WordPressを使ったECサイトの作り方が知りたかったので、今回WooCommerceというプラグインを使って実施に簡単なものを作ってみました。
このページでは、その手順をメモとして残しておきます。
目次
全体の流れ
流れというほどのものではないですが、次のような手順で構築しています。
- WooCommerceプラグインをインストール
- もろもろ設定(商品とか、決済方法とか)
- 決済のテスト
- 本番切替
まぁ、基本的にWooCommerceを入れて設定するだけなので簡単ですが、自分好みのデザインにしたい場合は、WooCommerceの構成に合うようにテーマを作る必要があります(WooCommerce対応のテーマもいくつかあります)。
では、実際にECサイト解説までの流れを解説していきます。
WooCommerceプラグインのインストール
プラグイン追加ページから「WooCommerce」を検索しダウンロード、有効化します。

有効化すると、設定画面が開くので、進めていきます。

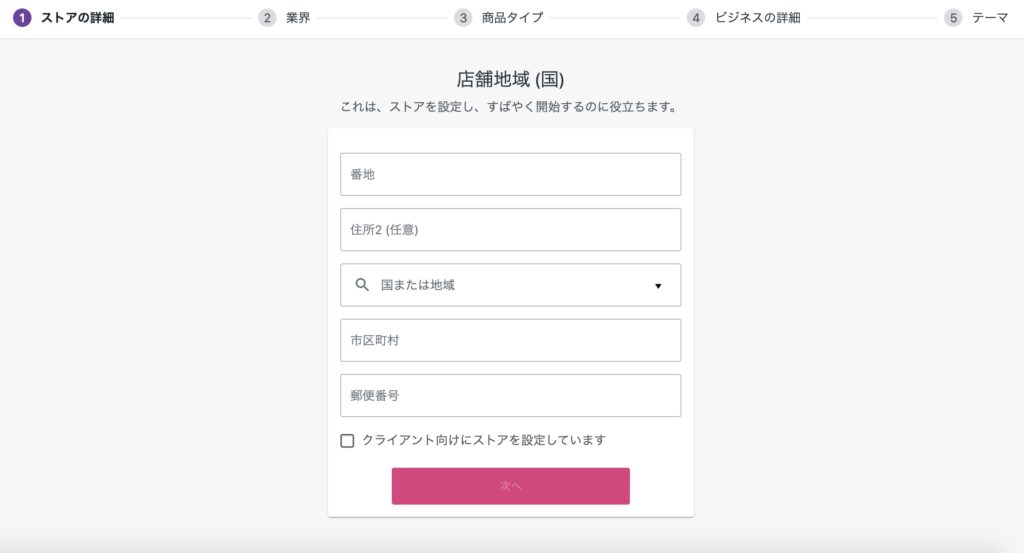
