仮想環境を作ってLaravelをインストールし、開発を進める必要があったので今回自分のMac端末にHomesteadを使って環境構築してみました。
今後も再度、環境構築が必要な場面も出てくるかと思うので、ここにメモとして残しておきます。
目次
VirtualBoxとVagrantのインストール
VirtualBoxは自分の端末のOSに別のOSを実行できるソフトウェアで、こちらを使って仮想環境を構築することができます。
ただし、設定が面倒なので、それを手助けするためのツールとしてVagrantを使用します。
この辺りについては、プログラミング学習サイト「ドットインストール」の「ローカル開発環境の構築(macOS編)」がわかりやすかったので、こちらの講座を参考に進めていきました。
無料で受講できるので、Macに仮想環境を構築したい人にはオススメです。
尚、VirtualBoxとVargarntは以下のボタンをクリックし公式サイトからダウンロードできます。
Homestead vagrant boxのダウンロード
HomesteadはLaravel環境を構築するためのツールですが、これを使えるようにするためにまず「Homestead vagrant box」をダウンロードします。
ターミナルを開いて、以下のコマンドを実行します。
vagrant box add laravel/homesteadすると次のようなコメントが表示されるので、virtualboxの「3」を入力してエンターキーをクリックします。
==> box: Loading metadata for box 'laravel/homestead'
box: URL: https://vagrantcloud.com/laravel/homestead
This box can work with multiple providers! The providers that it can work with are listed below.
Please review the list and choose the provider you will be working with.
1) hyperv
2) parallels
3) virtualbox
4) vmware_desktopあとはインストールが完了するのを待ちましょう。
ちなみに、これめちゃくちゃ遅いです。
フィリピンの回線だからってのもあると思いますが、何十分も掛かりました。
インストールが完了すると、次のようなメッセージが表示されます。
==> box: Successfully added box 'laravel/homestead' (v9.2.0) for 'virtualbox'!Homesteadのダウンロード
続いて、Homesteadをダウンロードします。ダウンロード先の指定は無いですが、今回は「/Users/(アカウント名)/」の中にダウンロードします。
ダウンロードコマンドは次のようになります。
git clone https://github.com/laravel/homestead.git Homesteadもし、このコマンドを打ってエラーが出る場合は、初めてgitを使う人だと思うので、Xcodeをインストールしてもう一度、上のコマンドを実行してみてください。
Homesteadの設定
1. Homesteadの初期化
インストールが完了すると「Homestead」というディレクトリが作らるので、その中へ移動し、初期化のためのコマンドを実行します。
bash init.sh実行すると「Homestead initialized!」という文言が表示され「after.sh」、「aliases」、「Homestead.yaml」というファイルが生成されます。

2. Homestead.yamlの編集
まずHomestead.yarmを開くと、「folders」という項目があると思います。
folders:
- map: ~/code
to: /home/vagrant/codeこれは仮想環境とあなたの端末で共有するディレクトリのことを指します。
デフォルトでは「code」ディレクトリになっているので、こちらにファイルを置くと、仮想環境側でも使えるようになります。
なので、共有ディレクトリを変更したい場合は、ここの内容を変えてください。
今回はデフォルトのままで進めですが、Macの端末情にはcodeというディレクトリは無いので、自分で作る必要があります。
以下のコマンドを打てばOKです。
cd
mkdir code
続いて、Homestead.yarmの中の「site」という項目を修正します。
これは「homestead.test」にアクセスすると、「/home/vagrant/code/puclic」を参照しにいくという意味を表します。
sites:
- map: homestead.test
to: /home/vagrant/code/public「map」の値はここでは、そのままにして、「to」の値を次のように変更します。
to: /home/vagrant/code/(Laravelプロジェクト名)/public以上でHomesteadの設定は完了です。
Hostsの設定
「Homestead.yarm」の「site」に書かれたURLでアクセス可能にするために、hostsの設定を行います。
以下のコマンドで、hostsファイルを開いて、「192.168.10.10 homestead.test」を登録します。
sudo vim /etc/hosts秘密鍵の作成
仮想環境を立ち上げるのに必要なものです。
これを作らないと、仮想環境立ち上げ時に以下のようなエラーが発生します。
Check your Homestead.yaml (or Homestead.json) file, the path to your private key does not exist.秘密鍵を作るには、ターミナル上で以下のコマンドを実行します。
ssh-keygenEnter file in which to save the key (/Users/(アカウント名)/.ssh/id_rsa):
と表示されるので、Enterキーを。
Enter passphrase (empty for no passphrase):
と表示されるのでパスワードを入力し、Enterキーを。
Enter same passphrase again:
と表示されるので、同じパスワードを入力し、Enterキーを押します。
以上で、秘密鍵の出来上がりです。
Vagrantの起動
設定が終わったので、Homesteadディレクトリ内に移動し、仮想環境を立ち上げます。
vagrant upちょっと時間がかかりますが、立ち上がると次のようなメッセージが表示されます。
==> homestead: Checking if box 'laravel/homestead' version '9.2.0' is up to date...
==> homestead: Machine already provisioned. Run `vagrant provision` or use the `--provision`
==> homestead: flag to force provisioning. Provisioners marked to run always will still run.仮想環境へログイン
ログインするには次のコマンドを実行します。
vagrant sshこんな感じの画面が表示されればOKです。

