このページではWEBデザインやプログラミング学習をしている人なら入れておきたいGoogle Chromeの拡張機能を紹介しています。
色を調べたり、サイズを測ったりと主にサイト模写や設計する時や役立つツールを取り上げています。
目次
インストールしておきたいChromeの拡張機能
では早速ですが、僕がプログラミング学習の時に使っている拡張機能で特におすすめのものは次の6つです。
それぞれについて、どんなツールなのかざっと紹介していきます。
カラーコードを調べたいなら 「ColorPick Eyedropper」
「ColorPick Eyedropper」はサイトで使われているコードの色を調べることができるツールです。
カーソルを調べたい色にもっていくだけで、カラーコードが表示されるので、サイト模写の時やサイトの色を考える時に役立ちます。

ちなみに、画像は16進数のカラーコードですが、RGBも調べることができます。
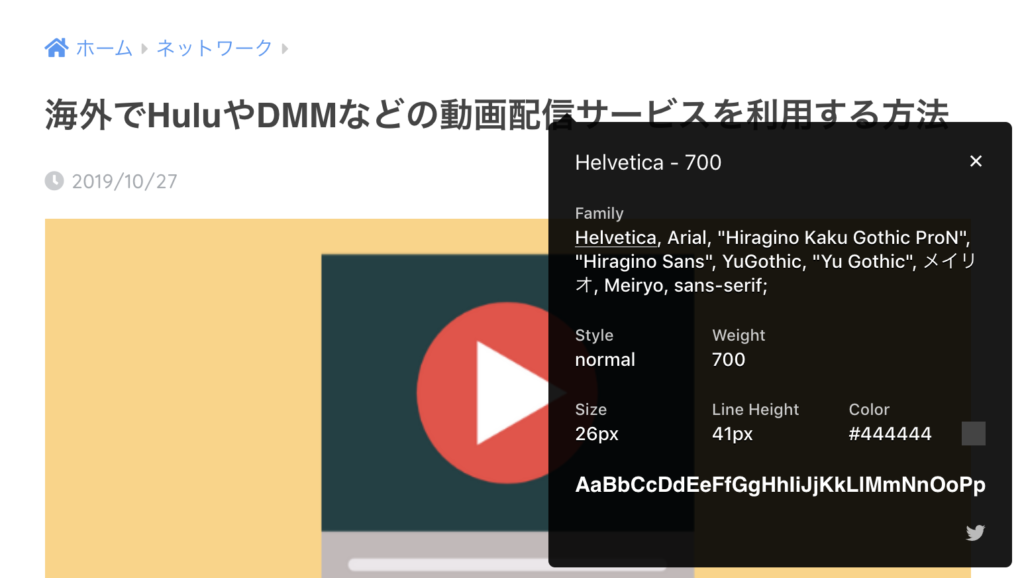
フォントを調べたいなら「WhatFont」
「WhatFont」はサイト内で使われているフォント情報を調べたい時に役立ツールです。
ツールを起動し文字の上をクリックするだけで、下のフォントの種類・色・サイズなどを表示してくれます。
なので、このツールを使えばおしゃれなサイトや気になるサイトのフォント情報が一発でわかっちゃいます。

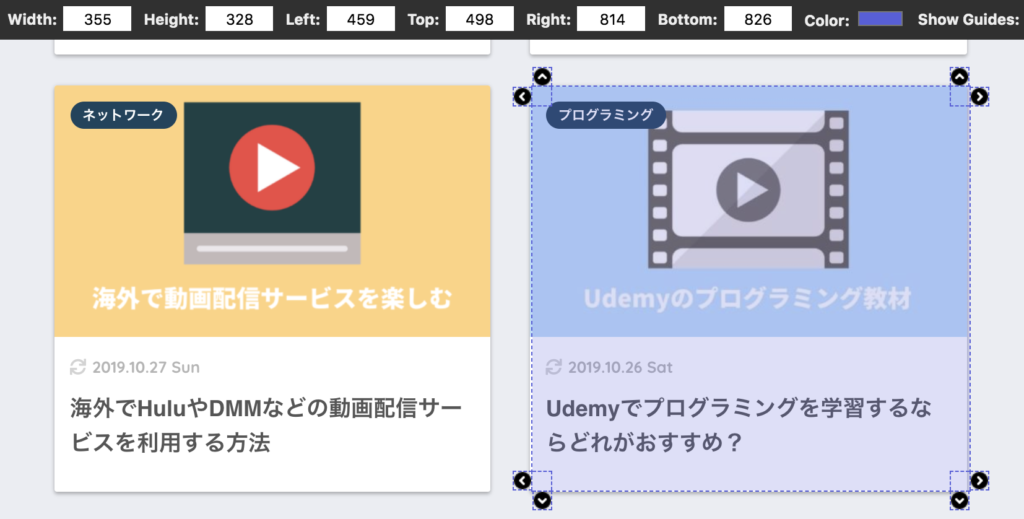
サイズを測りたいないら 「Page Ruler Redux」
「Page Ruler Redux」は画面の縦幅・横幅を測るのに、役立つツールです。
測りたいところを囲むだけで、その縦横の幅を表示してくれるので、ロゴや、その他のパーツのサイズを考える時に役に立ちます。

