以前、「WooCommerce」を使ったECサイトの作り方を紹介しました。
 WooCommerceを使ってWordPressサイトをオンラインショップ化してみた
WooCommerceを使ってWordPressサイトをオンラインショップ化してみた
が、日本では「Welcart」も人気らしいので、今回はこちらのサービスを使ってざっくりとECサイトを作ってみました。
ということで、そのメモを残しておきます。
大きな違いはWoocommerceは海外製、Welcartは日本製であるということです。なので、Welcartは全て日本語ですし、英語→日本語への対応などを考える必要がありません。
しかし、Welcartの場合有料プラグインを入れないと「デジタル商品」の販売ができなかったりします。
目次
Welcartプラグインのインストール
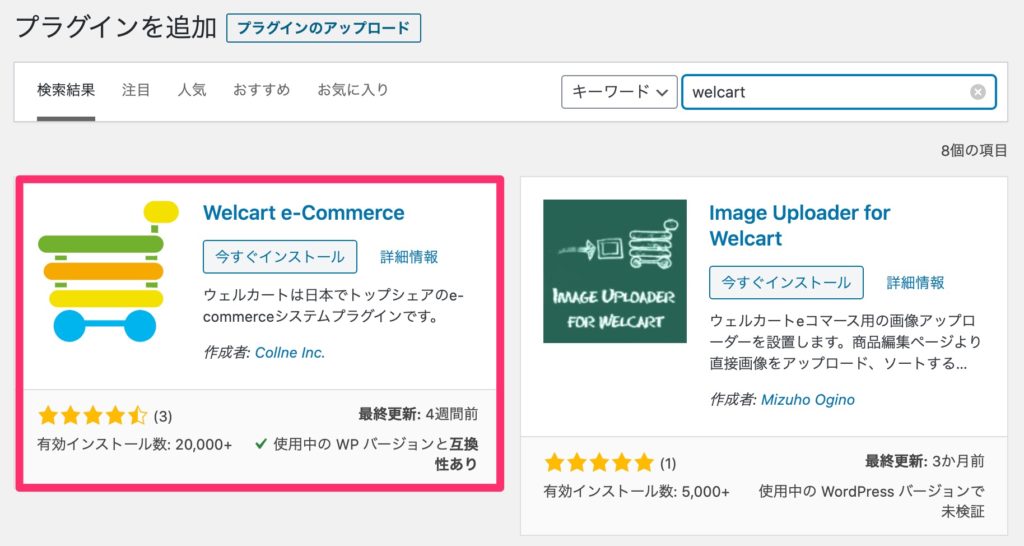
プラグイン追加ページから「Welcart」を検索しダウンロード、有効化します。

有効化するとメニュー一覧に「Welcart Shop」と「Welcart Management」が追加されます。

基本設定
まずは、ショップ名や支払い方法などの基本設定をしていきましょう。
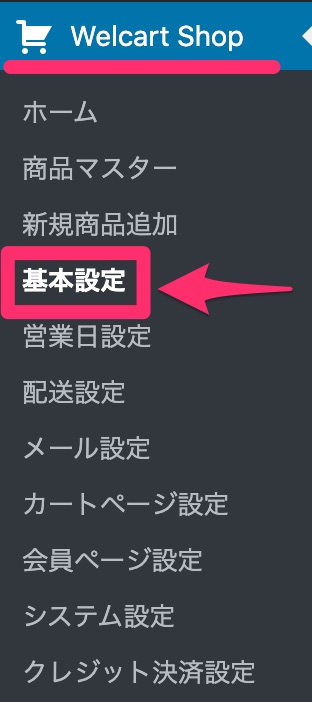
メニューの中から「Welcart shop」ー「基本設定」をクリックします。

基本設定のページを開くと「営業設定」、「ショップ設定」、「支払方法」、「共通オプション」の4項目があるので、それぞれあなたのショップに関する内容を記入していき、保存します。
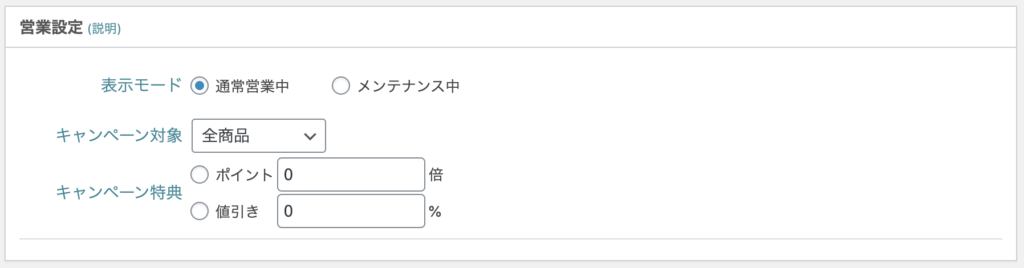
営業設定
現在営業中なのかどうか。キャンペーン対象があるのかどうかなどを設定します。

