このページではJavaScriptのライブラリー「Vue.js」を使ってデジタル時計の作り方を解説します。
Vue.jsの勉強中の人はぜひチャレンジしてみてください。
今回は初心者向けの記事になっているので、コンポーネントは使いません。
目次
今回作るもの
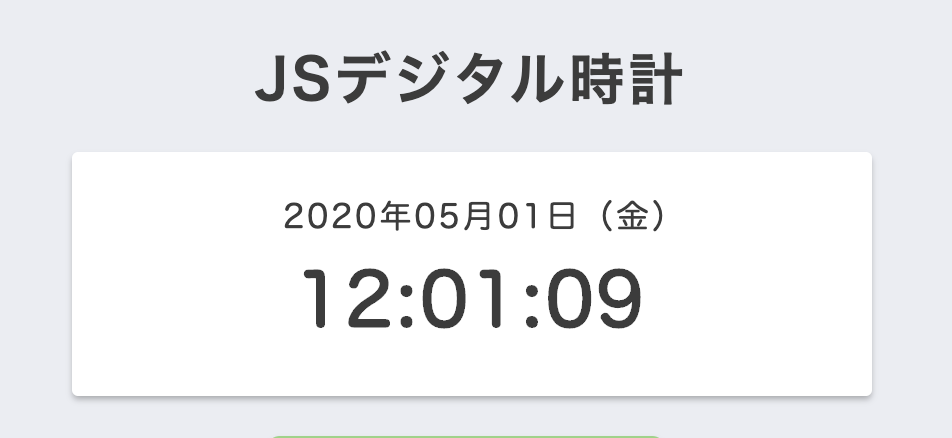
今回作るのは下の写真のように、現在の日付と時間がリアルタイムで表示されるプログラムです。

完成品はこちらに置いておきます。
まずは、画面を作成しよう
画面がないことには始まらないので、まずは日付と時刻を表示するための画面を作りましょう。
今回、クラス名は省略するので、ご自身でいい感じに作ってみてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="dist/css/app.css">
<title>Vueモーダル </title>
</head>
<body>
<div id="app">
<div>
<h2>JSデジタル時計</h2>
<div>
<p>(ここに日付を表示)</p>
<p>(ここに時間を表示)</p>
</div>
</div>
</div>
<script src="https://jp.vuejs.org/js/vue.js"></script>
<script src="dist/js/main.js"></script>
</body>
</html>
HTMLは以上です。「(ここに日付を表示)」と「(ここに時間を表示)」の所に、Vue側で取得した日付と現在の時刻を表示します。
JS側の処理を考えよう
さて、ここからJS側の処理を書いていくわけですが、まずはデジタル時計を実装するためにはどんなロジックが必要なのかを考えましょう。
色々やり方はあるかもしれませんが、今回は次のようになります。
- 現在の日付、時刻を取得する。
- 1秒経ったら、再度現在の日付、時刻を取得し表示されている時刻、日付を更新する。
- 2を延々と繰り返す。
JavaScript側には既に現在の日付や時刻を取得するためのメソッドが用意されているので、それを1秒ごとに、繰り返し使えば簡単にできそうですね。
画面に表示するための時間・日付プロパティを用意しよう
では、早速Vue側で処理を作って行きます。
まずは時間・日付を格納するためのプロパティを用意しましょう。
const app = new Vue({
el: '#app',
data: {
date: '',
time: ''
}
})これで準備OKです。
HTML側も次のように変更しましょう。
<h2>JSデジタル時計</h2>
<div>
<p>{{date}}</p>
<p>{{time}}</p>
</div>これでVueのdateとtimeの値がHTML側に反映されるようになります。
現在の日付と時刻を取得する関数を作ろう
では、現在の日付と時刻を取得する関数を「updateTime」という名前で作っていきましょう。
JSファイルは次のようになります。
const app = new Vue({
el: '#app',
data: {
date: '',
time: ''
},
methods: {
updateTime: function() {
//現在の日付・時刻を取得
let current_date = new Date()
}
}
})new Date();を使うことで、簡単に取得できてしまいます。
しかし、コンソールで試しに打ってもらえるとわかりますが結果は次のように「曜日 月 日 年 時分秒」と表示されるので、このままでは使えません。

なので、画面でいい感じに表示するために、整形していく必要があります。
画面で表示するために、取得した値を整形しよう
1.「時:分:秒」の形に整形する
まずは「new Date()」の値から時間、分、秒を取り出して「17:20:30」のように「時:分:秒」の形に整形しましょう。
なんだか難しそう・・・
と思ったかもしれませんが、JS側でそれぞれの値を取得できるメソッドがあります。
| getHours() |
時間を取得するメソッド
|
|
getMinutes()
|
分を取得するメソッド |
|
getSeconds()
|
秒を取得するメソッド |
使い方は、先ほど取得した現在日付・時刻「current_date」に対して「current_date.getHours()」とやれば「時間」が、「current_date.Minutes()」とやれば「分」が取れます。
なので、それぞれの値を「:」で繋いであげて、それをdataプロパティの「time」に代入して挙げると、画面に現在時刻を表示できるようになりますね。
