最近では、noteやBASEなどを使って、簡単に自分の商品を販売できるようになりましたが、けっこう手数料高いですよね?
人気のnoteなんて10%以上取られますからね。
なので、コンテンツ販売者にとってはこの手数料を抑えたいという人も多いはず。
そんな人にオススメなのが「Stripe」です。
このサービスを使えば、手数料はたったの3.6%。
しかも、WordPressでサイトを運営している人なら、簡単に導入できてしまいます。
そこで、今回はWordPressで「自分のコンテンツの販売がしたい」、「決済機能を付けたい」という人向けにStripeの導入について詳しく解説していきます。
目次
事前に準備しておくこと
全体の手順は次のようになります。
- Stripeアカウント登録・設定
- Stripeを使ってのテスト
- 本番環境への切り替え
そして①の「Stripeアカウントの登録・設定」の前に以下の項目を満たしている必要があるので、まだの方は事前に準備しておきましょう。
- 「特定商取引法に基づく表示」のページがある
- サイトがHTTPSに対応している
Stripeアカウントの登録・設定
1. アカウントの登録
まずはこちらをクリックして公式のページを開きます。
開いたらい「今すぐ始める」をクリックします。

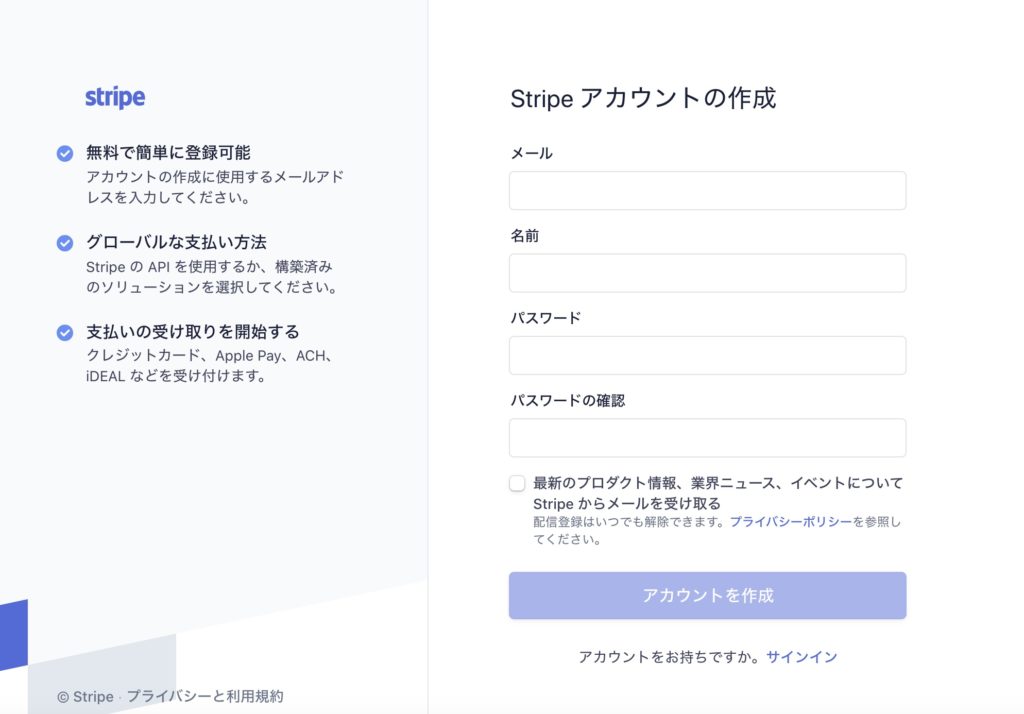
アカウント作成画面が開くので、必要事項を入力して「アカウント作成」をクリックします。