ストアの詳細
あなたの所在地を登録します。

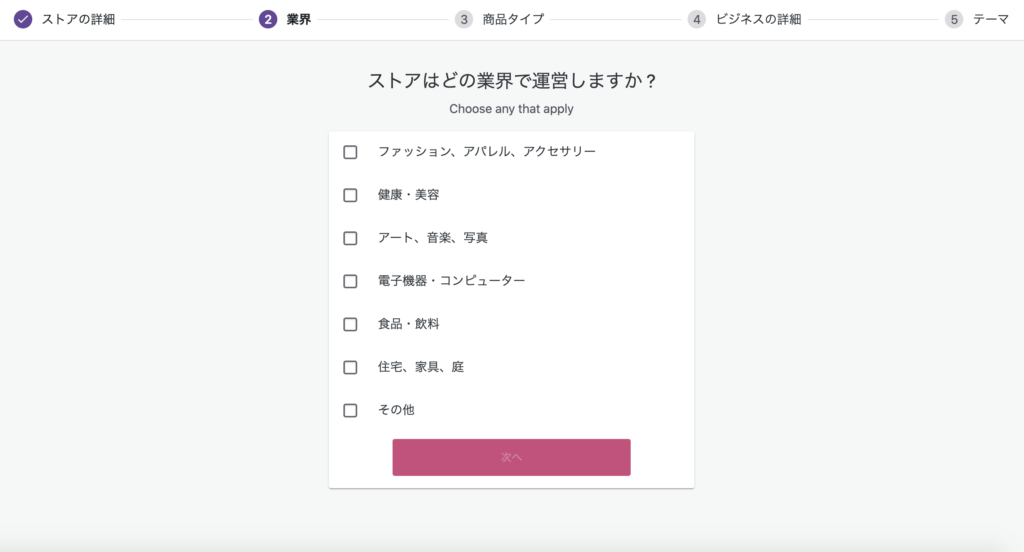
業界
開設予定のサイトのジャンルを登録します。

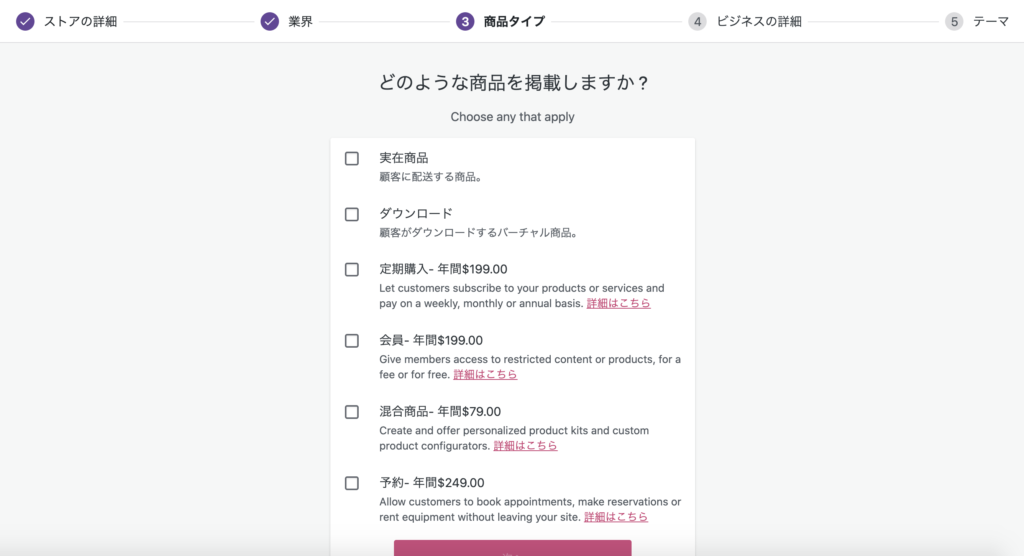
商品タイプ
販売商品のタイプを登録します。

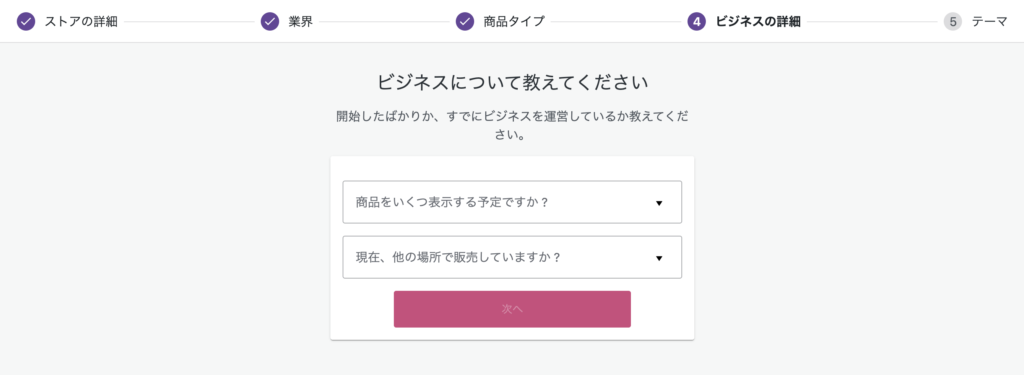
ビジネス詳細
販売時期などを登録します。

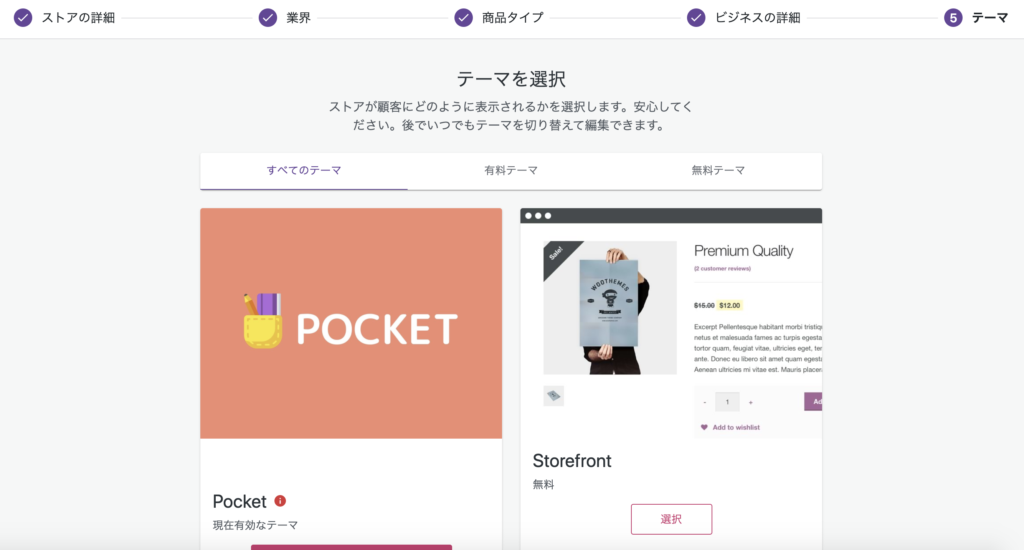
テーマ
利用するテーマを選択します。

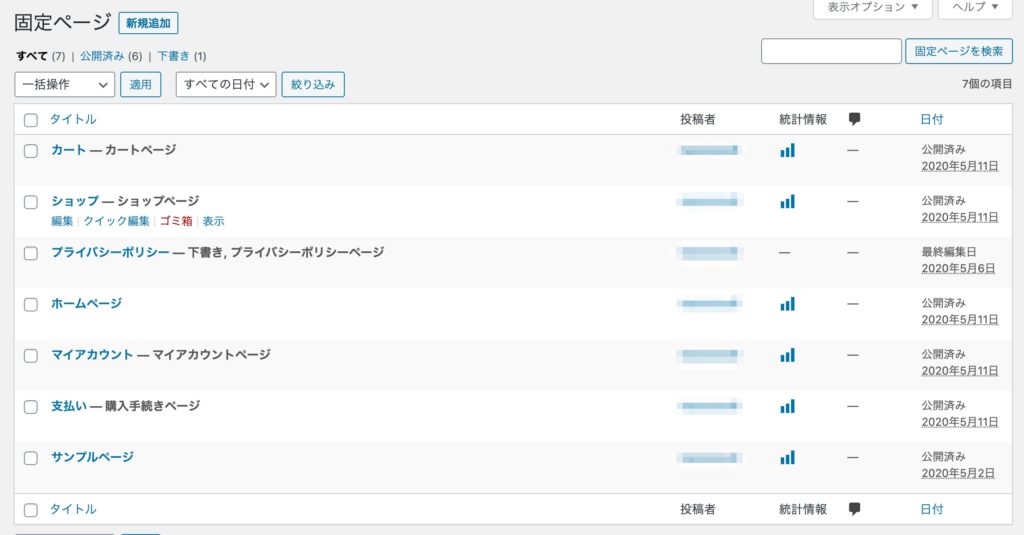
以上で、設定完了です。
登録すると、以下のように固定ページにWooCommerceで使うページが追加されます。

商品を登録する
管理メニューに「WooCommerce」関連のメニューが追加されているので、ここで商品の登録やら細かい設定をしていきます。
まずは、商品の登録をしましょう。
メニューから「WooCommerce」-「商品」を選択します。

