前回、以下の記事でTwitter APIの申請方法について解説しました。
しかし、申請が通ればそれで終了ではなく、アプリで使うための登録が必要です。
今回はその登録方法について解説します。
Twitter APIを使うための登録方法
まずは、下のボタンから公式サイトを開いてください。
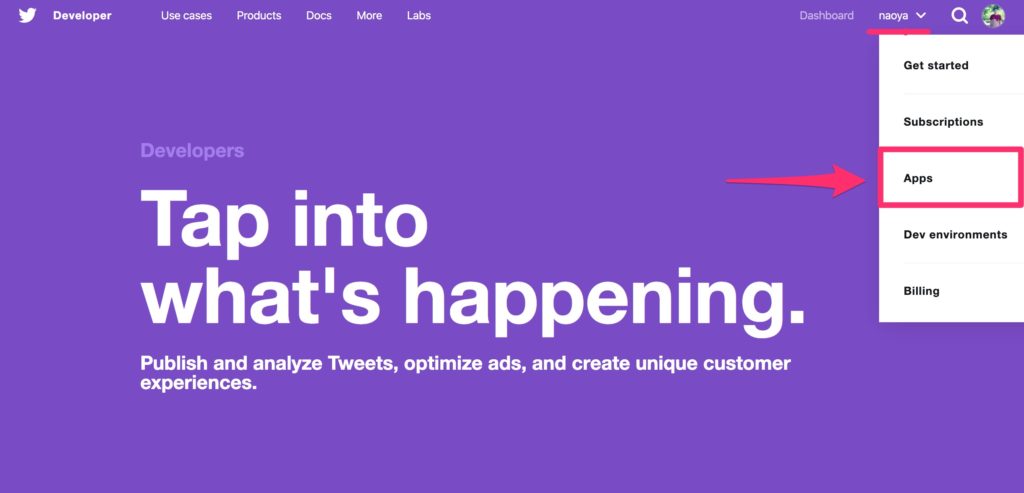
画面の右上にあるあなたの「アカウント名 → App」をクリックします。

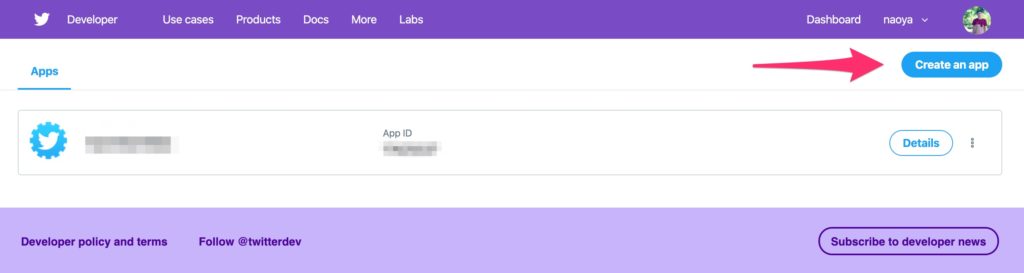
あなたが登録したアプリの一覧画面が表示されるので、右上にある「Create an app」をクリックします(初めての利用する場合は、何も登録がない状態です)。

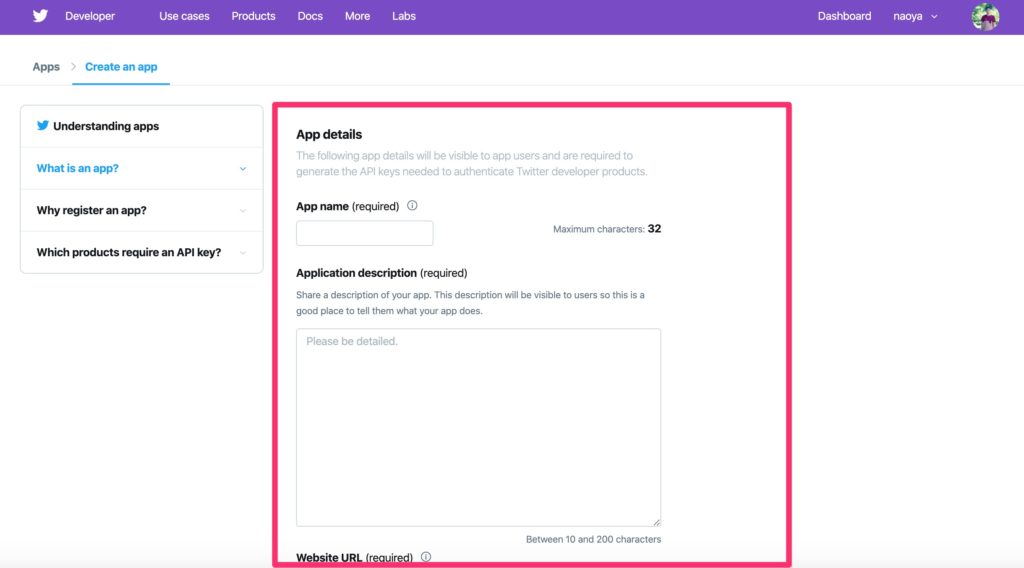
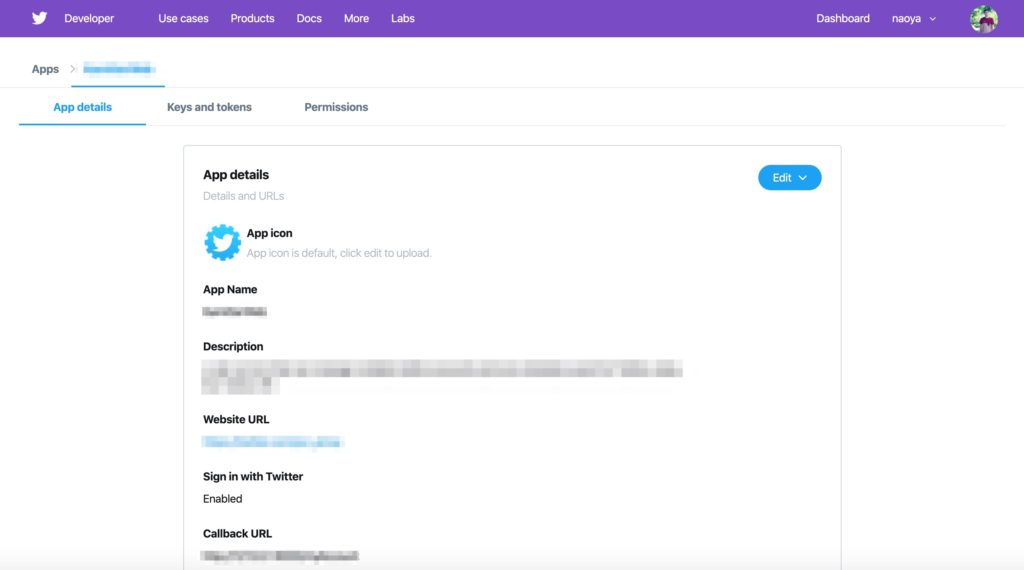
アプリの登録画面が開くので、こちらに必要事項を入力していきます。