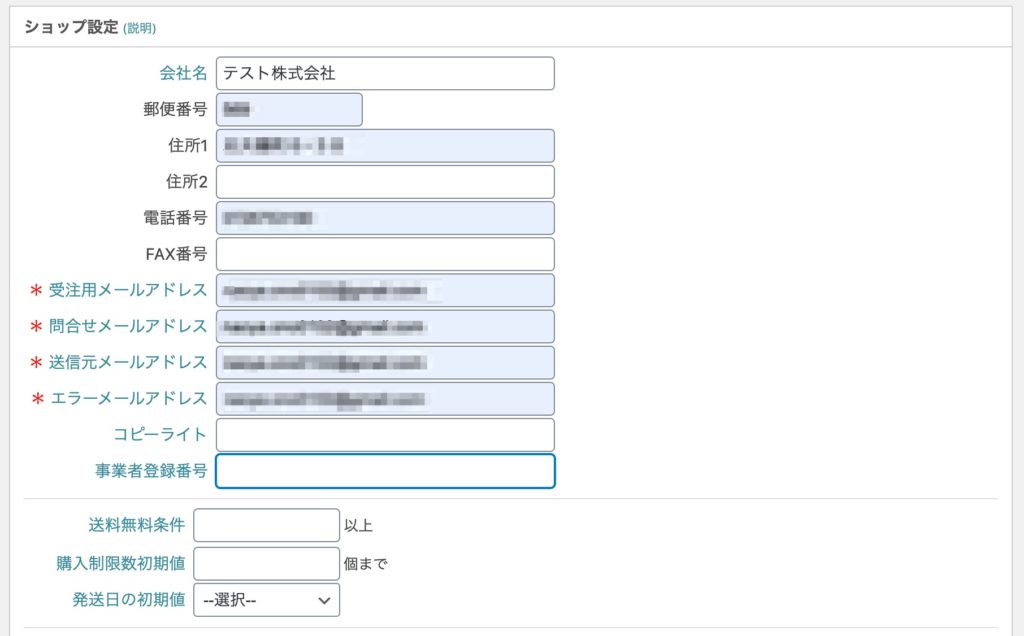
ショップ設定
ここでは、あなたのショップ名やショップのある住所、連絡先などを登録します。

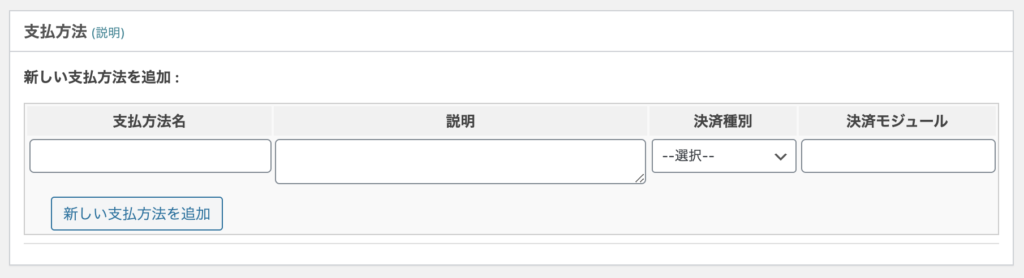
支払方法
ショップでお客様に選択していただく支払方法を設定します。
デフォルトでは決済の種類は「代行業者決済」、「振込(前払い)」、「振込み(後払い)」、「代金引換」の4つのみです。
クレジット決済の方法については後ほど解説します。

