CSSを使って要素を中央寄せることってよくありますよね。
でも、何度使ってても「あれ?どーやって書くんだっけ?」って忘れることありませんか?
そこで、このページでは要素を中央に寄せる方法についてサクッとまとめてみました。
目次
左右の中央寄せのやり方
1. 文字(pタグ)の中央寄せ
pタグ内の文章を中央に寄せたい場合は、text-align:center を当ててあげればOKです。
See the Pen
QWjgXBQ by オノ@フィリピン(そろそろ帰りたい) (@jun_pinoy)
on CodePen.
2. 文字(spanタグ)の中央寄せ
spanタグはインライン要素なので、この要素に text-align:centerを当てても中央に寄りません。
spanタグを囲むブロック要素の親要素に対して text-align:centerを当てる必要があります。
See the Pen
spanタグの中央寄せ by オノ@フィリピン(そろそろ帰りたい) (@jun_pinoy)
on CodePen.
3. 画像(imgタグ)の中央寄せ
imgタグもspanタグ同様にインライン要素なので、親要素に対して text-align:centerを当てる必要があります。
インライン要素を中央に寄せたい場合は、親要素に対して text-align:centerを当てる
4. ブロック要素の中央寄せ
ブロック要素を中央に寄せるには、その要素に対して margin:0 auto を当ててあげればOKです。
See the Pen
ブロック要素の中央寄せ by オノ@フィリピン(そろそろ帰りたい) (@jun_pinoy)
on CodePen.
ただし、これは親要素の中央に移動させる方法で、画面の真ん中ではないので注意してください。
また、ブロック要素に対してtext-align:center を当てても中央寄りにはならないので気をつけましょう。特にHTML・CSSの学習を始めたばかりの人はこのミスが多いです。
上下の中央寄せのやり方
1. 文字を上下中央に持ってくる方法(文字列が1行の場合)
親要素の上下中央に文字を持って来たい場合は、line-height: 親要素の高さ を当ててあげればOKです。
See the Pen
親要素の上下中央に文字を持ってくる by オノ@フィリピン(そろそろ帰りたい) (@jun_pinoy)
on CodePen.
ただし、この方法は文章が2行以上になる場合は使えません。
試しに、2行にしてみると次のようになります。
See the Pen
親要素の上下中央に文字を持ってくる方法でline-heightが使えないケース by オノ@フィリピン(そろそろ帰りたい) (@jun_pinoy)
on CodePen.
見ての通り、文字がボックスから飛び出していますね。
line-heightつまり行の高さをボックスの高さで設定しているので、行数が増えてしまうと、その行の高さを超えてしまうということになります。
なので、 行数が2行以上になる場合は、次の方法を使います。
2. 要素を上下中央に持ってくる方法
line-heightを使わずに、要素を上下中央に持ってくるには position: absolute を使います。
ちょっとややこしいですが、手順を書くと次のようになります。
- 親要素に position: relative; を当てる
- 中央に寄せたい要素に
position: absolute;
top: 50%;
-webkit-transform : translateY(-50%);
transform: translateY(-50%);
を当てる
親要素に position:relative を当てることで、親要素の位置を起点として、移動させることができます。
top:50%を移動させたい要素に指定することで上下中央に移動させるわけですが、これだけだと下のイラストのように高さ50%の位置を起点として配置されてしまうため、transform: translateY(-50%) で位置を調整しています。

このやり方はよく使うので、覚えておきましょう。
上下左右中央寄せのやり方
1. positionを使って真ん中寄せする方法
上下中央の時と同じようにpositionを使うことで、上下左右中央に持ってくることも可能です。
手順を書くと次のようになります。
- 親要素に position: relative; を当てる
- 中央に寄せたい要素に
position: absolute;
top: 50%;
left: 50%;
-webkit-transform : translate(-50%, -50%);
transform: translate(-50%, -50%); を当てる
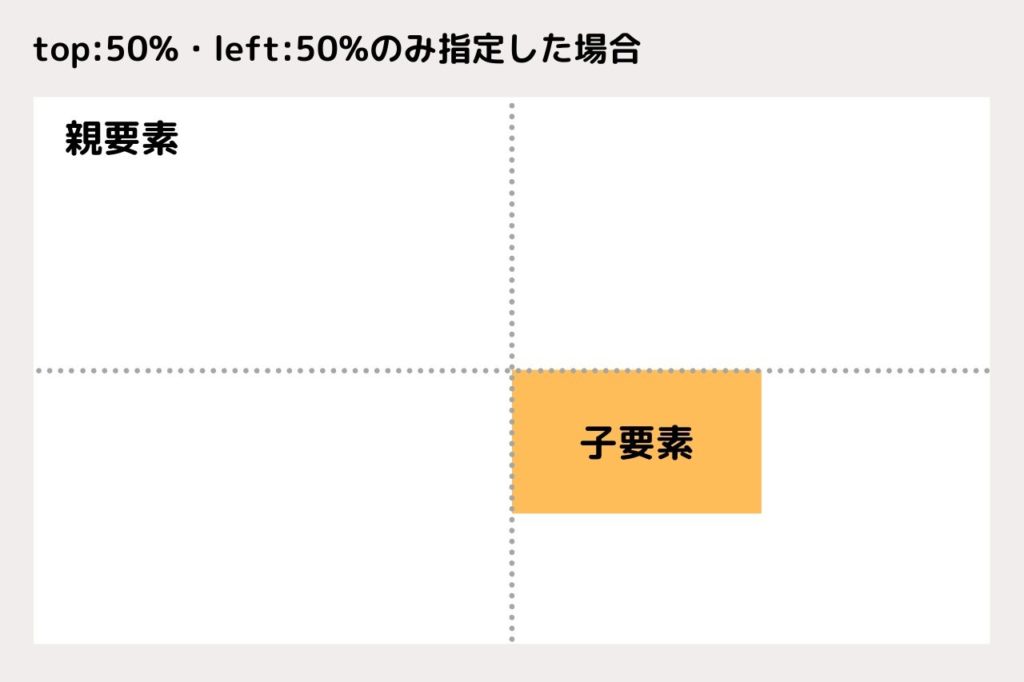
top:50%とleft:50%だけ指定した場合は、下のイラストのように親要素のど真ん中を起点として子要素が配置されるため、transform: translate(-50%, -50%)で中央に来るように調整しています。

これもよく使うやり方なので、覚えておきましょう。
他にも中央寄せの方法はまだありますが、とりあえずこれぐらい理解しておけば、困らないと思います。