「新規追加」をクリックします。

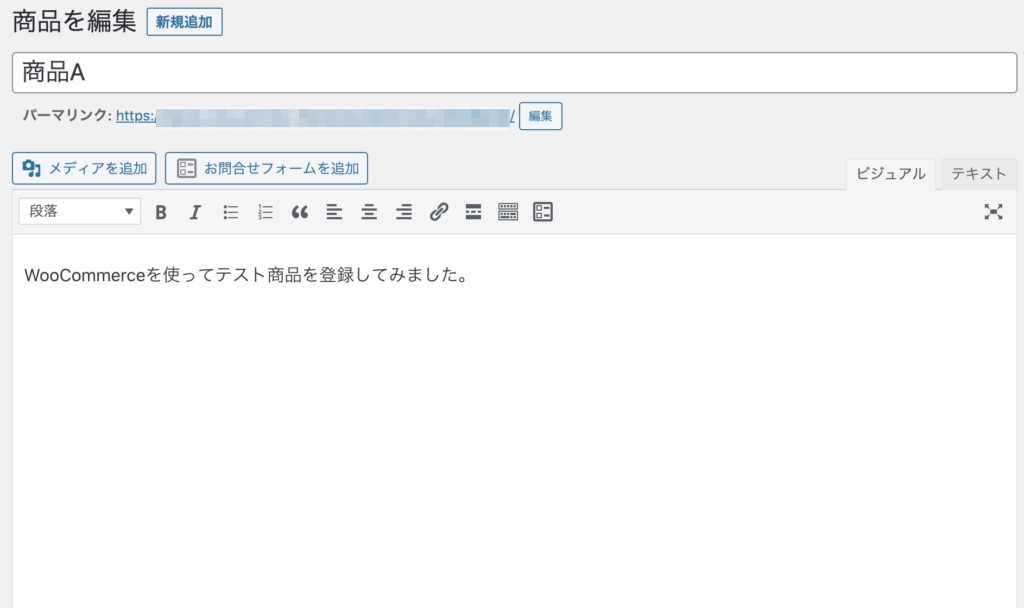
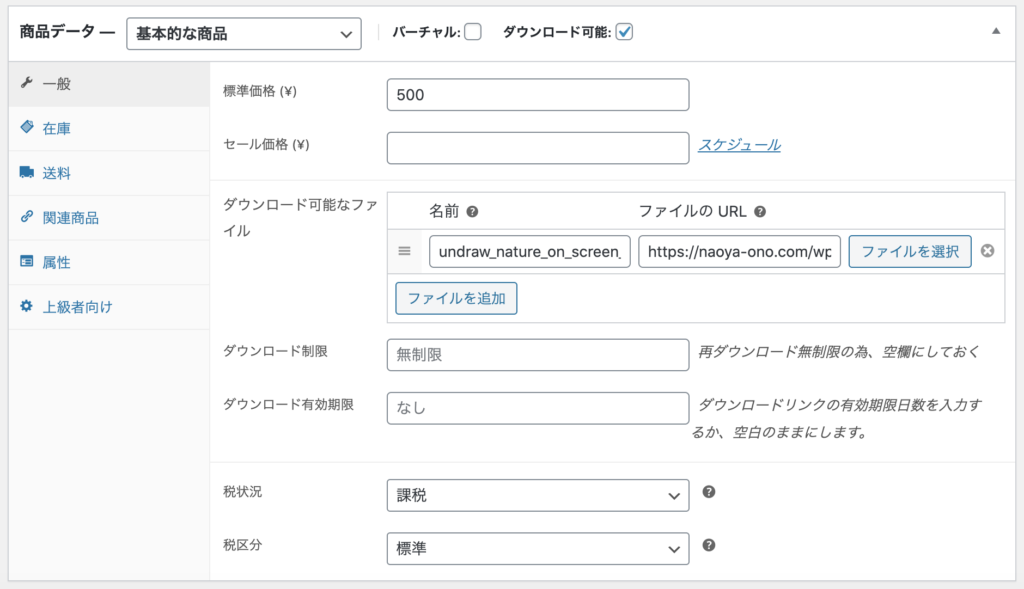
商品登録の画面が表示されるので、商品名や説明、値段などを登録します。



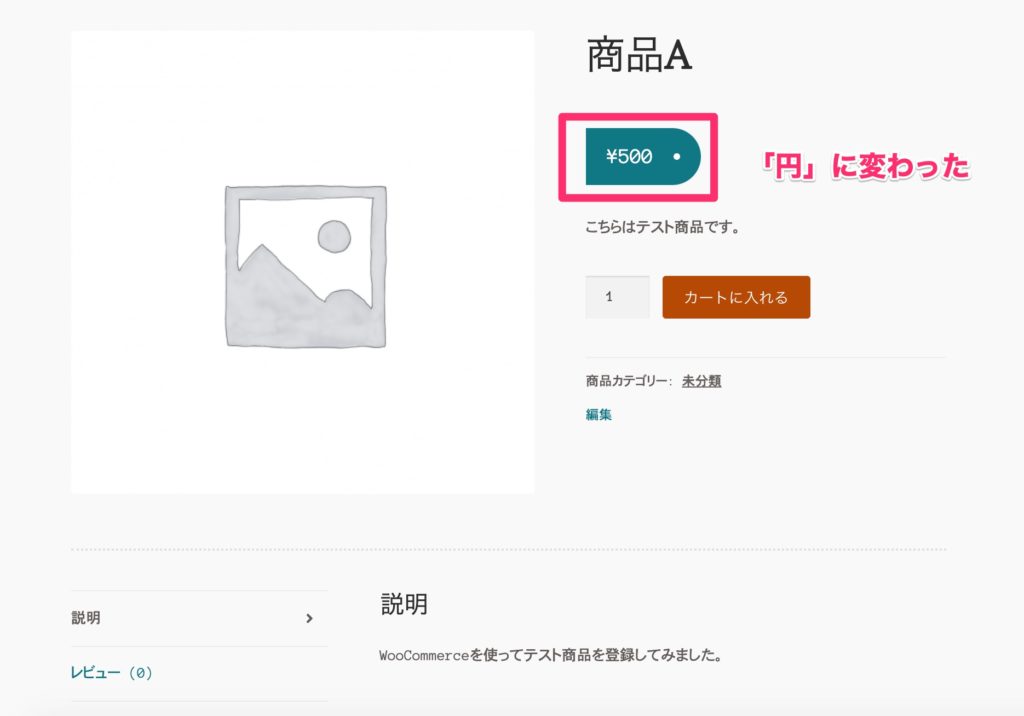
実際にこの内容で、保存して画面を確認してみると次のようになりました。

値段をドル → 円に変更する
ダウンロードした段階では、通貨が「ドル」になっているので、「円」に変更します。
また、日本円は小数点がないので、「小数点以下の桁数」を「0」にしておきましょう。

設定変更を保存し、画面を確認すると、円での表記に変わっています。

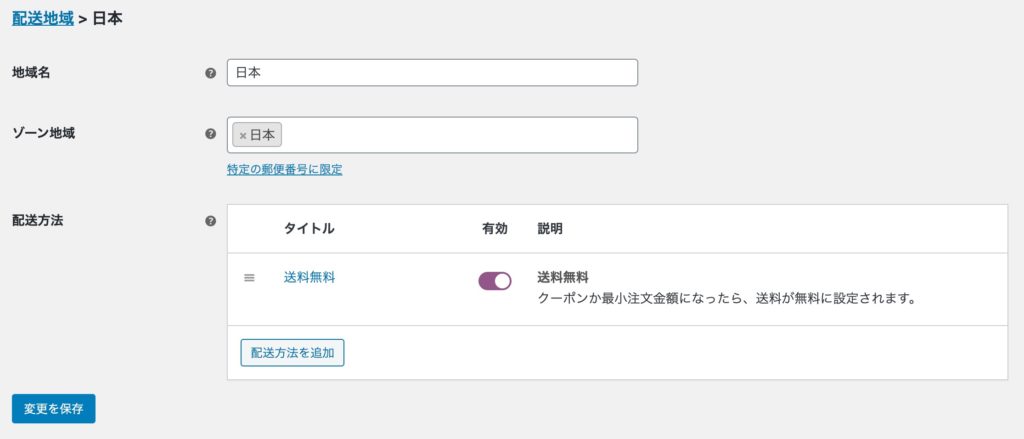
配送料の設定
続いて、送料の設定をします。
「設定」画面を開いて「送料」をクリックしてくてください。

