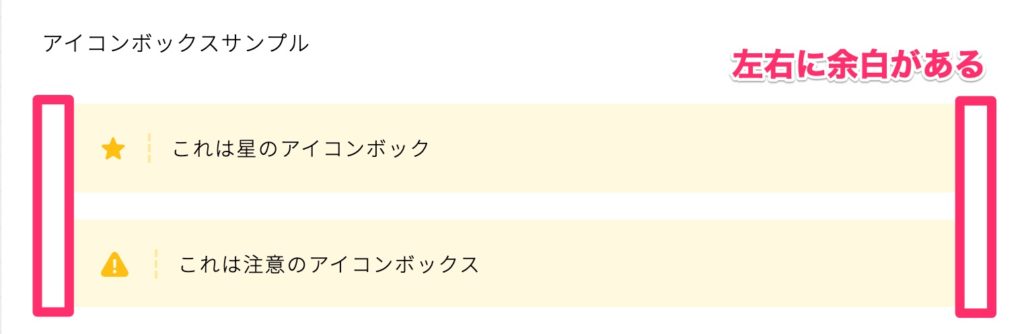
JINのアイコンボックスを使った場合、左右に少し余白があるので、ちょっと見栄えがイマイチだと感じる人もいるかもしれません。

この記事では、この余白を無くして、横幅いっぱいにアイコンボックスを広げるカスタマイズ方法を紹介します。
注意
カスタマイズは自己責任で行ってくださいませ。
カスタマイズコード
/* アイコンボックスを横一杯に */
.jin-iconbox {
margin: 20px 0;
}JINのアイコンボックスは、デフォルトでは左右に20pxの余白が設けられているので、CSSで左右のmarginで0にしてあげればOKです。
カスタマイズコードの設定方法
方法はいくつかありますが、ここでは一番簡単な「追加CSS」にコードを書く方法を紹介します。
1. カスタマイズ画面を開く
WordPressにログインし「外観」-「カスタマイズ」をクリックします。

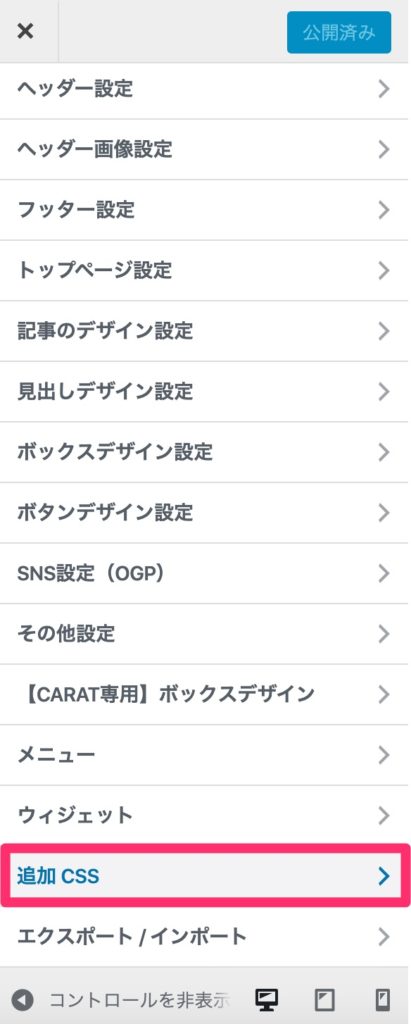
2. 追加CSS画面を開く
メニューの一覧にある「追加CSS」をクリックします。

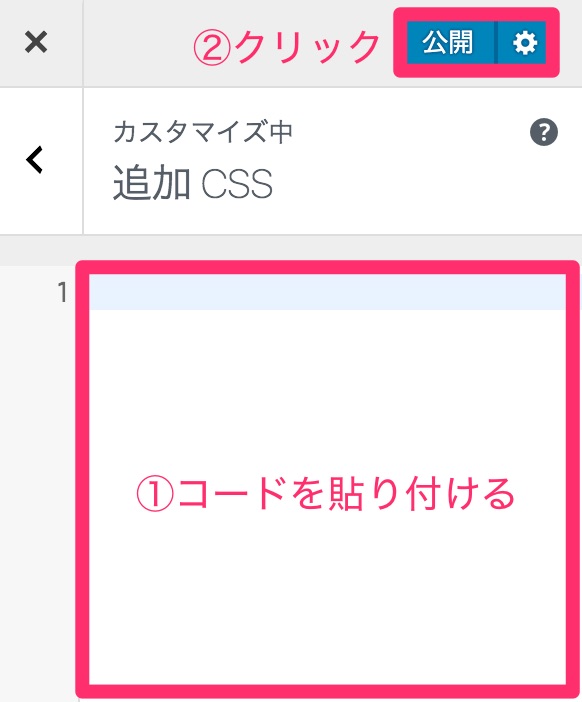
3. カスタマイズコードを貼り付ける
先ほど紹介したカスタマイズコードを貼り付け、「公開」をクリックします。

以上で作業は完了です。
カスタマイズコードを貼り付けたら、アイコンボックスの横幅が広がっているかどうか確認してください。


