作ったiOSアプリを申請するにはアプリの概要を示すスクリーンの提出が必要です。
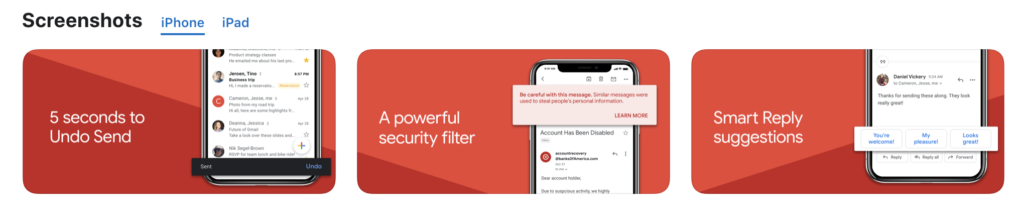
スクリーンショットとは、そのアプリがどういった物なのかを示す説明画像のことで、単に画面のキャプチャではなく説明文も付けるのが一般的です。
例:Gmailアプリのスクリーンショット

今では上のようなスクリーンショットが簡単に作れるサービスがたくさん出ていて、以下の2つのサービスが有名ですが、どちらも有料で月々2,000円以上かかります(一部のデザインは無料で利用可)。
そこでこのページでは、アプリを申請するときに必要なこのスクリーンショットを自分で作る方法について解説します。
「無駄な費用は払いたくない」、「できるだけ経費を抑えたい」とお考えの方は参考にしてみてください(ただし、Photoshopは必要になります・・・)。
Contents
スクリーンショット作成の流れ
全体の流れは次の通りです。
- 作成するスクリーンショットのサイズを確認する
- スクリーンショットに使う端末の画像をダウンロードする
- iOS Simulatorを使って画面のキャプチャを取得する
- 端末画像にキャプチャをはめ込む
- スクリーンショットを作成する
それでは順に解説していきますね。
STEP1. 作成するスクリーンショットのサイズを確認する
アプリを申請する際に必要なスクリーンショット画像のサイズは次の通りです(2020年9月現在)。
| デバイスのサイズまたはプラットフォーム | スクリーンショットのサイズ |
| 6.5 インチ (iPhone 11 Pro Max, iPhone 11, iPhone XS Max, iPhone XR) |
1242 x 2688 ピクセル(縦向き) 2688 x 1242 ピクセル(横向き) |
| 5.5 インチ (iPhone 6s Plus、iPhone 7 Plus、iPhone 8 Plus) |
1242 x 2208 ピクセル(縦向き) 2208 x 1242 ピクセル(横向き) |
| 12.9 インチ | 2048 x 2732 ピクセル(縦向き) 2732 x 2048 ピクセル(横向き) |
あなたの作成するアプリがiPhoneのみに対応している場合は、6.5インチと5.5インチのスクリーンショットのみでOKです。
もし、iPadにも対応している場合は12.9インチのスクリーンショットも必要になります。
スクリーンショットはそれぞれ最低でも1枚ずつ用意する必要があり、向きは縦向きでも横向きでも自由です。
STEP2. スクリーンショットに使う端末の画像をダウンロードする
スクリーンショットのサイズが確認できたら、次に端末画像をダウンロードしましょう。
ダウンロードは公式サイトからできます。
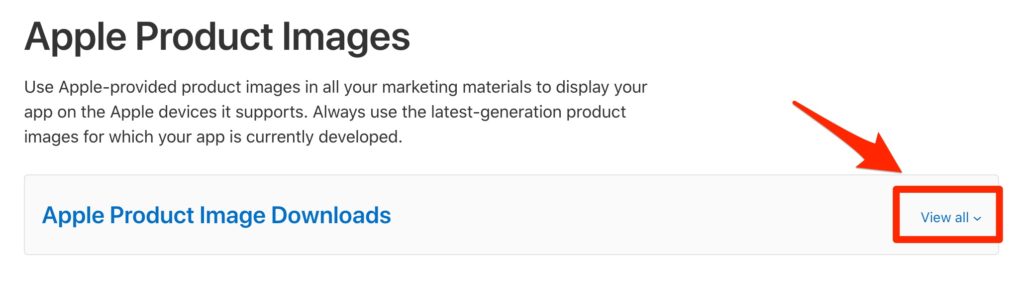
「Apple Product Images」という項目があるので「View all」をクリックします。