送料の設定画面が開くので、配送料を入力します。
以下の例は「日本」で設定していますが、都道府県別に送料を変更することも可能です。

支払い方法の設定
続いて、お客さんに購入してもうら際の決済方法の設定を行います。
決済の方法は「クレジットカード」、「PayPal」、「代金引換」、「銀行振込」、「小切手支払い」があります。
今回はこの中から特に人気の高い「クレジットカード」と「PayPal」を設定する方法を紹介します。
1. クレジットカード支払いの設定方法
WooCommerceのクレジット決済にはStripeを使います。
利用するにはアカウント登録が必要なので、まだ登録していない方は先に登録を済ませましょう。
登録方法に関する詳しい説明は以下の記事を参考にしてください。
 WordPressサイトに決済サービスStripeを組み込む方法
WordPressサイトに決済サービスStripeを組み込む方法
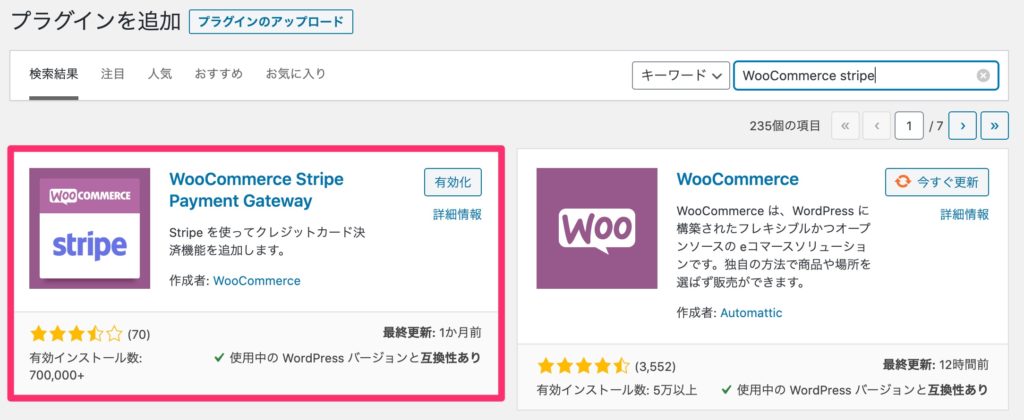
アカウントが登録できている場合は、WooCommerceでStripeを使うのに必要なプラグイン「WooCommerce Stripe Payment Gateway」を使用します。
プラグインの追加画面でダウンロードして有効化してください。

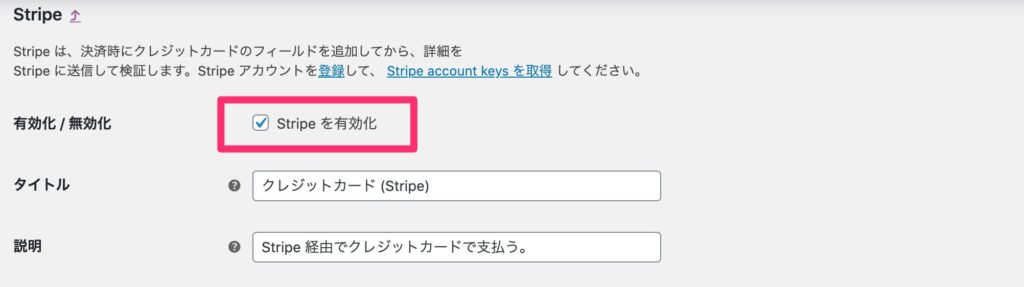
有効化したら、プラグインの設定画面を開いてください。
開いたら、Stripeを有効化します。

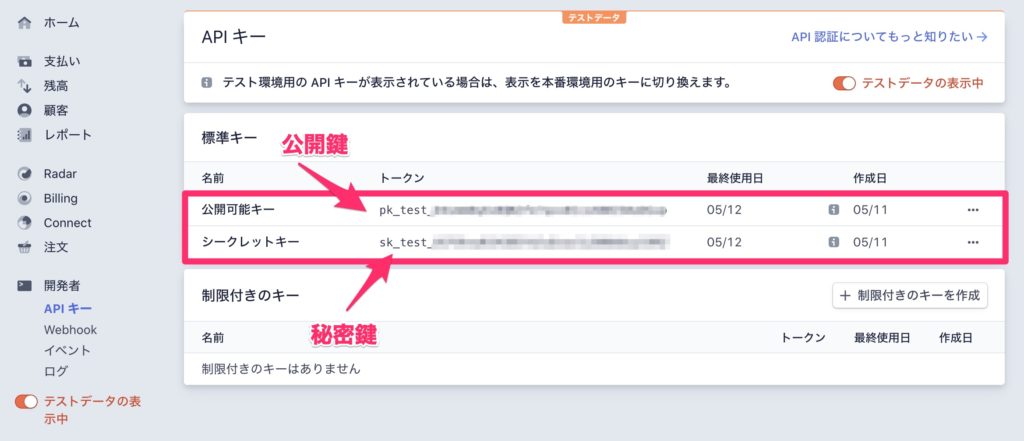
テストを実施するために「公開鍵」、「秘密鍵」、「Webhook」を設定します。

「公開鍵」、「秘密鍵」はStripeの管理画面の「開発者」-「APIキー」画面で確認できます。

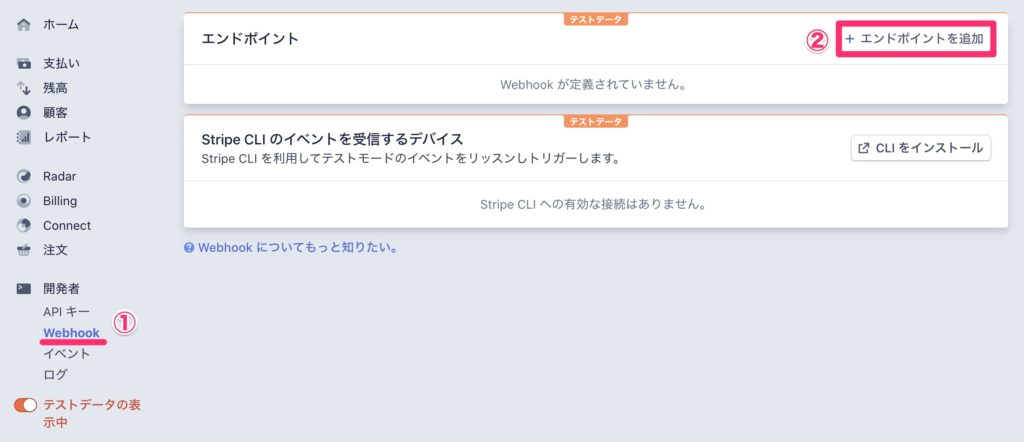
「Webhookシークレット」はStripe管理画面の「開発者」-「Webhook」から取得します。
画面を開き「エンドポイント追加」をクリックしてください。