配送設定
続いて、配送設定を行います。
メニューの中から「Welcart shop」ー「配送設定」をクリックしてください。

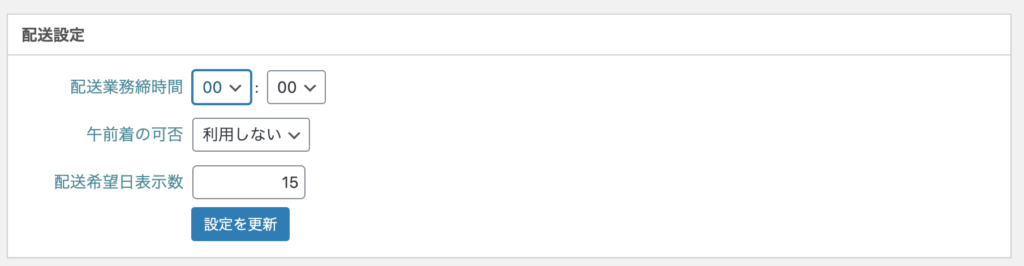
配送設定
配送業務の時間や、お客様が選択する配送希望日の選択数などを設定します。

配送設定
ここでは、メール便や宅配便、配送業者ごとの配送方法を登録します。

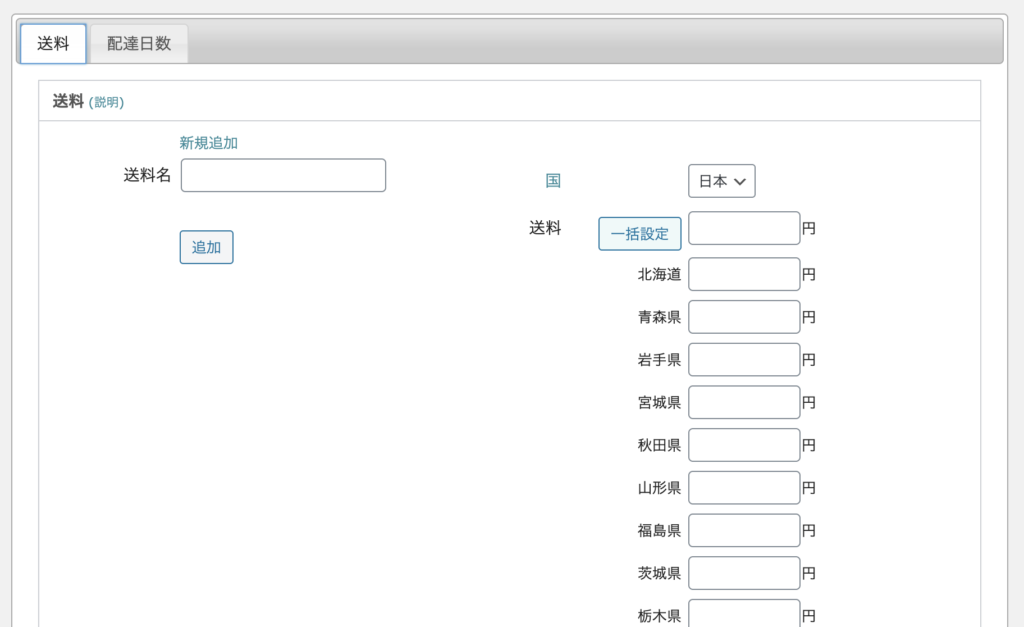
送料/配達日数
ここでは、都道府県別で商品の配達にかかる送料と日数を設定することができます。

以上の設定を商品を登録するよりも前に済ませます。
メール設定

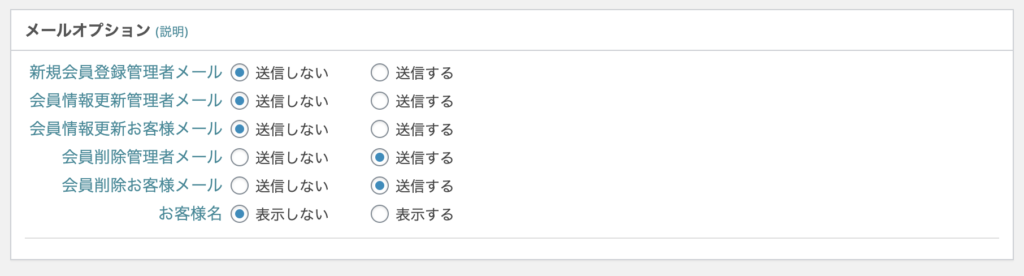
メールオプション
ここでは、何のアクションに対してメールを送信するのか設定できます。

