どうも、2019年7月末から「ウェブカツ」というオンラインプログラミングスクールで学習中のオノです。
スクール選びの基準として、価格も1つあると思いますが、やっぱりスクールで学ぶことで「どうなことができるようになるのか」が一番知りたいですよね。
そこで、今回は僕がウェブカツで勉強してきて、これまでに作ったものをここでは紹介していきたいと思います。
「ウェブカツに入部しようか迷っている」という人は判断材料にしていた抱ければ幸いです。
目次
ウェブカツで学ぶ内容
honまずは作った物を紹介する前に、簡単にウェブカツで学べることを紹介しておくと次のようになります。
- HTML・CSS部 入門
- javascript・jQuery部 入門
- PHP・MySQL部
- ネットワーク・サーバー部
- WEBサービス部
- PHPオブジェクト指向部
- WordPress部
- javascript・jQuery部 中級
- HTML・CSS部 中級
- HTML・CSS部 上級
- PHPフレームワーク部
- javascript・jQuery部 上級
- 営業部
- 起業部
- WEBマーケティング部
- 保険部
- Ruby on Rails部
- Laravel部
- テスト部
- Java部
はい、見ての通りすごいボリュームです!
また、今後は「インフラ部」や「法務部」などさらにコースが追加されていくようで、どんどん規模が大きくなっていきます。
他のプログラミングスクールを受講したことがないので、比較は難しいですが、ウェブカツでは「稼げるエンジニア」になることを目標にしているので、「営業」や「企業」に関する内容も併せて学べるような仕組みになっているのが特徴です。
オンラインスクールということもあり、ネットが繋がればどこでも利用できるので、僕のような海外在住の人や地方在住の人でも利用しやすく、講座の内容もわかりやすいので、今のところ挫折なく順調に進めています。
コースが増えるたびに、受講料も高くなってきているので、入部を検討されている方はなるべく早めに入部することをオススメします。
ウェブカツで学習して作ったもの
では、本題の僕がウェブカツでプログラミングの学習をしている時に作った物を紹介していきますね。
1. HTML・CSS部入門
ここでは、HTML・CSSのタグやセレクターの説明、書き方などを習い、実際に1ページ作る練習を行います。
コースを終えてから、特に何かを作ったわけではないですが、以下の2サイトを模写しました。
2. PHP・MySQL部
ここではPHPの基本的な構文やMySQLと連携させて、ログイン機能やメール送信機能、画像アップローダーなどを作ります。
コースを終えてから作ったものは以下です。
タガログ語辞典

フィリピンの公用語である「タガログ語」の辞書ツールです。
上の画像は後述する「WEBサービス部」を終えてから、ログイン機能やマイ単語登録など付け足したものなので、最初に作ったものはもう少しジョボい感じのものです。
コースを終えてから時間に余裕もあったので、レスポンシブ対応にしたり、ハンバーガーメニュー を付けたりしました。
このサービスの制作過程はこちら
3. WEBサービス部
WEBサービス部では、仮想のフリマサービスを作成し、開発の流れを学びます。
PHP・MySQL部でログインやメール送信機能を実装しましたが、ここではさらに、ユーザー登録機能や商品の検索機能など、システム開発に欠かせないCRUD機能を一通り作っていくことになります。
なので、このコースをきちんと理解できれば、自分で簡単なサービスは作れるようになります。
僕はこのコースを終えてから以下の物を成果物として作りました。
JLPT Quiz Maker

日本語を勉強している外国人向けの試験「日本語能力試験」のクイズが作れるサービスです。
このサービスの制作過程はこちら
 【プログラミング学習】自作サービス「JLPT Quiz Maker」の制作過程
【プログラミング学習】自作サービス「JLPT Quiz Maker」の制作過程
4. PHPオブジェクト指向部
「オブジェクト指向部」では、ドラクエ風のゲームを作りながらオブジェクト指向の考え方を学んでいきます。
このコースを終えてから以下の物を作りました。
OBAKE TAIJI

