ちょっと勉強がてら、WordPressのテーマを作成中なので、作り方の手順をメモとして残しておく。
目次
- STEP.1 HTML・CSSを準備する
- STEP2. 環境開発を構築する
- STEP3. 初期設定
- STEP4. ヘッダー・フッター・サイドバー をテンプレートパーツにする
- STEP.5 ブログ一覧ページを整える
- STEP.6 サイドバー にウィジェットを表示する
- STEP.7 投稿ページ(記事の内容ページ)を整える
- STEP.8 固定ページを整える
- STEP.9 カスタムメニューを登録する
- STEP.10 カテゴリー別の一覧ページでカテゴリータイトルを表示する
- STEP.11 検索フォームを設置する
- STEP.12 404エラーページを設置する
- Level up ①:独自のショートコードを開発するには?
- Level up ②:カスタマイザーに設定を追加するには?
- WordPressテーマ開発におすすめの本
STEP.1 HTML・CSSを準備する
WordPress化したいHTML、CSSファイル(必要であればJSファイルも)を準備する。
まぁ、ここはWordPressとは関係ないけど、以下のファイルを用意しておけばだいたいOK。
| ファイル名 | 用途 |
| index.html | メインページ |
| single.html | 投稿ページ |
| page.html | 固定ページ |
| archive.html | アーカイブページ(カテゴリーとか、タグとか) |
| searchform.html | 検索フォーム |
| search.html | 検索結果ページ |
| 404.html | 404エラー時に表示するページ |
なお、ページネーションとか、メニューとかはWordPress側で用意されてるで、マークアップする前にクラス名とか構造は理解しておいた方がいい。
STEP2. 環境開発を構築する
構築手順は以下の記事を参照
STEP3. 初期設定
WordPressに認識させる
wordpressのテーマディレクトリ内に「style.css」を作成し、以下を内容を記述
/*
Theme Name: テーマ名
Author: 開発者名
Version: 1.0
Description: テーマの説明
*/これで、WordPress管理画面の「外観」ー「テーマ」から用意したデザインを読み込むことができる。
文字コードの設定
headタグ内に次のように記述
<meta charset="<?php bloginfo( 'charset' ); ?>">これで、WordPressの文字コード(UTF-8)がセットされる。
サイトタイトルの変更・サイトタイトルをクリックした時の遷移先をホーム画面にする
デフォルトではサイトタイトルが固定になっているので、WordPress上で設定したタイトルが表示されるように変更する。
またタイトルをクリックした際のリンク先を、ホーム画面にする。
<h1>
<a href="<?php echo esc_url( home_url( '' ) ); ?>">
<?php bloginfo('name'); ?>
</a>
</h1>
アクションをスタートさせるために必須の設定
// </head>の直前に記述
<?php wp_head() ;?>
// <body>の直後に記述
<?php wp_body_open(); ?>
// </body>の直前に記述
<?php wp_footer(); ?>これにより、functions.phpに記述した設定(スタイルシートとか、jsファイルとか)が読み込めるようになる。
bodyタグにclass属性を追加
bodyタグに次のように記述
<body <?php body_class(); ?> >
これにより、ページの種類によって異なるクラスが自動設定されるので、そのクラスを使ってページ毎に違うスタイルが適用できる。
必要ない場合も、とりあえず書いておく。
functions.phpの設定
タイトルタグとか、スタイルシートの読み込みとかをここに記述。
<?php
////////////////////////////////////////////////
// wp_enqueue_scriptsで行う処理
////////////////////////////////////////////////
function enqueue_scripts(){
// CSSの読み込み(第一引数:ハンドル名 / 第二引数:パス)
wp_enqueue_style('main-css', get_template_directory_uri().'/dist/css/app.css');
// FontAwesomeの読み込み
wp_enqueue_style('fontawesome', 'https://use.fontawesome.com/releases/v5.6.1/css/all.css');
// jQuery読み込み(第五引数をtrueにすることで、フッターで読み込まれる)
wp_enqueue_script('jquery-min-js', 'https://code.jquery.com/jquery-3.5.0.min.js', array(), '3.5.0', true);
// jsファイルの読み込み(第四引数は依存関係を表す)