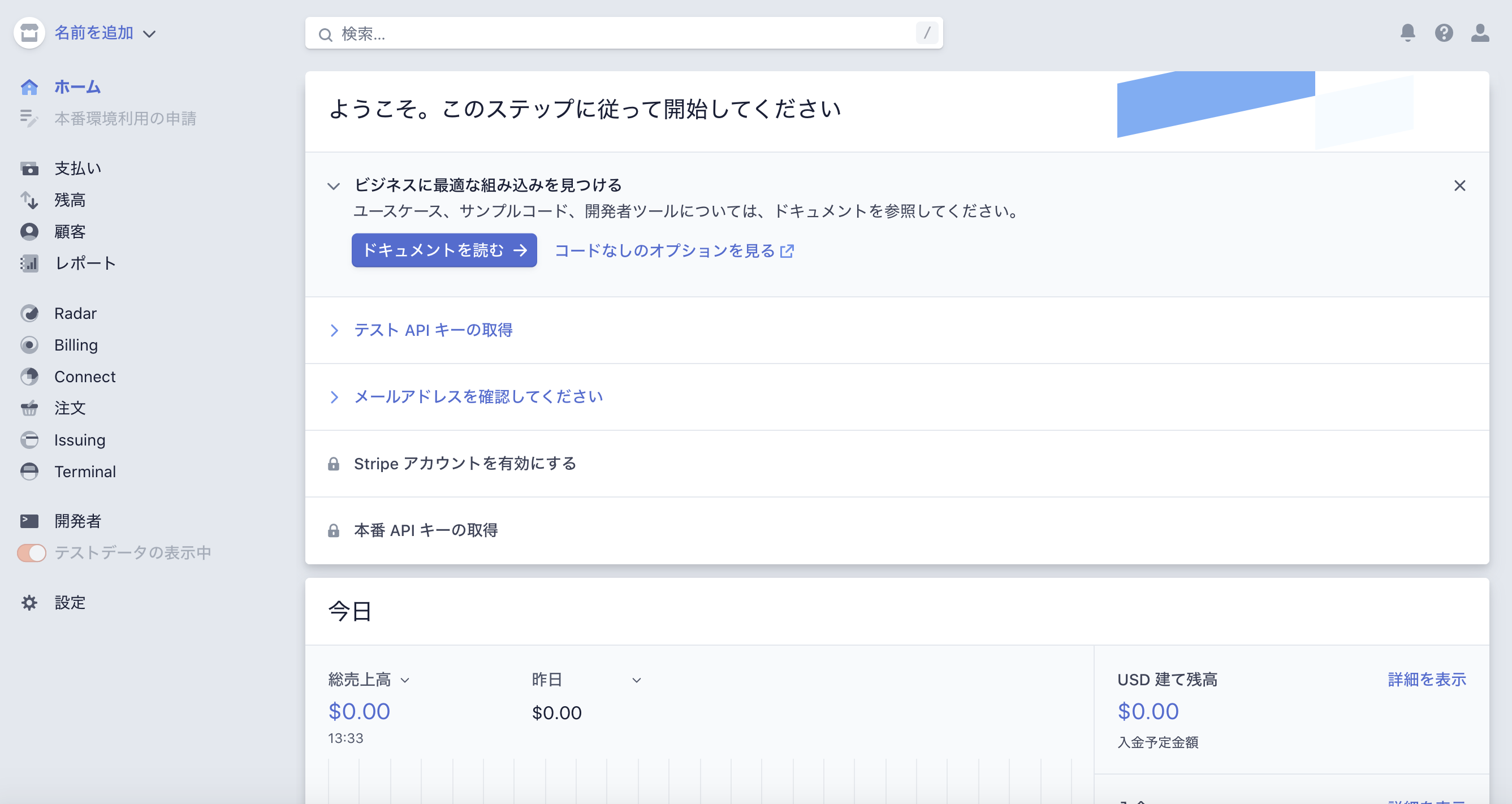
登録が完了するとこのようにダッシュボート画面が表示されます。

ただし、今の状態ですと、まだ正式に登録が完了していません。
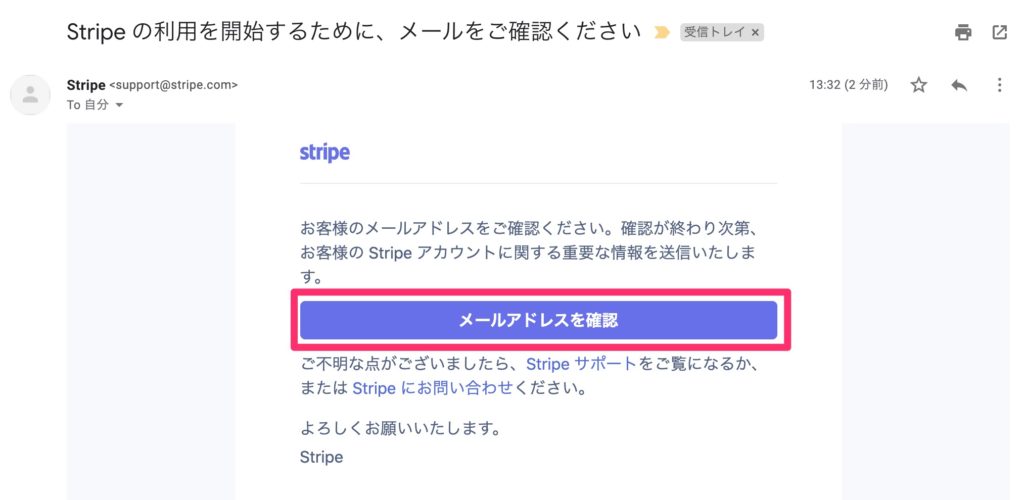
あなたのメールアドレス宛に下のような確認用メールが届いているはずなので、メールを開いて「メールアドレスを確認」をクリックしてください。

以上で、アカウント登録は完了です。
2. 本番環境利用の申請
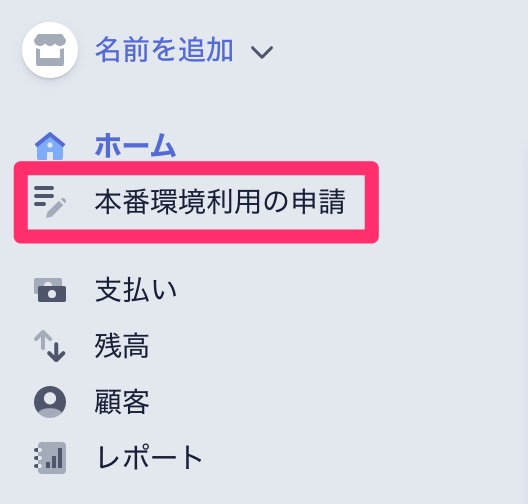
メールアドレスの認証が終わると、メニュー一覧の「本番環境利用の申請」が利用できるようになりますので、クリックしましょう。
ここで申請することで、そのサイト内でStripeが使えるようになります。

