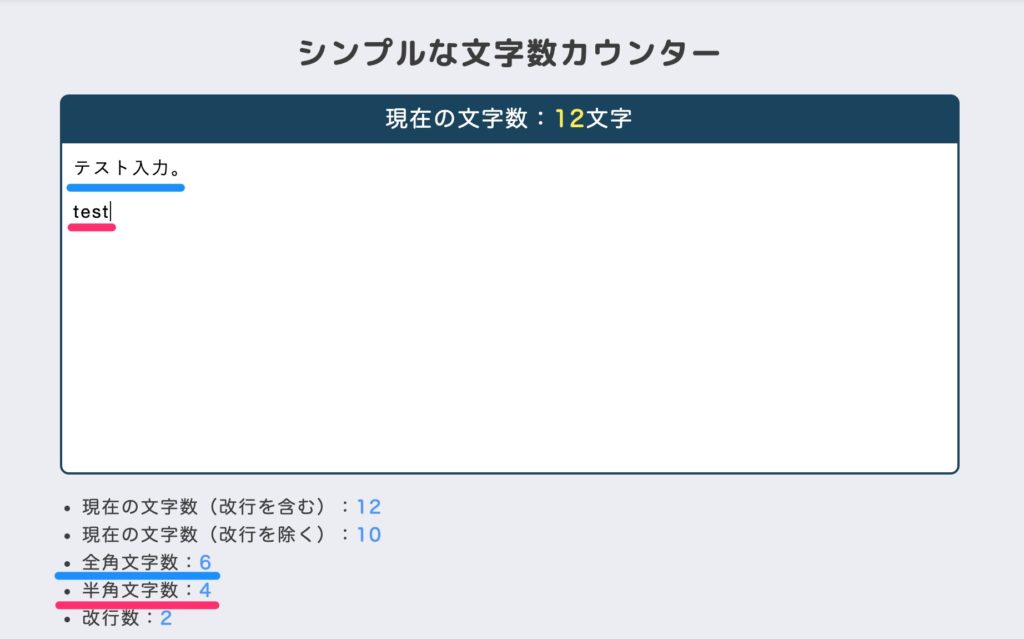
Vueの使い方の練習として、サクッと文字数カウンターを作ってみました。
その時に全角と半角それぞれの入力文字数を出したいなと思い、その方法でちょっと悩んだので、やり方をメモとして残しておきます。

JSで文字数を半角と全角を分けてカウントする方法
先にコードを載せておくと、次のようになります。
// 合計数を格納する変数
let half_character_total = 0
let full_character_total = 0
// 文字列1つ1つを取得し、半角か全角か判定する
for (let i = 0: i < str.length; i++) {
let character = str.charCodeAt(i)
// 半角・全角判定
if (character >= 0x0 && character <= 0x7f) {
half_character_total += 1
} else {
full_character_total += 1
}
}for文の中で、charCodeAt()メソッドを使って1文字ずつ文字コードを取得し、その文字コードが半角であるか否かで判定しています。
半角であれば、「half_character_total」を+1し、全角で「full_character_total」を+1しているので、あとはループを抜けた後に、これらの値を出力すれば入力された半角文字数と全角文字数をそれぞれ算出することが可能です。
JavaScriptのおすすめ書籍
created by Rinker
¥1,062
(2025/07/03 09:01:55時点 Amazon調べ-詳細)
(2025/07/03 09:01:55時点 Amazon調べ-詳細)




