どうも、現在プログラマーを目指して、PHPやJavaScriptなどのプログラミング言語を学習しているオノです。
今回は僕がプログラミングの学習を始めて3ヶ月で作った自作WEBサービス「JLPT Quiz Maker」の制作過程や概要について紹介したいと思います。
僕と同じようにプログラミングを学習されている方は参考にしてみてください。
目次
JLPT Quiz Makerとは?

「JLPT Quiz Maker」は日本語を学習する外国人の試験「日本語能力試験(JLPT)」のクイズ問題を作ってシェアできるサービスです。
ユーザーは大きく「クイズを解く人」と「クイズを作る人」の2つに分かれ、前者は日本語を学習している人を、後者は日本語を教えている先生を指します。
作った目的は?
今回、このサービスを作った目的は主に次の2点です。
- フルスクラッチでの開発経験を通して、WEBアプリの基本構成を理解したかった。
- 本職が日本語教師なので、日本語教育に関連するサービスを作りたかった。
その他に、JLPTに関するクイズアプリは色々あるものの、クイズを作れるアプリはなかったので、あったらおもしろいかなと思い作りました。
開発・本番環境
今回の開発に使用した言語やDBなどは次のようになります。
- 使用言語:HTML5/ CSS3 / Javascript / PHP
- DBMS:MySQL
- 開発環境:MacOS / MAMP
- 本番環境 :Xserver
本番環境にはレンタルサーバの「Xserver」を使っています。
Xserverは利用者が多いことや、評判も良く安定していることから、こちらのサーバーにしました。
システムの主な機能
ユーザー管理機能
- ユーザー登録機能
- ユーザーログイン機能
- ユーザー編集機能
- ユーザー削除機能(退会機能)
クイズ管理機能
- クイズの登録
- クイズの編集
- クイズ一覧表示
- クイズ詳細表示
開発手順
今回の開発は次のような流れで進めました。
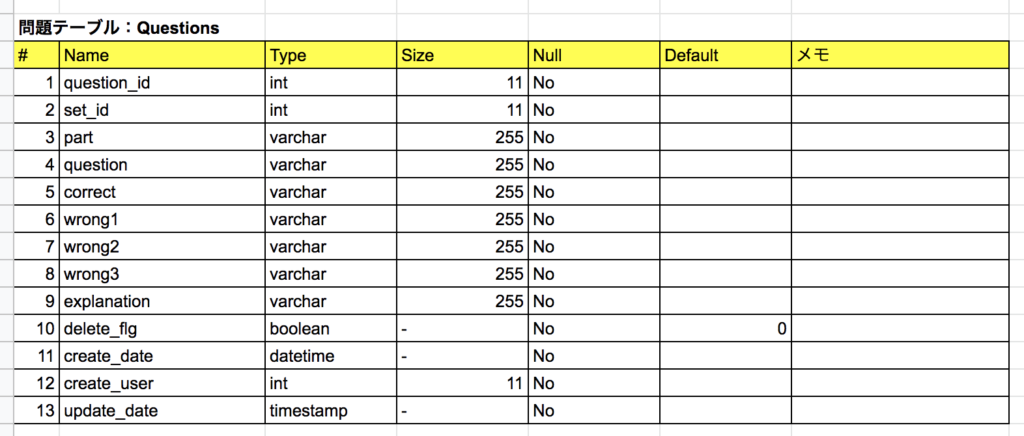
Xdで作ったデザインをもとに、必要となるデータベース項目やテーブル名などを決め、スプレッドシートにまとめました。
テーブル設計の例

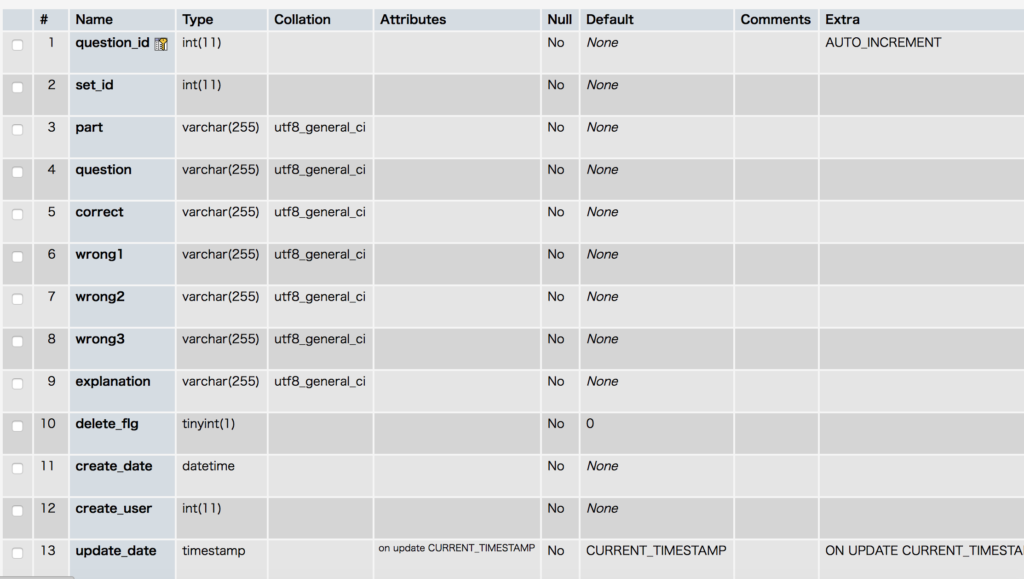
洗い出した情報を元にテーブルを作成しました。
テーブルはphpMyAdminを使って作っています。