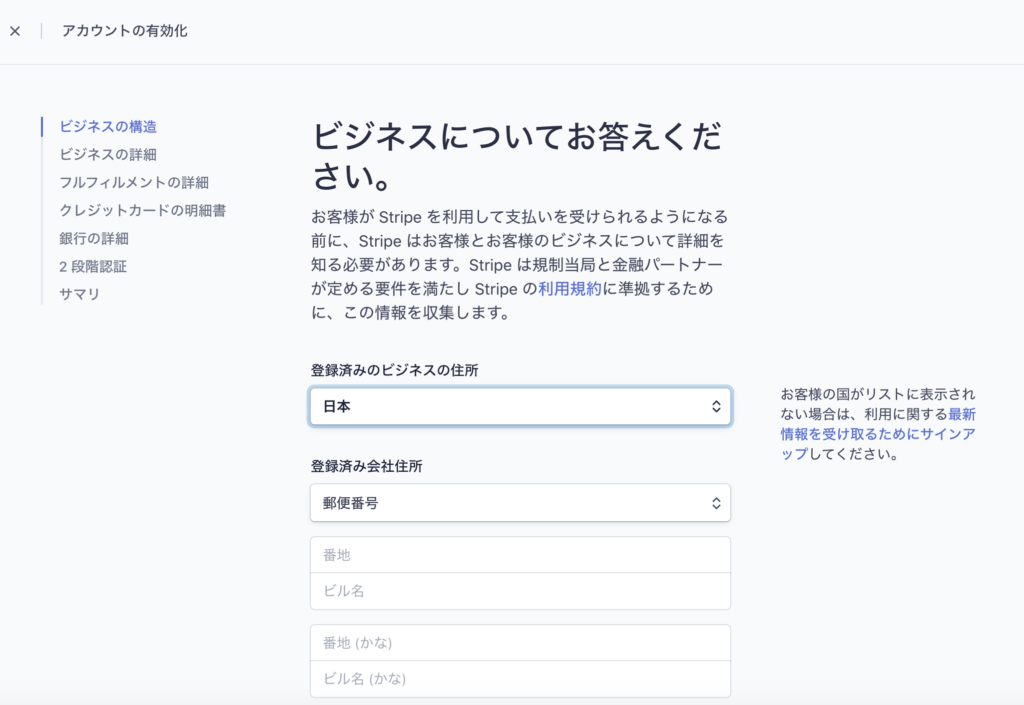
申請ページでは、住所や銀行口座、事業内容、サポート番号などを登録していきます。

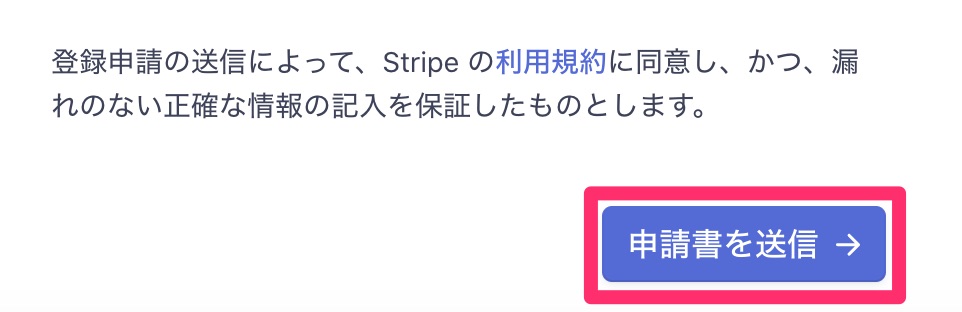
必要項目を全部埋めたら、「申請書を送信」をクリックします。

これで準備は完了です。
Stripeを使ってテストしてみる
1. APIキーの取得
WordPressサイトでStripeを使用する場合 APIキーが必要になります。
いきなり本番用のAPIを使うのはリスクが高いので、まずは検証用のAPIキーを使ってテストしましょう。
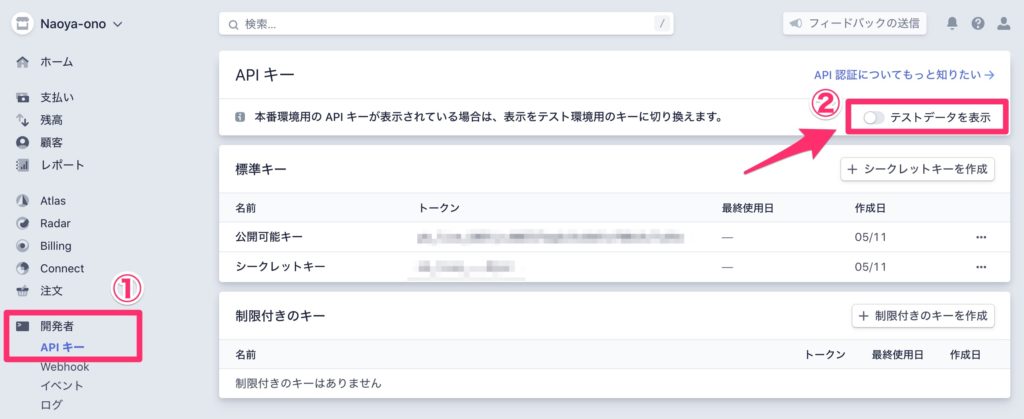
メニュー覧の「開発者」ー「APIキー」します。
するとAPIキーに関する情報が表示されますが、これは本番用のキーなので、右上の「テストデータを表示」をクリックしましょう。

