モバイルアプリ開発で注目されているUIツールキット「Flutter」。
ちょっと、これから勉強してみたいなぁと思い、自分のMac端末に導入してみました。
ということで、メモとしてその手順を載せておきます。
目次
MacにFlutterを導入する手順
1. Flutter SDKのダウンロード
まずは公式サイトに行って、ソフトウェアをダウンロードしましょう。
公式サイトを開くと右上に「Get started」というボタンがあるので、こちらをクリックします。

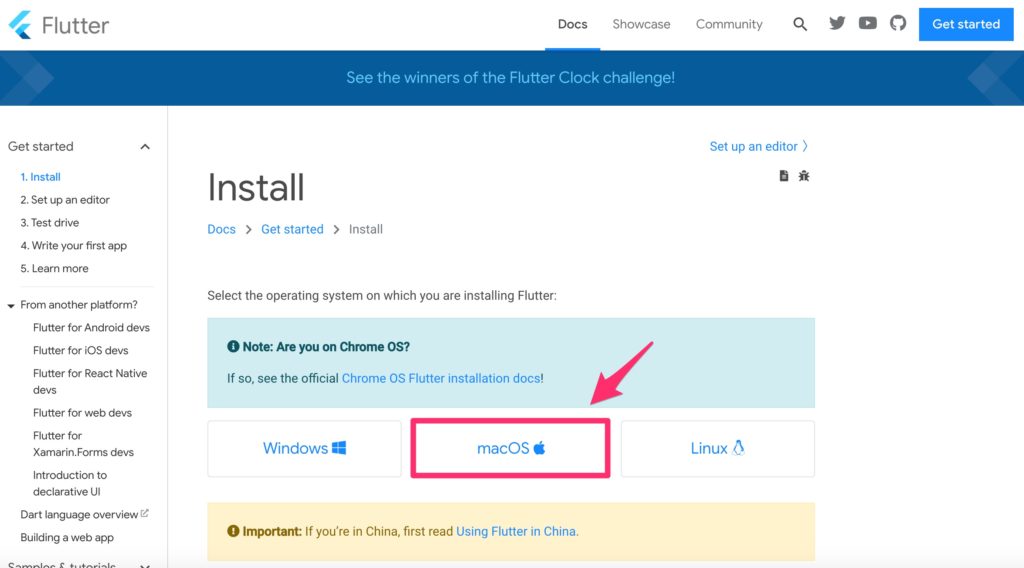
インストール画面に飛ぶので、「macOS」をクリックします。

インストール手順が書かれたページに飛ぶので、まずは Flutter SDK をダウンロードします。

ファイルがダンロードできたらzipファイルを解凍して、好きなフォルダに移動させます。
今回は、「/Applications」に置きました。
2. パスを通す
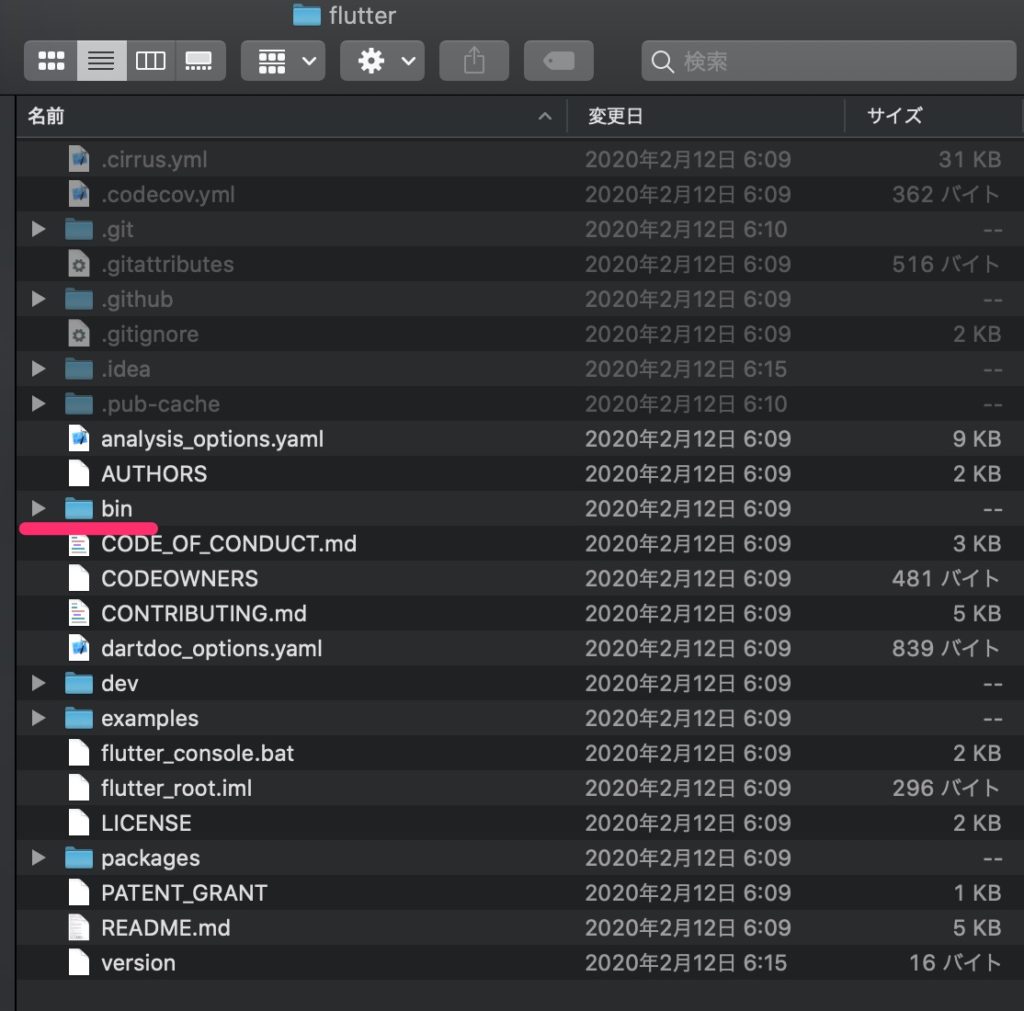
flutterのフォルダの中を見てみると、「bin」があるので、ここにpathを通します。

コマンドは以下。
もし、「Applications」以外のフォルダにファイルを置いた場合は、パスを変えてください。
echo 'export PATH=/Applications/flutter/bin:$PATH' >> ~/.bash_profile以下で、追加したパスを反映
source ~/.bash_profile実際に、パスが通っているかどうかは以下のコマンドで確認できます。
which flutter「/Applications/flutter/bin/flutter」のような返答があればOKです。
3. 開発環境構築に必要な項目を確認
次のコマンドを実行します。
flutter doctor
下のような結果が表示されるので、この中から、× がついている項目について、必要なツールをインストールしていく必要があります。
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, v1.12.13+hotfix.8, on Mac OS X 10.15.2 19C57, locale ja-JP)
[!] Android toolchain - develop for Android devices (Android SDK version 29.0.1)