methods: {
updateTime: function() {
//現在の日付・時刻を取得
let current_date = new Date()
//「時:分:秒」に整形する
this.time = currentdate.getHours() + ':' + currentdate.getMinutes() + ':' + currentdate.getSeconds()
}
}2.「〜年〜月〜日 (曜日)」の形に整形する
続いて、年月日曜日ですが、こちらもJSであらかじめ用意されているメソッドを使うことで容易に取得できます。
|
getFullYear()
|
年を取得するメソッド
|
|
getMonth()
|
月を取得するメソッド |
|
getDate()
|
日を取得するメソッド |
| getDay() | 曜日を取得するメソッド |
実際に処理を書くと次のように書けます。
methods: {
updateTime: function() {
//現在の日付・時刻を取得
let current_date = new Date()
//「時:分:秒」に整形する
this.time = currentdate.getHours() + ':' + currentdate.getMinutes() + ':' + currentdate.getSeconds()
// 「〜年〜月〜日 (曜日)」に整形する
this.date = currentdate.getFullYear() + '年' + currentdate.getMonth() + '月' + currentdate.getDate() + '日' + currentdate.getDay()
}
}ただし、これだと正しい結果が表示されません。
実際に画面で確認してもらえれば、わかると思いますが、「月」と「曜日」の表示が変です。
getMonth()
このメソッドは結果を0〜11で返すので、その月を取得したい場合は、必ず「+1」してあげる必要があります。
なので、「(currentdate.getMonth() + 1)」と書くのが正解です。
getDay()
このメソッドは曜日を番号で返すので、表示する際は変換してあげる必要があります。
対応表は次の通り
| getDay()の結果 | 曜日 |
| 0 | 日曜日 |
| 1 | 月曜日 |
| 2 | 火曜日 |
| 3 | 水曜日 |
| 4 | 木曜日 |
| 5 | 金曜日 |
| 6 | 土曜日 |
どうやって変換するかですが、今回はdataオプションに曜日を表すプロパティ「week :[‘(日)’, ‘(月)’, ‘(火)’, ‘(水)’, ‘(木)’, ‘(金)’, ‘(土)’]」を用意しておいて、getDay()の結果から、該当する曜日を取得するようにしましょう。
JSファイルを更新すると次のように書けます。
const app = new Vue({
el: '#app',
data: {
date: '',
time: '',
week: ['(日)', '(月)', '(火)', '(水)', '(木)', '(金)', '(土)'] //追加
},
methods: {
updateTime: function() {
//現在の日付・時刻を取得
let current_date = new Date()
//「時:分:秒」に整形する
this.time = currentdate.getHours() + ':' + currentdate.getMinutes() + ':' + currentdate.getSeconds()
// 「〜年〜月〜日 (曜日)」に整形する
this.date = currentdate.getFullYear() + '年' + currentdate.getMonth() + '月' + currentdate.getDate() + '日' + currentdate.getDay()
}
}
})日付と時刻を画面で表示しよう
これで、日付、時刻を取得するための処理が完成しました。
しかし、今は関数を作っただけなので、これを毎秒実施して時間を更新する必要があります。
それを行うためには setInterval を使います。書き方は、setInterval(関数名, 処理間隔(ミリ秒))です。
なので、今回の場合は setInterval(this.updateTime, 1000) と書けば、1秒ごとにupdateTime処理が走ります。
これをmountedの中に書きましょう。