お化けを退治する簡単なゲームです。オブジェクト指向の理解を深めるために作りました。
正直、ここはあまり興味が持てなかったのであまり満足のいく物は作れていません。
5. javascript・jQuery部 中級 〜 HTML・CSS部 中級・上級
HTML・CSS部 中級〜上級ではレスポンシブデザインやCSS設計、CSSフレームワーク「Bootstrap」の使い方などについて学びます。
コースを終えてから作ったものは以下です。
自分のポートフォリオ

僕に関する情報や作った作品をまとめたポートフォリオです(レスポンシブ対応済み)。
「Contatct(お問い合わせ)」では、フォームに入力がないとボタンが活性化しないように制御しています。
また、メール送信はAjaxで処理しています。
CSSはFLOCCSの書き方で書いてみましたが、けっこう難しくて微妙な感じなので、まだまだ修正の必要があります。
6. PHPフレームワーク部
フレームワーク部ではPHPのフレームワーク「FuelPHP」について学びます(Laravelは別途コースあり)。
MVCの考え方や、フレームワークを使った書き方、実践練習としてユーザー登録、ログイン、ログアウト機能の実装方法について学び後はドキュメントを参考にしながら自分の力でアウトプットするという流れです。
このコースでは、以下の物を作りました。
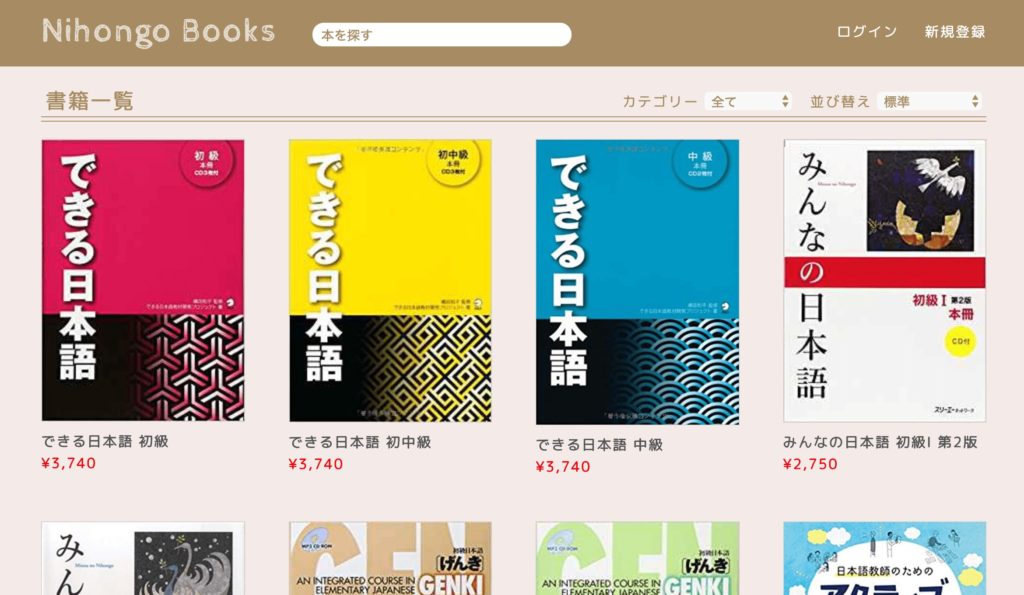
Nihongo Books

日本語教育に関する書籍のレビューサイトです。
ログインや新規登録、レビュー投稿などで、モーダルウィンドウを使っており、今風な感じで作っています。
また、書籍一覧ではAjaxでデータを取得し、カテゴリー検索や価格での並び替えができるようにしました。
なお、このアウトプットは後述する「javascript・jQuery部 上級」を終えてから作った物なので、javascriptのフレームワーク「Vue.js」も使用しています。
このサービスの制作過程はこちら
 【開発メモ】FuelPHPで日本語教育書籍に特化した本のレビューサイトを作ってみた
【開発メモ】FuelPHPで日本語教育書籍に特化した本のレビューサイトを作ってみた
7. javascript・jQuery部 上級
ここでは、javascriptのフレームワークとして3つ「Backbone.js」、「React」、「Vue.js」を学びます。
全コースの中で、この部門が一番僕にとって難しく、特に「React」はあまりの難しさに発狂してしまいそうでしたが、なんとか基本的は理解できました。
Vue.jsを勉強してから、Reactをやるとけっこうわかりやすいと思います。
ReactとVue.jsに関しては以下の物を作成しました。
Vue.js 時計