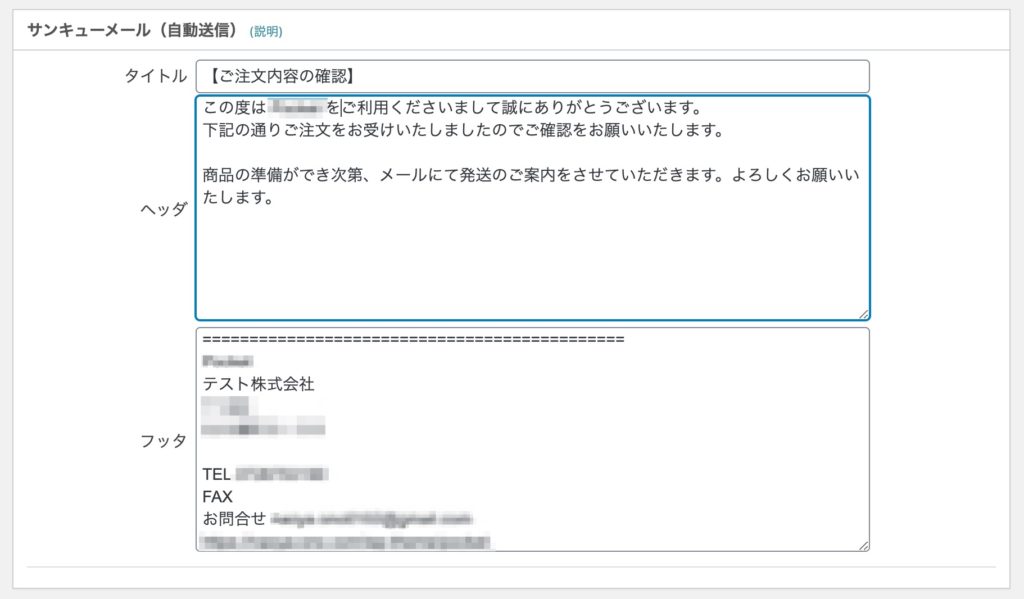
メールテンプレート
以下のメールテンプレートを設定します。
- サンキューメール
- 受注メール
- 問合せ受付メール
- 入会完了のご連絡メール
- 発送完了メール
- ご注文確認メール
- ご注文内容変更の確認メール
- ご入金確認のご連絡メール
- お見積もりメール
- ご注文キャンセルの確認メール
- その他のメール

あらかじめ、サンプルが登録されているので、内容が気に入らなければ修正しましょう。
商品を登録する
基本的な設定が完了したら、商品を登録してみましょう。
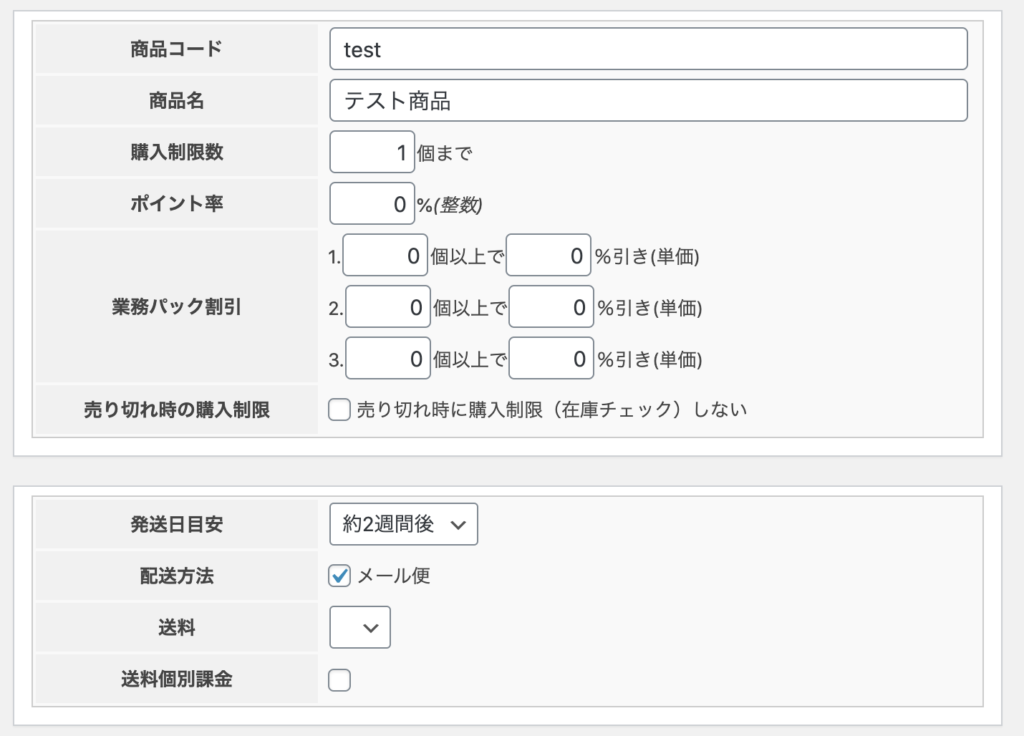
メニュー覧から「Welcart Shop」ー「新規商品追加」をクリックします。

