
今回はこんな悩みを持った人向けの記事です。
オンラインでできるプログラミング講座といえば、Progateやドットインストールなどが有名ですが、Udemyも負けていません。
このページでは、これまでに僕が利用したUdemy教材の中でオススメのものを紹介します。
目次
そもそもUdemyって何?

Udemyは「ベネッセ」が運営する動画教材サイトで、YouTubeの有料版みたいなものです。
Udemyの動画は教育目的に作られたものばかりで、プログラミングはもちろん、「カメラ講座」や「iMovieの使い方」、「英語講座」など様々な種類のコンテンツが用意されています。
プログラミングに関して言えば、現役で働いているプロの方が作成した動画ばかりなので、単なる学習に終わらず、実践的なスキルを学べるのが特徴です。
値段は有料ですが、買い切り型なので、1度購入すると永久に閲覧することが可能です。
また、しょっちゅうセールもやっていて1コースあたり1,500円〜2、000円ぐらいで購入することができます。
1コースあたりの収録時間はコースにもよりますが、私がこれまでに購入した動画の場合、短いもので9時間、長いもので40時間以上ありました。
プログラミングスクールをおすすめする人もたくさんいらっしゃいますが、どこも学費が高いので、まずUdemyを使って基礎を学んでから、スクールへの入学を検討してみてはいかがでしょうか。
- 1度購入した講座は永久に利用可!
- セール時に買えば、1,000〜2,000円とお手頃価格で、コスパも良い!
- 現役エンジニアによる講座も多数あり、内容が実践的!
Udemyのおすすめ講座
これまで僕が購入したUdemyの講座で、わかりやすかったもの、使いやすかったものは次の3つのコースです。
どれも評価が高く、良質な教材なので興味がある方はチェックしてみてください。
一応、Udemyには30日間の返金保証もあるので、もし購入して不満があれば返金依頼をすることもできます
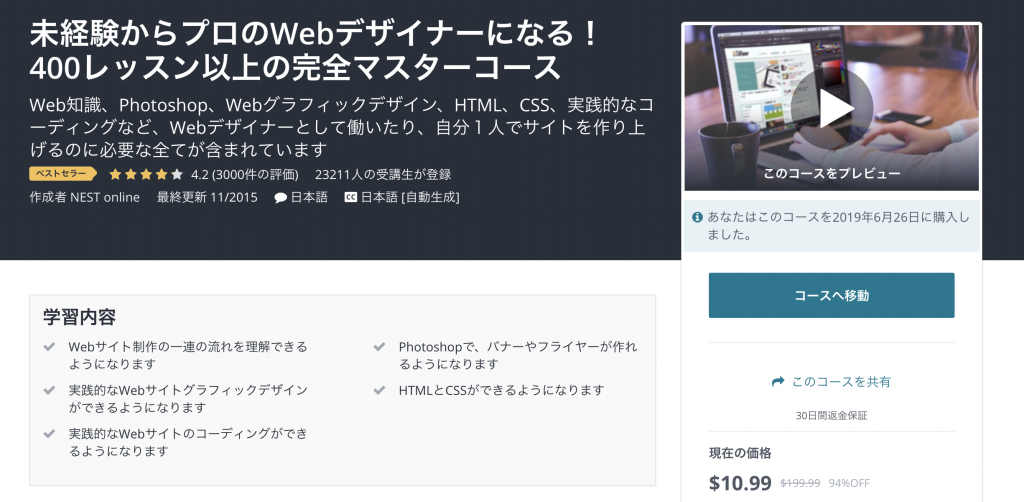
1. 未経験からプロのWebデザイナーになる!400レッスン以上の完全マスターコース

HTMLやCSSの練習をしたい人はこちらのコースが断トツでおすすめです。
この動画では、HTMLの各タグやCSSのセレクタについて、実際に一緒に画面を作りながら学習していきます。
また、コースの後半では実際に架空のウェブサイトを4つ作る練習が用意されており、それぞれ、「初級」、「中級」、「上級」、「チャレンジ」という風に分かれています。
Progateでは”line-height”や”position”などはちょろちょろっと登場する程度でしたが、こちらの動画では何度も何度も登場するので、架空のウェブサイトを作りながら自然に覚えることができます。
また、CSS初級者がよくつまずく”float”の解説もとてもわかりやすかったです。
全動画の時間を合計すると、40時間以上あり、HTMLやCSSに加え、WEBサイト制作に必須のPhotoshopについても学ぶことができます。
- 40時間の大ボリュームなので、安い!
- WEBデザイナーに必要なPhotoshopの詳しい解説もある!
- 説明がとても丁寧で初心者にもわかりやすい!
- 架空のウェブサイトを作る演習もあり、実践的!
2. PHP+MySQL(MariaDB) Webサーバーサイドプログラミング入門