Laravelプロジェクトの作成
まずは、codeディレクトリに移動します。
cd code続いて、composerコマンドを使ってLaravelをインストールします。
今回はバージョン5.8を指定してインストールを行います。
composer create-project "laravel/laravel=5.8.*" プロジェクト名ちょっと時間がかかりますが、これでLaravelプロジェクトが生成されます。
ブラウザで確認
「http://homestead.test/」でアクセスして以下のようにLaravelの画面が表示されれば、設定完了です。

以上で、設定完了です!
補足
仮想環境からログアウトするには?
logoutVagrantを終了するには?
vagrant halthomestead.yamlの設定が反映されない時は?
以下のコマンドでvagrantをリロードします。
vagrant reload --provision複数Laravelプロジェクトをインストールできるようにするには?
まず、homestead.yamlの「site」と「database」に新規プロジェクト(homestead2とする)の設定を追加します。
sites:
- map: homestead.test
to: /home/vagrant/code/homestead/public
- map: homestead2.test
to: /home/vagrant/code/homestead2/public
databases:
- homestead
- homestead2続いて、hostsファイルを開いて、新規プロジェクトの「homestead2.test」を追加します。
192.168.10.10 homestead.test homestead2.test上記のように最初のプロジェクトの後に追記していけばOKです。
データベース(MySQL)へ接続するには?
Laravelの.envファイルのDB接続情報を以下のようにします。
- ユーザー名:homestead
- パスワード:secret
MySQLへの接続は、以下のコマンドを実行します。
mysql -u rootphpmyadminを導入するには?
仮想環境にログインし、以下のコマンドを実行
sudo apt-get update
sudo apt-get install phpmyadminDo you want to continue? [Y/n]と聞かれたら、「Y」を。
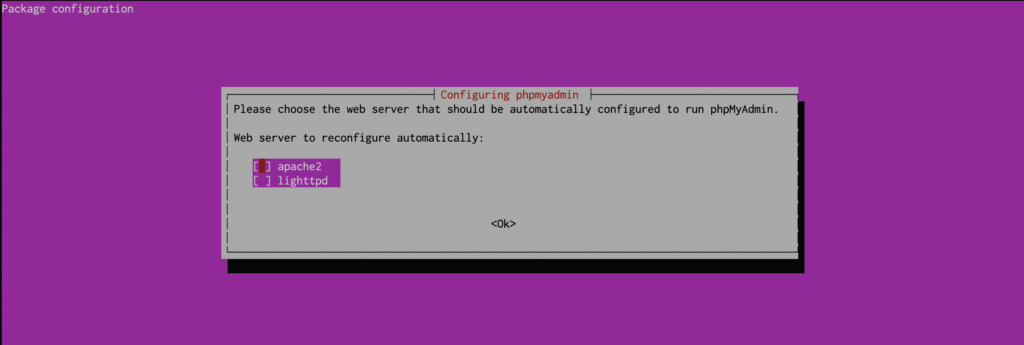
下のように使用するサーバーを聞かれたら「apache2」を選んでください。

他、色々聞かれると思いますが、OKやYESを選択すれば問題ありません。
インストールが完了したら、一旦ログアウトして、「Homestead.yaml」を開き「sites」に以下の情報を追記します。
- map: phpmyadmin
to: /usr/share/phpmyadmin※「map」名前はなんでもOKですが、わかりやすいものにしておきましょう。
追加できたら、hosts側にも設定を追加します。
192.168.10.10 phpmyadmin設定できたら、以下のコマンドでvagrantをリロードします。
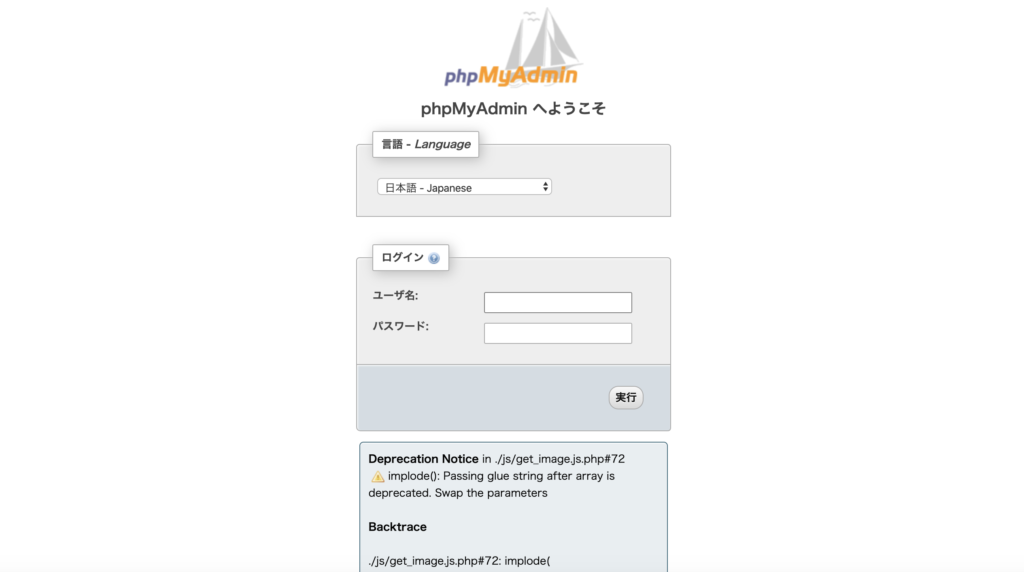
vagrant reload --provision最後に、ブラウザで「http://phpmyadmin」にアクセスし、下のような画面が表示されればOKです。

ユーザー名、パスワードは初期設定は次のようになっています。
- ユーザー名:homestead
- パスワード:secret