どうもWordPressのテーマ集めが好きなオノです。
今回は僕所有しているテーマの一つ「Diver」について、その魅力やDiverでできることについて紹介していきたいと思います。
実はDiverは僕がブログを始めて2番目に買ったテーマで、一番収益が出ているのはこのテーマを使ったサイトです。
初心者に使いやすいように設計されており、機能もたくさんついているので、これからブログを始めようと思っている方は参考にしてみてください。
 WordPress(ワードプレス)おすすめテーマ!ブログ初心者は要チェック!
WordPress(ワードプレス)おすすめテーマ!ブログ初心者は要チェック!
目次
Diverってどんなテーマ?
Diverは、初心者でも簡単に利用できる高機能なWordPressのテーマです。
って言っても、なんのこっちゃって感じですよね。
具体的にどう高機能なのか例を挙げると、こんな感じです。
- 「入力補助機能」で、ボタンや枠線が簡単に作れる
- 画面のサイズやレイアウトを細かく設定でき
- 広告の配置場所が細かく設定できる
- SEO内部対策済みで余計なプラグインは不要
- AMP対応
- PCとスマホで記事一覧のレイアウトを別のレイアウトに変更可能
- Gutenberg対応
他にも色々ありますが、ブログを運営する上で、欲しい機能がだいたい揃っています。
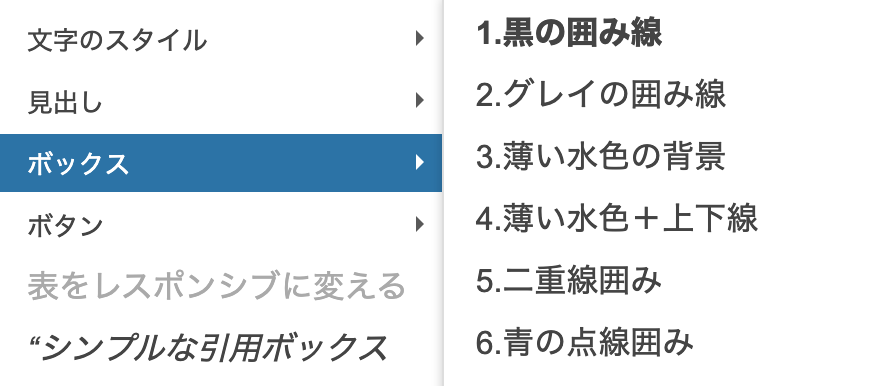
特に「入力補助機能」は使いやすく、文字の装飾やボタンのデザインを画面上で確認しながら作れるのが魅力的です。

また、開発者の方々は、これまでアフィリエイトプログラムの開発に携わっていた経験もあり、広告の設定も容易にできるよう設計されております。
デザインは全体的にかっこいい感じですが、色やデザインを細かく設定ができるので、使い方次第ではポップで可愛らしいデザインのサイトを作ることも可能です。
参考までに、Diverが使われているサイトを挙げておきます。
かっこいいサイト
Diverの良いところ
重複するところもありますが、Diverを使っていて「ココが良い!」と思った点は次の3点です。
- 入力補助機能がマジで使いやすい
- サポートが無期限・回数無制限
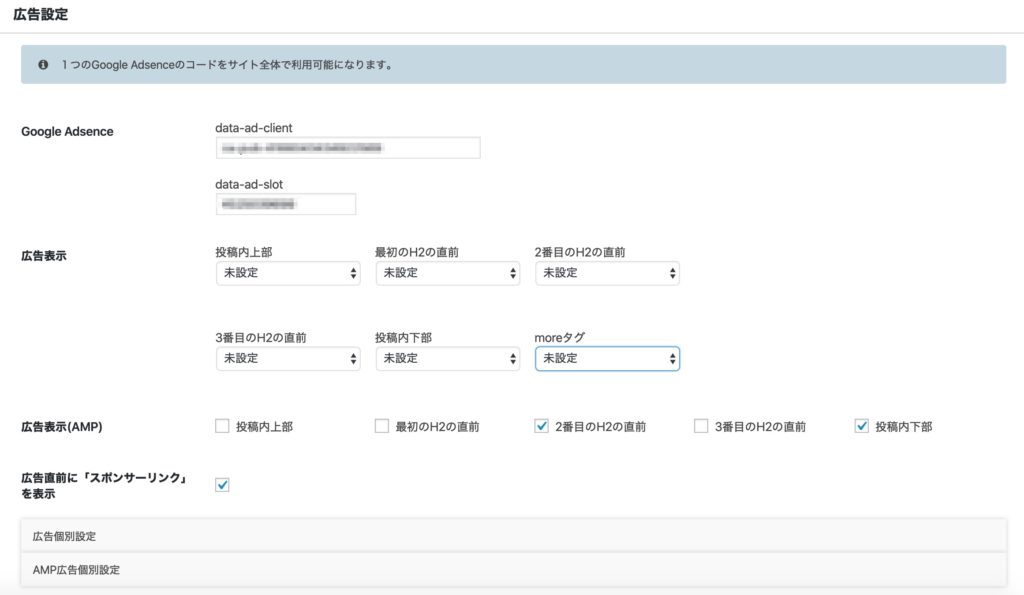
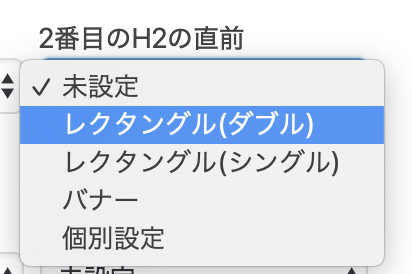
- 広告設定が楽ちん
1. 入力補助機能がマジで使いやすい
他のテーマの場合、ボタン作成や文字の装飾は 「ショートコード」や「スタイル」を使って行うことが多いですよね。
でも、その場合は下の写真のように文字での説明になるので、どんなデザインなのか覚えるまでわかりにくいです。

