現在、Laravelの練習で日本語を学習している外国人向けのサービスとして「Nihongo Typing」というサービスを作っています。
ということで、開発のメモとしてサービスの概要やら、構築手順についてメモとして残すことにしました。
まだ作り始めたばかりなので、一通り開発が終わったら、記事が完成予定です。
目次
サービス概要
「Nihongo Typing」は日本語を学習する外国人のためのタイピングゲームです。
学習者は会員登録なしで、ゲームを楽しむことができます。
問題作成者(教師)は、会員登録をすることで、自分のオリジナルの問題を作ることが可能です。
問題は「みんなの日本語」や「げんき」などカテゴリーごとに登録することが可能で、学習者が挑戦したい物を容易に検索できるように工夫する。
このサービスを作った経緯
日本語学校での授業では、「聞く、読む、話す、書く」の4技能をバランスよく向上させることを目的に授業が展開されますが、「書く」に関しては、「実際にノートにペンで書く」が中心で、授業の中でコンピューターやスマホを使って日本語でメールを書いたり、作文を書く機会はあまりありません。
しかし、日本語学習者の中には「将来、日本で働きたい」、「日本企業とのビシネスのために日本語を学びたい」といった人も多く、日本語でタイピングできるスキルが求めらます。
そこで、早い段階(日本語初級レベル)から、簡単なタイピング練習をしておくことで、後々の負担を軽減できるのではないかと思い、今回の開発に至りました。
競合サービスはあるか?
日本語学習者向けのタイピングに特化したゲームは調べたところほとんどありません。
ケータイアプリであれば「Japanese Typing Master」というアプリが見つかったが、最終更新は2017年と古く、しかも外国人が作ったゲームなので、不自然あるいはほとんど使わないような単語も多く、見られました。
サービスのターゲット
- 日本語のタイピング練習がしたい人
- 日本語を学習する外国人
- 日本語初級者〜中級者
マネタイズ方法
元々はPHPフレームワークLaravelの練習目的で作るため、マネタイズは考えていませんが、もしマネタイズするとすれば、グーグルアドセンスなどの広告を掲載する予定です。
サービス構築の流れ
機能一覧
今回、作成する機能は以下。
- タイピング問題一覧
- ログイン
- ログアウト
- パスワードリマインド
- 退会機能
- マイページ(自分が作った問題一覧を表示)
- プロフィール編集
- タイピング問題作成
- タイピング問題編集
- タイピング問題削除
- タイピング問題の検索機能
- Twitterのシェア
基本的にはログインなしで利用できるようになっています。
タイピング問題を作りたい人(先生)だけが、ログイン機能を使います。
実は他にも色々やりたいことはありますが、時間が足りないので、必要最小限の機能だけ実装予定です。
環境構築メモ
1. Laravelのインストール
今回は、Laravelのバージョン5.8をインストールしました。
composer create-project "laravel/laravel=5.8.*" nihongo_typing最新のバージョンをダウンロードしたい場合は、「laravel new プロジェクト名」で作成。
構築後、作ったディレクトリ「nihongo_typing」へ移動しコマンド「php artisan serve」でウェブサーバーを立ち上げ、画面の表示確認を実施。

2. DBの接続設定
プロジェクトファイル内にある「.env」を開き、次のように変更。
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=nihongo_typing
DB_USERNAME=root
DB_PASSWORD=root続いて、「config/database.php」の設定を今回のプロジェクト用のものに変更。
'mysql' => [
'driver' => 'mysql',
'url' => env('DATABASE_URL'),
'host' => env('DB_HOST', '127.0.0.1'),
'port' => env('DB_PORT', '3306'),
'database' => env('DB_DATABASE', 'nihongo_typing'), //作成したDB名
'username' => env('DB_USERNAME', 'root'), //接続ユーザーID
'password' => env('DB_PASSWORD', 'root'), //接続パスワード
'unix_socket' => env('DB_SOCKET', '/Applications/MAMP/tmp/mysql/mysql.sock'), //DBソケット
'charset' => 'utf8mb4',
'collation' => 'utf8mb4_unicode_ci',
'prefix' => '',
'prefix_indexes' => true,
'strict' => true,
'engine' => null,
'options' => extension_loaded('pdo_mysql') ? array_filter([
PDO::MYSQL_ATTR_SSL_CA => env('MYSQL_ATTR_SSL_CA'),
]) : [],
],3. デバッグの設定
「config/app.php」のデバッグ項目を次のように変更。
'debug' => env('APP_DEBUG', true),本番環境にデプロイするときは、「false」に戻し忘れないように注意する!