デザインカンプを元に、HTML/CSSで画面のモックを作成し、その後PHPで裏側の機能を作りました。
そして、PHPのコーディングが終わった後に、CSSで細かい調整やレスポンシブデザイン対応などを行なっています。
コーディング後、Xserver上でDBを構築しプログラムファイル一式をアップロードしました。
その後、開発環境ではでなかったエラーの対応などをしています(本番環境でのみ発生したエラーはバージョンの違いによるもの)。
セキュリティ対策
バリデーションチェック
バリデーションチェックはサーバーサイト(PHP側)で実施しています。
主なチェック内容は以下です。
- 未入力チェック
- 文字数チェック(最大・最小)
- 半角英数字チェック
- email形式チェック
- 同値チェック
- 重複チェック(ユーザー名、メールアドレス)
- 固定長チェック
半角英数字チェックやemail形式チェックでは正規表現を使用しています。
また、それぞれのバリデーションチェックでは、関数を作成して判定を行なっています。
バリデーションチェックの例

パスワードのハッシュ化
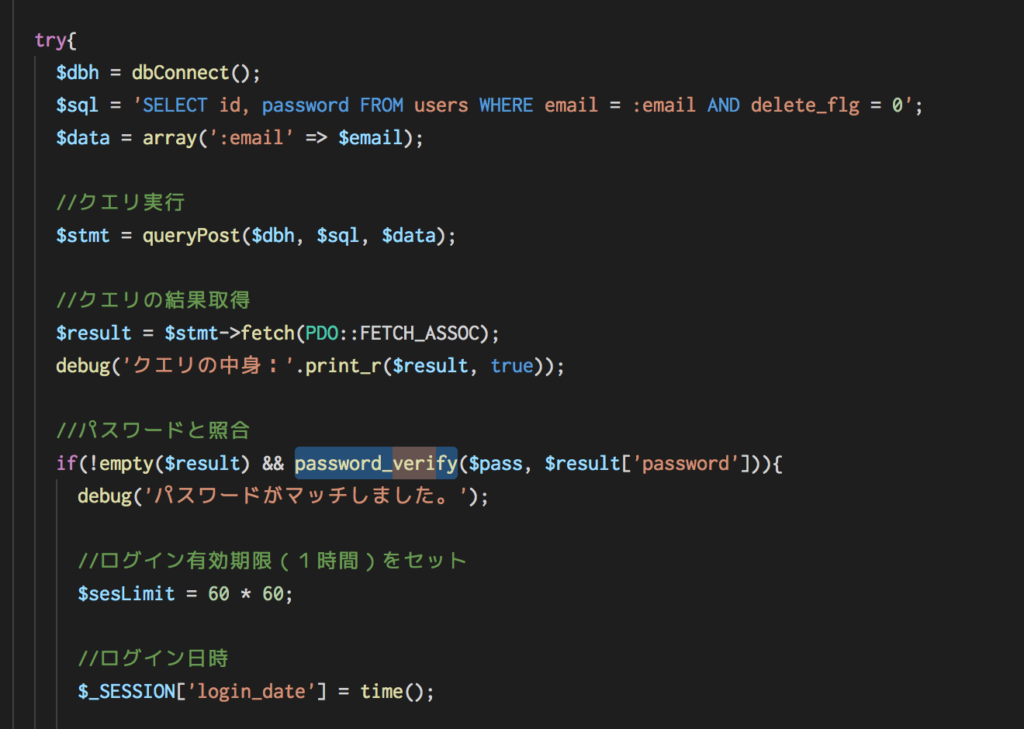
ユーザーのパスワードを運営側が見れるような設計ではセキュリティ上、よくないため、password_hash関数を使って、ハッシュ化しDBに保存するようにしています。

