このページでは、あなたが使っているMacの端末にWordpressのローカル環境を設定するための手順を紹介します。
プログラミングを勉強している人や、WordPressでブログを書いている人で、「自分のWordPressのテーマを作ってみたい」、「今使っているテーマのカスタマイズ検証がしたい」という人は参考にしてみてください。
今回紹介するのはMACを使った例ですが、 Windowsの場合もだいたい同じ手順でできます。
目次
ローカル環境構築の流れ
全体の流れとしては次のようになります。
- WordPressをダウンロード
- MAMPをダウンロード
- MAMPにダウンロードしたWordPressの設定ファイルを移動
- WordPress用のデータベースを作成
- WordPressをインストール
- 動作確認
では、順に解説していきます。
1. WordPressをダウンロード

まず、WordPressの公式サイトを開きます。
画面の右上、もしくは下の方にスクロールして行くと、「WordPressを入手」というボタンがあるのでこちらをクリックしましょう。

ファイルはzip形式でダウンロードされるので、ダウンロード完了後、ダブルクリックして解凍しておきましょう。
2. MAMPをダウンロード
MAMP(マンプ)とはWebサイト開発のためのツールです。
ローカルサーバ環境一式が用意されているので、わざわざレンタルサーバーを借りなくても、自分のMAC上にサーバーを構築し、開発を行うことができます。
既にPHPなどの言語でプログラミング学習をされている方はダウンロードしていると思いますが、一応設定方法を簡単に解説しておきます。
まずは、MAMPの公式サイトを開いて、画面中央にある「Free Download」をクリックしましょう。

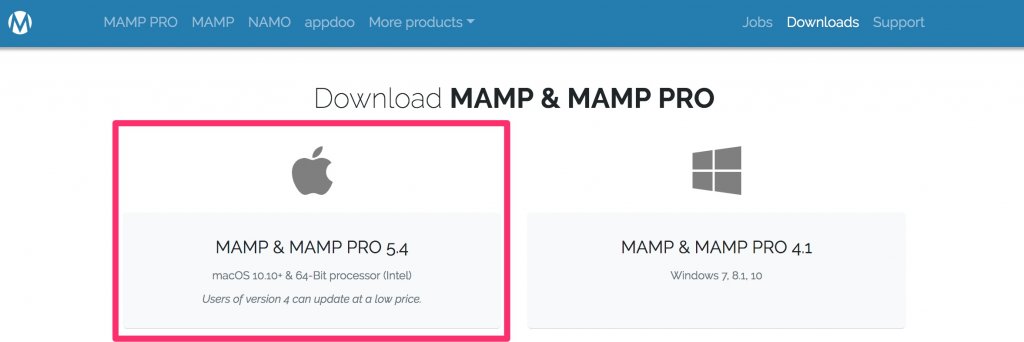
すると、下のようなダウンロード画面が表示されるので、MACのボタンをクリックして、ファイルをダウンロードします。