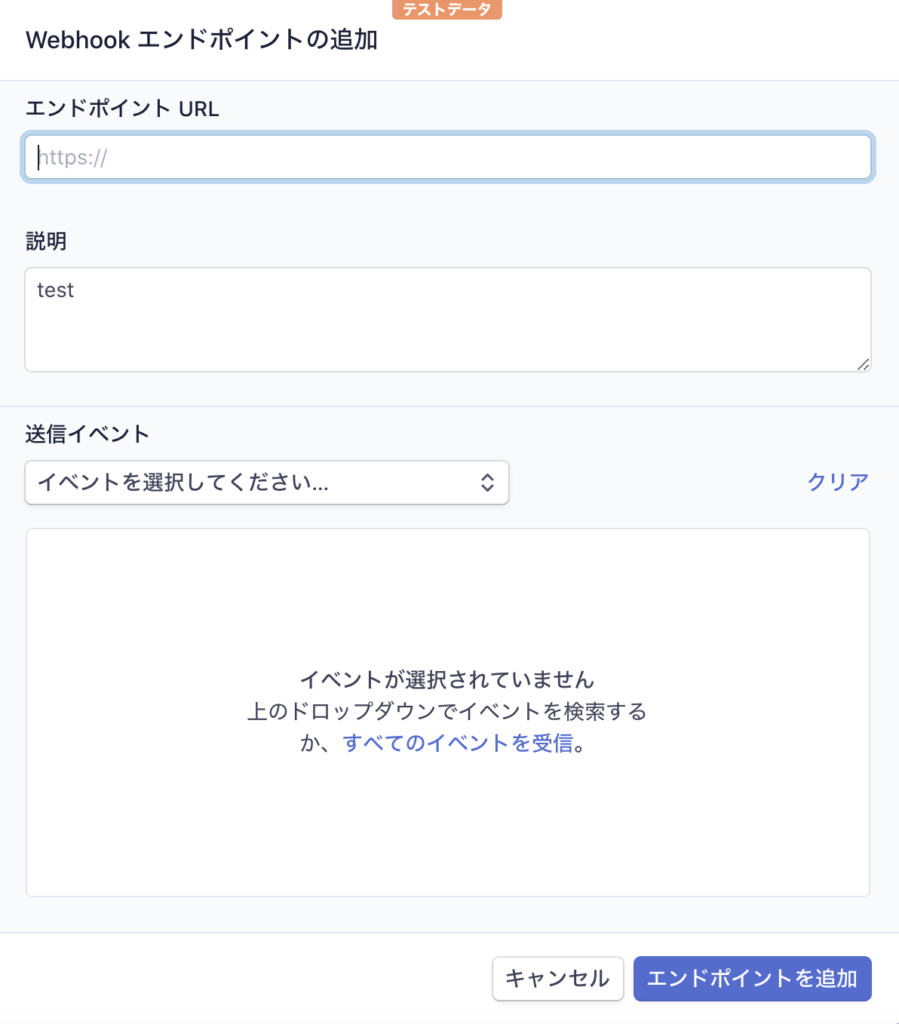
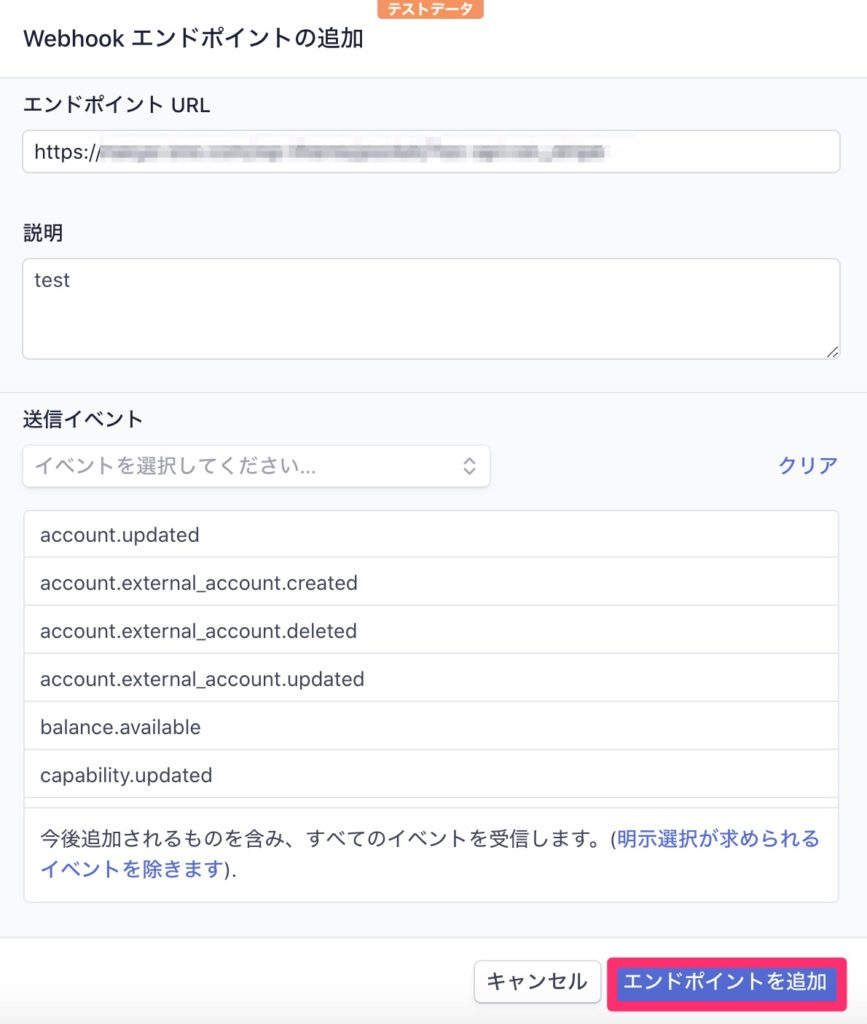
次のような画面が開くので、「エンドポイントURL」、「説明」、「送信イベント」を設定して追加します。