商品コードや商品名、販売制限数などを入力していきます。

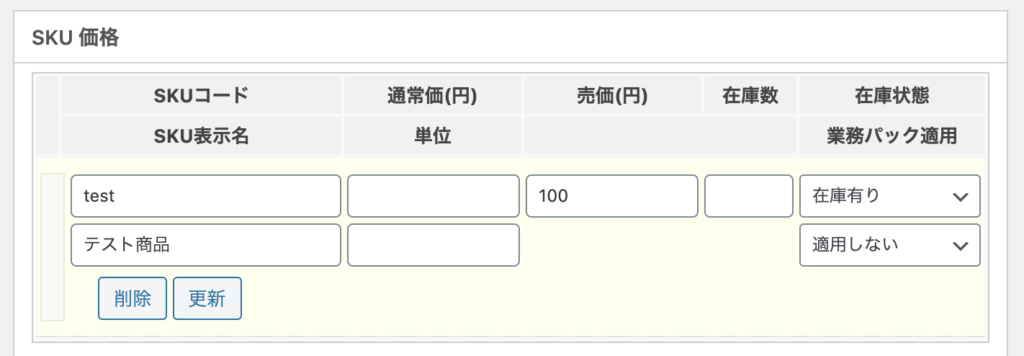
SKU価格
SKU とは”Stock Keeping Unit”の略で、受発注・在庫管理を行うときの、最小の管理単位をいいます。
よく分かりませんが、とりあえずてコードをユニークにしておけばOKとのことらしいです。

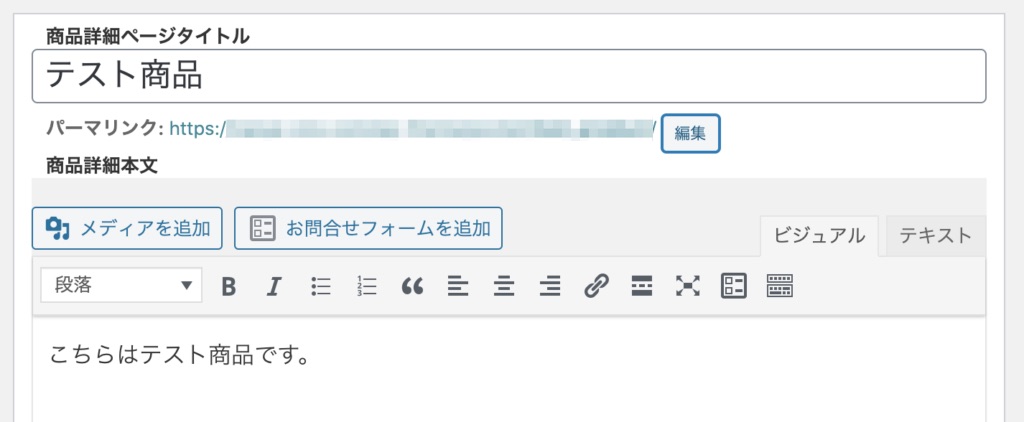
商品詳細ページのタイトルと説明
WordPressでブログを書くのと同じ要領でタイトルと商品の詳細説明を記述します。

