パソコンでブログを見たとき、スマホに比べて画面の横幅が広いので、2つの広告を横並びで表示させたいと思ったことはありませんか?(以下はイメージ)

このページでは、その方法について紹介します。
このページではWordPressのテーマの1つ「SANGO」を使用している方向けのテーマです。
準備するもの
- 336 × 280サイズの広告
レスポンシブサイズの広告の場合、表示される広告が都度変わるので、少し見栄えが悪くなることもあります。
そのため、個人的には 336 × 280 固定サイズの広告を貼るのがオススメです。
広告の取得方法についてはこのページでは詳しく説明しませんが、簡単に紹介すると次の通りです。
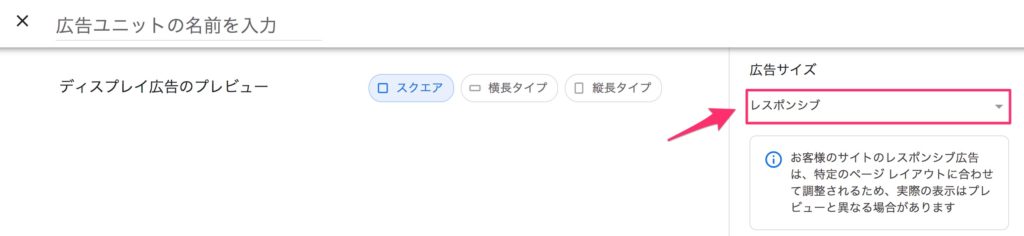
Adsenseにログインしたら、「ディスプレイ広告」を選択します。

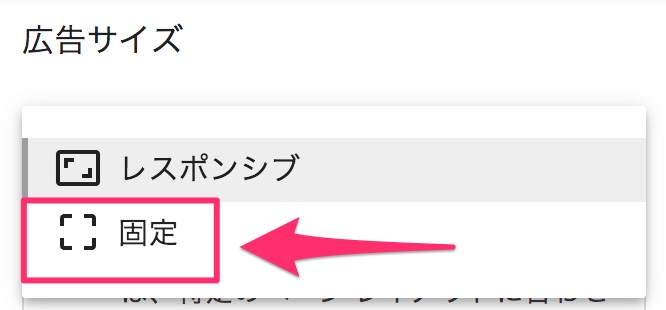
初期状態では広告サイズが「レスポンシブ」になっているので、これをクリックして「固定」に変更します。


広告サイズに幅「336」、高さ「280」を入力します。

あとは、いつも広告を作る手順でフォントやフォントの色など設定します。
広告の貼り方
広告が準備できたら、WordPressにコードを貼りましょう。
手順は次のようになります。
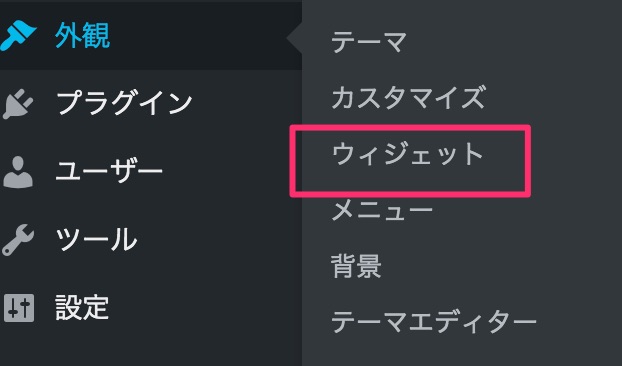
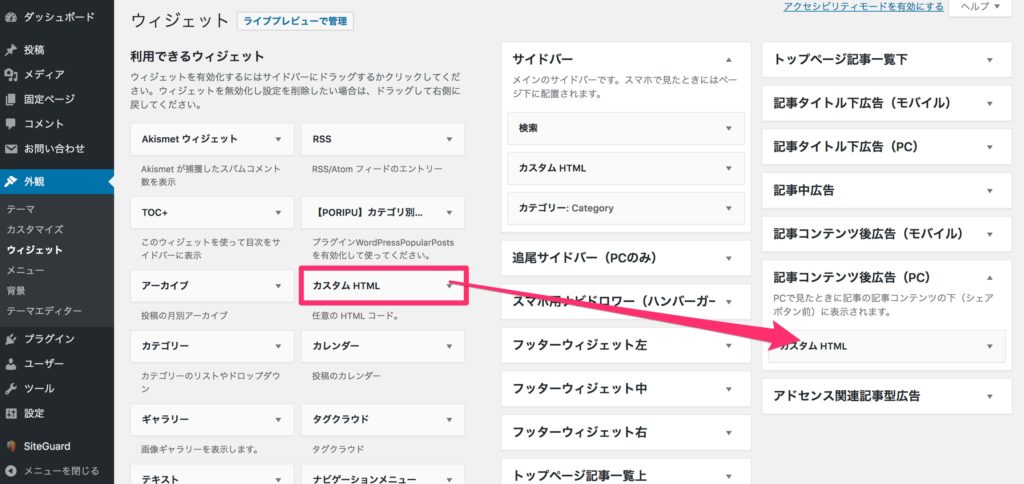
WordPressの管理画面にログインしたら、「外観」−「ウィジェット」をクリックします。