exe形式のファイルがダウンロードできますので、ダウンロードが終わったら、そちらをクリックして、あとは画面に表示される指示にしたがって、インストールしていきます。
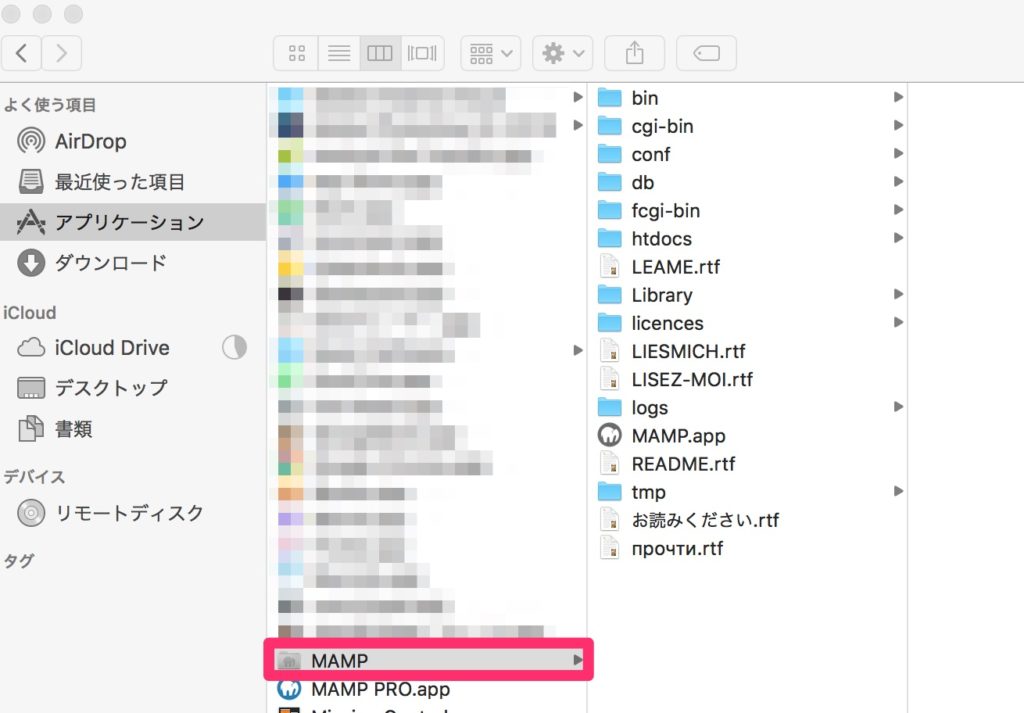
インストールが終わると、「アプリケーション」フォルダの中に「MAMP」が入っていることが確認できます。

3. MAMPにダウンロードしたWordPressの設定ファイルを移動
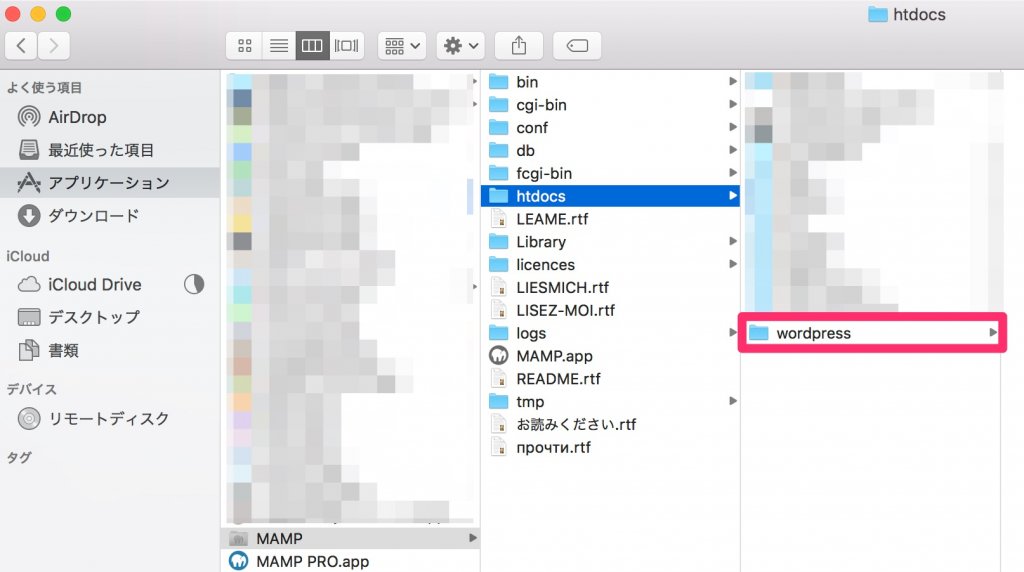
MAMPがインストールできたら、「アプリケーション」-「MAMP」-「htdocs」の中に好きな名前でいいので1つフォルダを作ってください。
今回はわかりやすいように「wordpress」という名前でフォルダを作成しました。

