このページではプログラミング初心者向けにJavaScriptを使ってボタンをクリックしたらアラートボックスを表示するプログラムの作り方を解説します。
ProgateやドットインストールでJavaScriptを勉強してるけど、「if文とかfor文とか構文の解説ばかりで、何ができるのかわからない」といった不満をお持ちの方におすすめです。
では、いってみましょう!
目次
今回作るもの
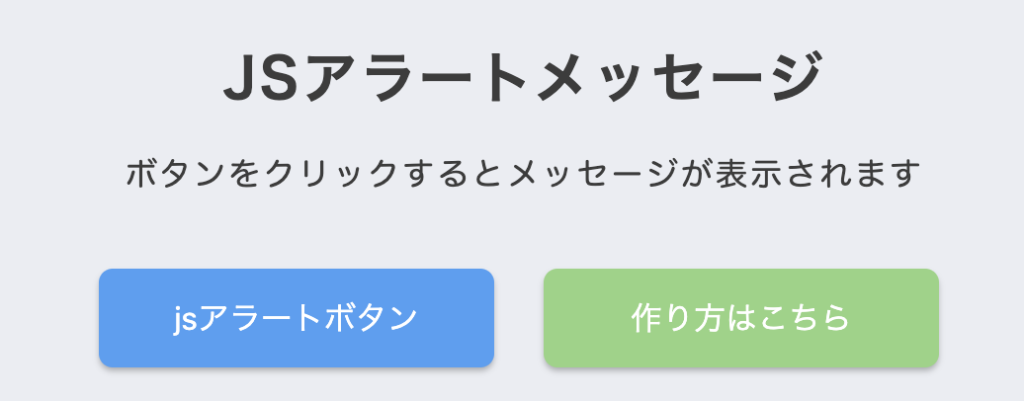
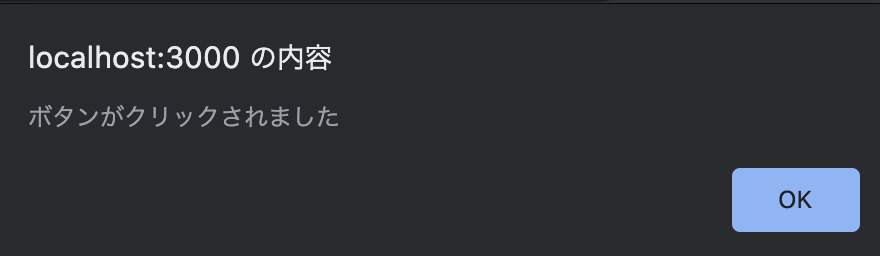
今回作るのはボタンをクリックすると「ボタンがクリックされました」といったメッセージが表示されるシンプルなものです。

「jsアラートボタン」をクリックすると、下のようなアラートメッセージが表示されます。

完成品はこちらに置いてます。
今回はCSSについては紹介しないので、同じようなデザインにしたい人は、真似してみてください。
準備するもの
実装に必要なのは、HTMLファイル(index.html)と、JSファイル(app.js)の二つです。
二つのファイルを同じフォルダ内で作成したら、HTMLファイルには、次のように書いてください。
1. HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>アラートボタン</title>
</head>
<body>
<button>jsアラートボタン</button>
<script src="app.js"></script>
</body>
</html><script src=”app.js”></script>で、「app.js」という名前のJSファイルを読み込んでいます。
なので、この「app.js」で書かれた処理が「index.html」で使えるようになります。
では、続いて「app.js」内には次のように書いてください。
2. JavaScript
//DOMが読み込まれたら、 function内部を実施
window.addEventListener('DOMContentLoaded', function(){
// ここに処理を書く
},false );なんだか見慣れないコードが並んでいるかもしれませんが、決まった書き方なので覚える必要はありません。
おまじないとして毎回書くようにしましょう。
上記は「DOMが読み込まれたら、処理を実行してね」ということを表すもので、もう少し簡単に言えば「HTMLのタグが全部読み込まれた後じゃないときちんと動作しないかもしれないので、それまで処理をしたらダメだよ!」ということを意味します。
要はきちんと処理を行う準備ができたら処理してねということです。
以上で、準備は完了です。
実装
それでは、ボタンがクリックされたら、アラートメッセージを表示するようにプログラムを書いていきましょう。
1. HTML
まず、HTMLのボタンに名前をつけてあげます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>アラートボタン</title>
</head>
<body>
<button id="js-alert-button">jsアラートボタン</button>
<script src="app.js"></script>
</body>
</html>上記の例のようにbuttonタグにid属性「js-alert-button」をつけてあげます。
こうすることで、jsがどこをクリックした時に、処理を行うのか判別することができます。
2. JavaScript
JSの処理は次のように書きます。
//DOMが読み込まれたら、 function内部を実施
window.addEventListener('DOMContentLoaded', function(){
//テキストエリアのDOMの取得
let btn = document.getElementById('js-alert-button');
//bntがクリックされたら
btn.addEventListener('click', function() {
//アラートを表示
alert('ボタンがクリックされました');
});
},false );
色々出てきて、「なんじゃこりゃ?」って感じかもしれませんが、やってることは次の2つです。
- ターゲットとなるボタンを取得
- ターゲットとなるボタンがクリックされたらアラートを表示
1. ターゲットとなるボタンを取得
まずは、js側でどこがクリックされた時に処理を行うのかがわかるように「このボタンだよーー」と目印となる情報を取得する必要があります。
これをやっているのが
let btn = document.getElementById('js-alert-button');です。
ちょっと長ったらしい文ですが、document.getElementById(‘ID名’)でそのIDが付いてるHMTL要素の情報を取得することができ、それをbtnという変数内に格納しています。
「js-alert-button」はHTML内のボタンにつけたID名ですね!