4. 言語設定
「config/app.php」の言語設定を次のように変更。
// 'locale' => 'en',
'locale' => 'ja',
// 'fallback_locale' => 'en',
'fallback_locale' => 'ja',5. アプリ名の設定
「config/app.php」の言語設定を次のように変更。
//'name' => env('APP_NAME', 'Laravel'),
'name' => env('APP_NAME', 'Nihogo Typing'),画面設計
画面はAdobe XDを用いて、ワイヤーフレームを作成
最終的なデザインはこんな感じです。
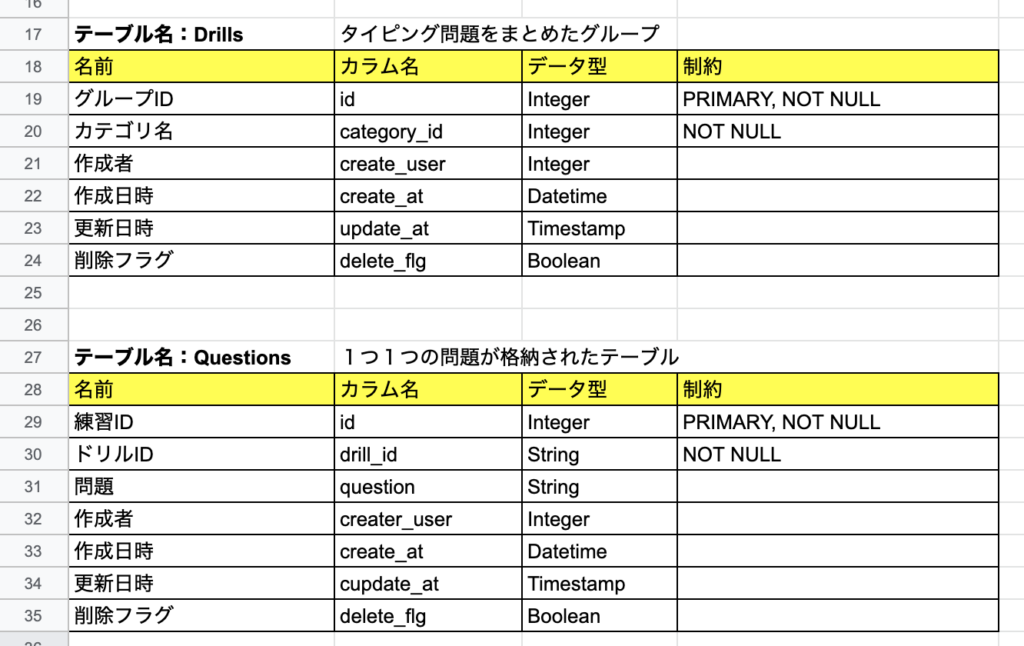
テーブル設計
画面デザインを元に必要な項目を洗い出し、Google スプレッドシートにまとめました。

コーディング
デザインカンプ元に、HTML・CSSを作成し、それをLaravelのブレードテンプレートへ移行しました。
本来であれば、ブレードテンプレート上で作るのがいいんですかね?
Laravelの使い方に慣れてない状態でスタートしたので、今回はそういった流れで作っています。
サービス開発でつまずいたところ
1. Laravelの基本的な使い方
Laravelを使えば、簡単にパスワードリセット機能とかページネーションとか作れます。
でも、「それってどうやってやるの状態」だったので、毎回調べないとわからないんですよね。
なので、毎回やり方を調べるのに苦労しました。
また、何がLaravelでできて、何ができないのかもわからないので、機能を実装するときはLaravelでできるかできないかを調べていて時間取られました。
とはいえ、このおかげで、基本的なLaravelの使い方はマスターできたと思います。
ちなみに、よく利用したサイトは以下。
本で学習するなら、初心者の方にはこちらの青本がオススメです。
2. Laravel と Vueの連携
※準備中
3. Xserverへのデプロイ
作ったプロジェクトをレンタルサーバー「Xserver」にデプロイする作業です。
これ地味に苦労しました。特に環境設定でやること多すぎ。
参考になったサイト記事
1. Vue + axios でLaravelにユーザー認証する(ダウンロード可)
参考
Vue + axios でLaravelにユーザー認証する(ダウンロード可)CONSOLE DOT LOG
Ajaxを使ってログインを実装する方法について書かれています。FuelPHPの時はかなり苦労しましたが、今回はこの記事の内容を真似したらめちゃくちゃ簡単に作れました。
尚、会員登録手順も同じようにやれば簡単に実装できました。
2. パスワードリセットのメールの内容を日本語化する方法
Laravelではパスワードリセット機能が簡単に実装できますが、受信するメールの文言はすべて英語です。
この文言を日本語化するために以下の記事を参考にしました。
参考
Laravel:パスワード再発行メールを日本語化するQiita
3. タイピング問題の登録フォームを動的に増やしたり減らしたりする方法
問題数は固定ではなく、追加削除で、自由にフォームの入力数を増やせるようにしました。
その時に参考にしたのが以下の記事です。
参考
Vue.jsで入力フォームの数を動的に制御する方法Qiita
4. Vue内でトークンを取得する方法
参考
Laravelでaxiosを使ってPOSTしようとすると419エラーQiita
今後やりたいこと
一部、スマホでレイアウト崩れがあるので、これを直したいですね。
あとは追加機能として、クイズのレベルを「Normalモード」や「Hardモード」に分けたり、SNSログインなども追加したいと思っています。
一般公開はまだしていませんが、データが準備できて、レイアウトの調整も終われば公開する予定です。