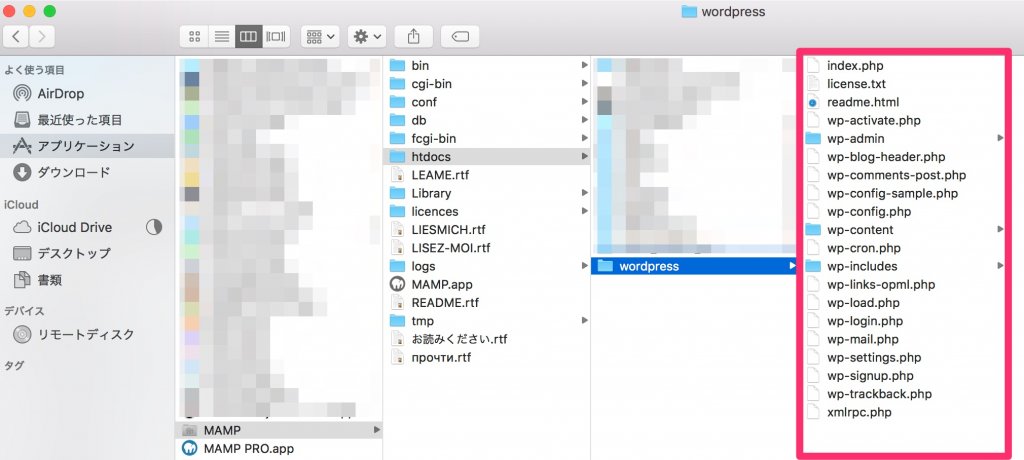
フォルダが作成できたら、その中にダウンロードしたWordpressのファイルをすべて移動させます。

ファイルを全て移動したら、Webサーバー(Apache Server)とDBサーバー(MySQL Server)を立ち上げます。
「Launchpad」の中にインストールしたMAMPのアイコンがあるので、こちらをクリックしましょう。

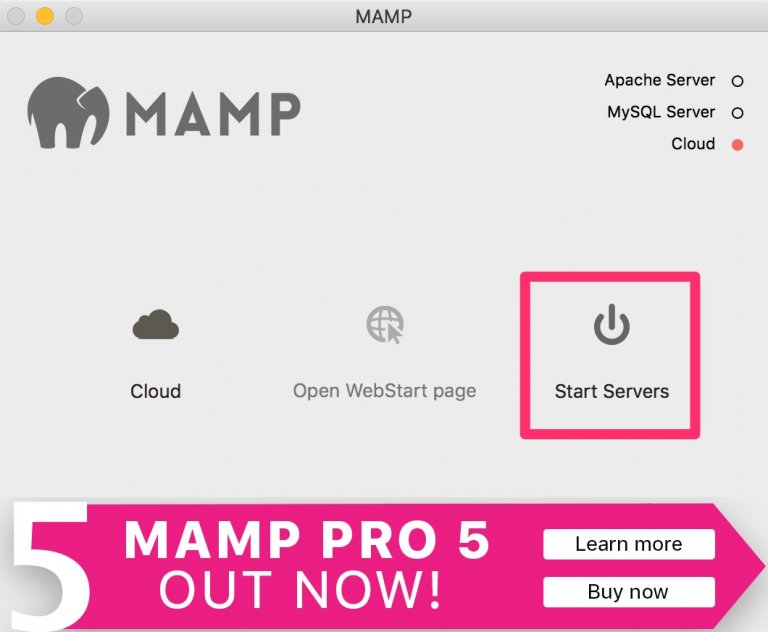
すると、下のような小さい画面が出てくるので、右側の「Start Server」というボタンをクリックしましょう。

少し時間が経つと、画面右上の「Apache Server」と「MySQL Server」のランプが点灯します。

ランプが点灯すると、サーバーが立ち上がったことになるので、Wordpress開発のための設定を進めていきます。
4. WordPress用のデータベースを作成する
MAMPでWEBサーバーを立ち上げると、自動で、下のような画面が表示されます。

