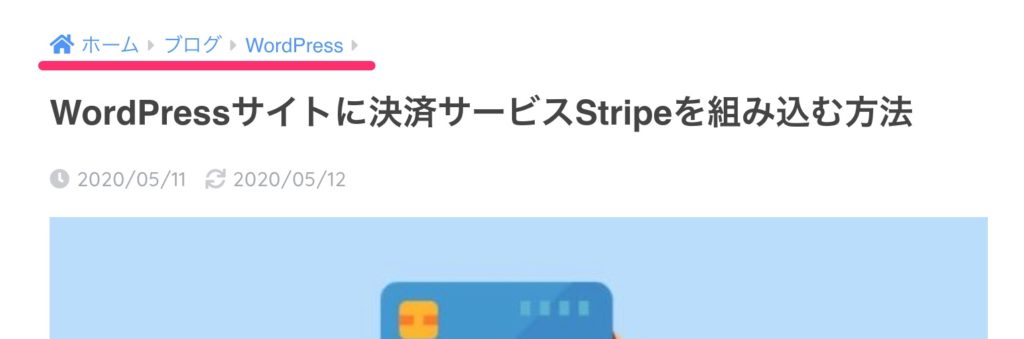
パンくずリストとは、下に画像のようにホームから表示している記事がどこにあるのかを示すもので、SEO対策の一環として設置するのが一般的です。

今回はこのパンくずリストをWordPressサイトに設置する方法について解説します。
パンくずリストを設置する方法
パンくずリストを設置するにはプラグインを使うのが手っ取り早いです。
それに、市販のテーマもGoogle検証ツールで調べてみると「Breadcrumb NavXT」というプラグインを導入しているようです。
なのでこの記事でもこのプラグインを使って、パンくずリストを設置していきます。
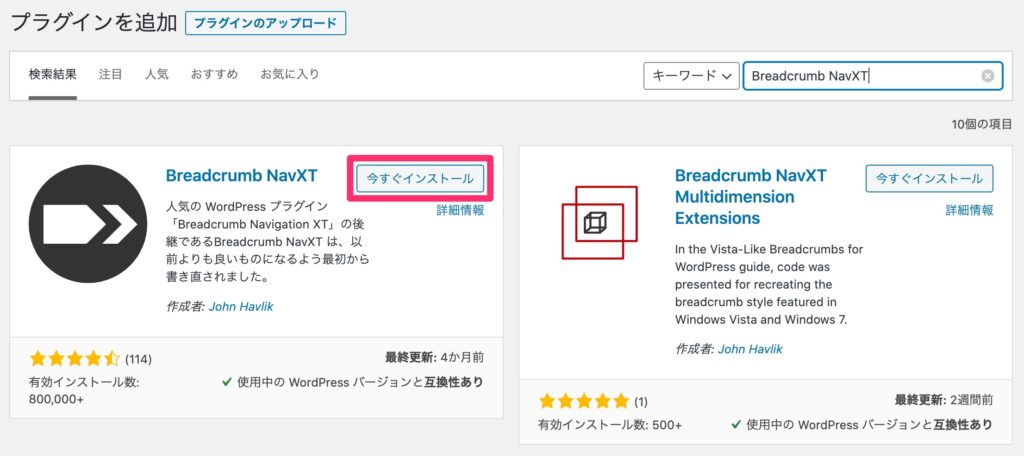
「Breadcrumb NavXT」で検索すると出てくるので、インストールし有効かしてください。

ただし、有効化しても画面上に変化はありません。

なので、パンくずリストを表示するようにプログラムに追記していきます。
2. パンくずリストを表示
表示するには、表示したい箇所に以下のコードを記述します。
<?php
if(function_exists('bcn_display')){
bcn_display();
}
?>画面を確認すると、このように表示されます。

HTMLタグは次のように<span>タグと<a>タグが表示されます。
<span property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage" title="Go to Pocket." href="https://naoya-ono.com/wp-theme/pocket" class="home">
<span property="name">Pocket</span>
</a><meta property="position" content="1">
</span>デフォルトのままでは見栄えが悪いので<div>タグなどで囲んでスタイルを調整してください。
ちなみに、このタグは<span>から別のタグに変更可能で、その場合はプラグインの設定画面から直接編集すればOKです。

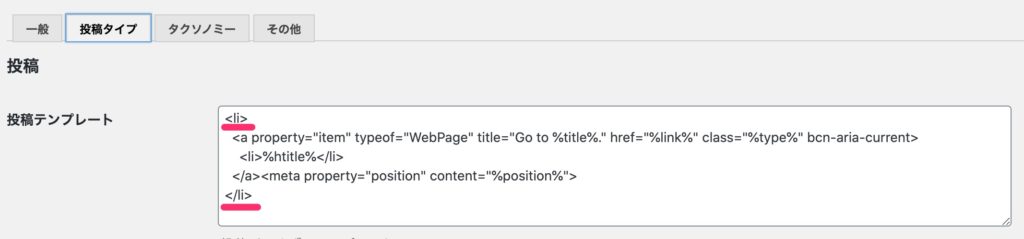
僕は<nav>タグと<ul>タグで囲みたいので、<li>タグにしています。
<!-- パンくずリスト -->
<nav class="l-breadcrumb">
<ul class="p-breadcrumb">
<?php
if(function_exists('bcn_display')){
bcn_display();
}
?>
</ul>
</nav>
3. パンくずリストの先頭の文字を「ホーム」に変更する
デフォルトでは、サイト名が先頭に表示されるようになっていますが、市販のテーマの場合「ホーム」という名前が一般的です。
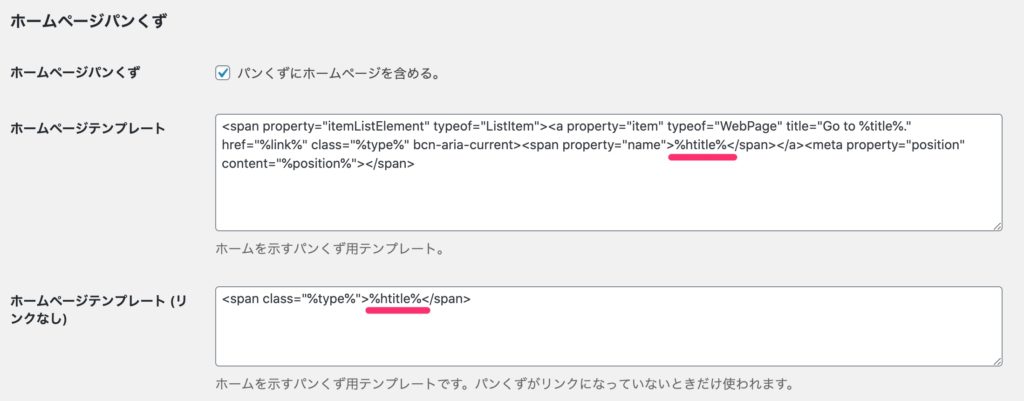
名前を変更したい場合は、プラグインの設定画面の中にある「ホームページパンくず」を変更します。

上記の赤線の箇所を「ホーム」に変えて保存しましょう。
画面を確認すると「ホーム」に変更されています。

以上で完了です!