✗ Android licenses not accepted. To resolve this, run: flutter doctor --android-licenses
[!] Xcode - develop for iOS and macOS (Xcode 11.3.1)
✗ CocoaPods not installed.
CocoaPods is used to retrieve the iOS and macOS platform side's plugin code that responds to
your plugin usage on the Dart side.
Without CocoaPods, plugins will not work on iOS or macOS.
For more info, see https://flutter.dev/platform-plugins
To install:
sudo gem install cocoapods
[!] Android Studio (version 3.4)
✗ Flutter plugin not installed; this adds Flutter specific functionality.
✗ Dart plugin not installed; this adds Dart specific functionality.
[!] VS Code (version 1.43.1)
✗ Flutter extension not installed; install from
https://marketplace.visualstudio.com/items?itemName=Dart-Code.flutter
[!] Connected device
! No devices available
Androidのセットアップと動作確認
まずは、 Android Studioをインストールしておいてください。
インストールが完了したら、次の作業を行います。
1. Androidライセンスに同意
ターミナルから以下のコマンドを打てばOKです。
flutter doctor --android-licenses2. Flutterプラグイン、Dartプラグインのインストール
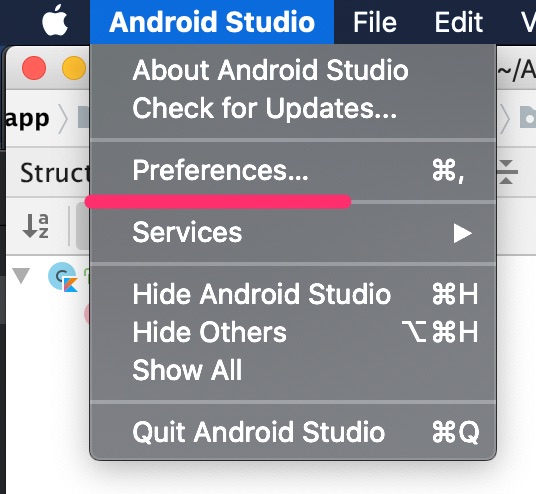
Android Studioを開き、メニューから「Preferences」を開きます。