ユーザーがログインする際には、password_verifiを使って、ハッシュ化されたパスワードを照合しています。

クロスサイトスクリプティング対策
クロスサイトスクリプティング対策として、画面へ文字列や数値を出力する前にhtmlspecialchars関数を使ってエスケープ処理を行なっています。

SQLインジェクション対策
プリペアードステートメントを使うことでSQLインジェクション対策を行なっています。
苦労した点
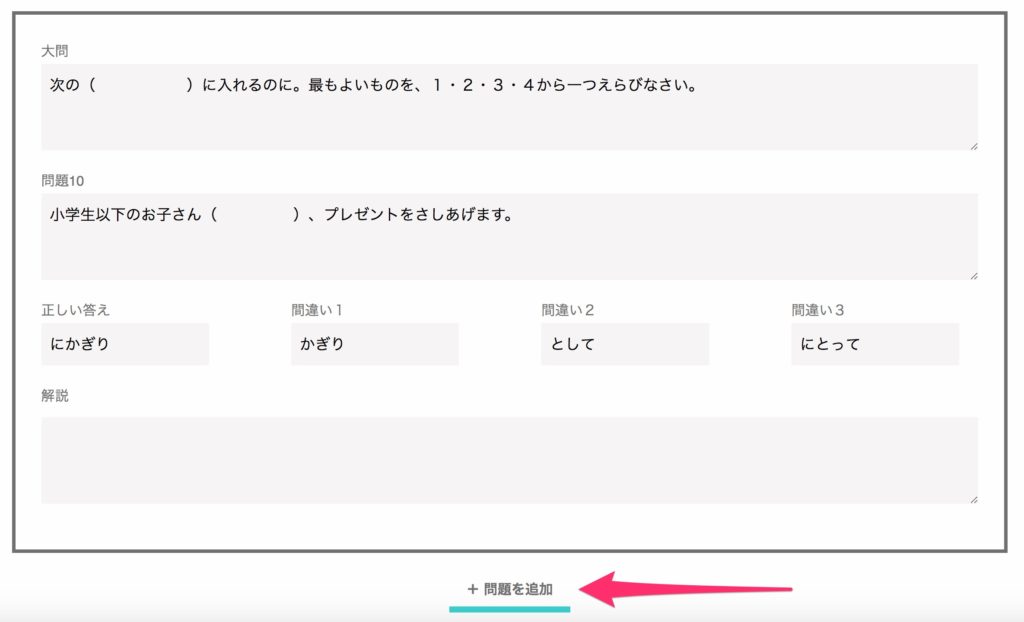
問題(フォーム)を動的に追加する機能

クイズはデフォルトで1度に5問登録できるようにしていますが、画面下にある「+ 問題を追加」をクリックすると動的に増やせるようにしています。
JavaScriptで実装しているのですが、サーバーサイドでバリデーションチェックエラーになると、追加したフォームが消えたり、クイズの登録と更新で追加したクイズ分の処理が異なるので、実装にはかなり苦労しました。
尚、JavaScript側の処理は以下の記事を参考にしています。
クイズ画面の実装

各クイズセットには最低でも5問あるので、問題が全て終わるまでクイズをループさせ、最後に結果(正答数)を表示する必要があります。
そのやり方を調べていると、Ajaxを使えばいい感じに実装できることがわかったのですが、Ajaxの使い方がわからなかったことや、JavaScriptの知識が浅かったため苦労しました。
多くの人に利用してもらうためにやったこと
日本語能力試験は毎年7月と12月に行われるので、10月にリリースするのはチャンスだと思いました。
しかし、新しくサービスをリリースしたところで、すぐに検索流入は得られる訳ではありません。
そこで、多くの人に知ってもらうために、以下サービスを使って宣伝しました。
- YouTube
- ブログ
結果として、サービス開始から半月で1万PVを達成しました。
Googleアナリティクスで分析するとYouTubeからの流入が多かったです(アナリティクスの画像は公開NGなので、ここではお見せできません)。
課題
- もう少し綺麗なコードに書き換える必要がある(特にCSS)。
- twitterログインやゲストログインの実装。
- クイズ削除機能の実装。
CSS設計がよろしくないので、もう少し勉強してからきれいなコードに書き換えたいと思っています。
また、クイズ登録にはメールアドレスの登録が必要なので、どうしても抵抗がある人がいるかもしれないので今後はtwitterやゲストログイン機能も実装していきたいです。