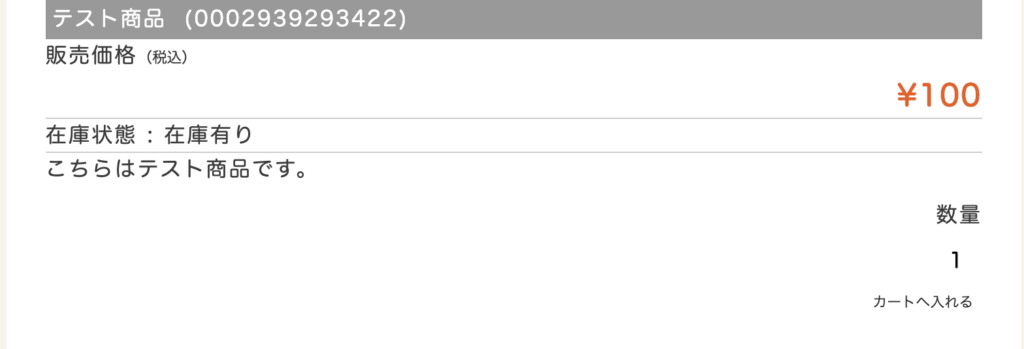
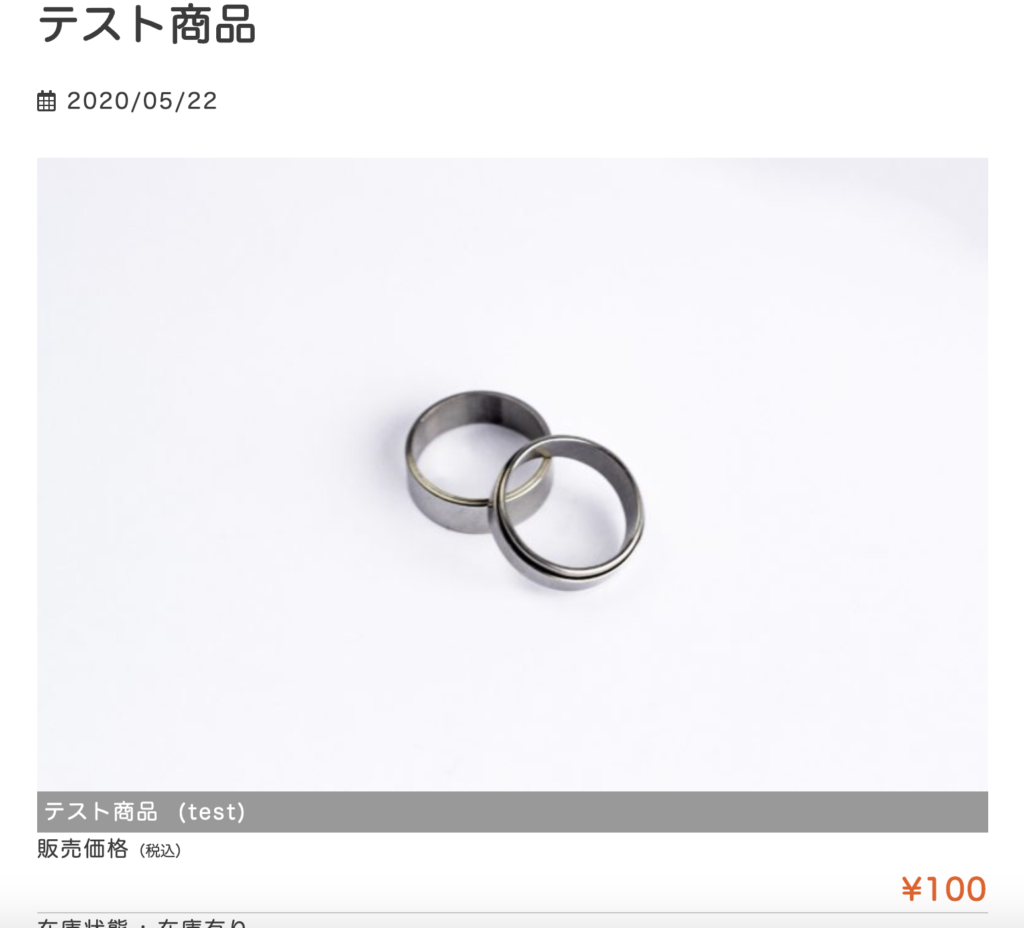
これで、登録して画面を確認すると次のようになります。


一応、登録した内容(商品名、価格、説明)は表示されましたが、商品の画像がありません。
商品画像の登録方法
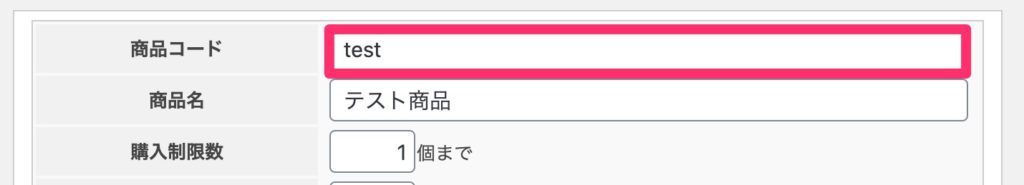
Welcartでは商品画像の登録画面がなく、商品コードと同じ名前の画像を商品画像として表示します。
そのため、今回の例でいうと「商品コード」は「test」になっているので、「test.jpg」や「test.png」という名前の画像ファイルがアップロードされていると、その画像が表示されます。