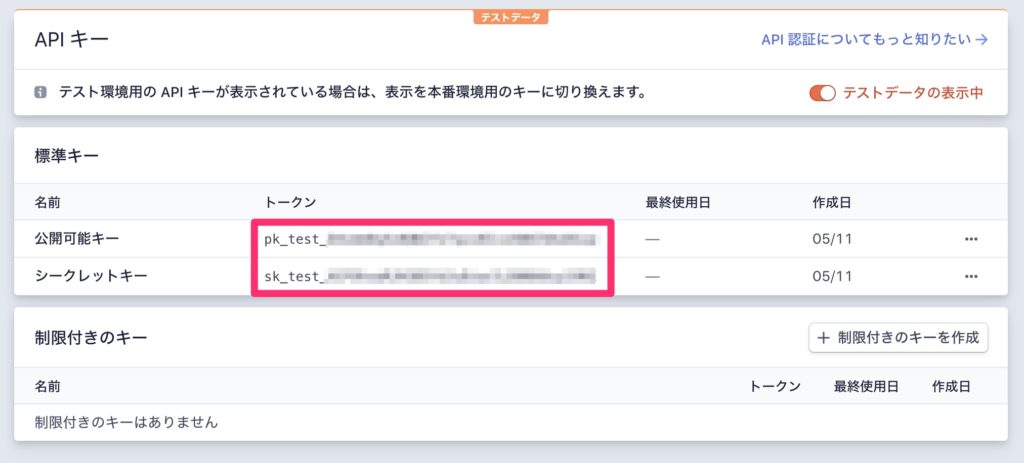
テスト用のAPI画面が開いたら「公開可能キー」、「シークレットキー」をメモします。

初回表示は「シークレットキー」が表示されていないと思います。画面に「テスト用キーを表示」というボタンがあると思うので、そちらをクリックしてください。
2. プラグイン「Stripe Payments」のインストール
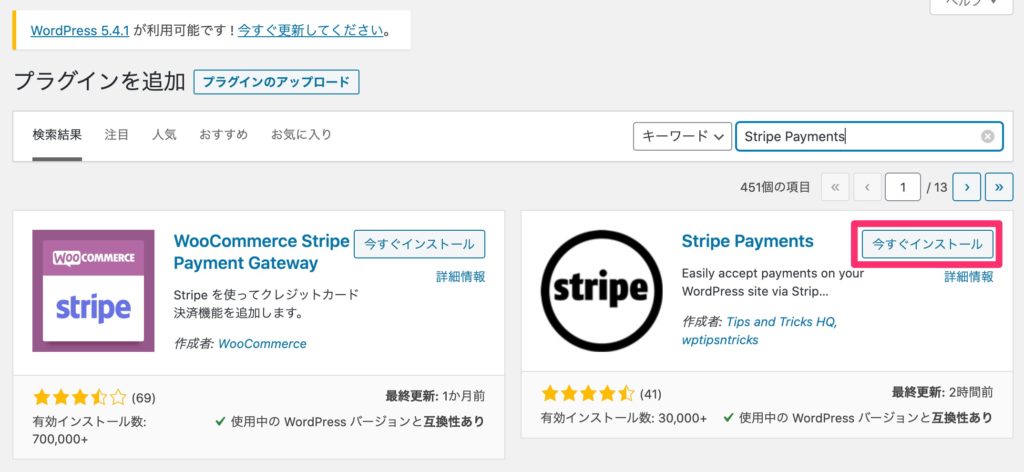
WordPressサイトでStripeを使うためのプラグインをインストールします。
「Stripe Payments」で検索して、インストール後、有効化してください。