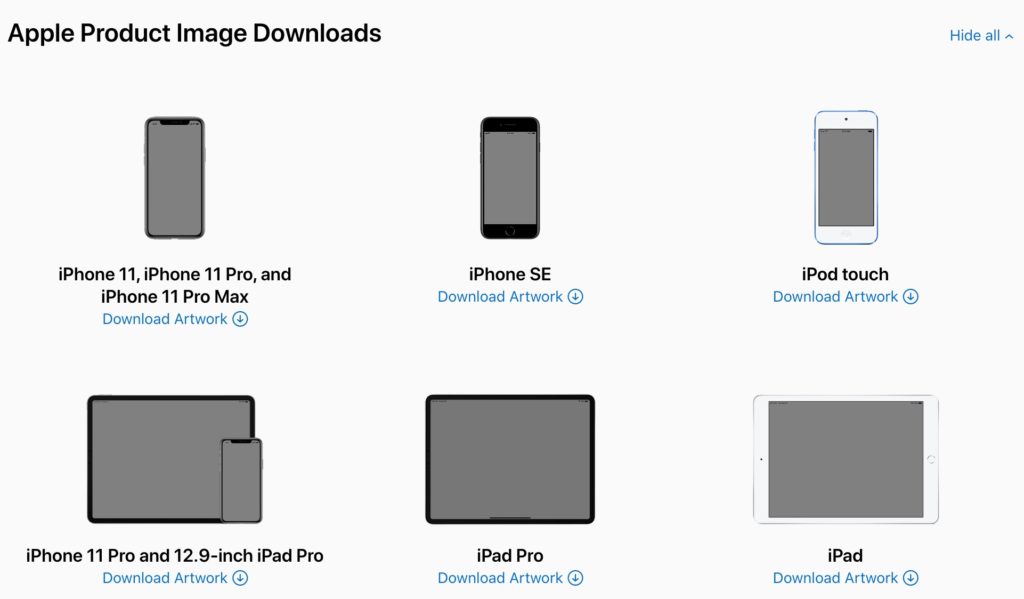
ダウンロードできる端末一覧が出てくるので、必要な画像をダウンロードします。
iPhoneアプリであれば、「iPhone11, iPhone11 Pro, and iPhone 11 Pro Max」と「iPhone SE」でいいです。