Vue.jsを使った時計です。
基礎の基礎なので、もう少し他のアウトプットもしていく必要ありです。
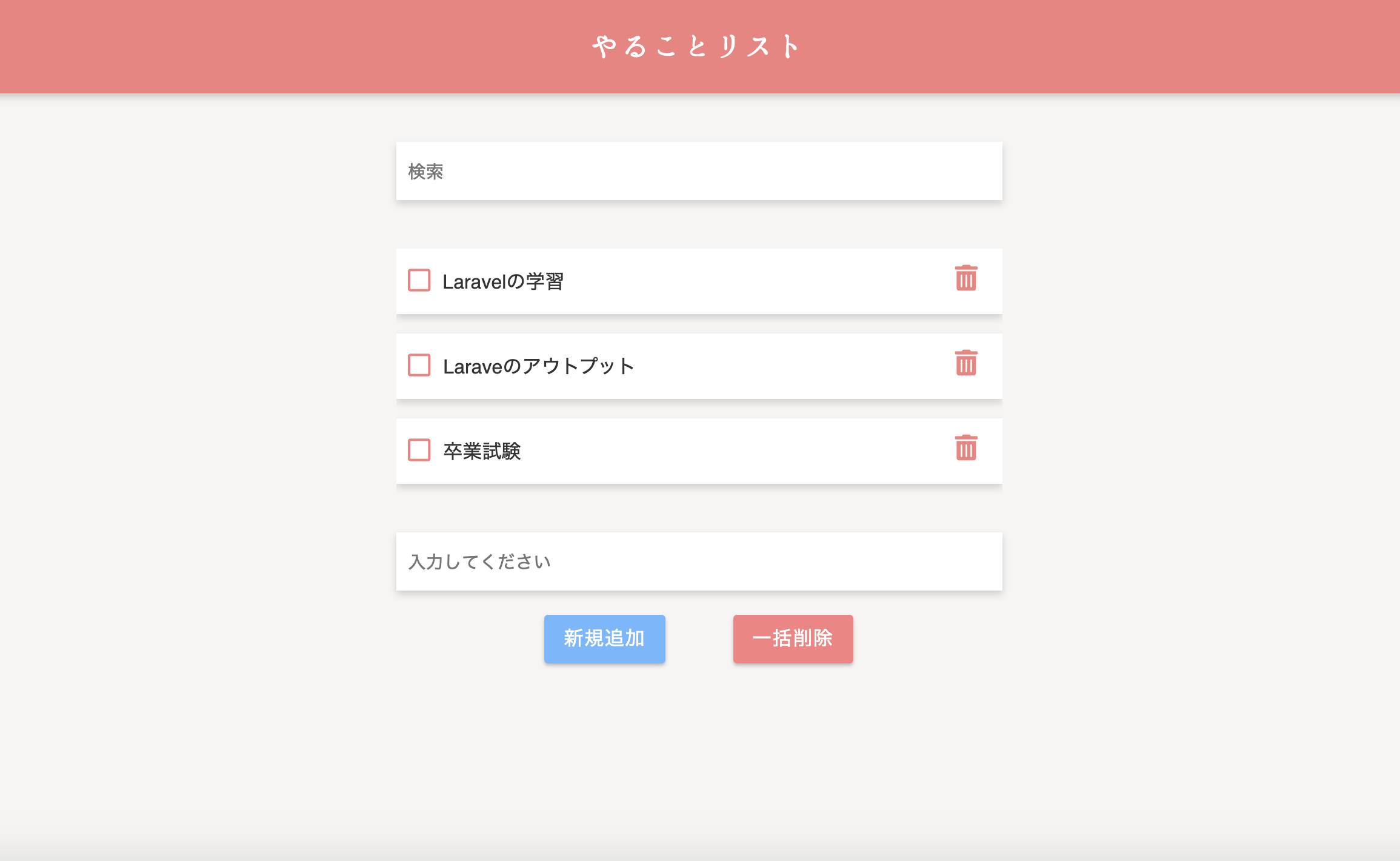
Vue.js版 ToDoアプリ