3. プラグインの設定
「Stripe Payments」の設定画面を開きましょう。

一般設定
初期設定では、通過が「ドル」になっているので日本円に変更しましょう。

また、「認証情報」の箇所では、先ほどメモした「公開キー」、「シークレットキー」を登録します。

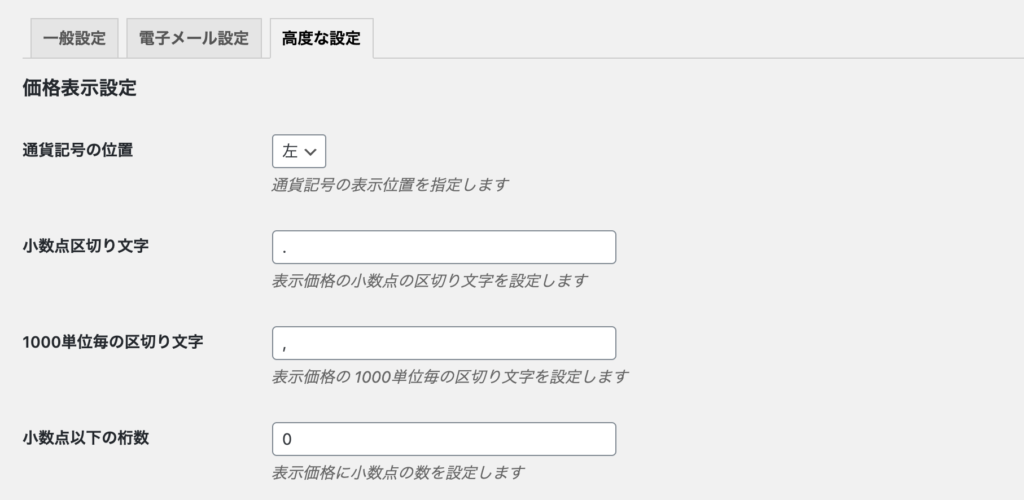
高度な設定
ここでは、「小数点以下の桁数」に「0」を設定します(日本円には小数表記がないため)。

3. 販売する商品を登録する
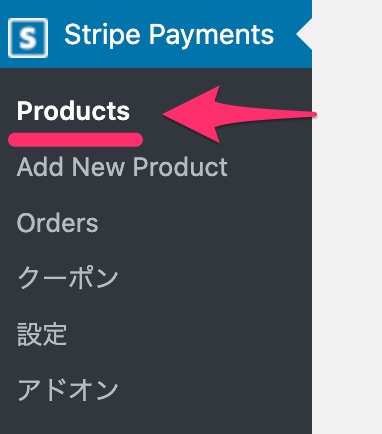
管理メニューから「Products」を選択します。