エンドポイントURLは「WooCommerce」の決済画面に書いてあります。

送信イベントは「すべてのイベントを送信」をクリックして追加します。

必要事項が入力できたら、画面右下の「エンドポイント追加」をクリックします。

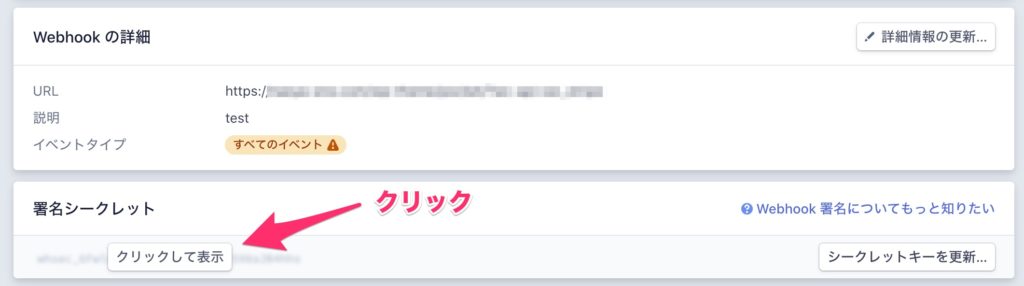
Webhookの登録が完了したら、以下のようが項目が表示され流ので「署名シークレット」の「クリックして表示」をクリックします。

表示されたコードをWooCommerce側に登録します。

以上で、設定完了です。
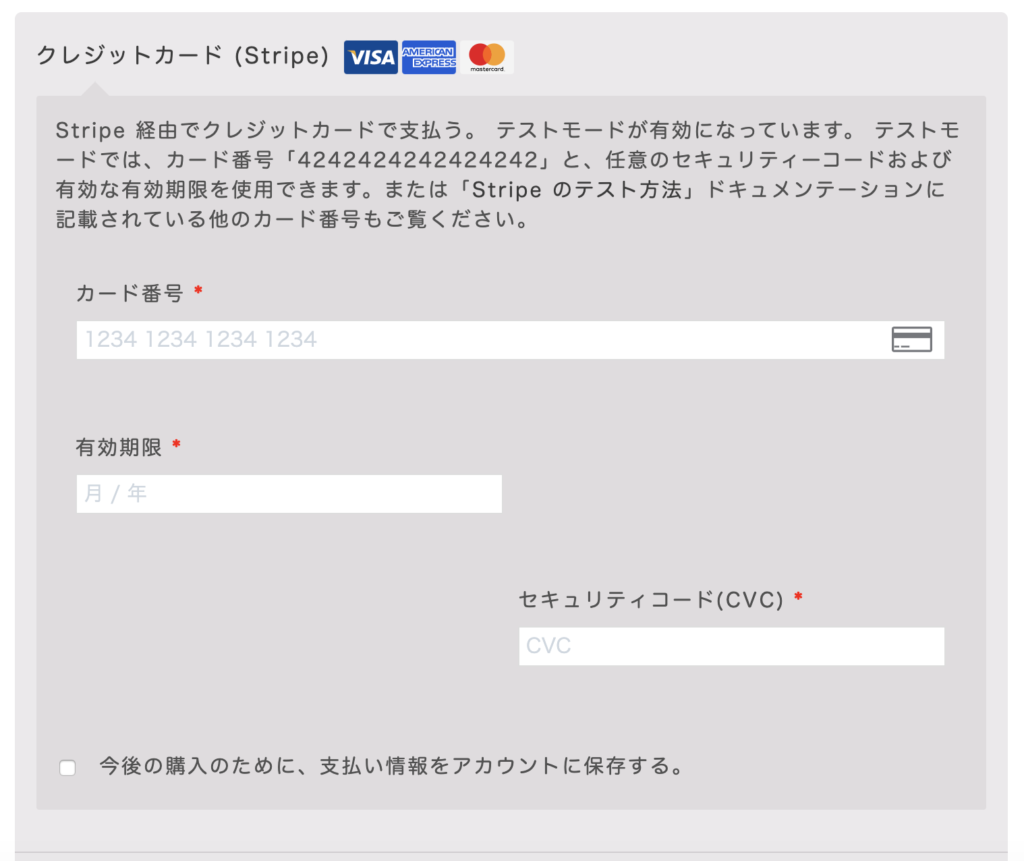
試しに、商品の購入画面を見てみると、クレジットカードで支払いできるようになっています。

試しに購入してみると、きちんと購入画面が表示されています。

Stripe側のレポートにも反映されています。

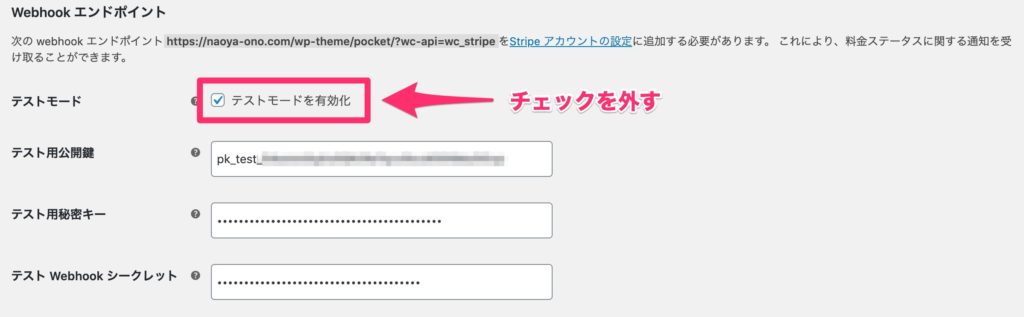
テストが完了し本番モードに着替える場合は、プラグインの設定画面で「テストモード」をのチェックを外し、本番用の「公開鍵」、「秘密キー」、「Webhookシークレット」を設定すればOKです。