必須入力項目は以下の5つです。
| App name | アプリ名 |
| Application description | あなたが作る/作ったアプリの概要 |
| Website URL | Twitter APIを利用するウェブサイトのURL |
| Callback URLs | Twitter認証後の遷移先URL |
| Tell us how this app will be used | Twitter APIをどのように使うか |
「Application description」はTwitter API Key申請時に、それっぽいことを書いてると思うので、それを流用すればOKですね。
「Website URL」は多分、まだ決まってない状況で申請すると思うのでとりあえず、あなたのTwitterアカウントのURLを入力しておきましょう。
Laravelを使っている人の場合、以前まではローカル開発環境のアドレス「http://127.0.0.1:8000」が使えたようですが、今は使えません。
「Callback URLs」はTwitterの認証が終わった後の遷移先のURLです。こちらには開発環境のURLが使えるので、とりあえずマイページのURLを指定しておけばOKでしょう(後から変更も可)。
全て入力し終わったら画面下の「Create」ボタンをクリックします。
利用規約が表示されるので、内容を確認して「Create」ボタンをクリックします。

これでアプリの登録が完了です。

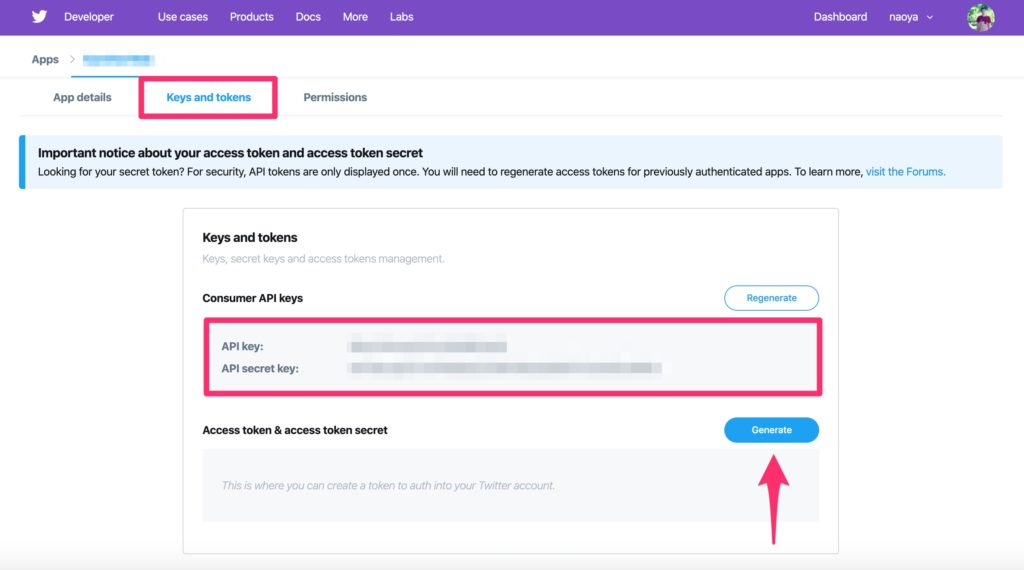
アプリで使うAPI keyは「Keys and tokens」画面から確認できます。
アクセストークンとアクセストークンのシークレットキーは同画面の「Generate」ボタンをクリックすることで生成できます。