ダウンロードしたファイルを開くと、psdファイルが入っているのが確認できると思います。

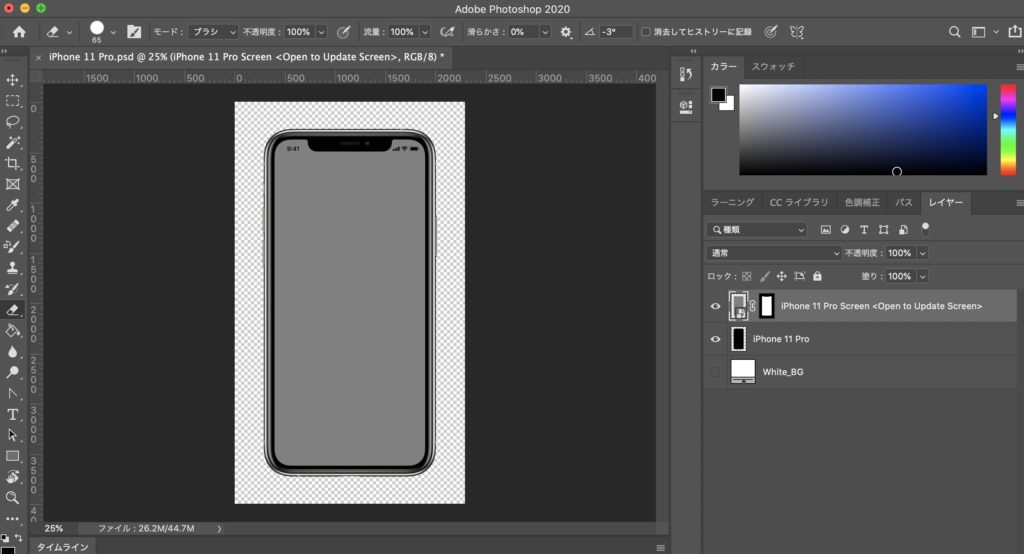
これをPhotoshopで開くと、下のような端末画像が確認できます。

STEP3. iOS Simulatorを使って画面のキャプチャを取得する
端末画像はダウンロードできたので、次は端末にはめ込むアプリの画面キャプチャを準備します。
キャプチャの撮り方は以前、以下の記事で紹介しましたので、わからない方はこちらを参照ください。
- 枠なしのキャプチャを取得してください。
- 6.5インチのスクリーンショット用にはiPhone11系のシミュレーターを、5.5インチのスクリーンショット用にはiPhone8系のシミュレーターを使用してください。
STEP4. 端末画像にキャプチャをはめ込む
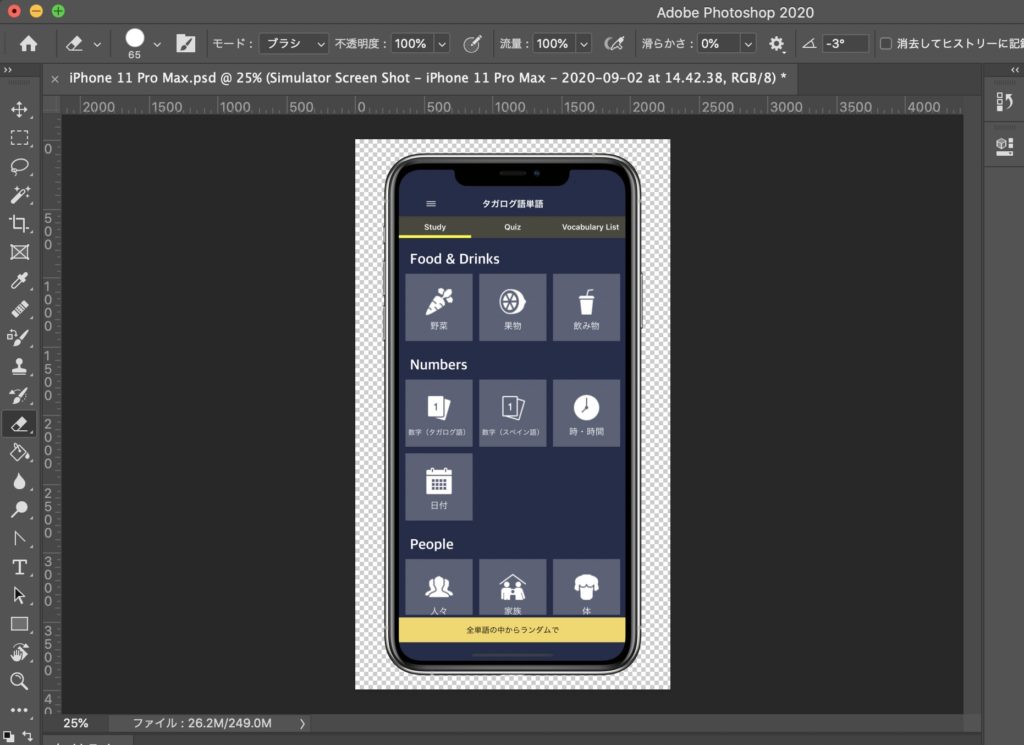
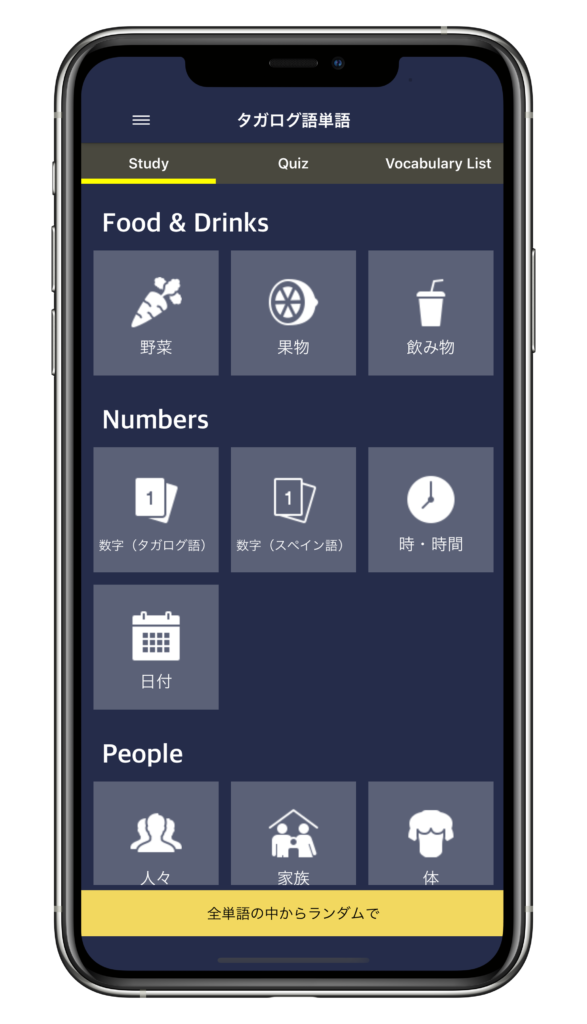
端末画像をPhotoshopで開いて、先ほどシミュレーターから取得したキャプチャをはめ込み、png(背景透過)形式で保存します。