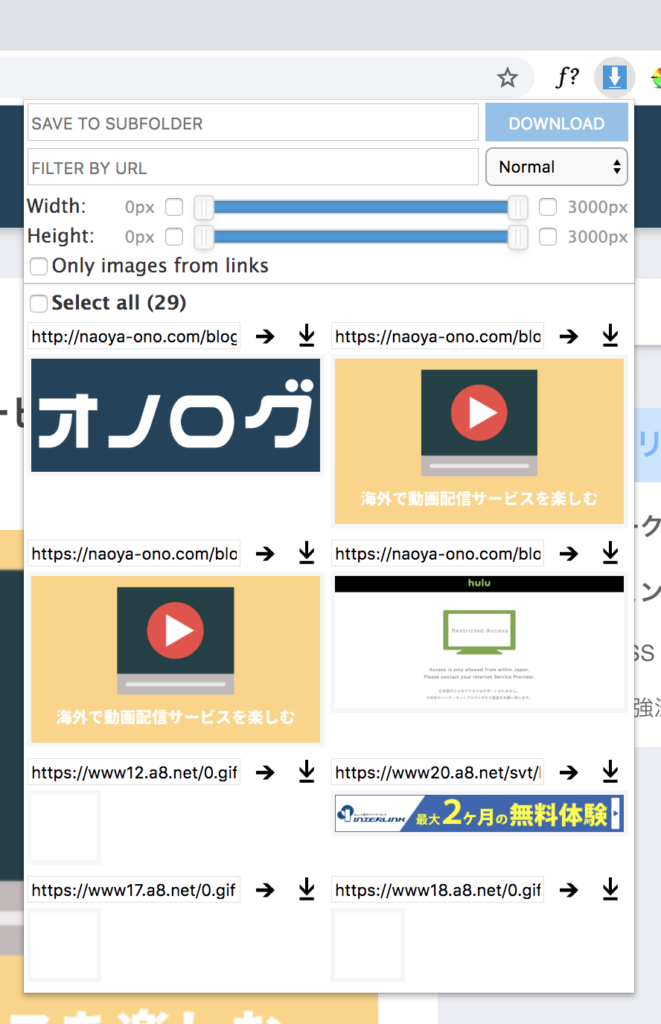
サイト上の画像を一括ダウンロードしたいなら「Image Downloader」
「Image Downloader」は表示しているページの画像を全てダウンロードができるツールです。
気になるサイトを模写したい時に大活躍してくれます。

ただし、背景画像だけはこのツールでも取れないので、背景画像も欲しい場合はデベロッパーツールでURLを確認し、手動ダウンロードする必要があります。
他の人のサイトで使われている写真や絵などには著作権がある場合があるので、サイト模写以外の用途に使うのはやめておきましょう。
キャッシュを素早くクリアしたいなら「Clear Cache」
プログラムを更新した時に、キャッシュが残っていてうまく反映されない時ってありますよね。
Chromeなら「閲覧履歴を消去」の画面からキャッシュをクリアすることができますが、毎回その画面を開いてクリアするのって意外と面倒じゃないですか?
そんな時「Clear Cache」をインストールしておけば、ブラウザの上部にアイコンが表示されるので、こちらをクリックするだけで、簡単にキャッシュをクリアすることができます。

動画の再生スピードを調整したいなら 「Video Speed Controller」
「Video Speed Controller」はその名の通り、動画のスピードを細かく調整することができるツールです。
YouTubeやUdemyなどにはもともと速度の調整機能がありますが、もっと細かく調整したい場合やVimeoのように速度が調整できないものでも、この機能を使えば自由に細かく変更できます。

調整方法は動画の画面にコントローラーが表示されるので「+」や「-」をクリックすると、調整できます。
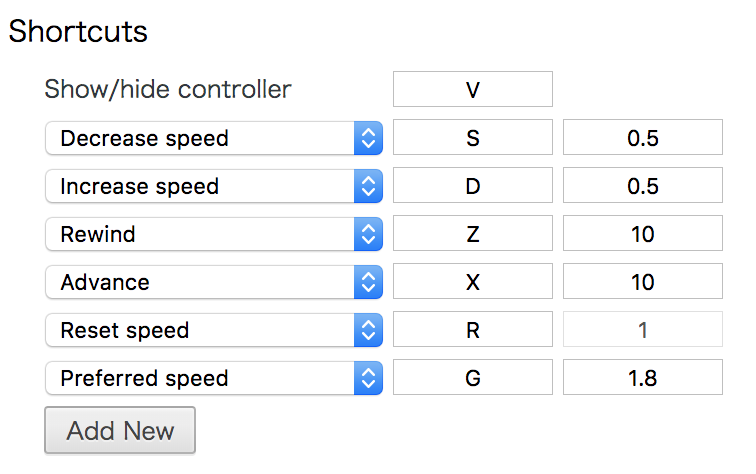
また、ショートカットキーを使えば、もっと簡単かつスピーディーに調整することも可能です。

上の設定の場合、キーボードの「D」を1回クリックすると1.5倍速になり、2回クリックすると2倍速になります。
最後に
以上、WEBデザインやプログラミング学習をしている人なら入れておきたいGoogle Chromeの拡張機能を紹介しています。
使ってみたいツールは見つかりましたか?
もし、他にもおすすめのツールがあればぜひ教えてください。