2. ターゲットとなるボタンがクリックされたらアラートを表示
ボタンの情報が取れたので、「そのボタンがクリックされたら〜する」というイベントを作ります。
それが次です。
//bntがクリックされたら
btn.addEventListener('click', function() {
//ここに処理を書く
});
addEventListenerd()はイベントを作るためのもので、addEventListener(‘click’, function() {});と書くことで「クリックされたら、〜する」となります。
では、何がクリックされたら処理をするんでしたっけ?
ボタンですね!
対象となるボタンはbtn変数の中に入っていますから、btn.addEventListener(‘click’, function() {}); と書くと、「btnがクリックされたら〜する」となります。
で、ボタンがクリックされたら何をするのかというと、「アラートメッセージを表示する」でしたね。
アラートメッセージを表示するには、あらかじめメッセージを表示するための処理「alert(‘表紙したいメッセージ’)」が用意されているので、これを挿入してあげると、完成します。
//DOMが読み込まれたら、 function内部を実施
window.addEventListener('DOMContentLoaded', function(){
//テキストエリアのDOMの取得
let btn = document.getElementById('js-alert-button');
//bntがクリックされたら
btn.addEventListener('click', function() {
//アラートを表示
alert('ボタンがクリックされました');
});
},false );
以上で完成です。
できたら、画面を開いてボタンをクリックしてみましょう。
ボタンをクリックした時にアラートメッセージが表示されればOKです。
jQueryを使って書いてみよう
続いて、先ほどのプログラムをjQueryを使って書いてみましょう。
jQueryとはJavaScriptのライブラリーの1つで、これを使うことで長いコードを書かなくても簡単にプログラムが作れたりします。
1. HTML
まず、HTMLファイルですが、jQueryを使うための設定を追加します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>アラートボタン</title>
</head>
<body>
<button id="js-alert-button">jsアラートボタン</button>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="app.js"></script>
</body>
</html><script src=”https://code.jquery.com/jquery-3.4.1.min.js”></script>と書くことで、jQueryが使えるようになりました。
尚、今回はjQueryのバージョン「3.4.1」を使用していますが、最新のものが良いという方はこちらで確認して設定してください。
2. JavaScript
では、先ほどJavaScriptで作った処理をjQueryを使って書くと次のように書きます。
//DOMが読み込まれたら、 function内部を実施
$(function(){
//テキストエリアのDOMの取得
let btn = $('#js-alert-button');
//bntがクリックされたら
btn.on('click', function() {
//アラートを表示
alert('ボタンがクリックされました');
});
});
さっきよりスッキリしましたね。
まず、全体を「$(function(){});」で囲むことで、HTMLタグが全て読み込まれるまで、勝手に処理を行えないようにします。
その後は、さっきのプログラムと同様に
- ターゲットとなるボタンを取得
- ターゲットとなるボタンがクリックされたらアラートを表示
を行っています。
「1. ターゲットとなるボタンを取得」では、getElementById()を使って取得していましたが、jQueryを使う場合は、「$(‘ID名’)」だけでできてしまいます。
また、クリックイベントの作成もaddEventListenerを使う必要がなく、「btn.on(‘click’, function() {});」だけOKです。
プログラムの変更が終わったら、実際に画面で試してみてください。
今回のアラートメッセージはどんな場面で使えるの?
身近なものですと、ログインや新規登録画面で使えます。
例えば、何かWEBサービスにログインする際にはIDやパスワードを入力してログインしますよね。
そして、もしIDやパスワードが間違っていたり、何も入力せずに「ログイン」ボタンをクリックしてログインしようとするユーザーに対してアラートメッセージを表示することができます。
もちろん、今回紹介したのはボタンをクリックしたら、アラートメッセージを表示するといったシンプルなものなので、入力項目が空かどうか、ID、パスワードは間違ってないかといったチェック処理も作る必要があります。
JavaScriptの学習におすすめの書籍(初心者向け)
初心者でも読みやすい書籍は以下の2冊です。
特に、「スラスラ読める JavaScript ふりがなプログラミング」かなりやさしく書かれているので、JSがどうしても苦手という方にはおすすめです。
(2026/01/10 10:56:38時点 Amazon調べ-詳細)





