今回は、WordPressのカスタマイザー に背景色を変える機能を追加する方法について解説します。
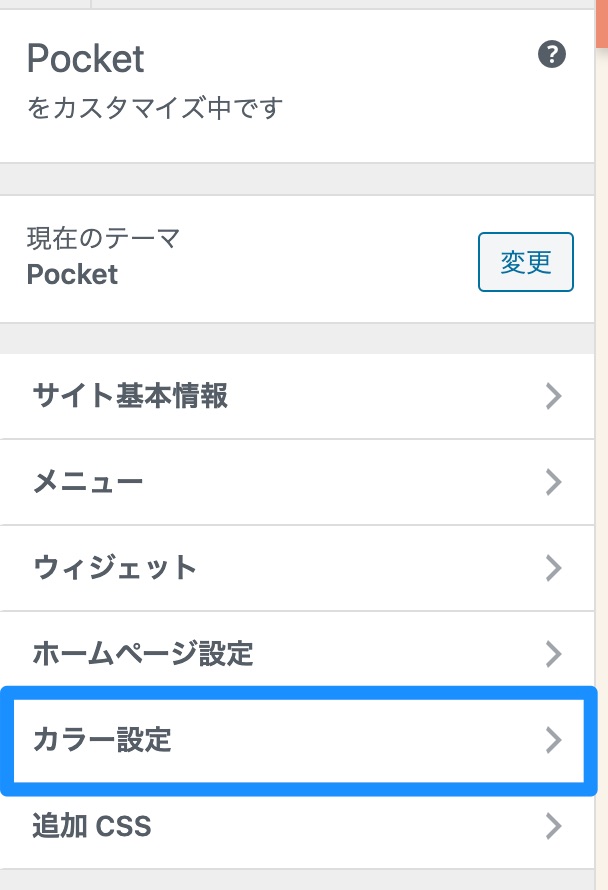
「カスタマイザー」とは、管理画面にログインして「外観」ー「カスタマイズ」を選ぶと出てくるこんなやつです。

ここに今回を追加していきます。
目次
カスタマイザーの追加方法
一応、公式ドキュメントのリンクも貼っておきます。
テーマカスタマイズ API – WordPress Codex 日本語版
全体の手順は次の通りです。
- カスタマイザー を追加するためのアクションフックを作る
- セクションを追加
- セッティングを追加
- コントロールを追加
それぞれ順に解説して行きます。
1. カスタマイザー を追加するためのアクションフックを作る
まずは、functions.php内に次のように書いてください。
function my_customize_register($wp_customize) {
//この中に色々書く
}
add_action( 'customize_register', 'my_customize_register' );この関数の中に、カスタマイザー を追加するのに必要な項目、「セクション」、「セッティング」、「コントロール」と呼ばれる物を書いていきます。
2. セクションを追加
では、まず「セクション」を以下のように追加します。
function my_customize_register($wp_customize) {
//セクション
$wp_customize->add_section('colors_section', array(
'title' => 'カラー設定'
));
}
add_action( 'customize_register', 'my_customize_register' );セクションを追加するには $wp_customize->add_section() メソッドを使います。
中で指定しているのは次のようになります。
- セクションID(第一引数)
- 画面に表示する名前(array内の’title’)
array内では他にも設定できる項目がありますが、今回は省略します。
これにより、これから紹介するセッティング、コントロールの設定まで完了すると、下の写真のように項目がs追加されるようになります。

3. セッティングを追加
続いて、セッティングを追加します。
function my_customize_register($wp_customize) {
//セクション
$wp_customize->add_section('colors_section', array(
'title' => 'カラー設定'
));
//セッティング
$wp_customize->add_setting('header_bgcolor', array(
'default' => '#EE8C72',
'sanitize_callback' => 'sanitize_hex_color',
));
}
add_action( 'customize_register', 'my_customize_register' );セッティングを追加するには $wp_customize->add_setting() メソッドを使います。
中で指定しているのは次のようになります。
- セッティングID(第一引数)
- 背景色の初期値(array内の’default’)
- サニタイズコールバック
サニタイズに関しては詳しい説明を省略しますが、安全に処理を行うために必要なものだと思っておくと良いでしょう。
色関連のカスタマイザー を作る際は「‘sanitize_callback’ => ‘sanitize_hex_color’」と書いておけばいいです。
その他についてはこちらの記事が参考になります。
参考
WordPress カスタマイザーのサニタイズ方法まとめミルログ
4. コントロールを追加
最後に、コントロールを追加します。
function my_customize_register($wp_customize) {
//セクション
$wp_customize->add_section('colors_section', array(
'title' => 'カラー設定'
));
//セッティング
$wp_customize->add_setting('header_bgcolor', array(
'default' => '#EE8C72',
'sanitize_callback' => 'sanitize_hex_color',
));
// コントローラー
$wp_customize->add_control(new WP_Customize_Color_Control($wp_customize, 'header_bgcolor', array(
'label' => 'ヘッダー背景色',
'description' => 'ヘッダーの背景色です。</small>',
'section' => 'colors_section',
'settings' => 'header_bgcolor',
)));
}
add_action( 'customize_register', 'my_customize_register' );コントロールを追加するには $wp_customize->add_control() メソッドを使います。
メソッドの中では主に以下の項目を指定しています。
- コントロールID(第二引数)
- ラベル名(array内の’label’)
- 概要(array内の’description’)
- 紐付けるセクションID(array内の’section’)
- 紐付けるセッティングID(array内の’setting’)
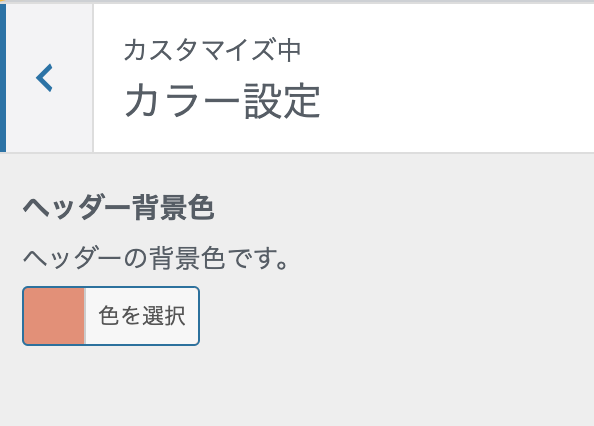
ここまで書くと、カスタマイザーに項目が表示され「カラー設定」の項目をクリックすると、次のように「セッティング」、「コントローラー」で設定した項目(具体的にはラベルや初期値)が表示されるようになります。