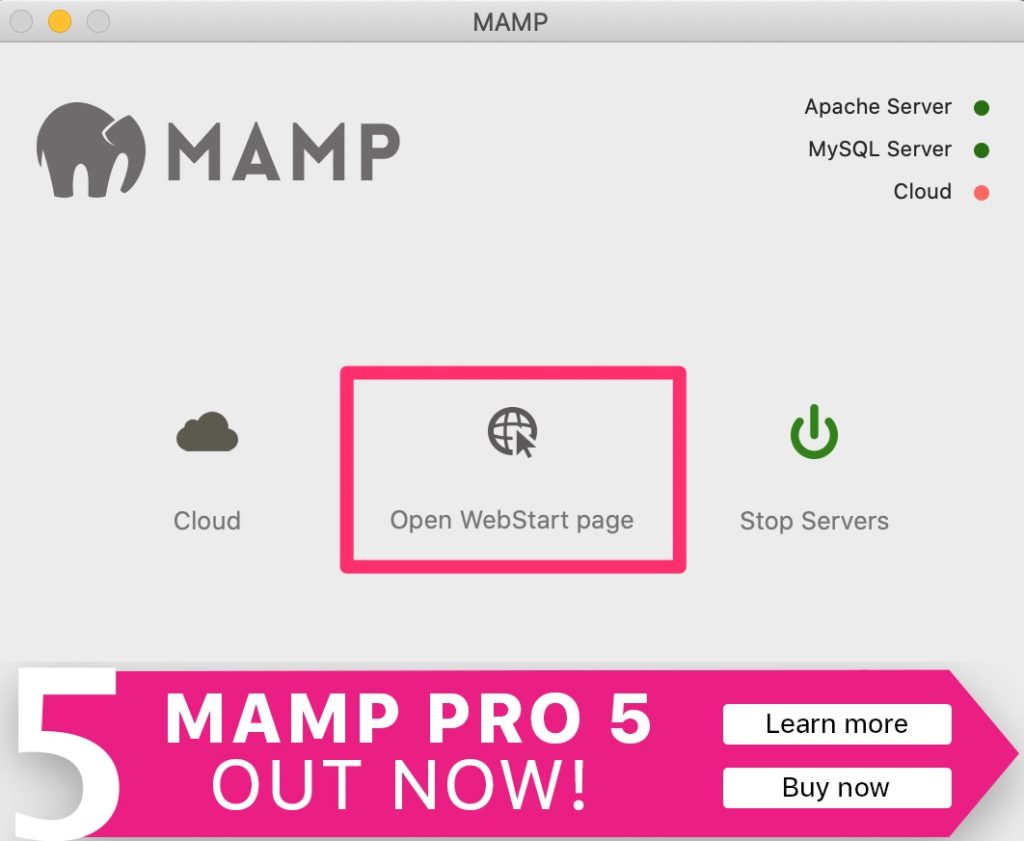
MAMPの「Open WebStart page」をクリックしてください。

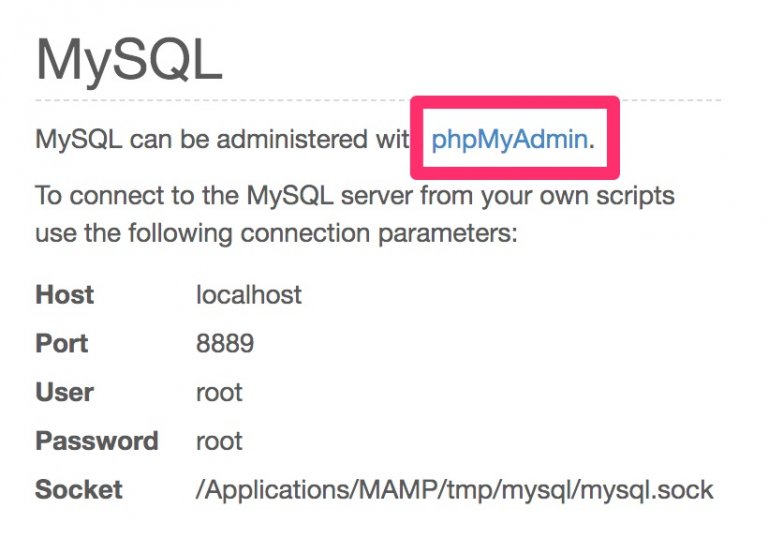
この画面の中に「MySQL」という項目があるので、その中にある「phpMyAdmin」というリンクをクリックします。