const app = new Vue({
el: '#app',
data: {
date: '',
time: '',
week: ['(日)', '(月)', '(火)', '(水)', '(木)', '(金)', '(土)']
},
mounted: function() {
let timerID = setInterval(this.updateTime, 1000);
},
methods: {
updateTime: function() {
//現在の日付・時刻を取得
let current_date = new Date()
//「時:分:秒」に整形する
this.time = currentdate.getHours() + ':' + currentdate.getMinutes() + ':' + currentdate.getSeconds()
// 「〜年〜月〜日 (曜日)」に整形する
this.date = currentdate.getFullYear() + '年' + currentdate.getMonth() + '月' + currentdate.getDate() + '日' + currentdate.getDay()
}
}
})これで、毎秒日付・時間が取得され、画面に表示されるようになります。
1桁の場合「0」を先頭に追加しよう(応用)
以上で、デジタル時計は完成ですが、
日付や時間が一桁、例えば5月であれば「5月」と表示されます。
今度はこれを「5月」ではなく「05月」と表示するように変更してみましょう。
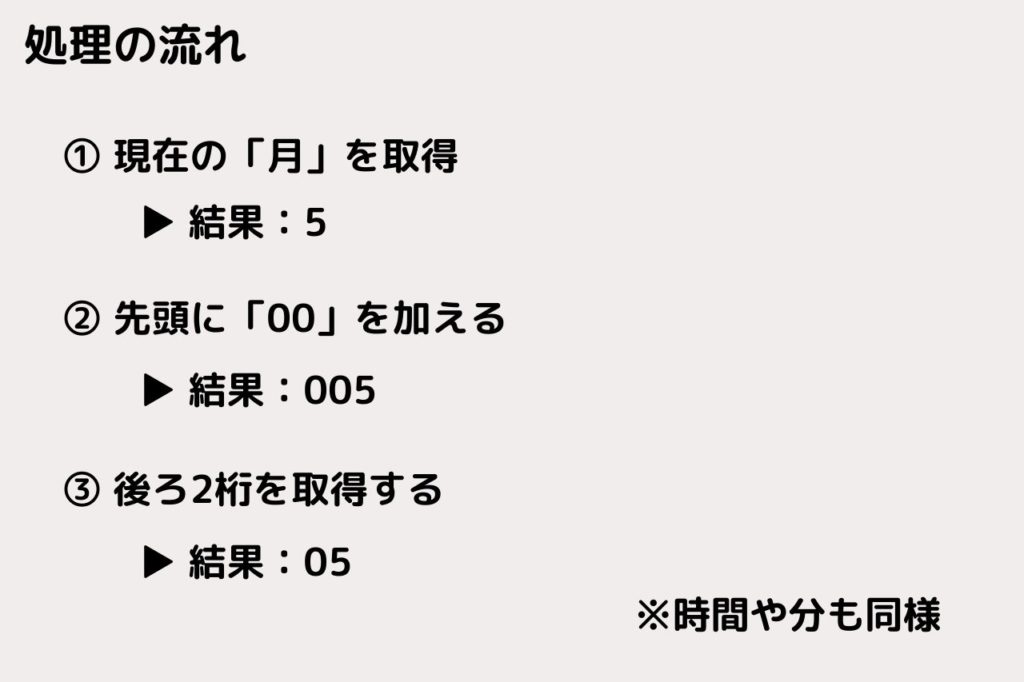
やり方は、色々あると思いますが、今回は次のようなロジックで組みます。

こうすることで、月が2桁も、例えば12月なら
「12」→「0012」→「12」となり影響がありません。
では、この処理を行う関数を作ってみましょう。
ゼロを埋める処理なので「zeroPadding」と言う名前にします。
zeroPadding: function(num, len) {
let zero = '';
//0の文字列を作成
for(var i = 0; i < len; i++) {
zero += '0';
}
// zeroの文字列と、数字を結合し、後ろ2文字を返す
return (zero + num).slice(-len);
}最後に、これをupdateTime内で呼び出すように変更すると次のように書けます。
const app = new Vue({
el: '#app',
data: {
date: '',
time: '',
week: ['(日)', '(月)', '(火)', '(水)', '(木)', '(金)', '(土)']
},
mounted: function() {
let timerID = setInterval(this.updateTime, 1000);
},
methods: {
updateTime: function() {
//現在の日付・時刻を取得
let current_date = new Date()
// 現在の時刻
this.time = this.zeroPadding(currentdate.getHours(), 2) + ':' + this.zeroPadding(currentdate.getMinutes(), 2) + ':' + this.zeroPadding(currentdate.getSeconds(), 2)
// 現在の年月日
this.date = this.zeroPadding(currentdate.getFullYear(), 4) + '年' + this.zeroPadding(currentdate.getMonth() + 1, 2) + '月' + this.zeroPadding(currentdate.getDate(), 2) + '日' + this.week[currentdate.getDay()]
},
zeroPadding: function(num, len) {
let zero = '';
// 0の文字列を作成
for(var i = 0; i < len; i++) {
zero += '0';
}
// zeroの文字列と、数字を結合し、後ろ2文字を返す
return (zero + num).slice(-len);
}
}
})「年」にzeroPaddingは不要ですが、一応付けときました。
以上で、完成です。
背景を画像に設定するとこういったお洒落な時計も作れます。