wp_enqueue_script('main-js', get_template_directory_uri().'/dist/js/app.js', array('jquery-min-js'), '', true);
}
add_action('wp_enqueue_scripts', 'enqueue_scripts');
////////////////////////////////////////////////
// after_setup_themeで行う処理
////////////////////////////////////////////////
function theme_setup(){
// <title>タグの設定
add_theme_support('title-tag');
// アイキャッチ画像を登録できるようにする
add_theme_support('post-thumbnails');
// HTML5対応
add_theme_support('html5', array('style', 'script'));
// グーテンベルグのCSSを有効化
add_theme_support('wp-block-styles');
// レスポンシブを有効化(YouTubeとか)
add_theme_support('responsive-embeds');
// グーテンベルグの全幅・幅広を有効化
add_theme_support( 'align-wide' );
}
add_action('after_setup_theme', 'theme_setup');
?>
STEP4. ヘッダー・フッター・サイドバー をテンプレートパーツにする
「ヘッダー」、「フッター」、「サイドバー 」は全ページ共通デザインなので、テンプレートパーツにしておく。
index.phpのヘッダーを「header.php」に、フッターを「footer.php」に、サイドバー を「sidebar.php」に移行する。
index.phpでは、以下のテンプレートタグで読み込む
// header.phpの読み込み
<?php get_header();?>
// sidebar.phpの読み込み
<?php get_sidebar();?>
// footer.phpの読み込み
<?php get_footer();?>
STEP.5 ブログ一覧ページを整える
記事一覧を表示する
WordPressで登録した記事を画面で表示するように変更します。
// 記事があれば、その分出力
<?php if(have_posts()): while(have_posts()): the_post();?>
//アイキャッチ画像(サムネイル)を出力
<?php if (has_post_thumbnail()):
the_post_thumbnail();
endif; ?>
//記事投稿日を出力
<?php the_date(); ?>
//記事タイトルを出力
<?php the_title();?>
//記事カテゴリーを出力
<?php the_category();?>
<?php endwhile; endif; ?>サムネイルの画像サイズを変えたい場合は、the_post_thumbnailの()内に、’thumbnail’, ‘medium’, ‘large’というように書くことができる。
thumbnail:最大150px
medium:最大300px
large: 最大1024px
記事をクリックした時の遷移先を設定
記事一覧から読みたい記事をクリックした時に、該当記事が表示されるようにする。
やり方は<a>タグのhref属性に以下を記述
<?php the_permalink(); ?>記事ページ用のデザイン「single.php」を用意しておくこと。
ページネーションを作成する
<?php the_posts_pagination(); ?>上記により出力されるタグは以下の通り
<nav class="navigation pagination" role="navigation" aria-label="投稿">
<h2 class="screen-reader-text">投稿ナビゲーション</h2>
<div class="nav-links"><a class="prev page-numbers" href="http://localhost:8888/wordpress/page/3/">前へ</a>
<a class="page-numbers" href="http://localhost:8888/wordpress/">1</a>
<span class="page-numbers dots">…</span>
<a class="page-numbers" href="http://localhost:8888/wordpress/page/3/">3</a>
<span aria-current="page" class="page-numbers current">4</span>
<a class="page-numbers" href="http://localhost:8888/wordpress/page/5/">5</a>
<span class="page-numbers dots">…</span>