利用できるウィジェットの中から、「カスタムHTML」を選択し、それを右側にある「記事コンテンツ後広告(PC)」へドラッグ&ドロップします。

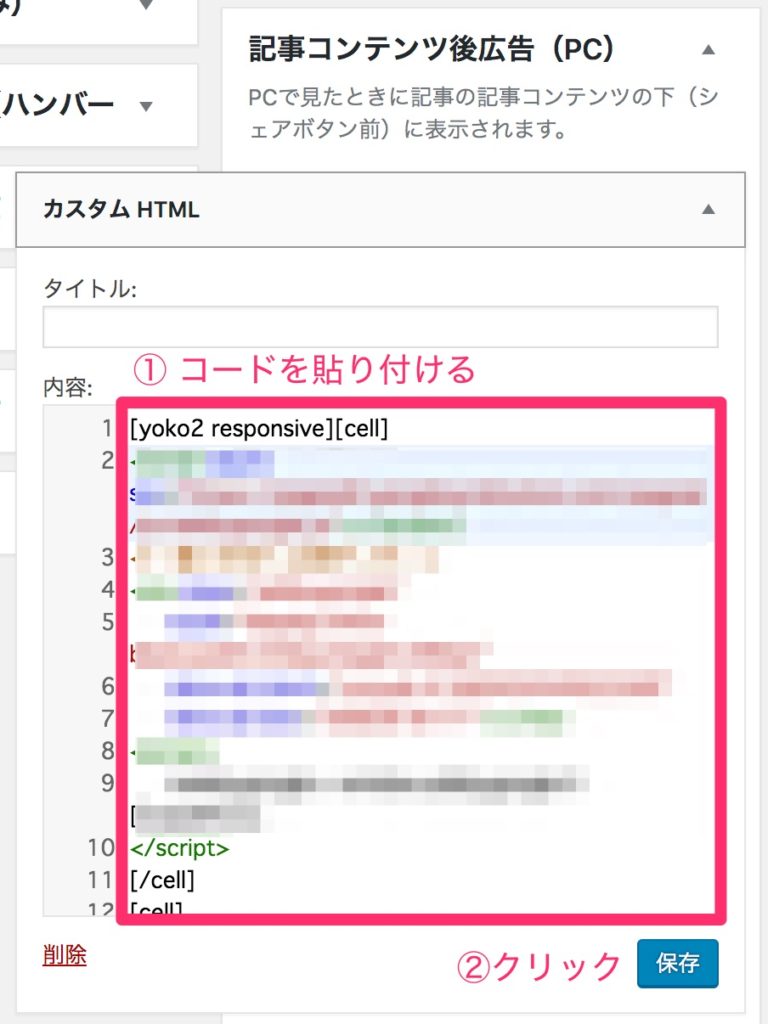
「記事コンテンツ後広告(PC)」にセットした「カスタムHTML」を開いて、以下のコードを入力します。
AdSense広告1
AdSense広告2

「AdSense広告1」、「AdSense広告2」には事前に作っておいたあなたの 336 × 280サイズの広告コードを貼り付けてください。
コードを貼り付けたら、「保存」をクリックします。
以上で、パソコンで見たときに横並びに2つの広告を表示することができます。
もう少し補足として説明しておくと、先ほどの横並びにするコードはもともとSANGOで用意されているコードで、画像や文章などを横並びで2列に表示したいときに使います。
今回はこちらのコードを利用して、広告を2列に横並びにしました。