試しに、「test.jpg」という名前で画像をアップロードしてみると、このように商品画像も表示されます。

尚、登録した商品の確認や編集などは「Welcart Shop」ー「商品マスター」から行えます。

クレジット決済を追加する
クレジット決済を追加するには「Welcart Shop」ー「クレジット決済設定」をクリックします。

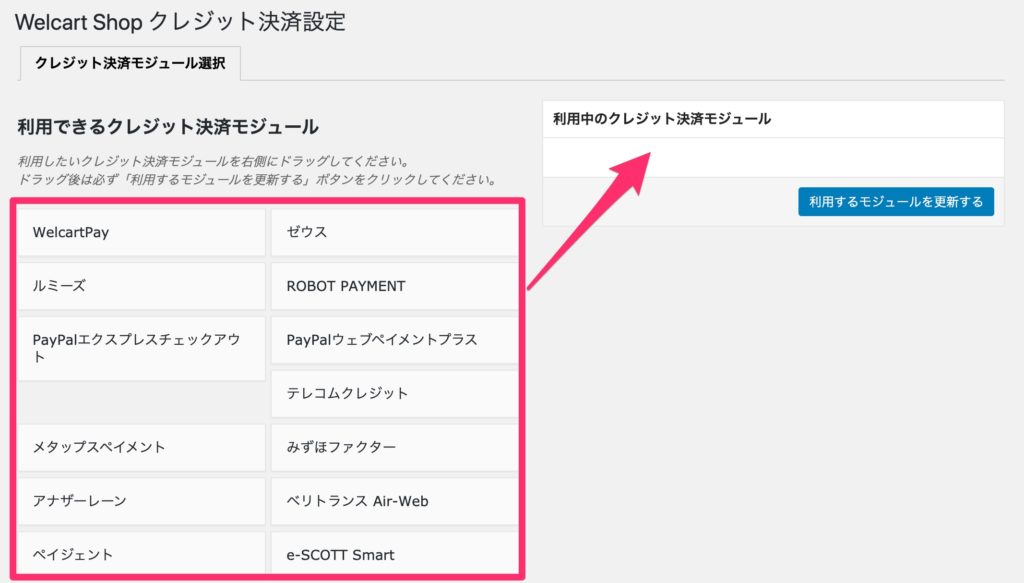
すると利用できるクレジットモジュールが表示されるので、ドラッグ&ドロップして「利用するモジュールを更新する」をクリックします。