2. PayPalの設定方法
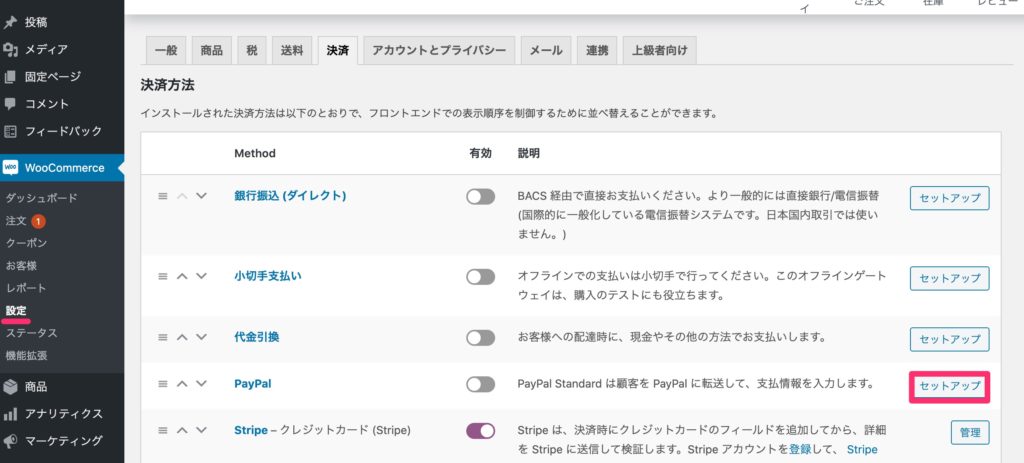
WooCommerceの設定画面から「セットアップ」をクリックします。

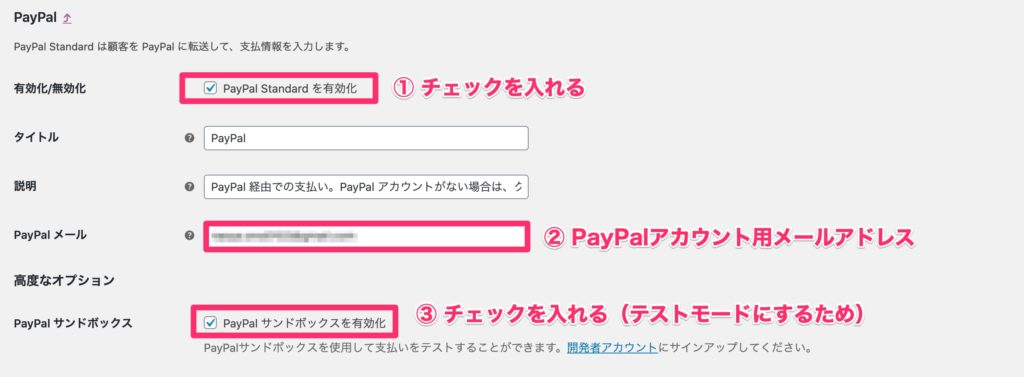
下のような画面が開くので、「PayPal Standardを有効化」にチェックを入れ、「PayPalメール」にあなたのPayPalアカウントのメールアドレスを入力します。
また、最初にテストを実施するため「PayPalサンドボックス」にもチェックを入れ保存します。

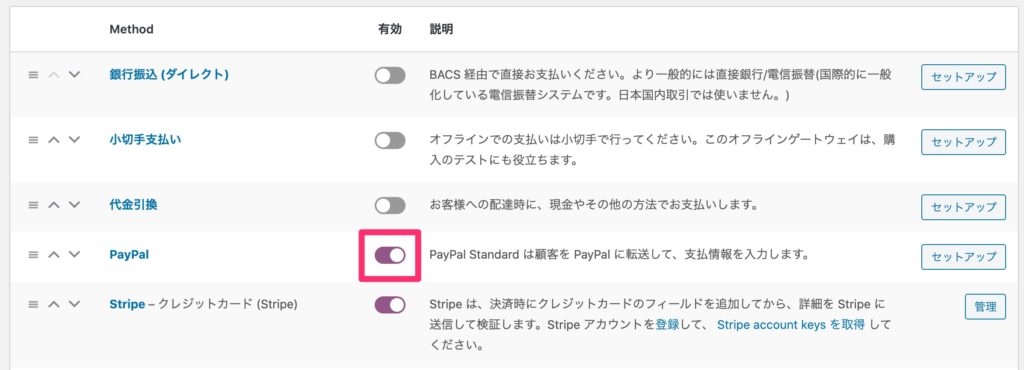
前に画面に戻って、「有効」をONにし、保存します。

以上で、設定完了です。
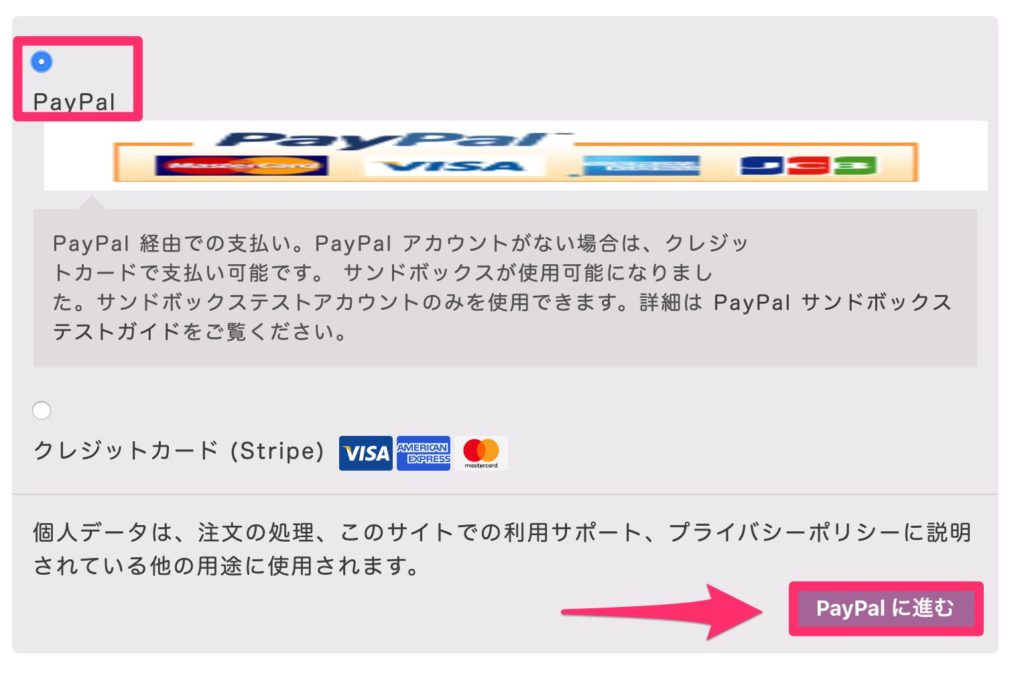
商品の購入画面に行くと、PayPal決済ができるようになっているので、支払い方法で「PayPal」を選択し、「PayPalに進む」をクリックします。