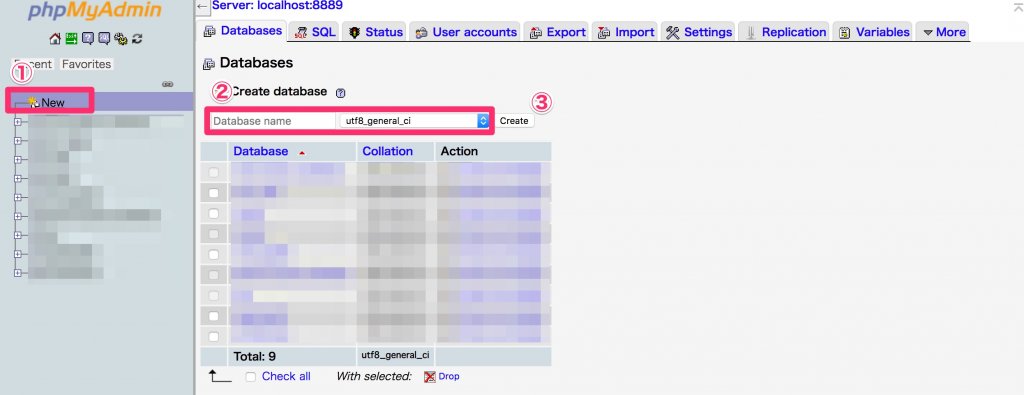
クリックすると、次のような画面が開くので、こちらでデータベースを作成します。

画面左のメニューから「New」をクリックし(上の写真①)、データベースに好きな名前を入力して(写真②)、「Create」というボタンをクリックしてください(写真③)
今回は”wordpress“という名前でデータベースを作成します。
データベースが問題なく作成できたら、メニューの一覧に追加されていることを確認しておきましょう。

5. WordPressをインストールする
最後に、Wordpressをインストールします。
Webブラウザで、「http://localhost:8888/MAMPのhtdocs配下に作ったWordpress用フォルダ名/index.php」にアクセスします。
今回の場合は「http://localhost:8888/wordpress/index.php」です。
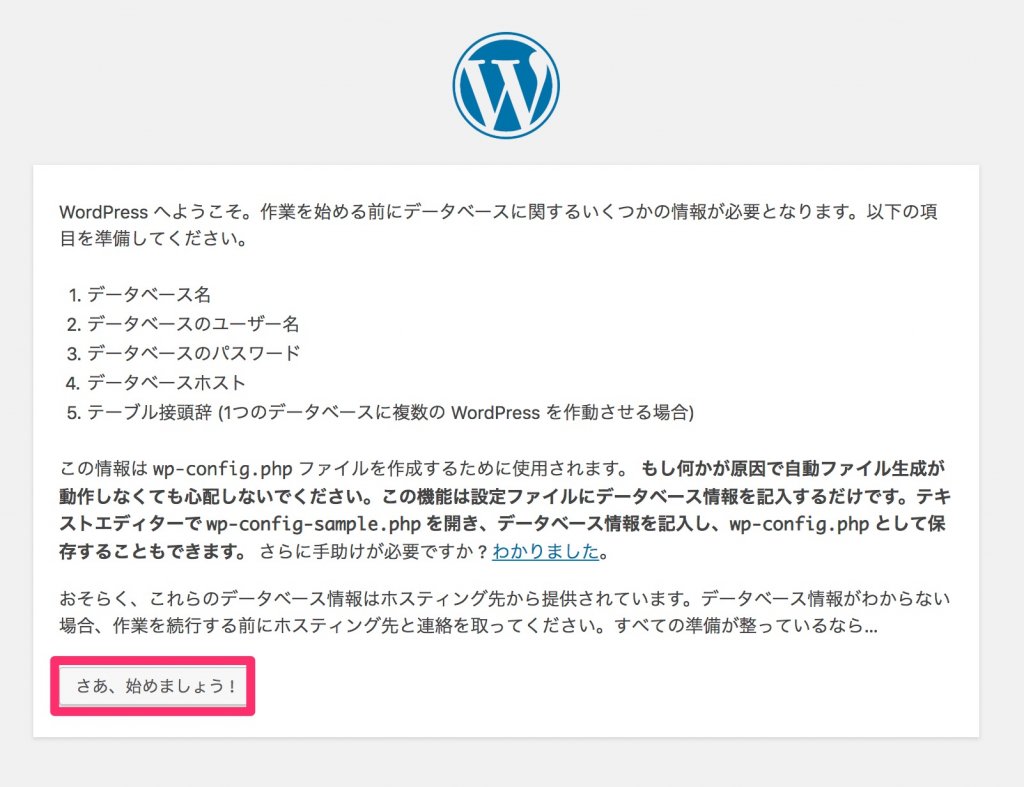
アクセスすると、次のような画面が表示されるので、「さぁ、始めましょう!」をクリックします。

