CodeXを見れば、WordPressで使えるテンプレートタグを調べることが可能ですが、毎回探すのが面倒なので、よく使うテンプレートタグについて自分用にまとめました。
※まだWordPressテーマ開発は勉強中なので、徐々に追記・訂正していきます。
目次
必須設定項目
// </head>直前に記述
<?php wp_head(); ?>
// <body>直後に記述
<?php wp_body_open(); ?>
// </body>直前に記述
<?php wp_footer(); ?>
これを書くことで、CSSやJSが読み込まれるようになる。
functions.php内の記述
after_setup_themeのタイミングで行うこと
function init() { // ※関数名はinitでなくてもOK
// HTML5対応
add_theme_support('html5', array('style', 'script'));
// グーテンベルグのCSSを有効化
add_theme_support('wp-block-styles')
// エディタ画面用のCSSの有効化 & 読み込み
add_theme_support('editor-styles');
add_editor_style('editor-style.css');
// レスポンシブを有効化(YouTubeとか)
add_theme_support('responsive-embeds');
// 記事ページタイトルの有効化
add_theme_support('title-tag');
// アイキャッチ画像の有効化
add_theme_support('post-thumbnails');
// グーテンベルグの全幅・幅広を有効化
add_theme_support( 'align-wide' );
// メニューの登録
register_nav_menus(array(
'header' => 'ヘッダーメニュー'
));
}
add_action('after_setup_theme', 'init');add_theme_support(‘wp-block-styles’)により、以下のCSSが適用される。
- コード
- 整形済みテキスト
- プルクオート
- 引用
- 検索
- 区切り
- テーブル
- グループ
- 画像
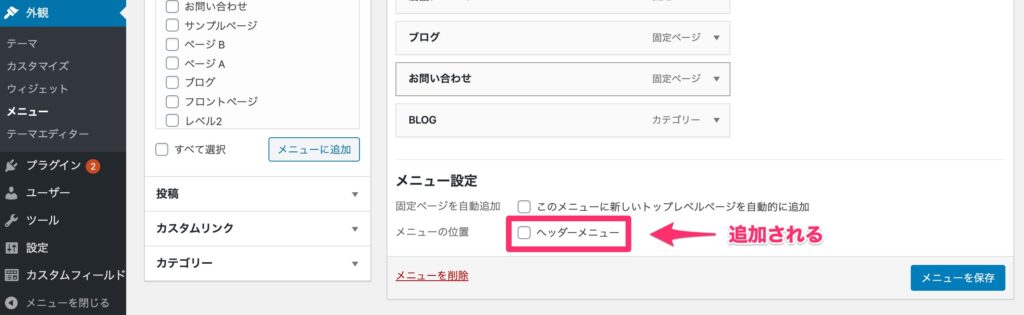
register_nav_menusにより下の写真のようにメニュー画面にメニューが追加されます。

wp_enqueue_scriptsのタイミングで行うこと
function mystyle_init() {
// WordPress標準搭載のアイコン「Dashicons」を読み込む
wp_enqueue_style('dashicons');
// style.cssの読み込み
wp_enqueue_style('my-style', get_stylesheet_uri(), array(), filemtime(get_theme_file_path('style.css')));
}
add_action('wp_enqueue_scripts', 'mystyle_init');
widgets_initのタイミングで行うこと
function widgets() {
// ウィジェットエリアを登録
register_sidebar( array(
'id' => 'sidebar-1',
'name' => 'サイドバー メニュー'
));
}
add_action( 'widgets_init', 'widgets' );これによりウィジェットエリアが登録できる。

ファイルを分割する際に使うテンプレートタグ
ヘッダー読み込み
<?php get_header(); ?>
サイドバー 読み込み
<?php get_sidebar(); ?>フッター 読み込み
<?php get_footer(); ?>ヘッダー・フッター
サイト名表示
<?php bloginfo('name');?>サイト名の説明を表示
<?php bloginfo( 'description' ); ?>さサイドバー メニューの表示
<?php if(has_nav_menu('header')): ?>
<nav>
<?php wp_nav_menu( array(
'theme_location' => 'header',
));?>
</nav>
<?php endif;?>ロケーションID(上の例の”header”)に表示したいメニューのIDを指定。
記事の表示
一覧表示
//記事があれば、ループで記事を出力
<?php if(have_posts()): while(have_posts()): the_post(); ?>
//表示したい内容(タイトルや抜粋)を書く
<?php endwhile; endif; ?>記事ページへのURL出力
<?php the_permalink(); ?>
//書き方サンプル
<a href="<?php the_permalink(); ?>">カテゴリー表示
<?php the_category();?>記事の投稿日を表示
<time datetime="<?php echo esc_attr(get_the_date(DATE_W3C)) ;?>">
<?php echo esc_html(get_the_date());?>
</time>記事タイトルの表示
<h1><?php the_title(); ?></h1>記事の本文を表示
<?php the_content(); ?>アイキャッチ画像を表示
<?php if(has_post_thumbnail()): ?>
<figure>
<?php the_post_thumbnail();?>
</figure>
<?php endif; ?>前後の記事へのリンクを表示
<?php the_post_navigation(); ?>ページネーションの表示
<?php the_posts_pagination();?>
WordPressのテーマを開発したい人におすすめ
created by Rinker
¥1,870
(2025/07/15 13:54:14時点 Amazon調べ-詳細)
(2025/07/15 13:54:14時点 Amazon調べ-詳細)