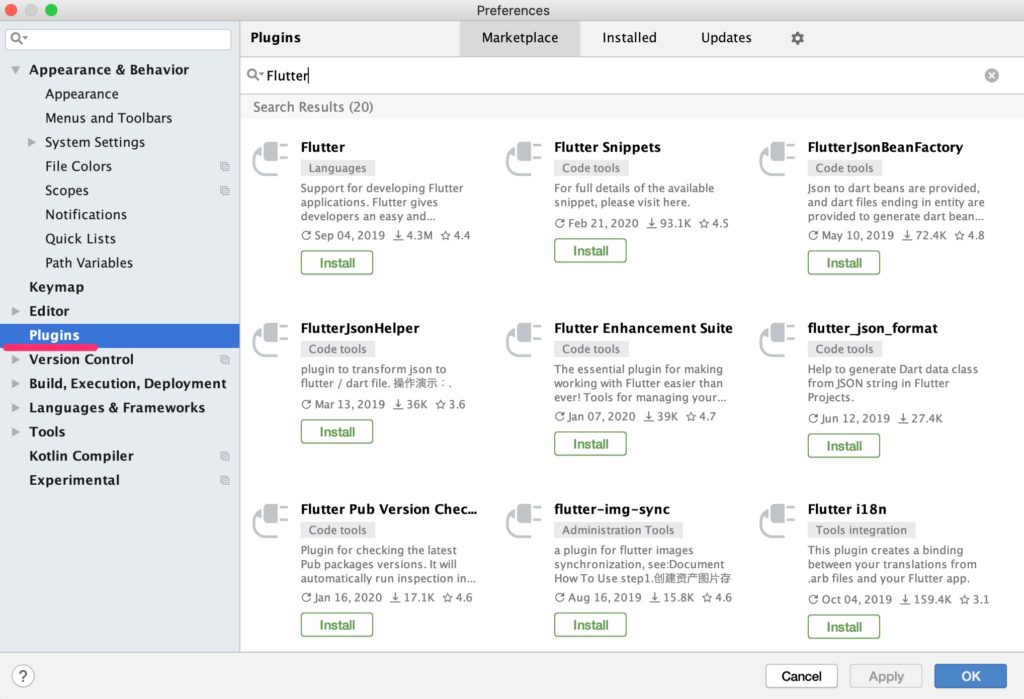
メニューに「Plugins」という項目があるので、ここから「Flutter」と「Dart」をインストールします。