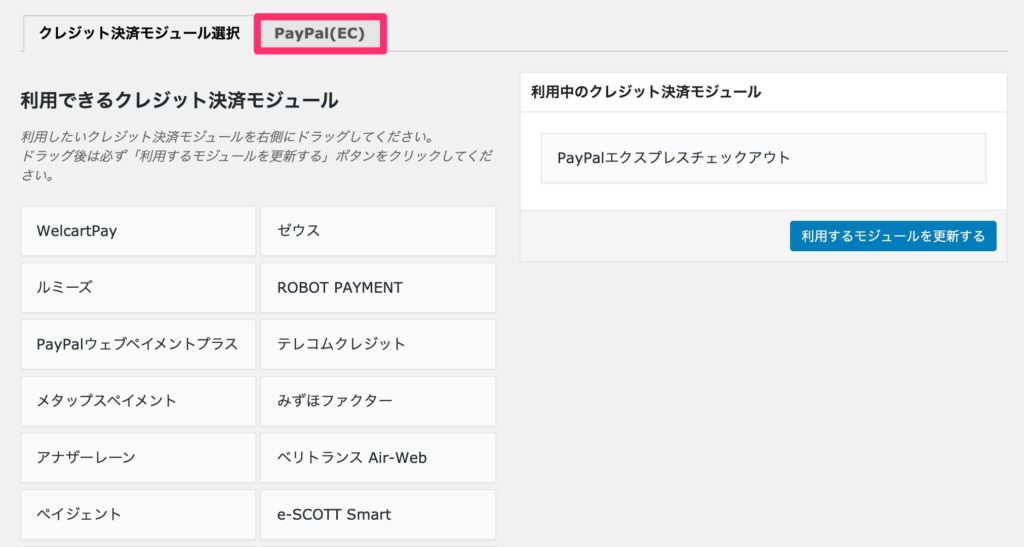
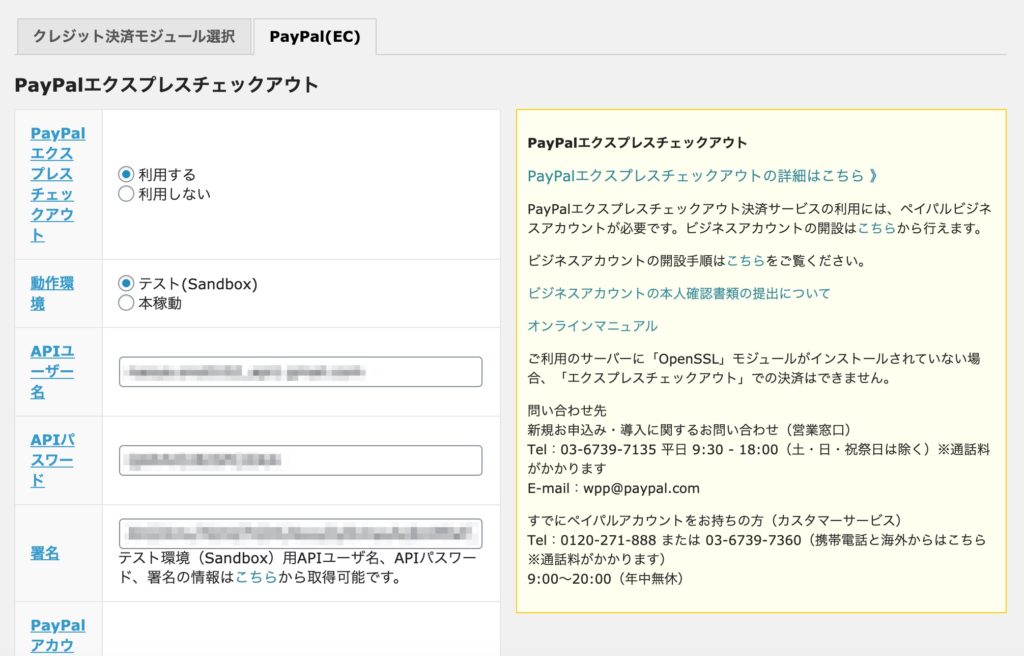
試しに「PayPaエクスプレスチェックアウト」を設定してみると、「PayPal(EC)」というメニューが追加されるので、こちらをクリックします。

ここで、あなたのPayPalアカウントや動作環境を設定すると使えるようになります。

APIユーザー名、APIパスワード、署名については、「署名」の下にある「こちら」のリンクかあら取得可能です。
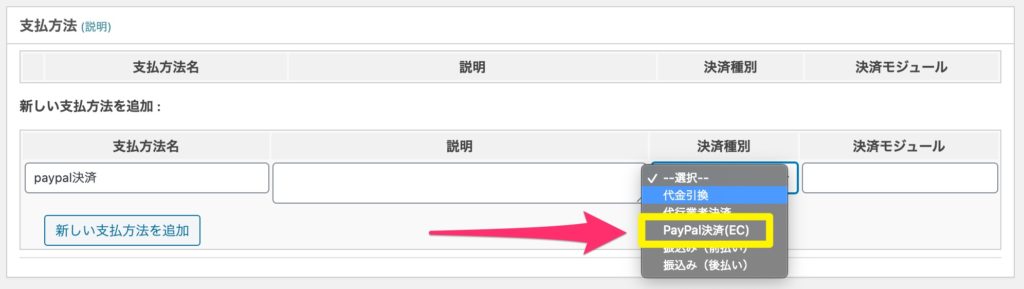
設定後「基本設定」の「支払方法」を確認すると「PayPal決済」が追加されています。

WooCommerceとWelcartどっちがおすすめ?
僕が個人でECサイトを立ち上げるとすると、WooCommerceを使うと思います。
理由は個人的にはWooCommerceの方が使いやすいと感じたことと、デジタル商品の販売ができるからです。
Welcartでもデジタル商品の販売はできるそうですが、プラグインの導入が必要でその値段が高額でした。

といっても、僕もまだまだ知識不足なので、もう少しそれぞれの使い方について引き続き研究していこうと思います。