しかし、Diverの入力補助機能は画面から、色やデザインを確認しながら作れるので、かなり利用者に使いやすいように設計されています。
2. サポートが無期限・回数無制限
WordPress初心者の場合、「テーマを触ってたら使えなくなった」、「こんな風にサイトを作るにはどう設定したら良いんだろう」みたいな疑問って結構ありますよね。
これ、Diver購入者なら全部聞けちゃいます。
メールでのサポートのみですが、返信もその日のうちか翌日には来るのでかなり早いのでかなりしっかりしています。
3. 広告設定が楽ちん
Diverを使えば、アドセンスの広告も画像のように細かく設定できます。

表示する場所は、「投稿内上部」、「最初のH2直前」、「2番目のH2直前」、「3番目のH2直前」、「投稿内下部」、「moreタグ」の6種類あり、広告のサイズはDiver側で自由に設定できます。

ここで設定しておけば、あとはDiver側でコントロールしてくれて、記事内で自動で広告を出してくれます。
Diverのう〜んなところ
う〜んなところはなんと言っても、値段でしょう!
高いです!
他の人気テーマと比べてみても断トツで高いです。
| テーマ名 | 値段 |
| Diver | 17,980円 |
| SANGO | 10,800円 |
| JIN | 14,800円 |
| STORK19 | 11,000円 |
| AFFINGER | 14,800円 |
機能については、満足いっているので時にう〜んなことはありません。
Diverでできることをもう少し
続いて、Diverでできることについてもう少し細かく紹介しておきます。
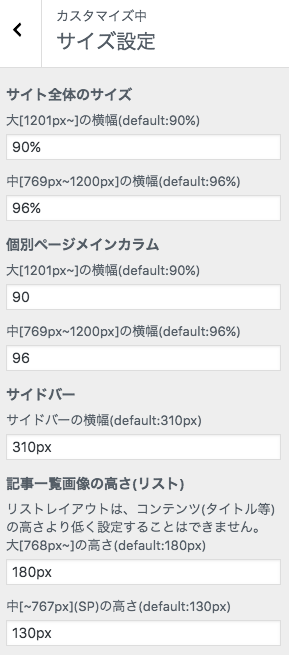
1. 画面のサイズを細かく調整
サイト全体のサイズ、サイドバー のサイズなどを細かく調整できます。

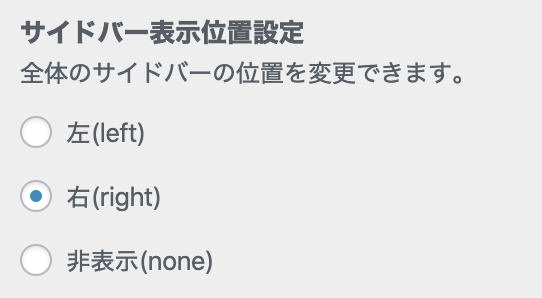
2. サイドバーを左に持ってくることも可能
サイドバーが右側にあるブログが多いですが、左側に移動させることも可能です。