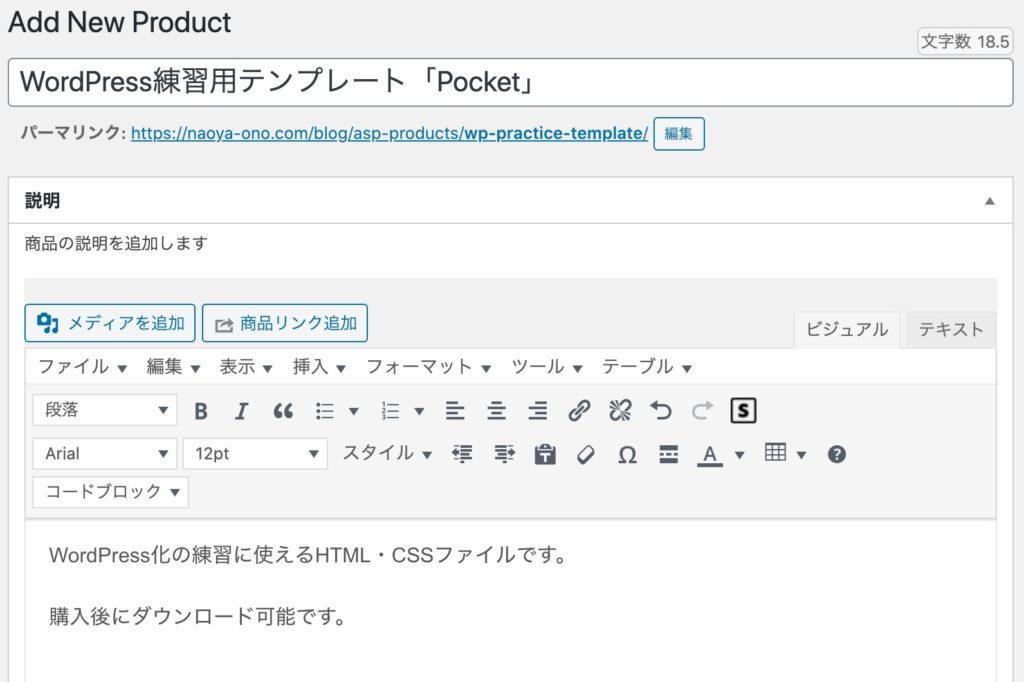
商品一覧画面が開くので「Add New Product」をクリックします。

記事を書くのと同じ手順で、商品について書いていきます。

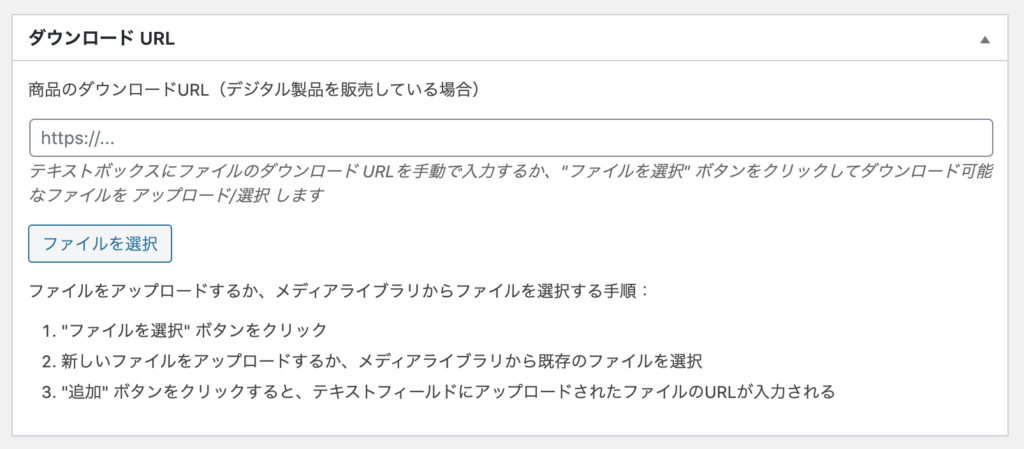
画面下に、「価格」や「通貨」、「商品ダウンロード先のURL」などの設定ができます。


