最近、オンラインで学べるプログラミングサービスとして「Progate」が人気ですよね。
月額980円で、HTML、CSS、PHP、JavaScriptなどなど、たくさんの言語が学べるので、プログラミングを始めたいけどあまりお金がないという人にとても人気があります。
僕も以前、1ヶ月ほど利用していましたが、HTMLやCSSであれば1〜2週間もあればクリアできてしまいますよね。
で、終わった後に思うことは、「さて、次何しよ・・・」じゃないでしょうか?
そこで、このページではProgateのHTML/CSSコースをクリアして、次に何をしたらよいのかわからないという人向けに、オススメの勉強法について紹介したいと思います。
HMTL / CSSのオススメの勉強法
結論から言うと、「サイトの模写」か「自分の作りたいサイトを作る」が一番オススメですが、Progateクリア後にいきなりそれらをするのはハードルが高いかもしれません。
なので、「サイト模写はムズい・・・」と感じる人は、次のように勉強するのがオススメです。
- Udemyやドットインストールで動画をみながら一緒に作る。
- 本を使って追加の練習。
- サイト模写。

1. Udemyやドットインストールで動画を見ながら一緒に作る
Progateでは基本的にヒントにしたがって学んでいくスタイルでしたが、Udemyやドットインストールは講師の方と一緒にコードを入力しながら、サイトを作っていきます。
0から作ることになるので力が付きますし、ツールの使い方についても学ぶことができます。
色々とコースはありますが、Progateで基本的なことは学んでいるので演習のところだけやれば良いでしょう。
オススメのコースを挙げておくと次のようになります。
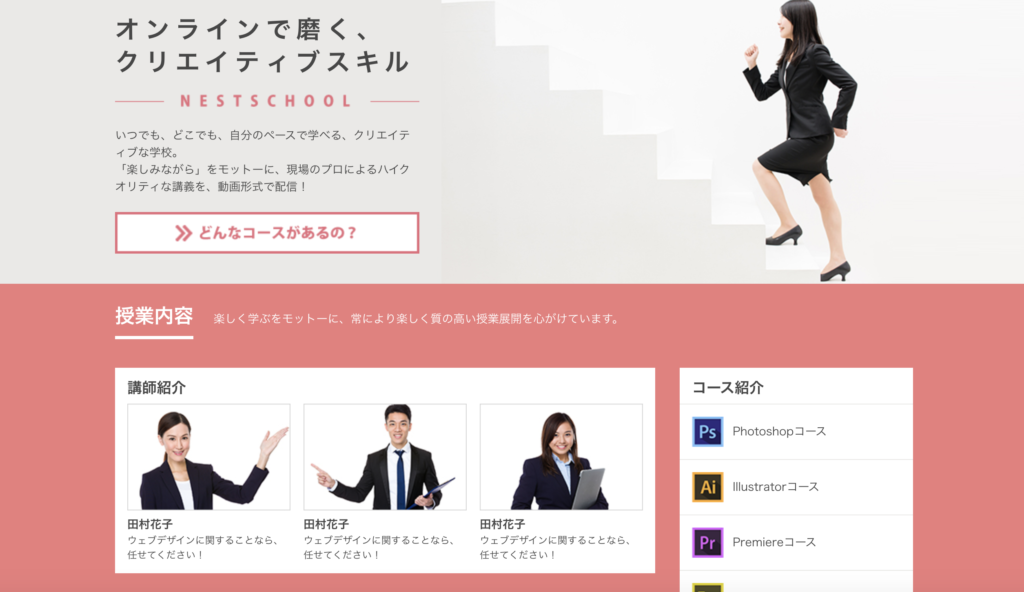
この中でもUdemyのコースは特にオススメで、動画を通して下の写真のようなサイトを4つ作ります。
一見難しそうに見えるかもしれませんが、講師の方の説明がとても丁寧なのでProgateを終えた後のレベルなら十分に作ることができます。