Vue.jsを使ったToDoアプリです。
ToDoの追加、編集、削除(個別、一括)、検索ができるようになっています。
ToDoのデータはローカルストレージを使って保存しています。
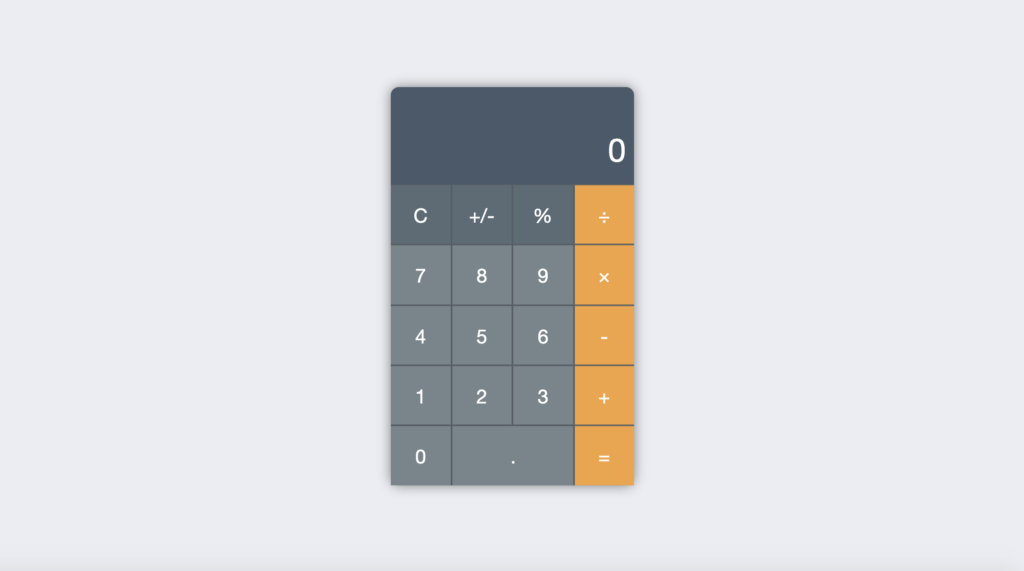
Vue電卓

Vue.jsで電卓(Macの電卓風)を作りました。
今のところクリック入力しかできないので、スマホの方が使いやすいです。
(あと、まだちょっとだけバグがあります。)
React時計

React版の時計です。
ちょっとした練習として作りました。
React版 ToDoアプリ

javascriptライブラリー「React」を使ったToDoアプリです。
ToDoの追加、編集、削除(個別、一括)、検索ができるようになっています。
Vue.jsに比べかなり難しく、使いこなせるようになるにはもっとアウトプットが必要です。
8. Laravel部
ここではPHPのフレームワークとして人気が高い「Laravel」の使い方をシステム開発を通して学びます。
このコース終了後、アウトプットとして「タイピングゲーム」を作っています。
Nihongo Typing

タイピングゲームの判定ロジックはほぼウェブカツコードを参考にしました。
ログインや新規登録、レビュー投稿などで、モーダルウィンドウを使っており、今風な感じで作っています。
処理にはaxiosを使ってajax処理を行っています。
このサービスの制作過程はこちら
 【開発メモ】Laravelで外国人向けの日本語タイピングゲームを作ってみた
【開発メモ】Laravelで外国人向けの日本語タイピングゲームを作ってみた
9. その他:卒業試験中に息抜きとして作ったもの
日本語単語クイズ

「英語→日本語」、「日本語→英語」のクイズを作成しました。
開発にはPHPとJS(Vue.js)を使っています。制作期間は3日ほど。
最後に
この記事では、ウェブカツでのプログラミング学習を通して、僕が作ってきたものについて紹介しました。
何となく、どんなものが作れるようになるのかイメージできましたか?
ただ、今回僕が紹介したのはあくまでも「僕が作った物」であって、他の受講生はまた違った物を作っています。
他の人の成果物も知りたいという人はTwitterで「ウェブカツ アウトプット」とか「ウェブカツ OP」とかで調べると色々出てくると思うので、チェックしてみてください。
また、ウェブカツという学校やコース内容について詳しく知りたいという場合は、以下の公式サイトで全て確認することができます。