これで、カスタマイザーに項目が追加されましたが、色を変更してもヘッダーには反映されません。
カスタマイザーの値を反映させるには
カスタマイザーで設定した色をヘッダーに反映させるにはfunctions.php内で次のように書きます。
<header>タグに「class=”l-header”」が指定されているという前提です。
function color_customize_css(){
?>
<style type="text/css">
.l-header {
background: <?php echo get_theme_mod('header_bgcolor', '#EE8C72'); ?>;
}
</style>
<?php
}
add_action( 'wp_head', 'color_customize_css');<?php echo get_theme_mod(‘セッティングID’, ‘デフォルト値’); ?> と書くことで、カスタマイザー上で設定した色を取得でき、それをヘッダークラス(l-header)の背景色に設定しています。
取得できない場合は「デフォルト値」が反映されます。
試しに「水色」に変更してみると、下のようにヘッダーの色が水色に変わりました。

他の項目も増やすには
同じセクション(今回であれば「カラー設定」)に項目を追加するのであれば、セッティングとコントローラーだけ追加すればOKです。
試しに、フッター背景色を操作するカスタマイザーを作ると次のようになります(追加部分のみ記述)。
// セッティング
$wp_customize->add_setting('footer_bgcolor', array(
'default' => '#EE8C72',
'sanitize_callback' => 'sanitize_hex_color',
));
// コントローラー
$wp_customize->add_control(new WP_Customize_Color_Control($wp_customize, 'footer_bgcolor', array(
'label' => 'フッター背景色',
'description' => 'フッターの背景色です。</small>',
'section' => 'colors_section',
'settings' => 'footer_bgcolor',
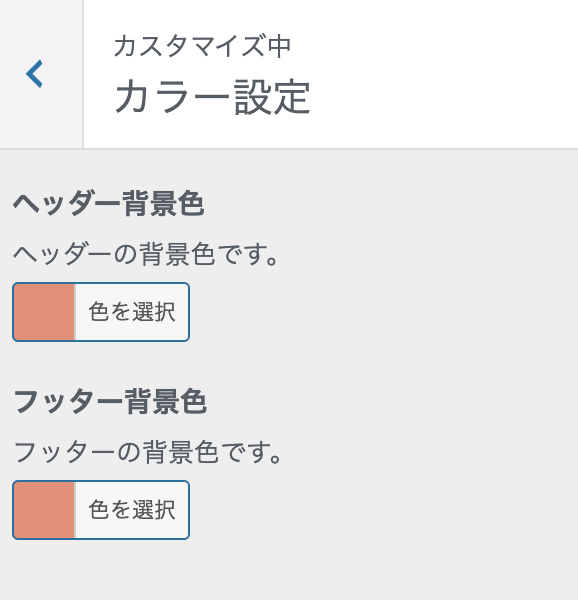
)));これで、カスタマイザーの中身をチェックしてみると、フッター用のカラー設定も追加されています。

あとは、先ほどと同じようにget_theme_mod() メソッドを使ってフッターの設定も追加してあげれば完了です。
function color_customize_css(){
?>
<style type="text/css">
.l-header {
background: <?php echo get_theme_mod('header_bgcolor', '#EE8C72'); ?>;
}
.l-footer {
background: <?php echo get_theme_mod('footer_bgcolor', '#EE8C72'); ?>;
}
</style>
<?php
}
add_action( 'wp_head', 'color_customize_css');実際に画面で確認すると、このようになります。

あとは、同様の手順でウィジェットのタイトルカラーとか、全体の背景色とか必要な物を追加していってください。