商品の準備ができらたら、「公開」しましょう。
https://ドメイン名/asp-products/ 記事名 で閲覧できるようになります。
4. 商品を購入してみる
商品の登録ができたら、実際に購入してみましょう。
購入といっても、テストなので費用は発生しません。その点は安心してください。
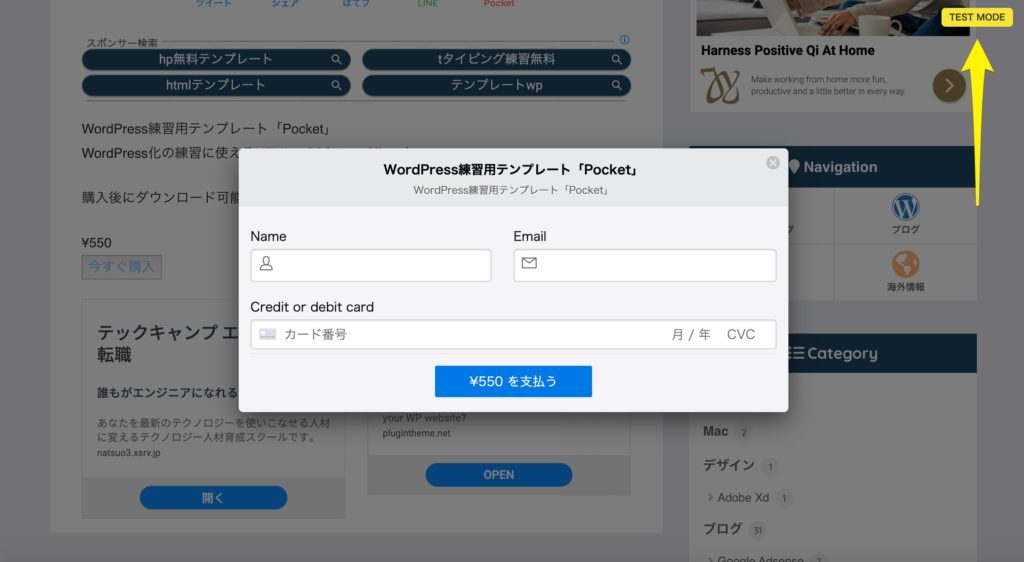
作成した商品ページを開いたら「今すぐ購入」をクリックします。

すると、決済画面が開くので、「名前」、「メールアドレス」、「クレジットカード」の情報を入力します。

テストモードであれば画面の右上に「TEST MODE」と表示されます。念のため確認しておきましょう。
クレジットカードは以下のいずれかを入力すればOKです。有効期限とセキュリティコードは適当に入れてください。
テスト用クレジットカード番号
| 番号 | ブランド |
| 4242424242424242 | Visa |
| 4000056655665556 | Visa (debit) |
| 5555555555554444 | Mastercard |
| 2223003122003222 | Mastercard (2-series) |
| 5200828282828210 | Mastercard (debit) |
| 5105105105105100 | Mastercard (prepaid) |
| 378282246310005 | American Express |
| 371449635398431 | American Express |
| 6011111111111117 | Discover |
| 6011000990139424 | Discover |
| 3056930009020004 | Diners Club |
| 36227206271667 | Diners Club (14 digit card) |
| 3566002020360505 | JCB |
| 6200000000000005 | UnionPay |
一応、公式サイトにもテストコードが書いてあるので、確認したい方はどうぞ。
支払いが完了すると、商品がダウンロードできるページが表示されます。

Stripeの管理画面を見てみるとこのように、商品が売れたことを確認できます。

Stripeを本番環境に切り替えよう
テストが完了したら、本番用つまり実際に販売できるように設定を変更しましょう。
メニュー覧の「開発者」ー「APIキー」をクリックし、本番用の「公開可能キー」と「シークレットキー」を取得します。

プラグイン側の設定では、「一般設定」の「認証情報」で本番環境モードにチェックを付け、「本番環境用の公開可能キー」、「本番環境用のシークレットキー」それぞれにキーを設定し保存します。

以上で本番設定になり、実際にクレジットカードを使って購入できるようになります。
実際に動作を確認したい方は、何か商品を登録してみてご自身のカードで購入してみてください。
最後に
今回は、WordPressサイトに決済サービスStripeを組み込む方法についての解説でした。
オンラインで何か販売したいと思う方はぜひ利用してみてください。
今のところ僕は特に売るものもないので、この記事を読んで少しでも役に立ったという方は投げ銭(サポート)頂けるとブログ運営の励みになります。