PHPの勉強がしたい人には、こちらの教材がおすすめです。
ProgateのPHPのコースを勉強した人は、架空の料理サイトを構築したと思いますが、あの演習では画面間のデータの受け渡し(POST)についての練習はあったものの、データベースを使った演習はなかったので、WEBサービスを作るためには知識として不十分です。
このコースでは、PHPの基本的な構文はもちろん、実際にMySQLを使って簡単な掲示板を作ることになるので 内容がとても実践的で、コースを修了した後には簡単なサービスを作ることができるようになります。

実際に、私はこのコースを修了した後に、簡単な辞書ツールを作ることができました!
- データベースを使った簡単なシステムが作れるようになる!
- PHPの基本がおさらいできる![/list]
▶︎ PHP+MySQL(MariaDB) Webサーバーサイドプログラミング入門
3. フルスタック・Webエンジニア講座

こちらの講座は「HTML/CSS」、「Javascript」、「Bootstrap」、「PHP」、「Python」、「MySQL」、「Wordpress」などフルスタック・エンジニアを目指す人向けに幅広い言語やフレームワークが紹介されているコースです。
プログラミング講座の中でも受講者数が多く、基礎的なことを幅広く学ぶことができます。
ただし、幅広い分野が登場する分、中身も他と比べると少し薄いので、どれかの言語に特化して学習したい場合は他の教材を使った方がいいでしょう。
Progateで学んだことを復習したいという方には、いい教材かもしれません。
- HTML、PHP、Pythonなど多くの言語について学ぶことができる!
- 各言語の基本がおさらいできる!
Udemyの教材を安く買うには?
さて、これまでUdemyのおすすめ教材を紹介してきましたが、最後にUdemy教材をできるだけ安く買う方法を紹介します。
方法といっても単純で、以下の2つです。
- セールで購入する
- セットで購入する
セール時に購入しないと、1万円以上することもあるので、必ずセールの時に購入しましょう。しょっちゅうセールはやっているので、ちょくちょくUdemyの公式ページを見ておくとよいと思います。
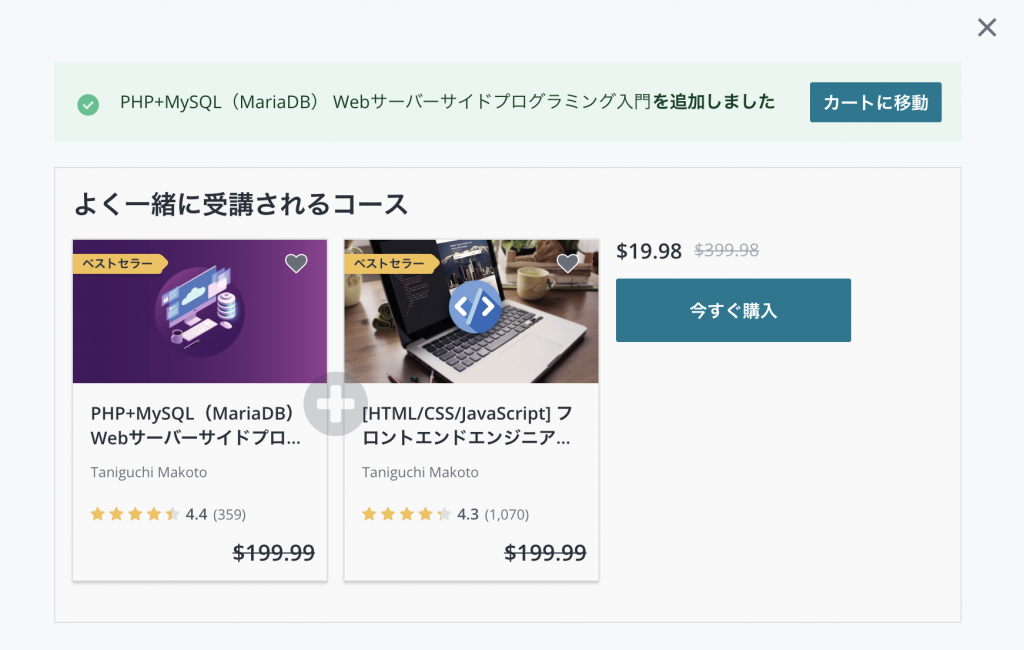
また、Udemyではセット割引というものもありまして、教材を1つカートに入れると、「この教材とセットで買うと安くなるよー」と提案してくれることがあります。
僕も実際に、PHPの講座を買う時、HTML講座とのセット購入を勧められ、2,600円が2,000円になりました。
まぁ、たった数百円ではありますが、安く買えるなら安いほうがいいですよね!

最後に
今回はUdemyでおすすめのプログラミング教材について紹介しました。
今後、他にも使ってみて良さそうなものがあれば、こちらのページに追記していきます。もし「これおすすめだよ!」というものがあれば教えてください。
Udemyの教材はリーズナブルな割には、かなり優れたものばかりなので、個人的にはかなりおすすめです。
興味がある方は、ぜひ一度チェックしてみてください。