<a class="page-numbers" href="http://localhost:8888/wordpress/page/8/">8</a>
<a class="next page-numbers" href="http://localhost:8888/wordpress/page/5/">次へ</a></div>
</nav>
なので、上記のクラス名に対してスタイルを当てていく必要がある。
画面の表示はデフォルトだと、こんな感じ。

「前へ」、「次へ」の文言を変える方法は以下の記事を参照
 【WordPressテーマ開発】ページネーションのカスタマイズ方法(「前へ」、「次へ」の文言変更やページ数の変更など)
【WordPressテーマ開発】ページネーションのカスタマイズ方法(「前へ」、「次へ」の文言変更やページ数の変更など)
STEP.6 サイドバー にウィジェットを表示する
ウィジェットを定義する
functions.phpに以下に内容を記述
////////////////////////////////////////////////
// widgets_initで行う処理
////////////////////////////////////////////////
function add_widget_area() {
register_sidebar(array(
'id' => 'sidebar',
'name' => 'サイドバー',
'description' => 'メインのサイドバーです。'
));
}
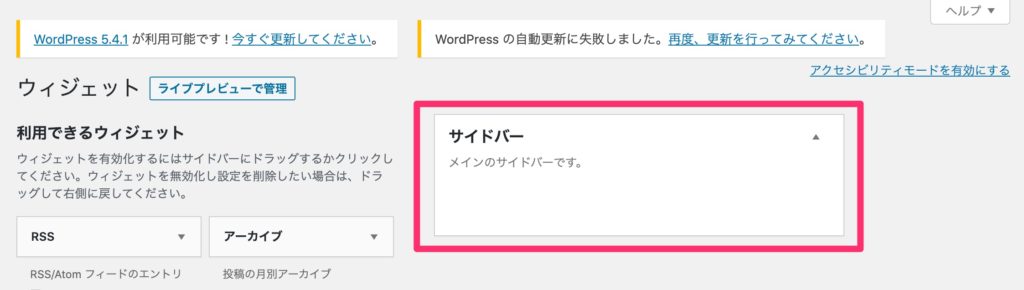
add_action('widgets_init', 'add_widget_area');これで、WordPressの管理画面の「外観」に「ウィジェット」が追加される。

サイドバー にウィジェットを表示する
サイドバー を表示するには「dynamic_sidebar(‘ウィジェットID’)」を使う。
if文で、「ウィジェットがアクティブになっている時」という条件をつけておくと良い。
<?php if(is_active_sidebar('sidebar')): ?>
<ul>
<?php dynamic_sidebar('sidebar') ;?>
</ul>
<?php endif; ?>
ウィジェットは<li>タグで出力されるので、<ul>タグで囲む必要がある。
スタイルを適用するには、<ul>タグに任意のクラス名をつけて書くか、WordPress側で出力される「widgettitle」や「widget」に対して書くと良い。
出力されるタグの例
<ul>
<li id="recent-posts-3" class="widget widget_recent_entries"> <h2 class="widgettitle">最近の投稿</h2>
<ul>
<li>
<a href="http://localhost:8888/wordpress/post1/">タイトル1</a>
</li>
<li>
<a href="http://localhost:8888/wordpress/post2/">タイトル2</a>
</li>
<li>
<a href="http://localhost:8888/wordpress/post3">タイトル3</a>
</li>
<li>
<a href="http://localhost:8888/wordpress/post4/">タイトル4</a>
</li>
</ul>
</li>
</ul>使用するウィジェットの種類によって、id属性やclass属性が変わることがあるので、要チェック!
STEP.7 投稿ページ(記事の内容ページ)を整える
記事のタイトルや内容を表示する
記事一覧から1つ記事をクリックした場合、single.php が優先して呼ばれるので、このファイルでタイトルやら、投稿内容を表示する。
出力方法は「ブログ一覧」の場合と同様。
// 記事があれば、その分出力
<?php if(have_posts()): while(have_posts()): the_post();?>
//記事タイトルを出力
<?php the_title();?>
//アイキャッチ画像(サムネイル)を出力
<?php if (has_post_thumbnail()):
the_post_thumbnail();
endif; ?>
//記事投稿日を出力
<?php the_date(); ?>
//投稿内容を出力
<?php the_content(); ?>
<?php endwhile; endif; ?>一応、whileでループをまわしているが、該当記事は1件だけなので、複数の投稿内容が表示されることはない。
「 前の記事」、「次の記事」のリンクを表示する
ループ内で以下のテンプレートタグを記述
// 前の記事
<?php previous_post_link(); ?>
// 次の記事
<?php next_post_link(); ?>前の記事リンクには「« 記事タイトル」、次の記事リンクには「記事タイトル »」のように表示される。
STEP.8 固定ページを整える
固定ページは page.php を参照しにいくので、そのファイル内で、タイトルやら投稿内容を表示する。
出力方法も投稿ページやブログ一覧ページと同じなので、レイアウトが「single.php」と同じ場合は、それをコピーして余分な物を削除すればOK。