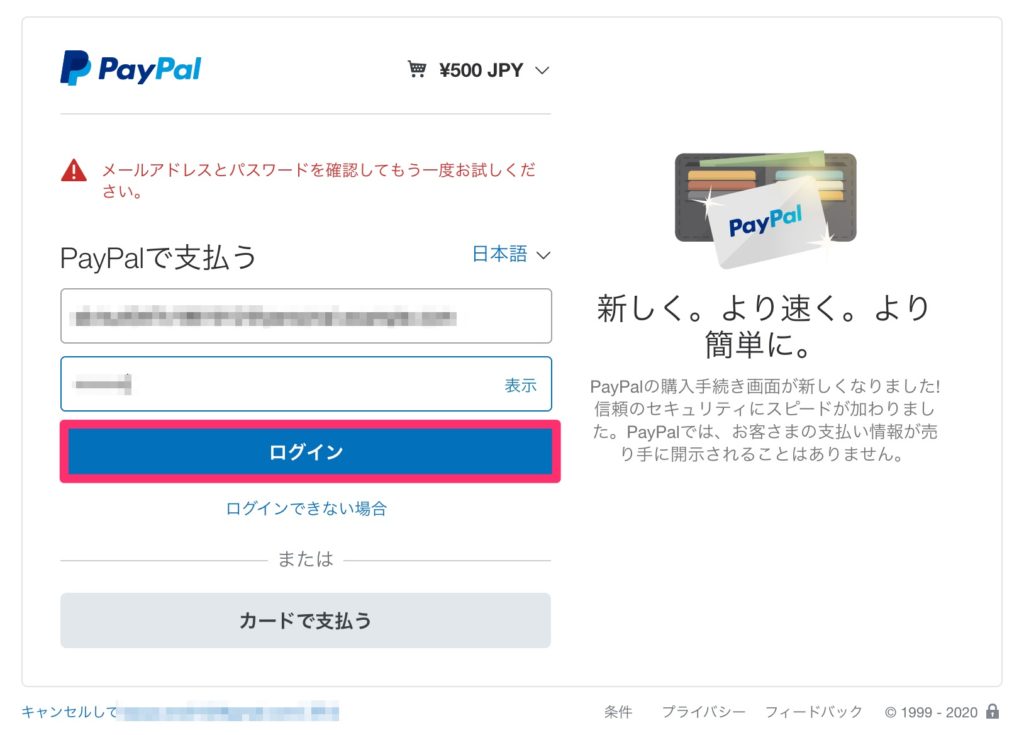
PayPalの画面(テスト用)が開くので、PayPalの開発用メールアドレスとパスワードを入れて「ログイン」をクリックします。

決済画面が表示されるので、「同意して払う」をクリックします。

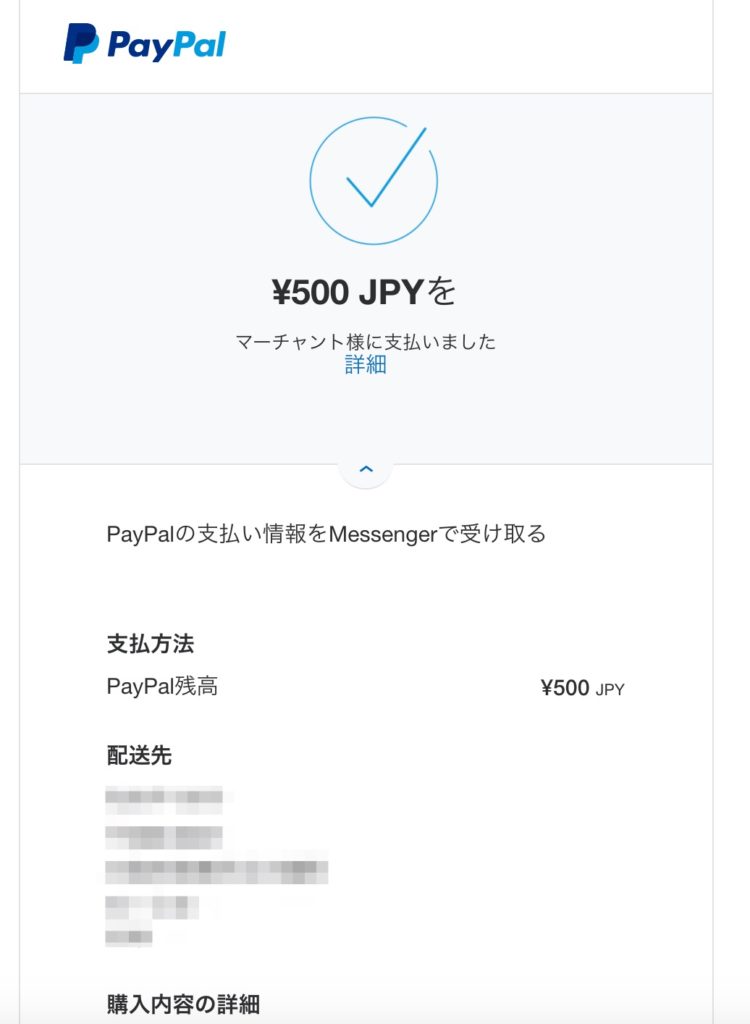
これで、購入完了です。

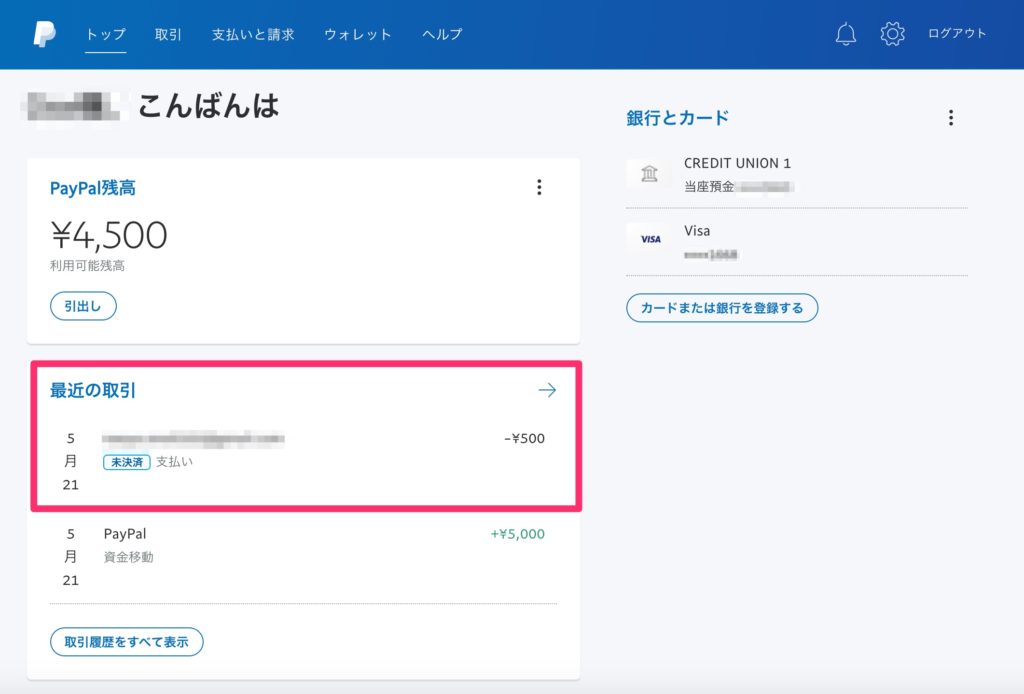
PayPalのテスト用画面を確認すると、きちんと支払いできていることがわかります。

WooCommerce側にもログが出ています。

これでPayPalテストは完了なので、
本番環境に切り替えたい場合は、決済の設定画面で「PayPalサンドボックス」のチェックを外せばOKです。

最後に
以上、WooCommerceを使ったECサイトの作り方でした。
もう少し触ってみてわかったことや、何か発見があれば随時、情報追記していきますね。
ECサイト作りに興味がある方は参考にしてみてください。