実際に保存したものがこちら

STEP5. スクリーンショットを作成する
以下のサイズ表を参考にPhotoshopで新規作成し、保存したPNG画像と文言を入れます。
| デバイスのサイズまたはプラットフォーム | スクリーンショットのサイズ |
| 6.5 インチ (iPhone 11 Pro Max, iPhone 11, iPhone XS Max, iPhone XR) |
1242 x 2688 ピクセル(縦向き) 2688 x 1242 ピクセル(横向き) |
| 5.5 インチ (iPhone 6s Plus、iPhone 7 Plus、iPhone 8 Plus) |
1242 x 2208 ピクセル(縦向き) 2208 x 1242 ピクセル(横向き) |
| 12.9 インチ | 2048 x 2732 ピクセル(縦向き) 2732 x 2048 ピクセル(横向き) |
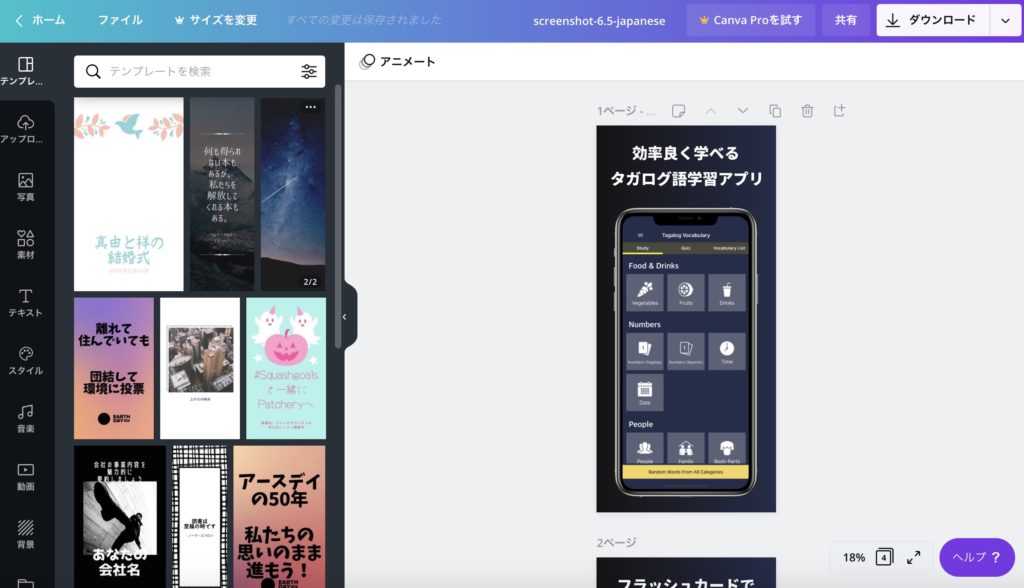
「Photoshopの操作が苦手・・・」という方のはCanvaが使いやすくてオススメです。
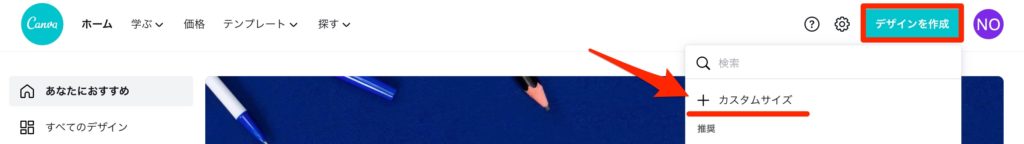
少し使い方を紹介しておくと、まず、画面の右上にある「デザインを作成」ー「カスタムサイズ」をクリックします。

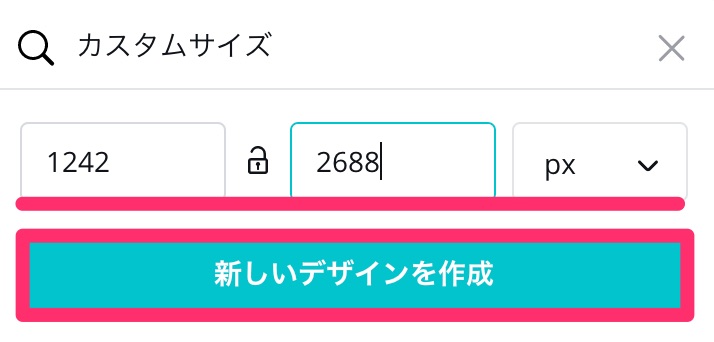
スクリーンショットのサイズを指定して、「新しいデザインを作成」をクリックします。

あとは背景色を設定したり、テキストを入力するだけで簡単にスクリーンショットが作れます。
背景色をグラデーションにもできますし、手軽に使えるのでオススメです。

スクリーンショットの自作方法は以上です。
あとは、準備ができたらApp Storeに申請しましょう!
ちなみに、実際にスクリーンショットを自作してリリースしたアプリがこちらになります。
かなりニッチなアプリですが、興味がある方はぜひご利用ください。