STEP.9 カスタムメニューを登録する
メニューを登録する
ヘッダーに表示するカスタムメニューを作成するには、functions.phpで「after_setup_theme」時に行う処理の中で次のように記述する
<?php
////////////////////////////////////////////////
// after_setup_themeで行う処理
////////////////////////////////////////////////
function theme_setup(){
// カスタムメニューの登録
register_nav_menus(array(
'header_menu' => 'ヘッダーメニュー'
));
}
add_action('after_setup_theme', 'theme_setup');
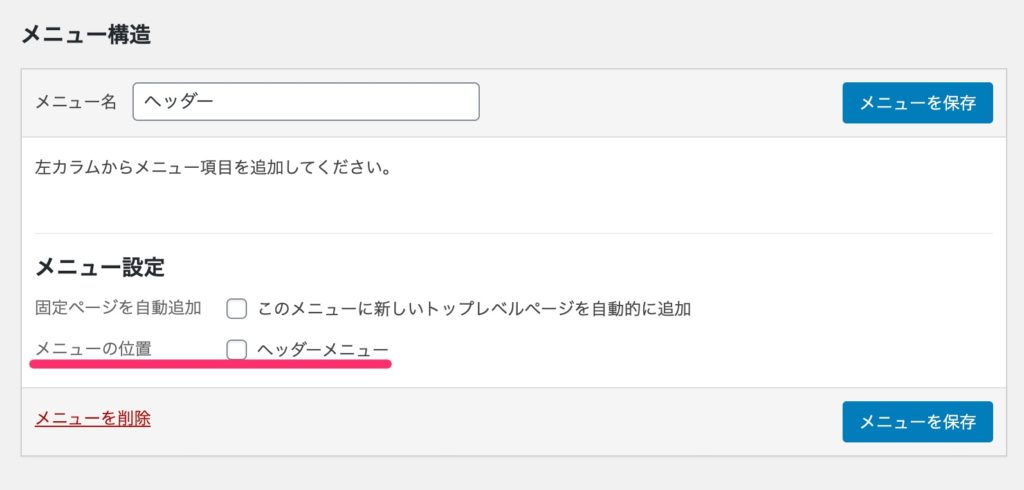
?>これにより、「メニュー画面」の「メニュー位置」に新しく項目が追加される。

ただし、今の状態ではただ項目が追加されただけなので、チェックをつけても反映されない。
メニューを表示する
ヘッダーに表示されるには、ヘッダー内に以下のコードを記述する。
<?php
$params = array(
'theme_location' => 'header_menu' //カスタムメニュー名
);
wp_nav_menu($params)
?>
これで、表示されるようになる。
以下は実際に出力されるタグとクラスの例
<div class="menu-メニュー名-container">
<ul id="menu-メニュー名" class="menu">
<li id="menu-item-2216" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-2216">
<a href="http://localhost:8888/wordpress/about/">メニュー1</a>
</li>
<li id="menu-item-2217" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-2217">
<a href="http://localhost:8888/wordpress/contact/">お問い合わせ</a>
</li>
</ul>
</div>STEP.10 カテゴリー別の一覧ページでカテゴリータイトルを表示する
カテゴリーページは archive.php を参照しにいくので、index.phpをコピーしてタイトルを出力するための、以下のテンプレートタグを記述する。
<?php the_archive_title() ;?>ただし、このままでは単に文字が表示されるだけなので、<div>タグや<h2>などで囲ってあげて、スタイルを調整する必要がある。
STEP.11 検索フォームを設置する
1. 検索フォームの作成
ウィジェットから追加することも可能だが、デザインをカスタマイズするために自作する。
検索フォーム用のファイルは searchform.php なのでここに記述。
<form role="search" method="GET" id="searchform" class="p-searchform" action="">
<div class="p-searchform__wrap">
<input type="search" id="s" name="s" class="p-searchform__input" placeholder="サイト内検索">
<button type="submit" id="searchsubmit" class="p-searchform__submit"><i class="fas fa-search"></i></button>
</div>
</form>上記はサンプルなので、同じように書く必要はないが、formのmethodは「GET」、inputテキストのnameには「s」を必ず含める必要がある。
あとはスタイルを調整すれば、好きなデザインの検索フォームが作れる。

2. 検索結果画面の作成
検索結果を表示するには、search.php が必要なのでこちらを用意。
レイアウトは一覧画面と同じような感じになるので、それをコピーして作成すればOK。
検索結果画面に検索したキーワードを表示させたい場合は以下を記述。
<?php echo get_search_query(); ?>
STEP.12 404エラーページを設置する
404エラー時には、404.php を優先的に参照しにいくので、こちらにエラー時のデザインを用意しておく。
なくても動くが、ちょっと不親切なのであったほうはいい。
以上で、一通り完了。
他にあれば、随時追加していく。
Level up ①:独自のショートコードを開発するには?
以下の記事で解説。
Level up ②:カスタマイザーに設定を追加するには?
※準備中
WordPressテーマ開発におすすめの本
こちらは、初心者におすすめ。実際にスモールステップで、サイトを作りながら学んでいくので挫折しにくい。
ボリュームも多すぎず、ちょうどいいぐらい。
こちらは辞書的な本。「あれってどーやるんだっけ」と困った時に役立つ。
だいたいのことは載っているので、1冊持っておくとかなり重宝する。