動画の前半はPhotoshopの説明やHTMLやCSSの基本的な説明なので、基本はスキップでOKですが、説明がわかりやすいので復習としても利用してもいいでしょう。
ちなみに、動画を見るときは1.5倍速ぐらいで見ると、早く効率よく学習できます。
▶︎ 「未経験からプロのWEBデザイナーになる!」を見てみる
2. 本を使って追加練習
「Udemy」や「ドットインストール」の演習を終えて、自信がついたという人は「サイト模写」や「自分が作りたいサイト」にチャレンジしてみてもいいかもしれません。
しかし、それでも「まだサイト模写ムズすぎ・・・。」と感じる人は本で、追加練習しましょう。
僕が実際に使った本の中でオススメなのが、次の2冊です。
「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」では、本を通して、下のような架空のカフェサイトを作ることになりなります(レスポンシブデザインにも対応)。

本は説明が多すぎず簡潔に書かれているので、サクサクと読めてしまいますが、けっこう中身は濃いです。
2つ目の「HTML5/CSS3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト」では、最近流行りのイケイケなデザインのサイトを3種類作ります。
こちらは中級者向けなので「ProgateもUdemyもだいたいわかる!」という人はチャレンジしてみると良いかと思います。
一応、デザインするサイトのサンプルが公開されているので、購入前にチェックしてみて「作りかた知りたいなー」、「まだこのレベルのサイトは作れないなー」と思った人はぜひ購入しましょう!
3. サイト模写
本での追加練習が終わったら、実際にサイトを模写してみましょう。
とはいえ「どのサイト模写したらええねん!」って話ですよね。
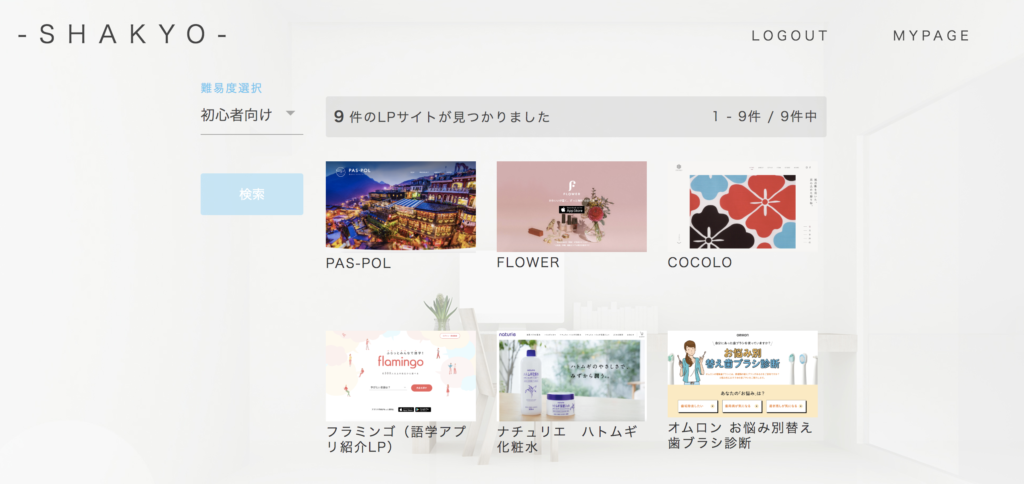
そんな人にオススメなのが、「SHAKYO」というサービスです。

こちらのサイトでは、プログラミング学習者向けに模写に適したウェブサイトを紹介してくださっているので模写したいサイトを探したい時に参考になります。

大事なのはとにかく「アウトプット」すること
プログラミングはスポーツを同じで、単に基礎練習つまり勉強しているだけでは力がつきません。
なのでスキルを向上させたいのであれば、とにかく作って作って作りまくることが大切です。
Progateのコースを修了された方の中には、「学習コース」はサクサク進められたのに「道場編」に入った途端に全く手が動かなかったという経験をした人もいるのではないでしょうか?
それは単に練習不足で、自分の手で0から作った経験が少ないからです。
僕も偉そうなことを言えるレベルではないですが、力をつけたいのであれば、とにかくサイトを模写したり、自分の作りたいサイトをたくさん作ってコードを書きまくることが成長への近道だと思います。
ですから、Progateのコースを修了して知識は身についたという人は、どんどんサイトを作りまくって練習しましょう!
最後に
今回は、Progateが終わった後におすすめの学習法(HTML/CSS編)について紹介しました。
現在、プログラミングを学習されている方に少しでも参考になれば幸いです。
最後までお読みいただきありがとうございました。