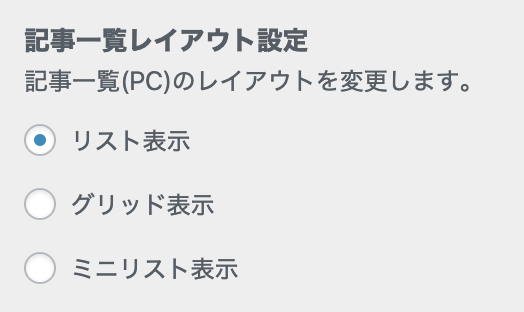
3. 記事一覧のレイアウト
記事一覧のレイアウトは「リスト」、「グリッド」、「ミニリスト」の3種類。
グリッドに関しては4列まで表示可能です。

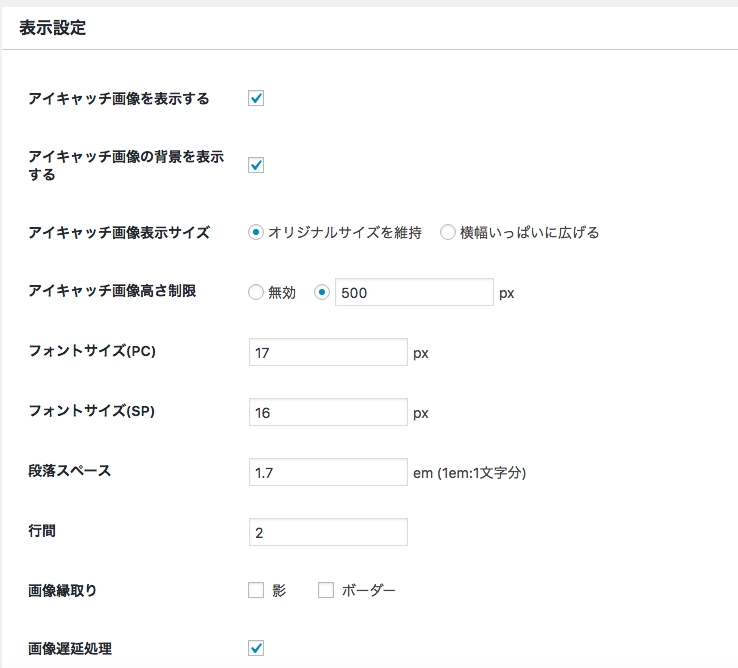
4. 表示設定
Diverではデフォルトの文字サイズや、アイキャッチ画像、行間などを細かく設定しておくことができます。

5. ボタンや枠線が簡単に
先ほども紹介しましたが、Diverに搭載されている「入力補助」機能を使えば、ボタンや枠線などが簡単に作れてしまいます。
- 見出し
- ボタン
- バッジ
- 囲い線
- 区切り線
- リストデザイン
- アイコン
- グリッドレイアウト
- 引用
- AMP表示
- 横線グラフ
- 吹き出し
- 口コミ
- 会話
- ランキング
- レビュー
- レビュー表
- ポップアップ
- Q&A
- コード
- トグル
- QRコード
- 記事一覧
見ての通り、作れるものがめちゃくちゃ多いです!
SANGOと比べてどう?
SANGOは僕のサイトを見てもらうと分かる通り、ポップで可愛らしい雰囲気がありますよね。
なので、「可愛らしいサイト」が作りたいとのことであれば、SANGOでOKですが、「シャキッとした感じ」、「ビジネス向け」、「かっこいい」、こういったサイトを作りたいのであればDiverじゃないと難しいと思います。
機能に関してはDiverほど細かな設定できないですが、SANGOもボタンや枠線を作る機能があって(ショートコード)、僕は十分満足しています。
僕の場合は作りたいサイトの雰囲気に合わせて、テーマを使い分けているので、どっちが良いかと聞かれたら、どっちも良いとしか答えられません笑。
もう少し機能を知りたい人は?

もう少し機能を詳しく見たい人向けに「Diver 使い方ガイド」というサイトを作りました。
Diverでどんな機能が使えるのか、どういったサイトが作れるのかイメージしてもらいやすのではないかと思います。
興味がある方はこちらもチェックしてみてください。
最後に
今回はWordPressの人気テーマ「Diver」について紹介しました。
永久サポートは他のテーマにはないサービスなので、初心者の方にはおすすめです。
また、1度購入すると他のサイトでも使い回しOKなので、テーマを買い直す必要もありません。
これからブログを始める予定の方、テーマ選びに悩んでいる方はDiverの購入を検討してみてはいかがでしょうか。




