JINのVer2.40から使えるようになったQ&Aアイコンボックス。今回は、このボックスの背景色を変えるカスタマイズ方法について紹介します。

ちなみに、デフォルトだと、質問欄は白、答えは薄い赤となっています。
注意
カスタマイズは自己責任で行ってくださいませ。
カスタマイズコード
/* Qの背景色 */
.jin-ac-box02-title {
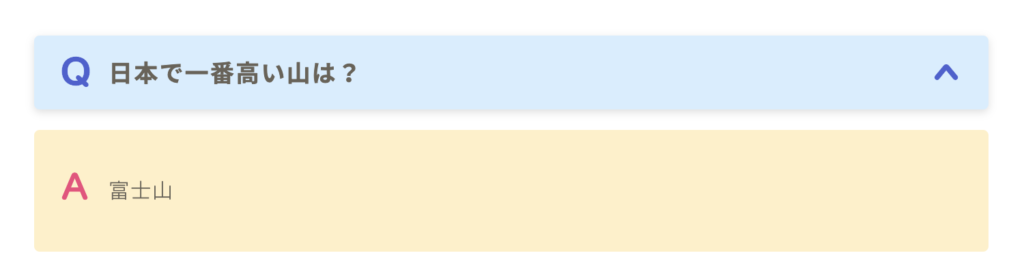
background: #D6EDFF;
}
/* Aの背景色 */
.jin-ac-box02-inner {
background: #FFF0C6;
}上の「background:」のところに、自分の好きなカラーコードを記述すればOKです。

QとAのアイコンの色を変えたい場合は?
アイコンの色を変えたい場合は、次のコードで変更できます。
/* Qの背景色 */
.jin-ac-box02-title::before {
color: #4f5ed2;
}
/* Aの背景色 */
.jin-ac-box02-inner::before {
color: #f1487c;
}上の「color:」のところに、自分の好きなカラーコードを記述すればOKです。
カラーコードがわからないという人はGoogleで「カラーコード」で調べると参考になるサイトが色々出てくるので、そちらを参考にしてください。
カスタマイズコードの設定方法
方法はいくつかありますが、ここでは一番簡単な「追加CSS」にコードを書く方法を紹介します。
1. カスタマイズ画面を開く
WordPressにログインし「外観」-「カスタマイズ」をクリックします。

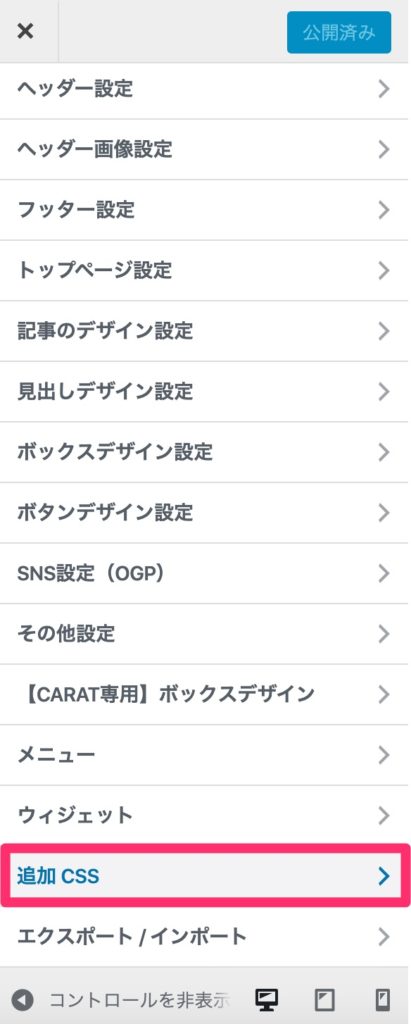
2. 追加CSS画面を開く
メニューの一覧にある「追加CSS」をクリックします。

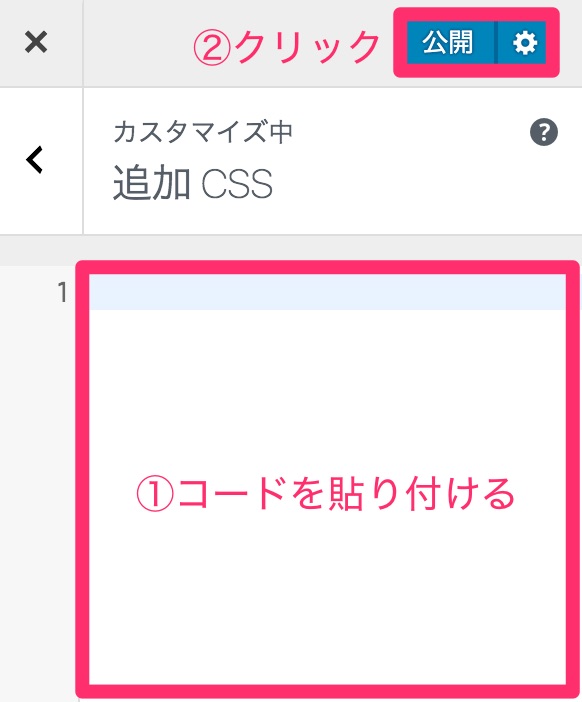
3. カスタマイズコードを貼り付ける
先ほど紹介したカスタマイズコードを貼り付け、「公開」をクリックします。

以上で作業は完了です。
カスタマイズコードを貼り付けたら、アイコンボックスの横幅が広がっているかどうか確認してください。