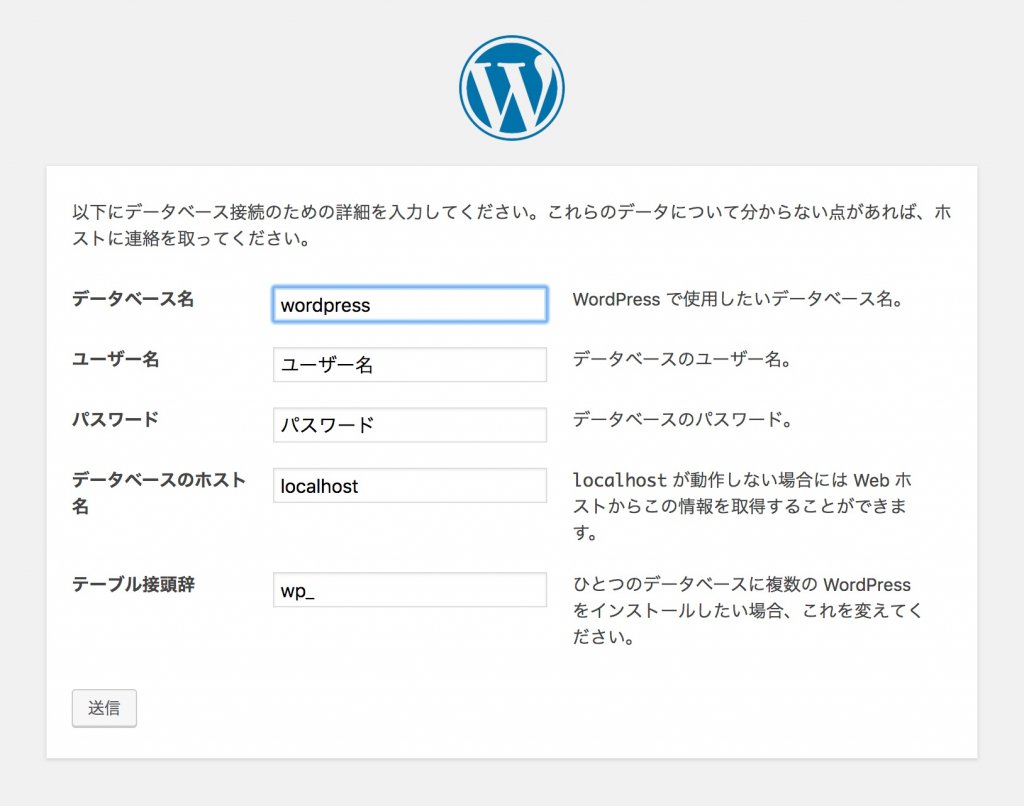
先ほど作った、データベースの情報を設定します。

-
データベース名:先ほど作ったデータベースの名前(今回はwordpress)
-
ユーザ名:root
-
パスワード:root
-
データベースのホスト:localhost
「テーブル接頭辞」は何も入力しなくてOKです。
ユーザー名やパスワードはあらかじめ決まっているので”root“を入力してください。
必要な項目が入力できたら「送信」ボタンをクリックします。
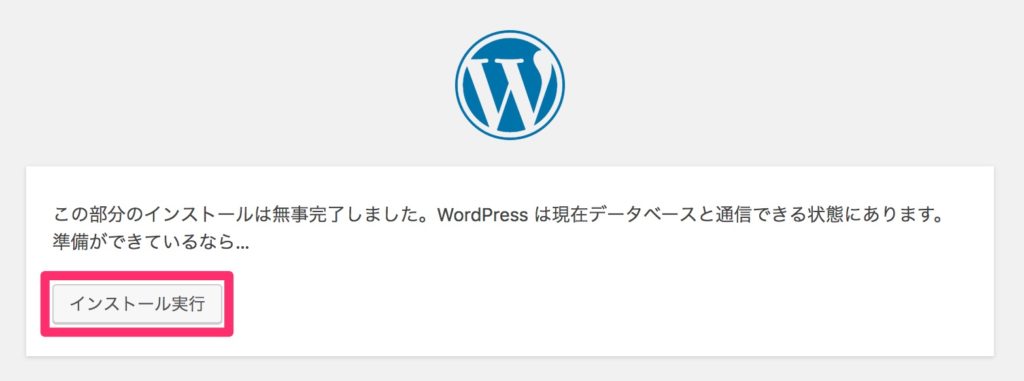
すると下のような画面が表示されるので、「インストール実行」ボタンをクリックます。

サイト名やパスワードの設定が画面が表示されるので、必要な項目を入力して、「WordPressをインストール」ボタンをクリックします。

- サイト名:構築するサイトの名前
-
ユーザー名:WPにログインするときのユーザー名。
-
パスワード:WPにログインするときのパスワード。
-
メールアドレス:連絡先のメールアドレス
尚、「検索エンジンでの表示」はチェックしても、しなくてもどちらでもいいです。
開発環境は自分の端末内で作業を行うので、外部からの接続はなくチェックがあってもなくても関係がありません。
インストールが完了すると、次のように「成功しました!」といった画面が表示されますので、正常に「ログイン」できるか確認しましょう。

6. 動作確認
ログイン画面が開けたら、設定したユーザー名とパスワードで実際にログインできるか試してみましょう。

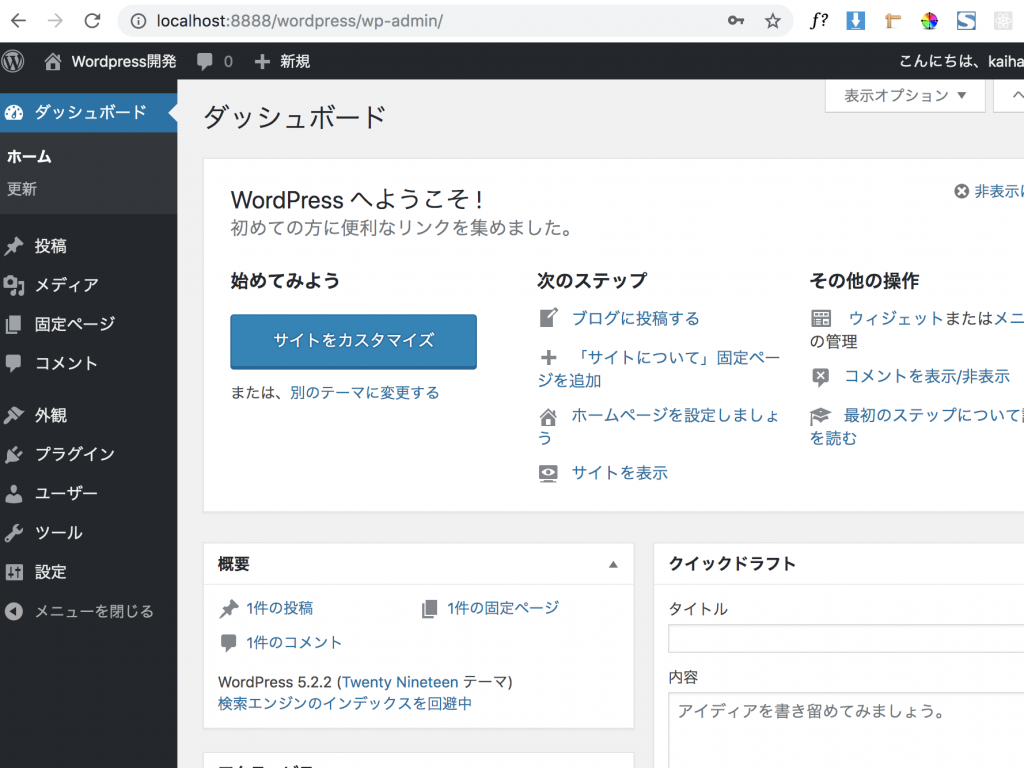
WordPressの管理画面が開けたら、無事インストールができたことになります。

オリジナルテーマ用の環境を準備
環境が準備できたら、オリジナルテーマ用のフォルダを用意しましょう。
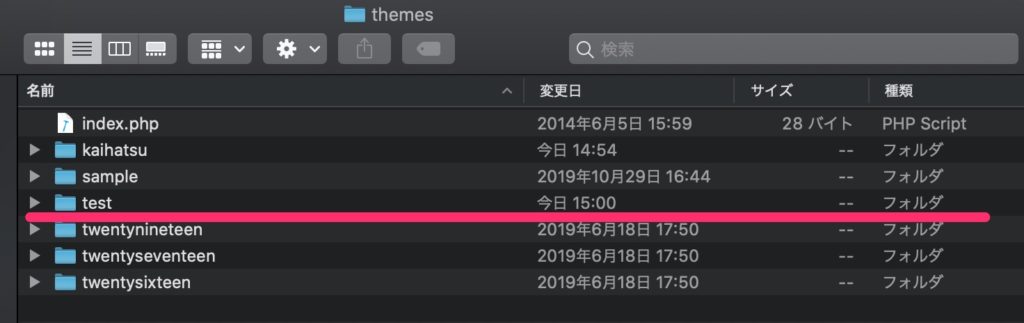
MAMPに作ったWordPressフォルダ内の、「wp-content」-「themes」を開きます。
この中に新しいテーマ名のフォルダを作成します。
今回は「test」としておきました。

テーマフォルダの中に必要なファイルは以下の
- index.php
- style.css
- functions.php:各種設定を記述するためのファイル
- screenshot.png あるいは screenshot.jpg:テーマ用の画像
とりあえず、1、3の中身は空でOKです。
stye.cssには以下のような感じで記述してください。
@charset "UTF-8";
/*
Theme Name:Test
Author:NAOYA ONO
Version:1.0
Description:Wordpressオリジナルテーマ
*/大体項目の意味は予想できると思いますが、それぞれの意味は次の通りです。
| Theme | テーマ名 |
| Author | 作成者 |
| Version | テーマのバージョン |
| Description | テーマの説明 |
他にもテーマのアドレスやライセンスなども記述できますが、開発段階では不要だと思いますので、今回は省略します。気になる方は、調べてみてください。
再度に、ファイルが準備できたら、管理画面の外観からあなたのオリジナルテーマが選択できるようになっているかチェックしましょう。

上の写真のようにテーマが追加されていればOKです。
テーマの詳細を見ると、先ほどCSSに記述した情報も確認できます。

以上で、最低限の設定は完了です。
WordPress開発に役立つ本
環境設定が終わったら、あなたが作ったHTMLファイルを元に、WordPressの形式にカスタマイズしていくことになります。
以下の本がわかりやすく人気も高いので、興味がある人はチェックしてみてください。
WordPressを触ったことがない人におすすめ
(2026/01/29 14:55:12時点 Amazon調べ-詳細)
WordPressのテーマを開発したい人におすすめ
(2026/01/28 21:43:40時点 Amazon調べ-詳細)
WordPressの参考書籍を買う人は「5.x」に対応している物を買うようにしましょう。Ver.4.xとエディタがかなり変わっているので、今後は5.xに対応したテーマ開発が必要になります。上の本は全て5.xに対応済みです。