3. 動作確認
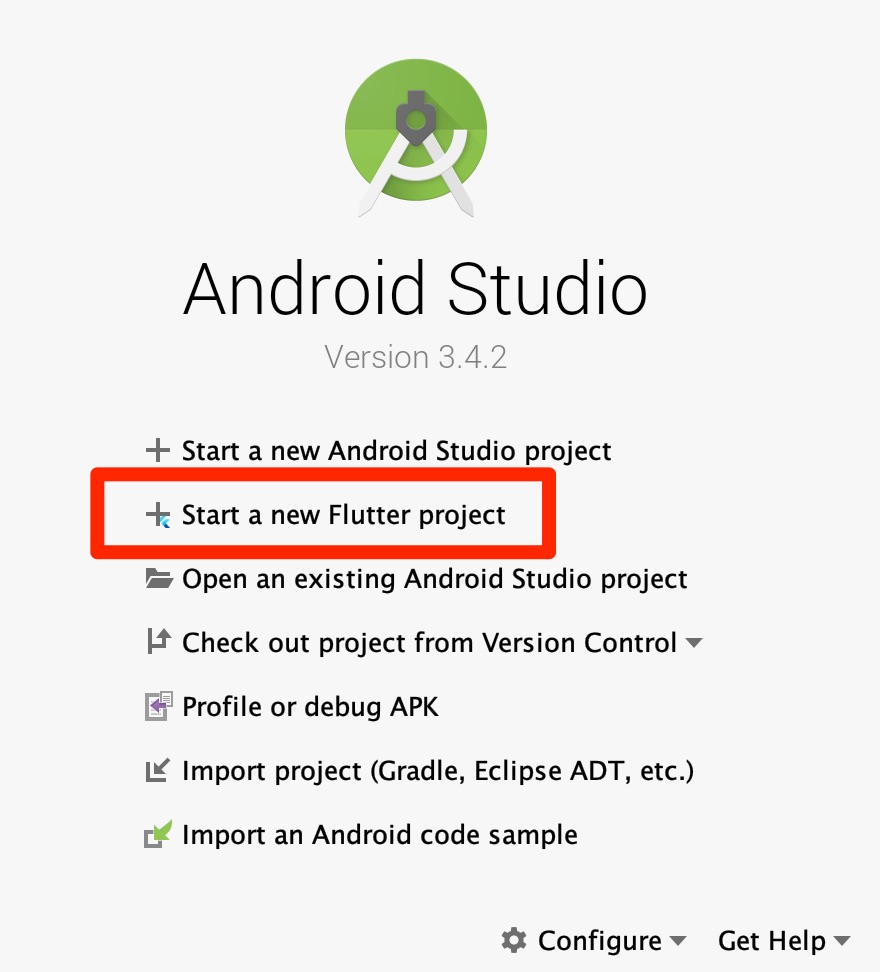
Android Studioを開き直すと、メニューに「Start a new Flutter Project」が追加されているので、こちらをクリックします。

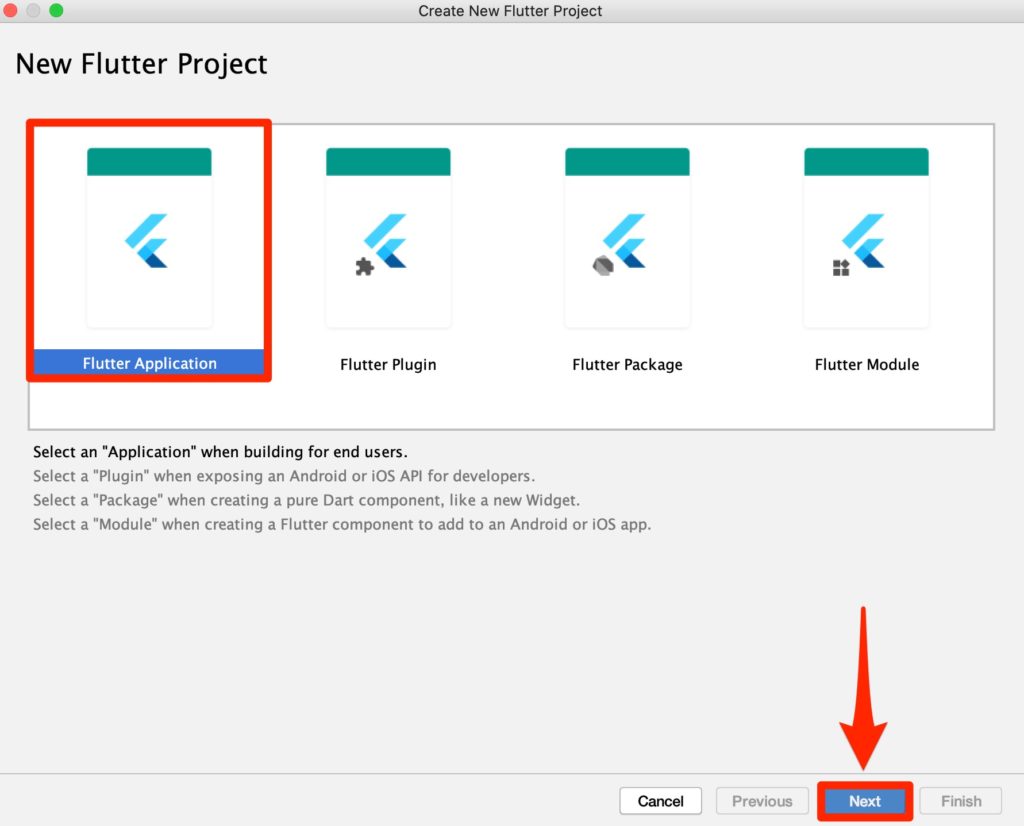
「Flutter Application」を選択して「Next」をクリックします。

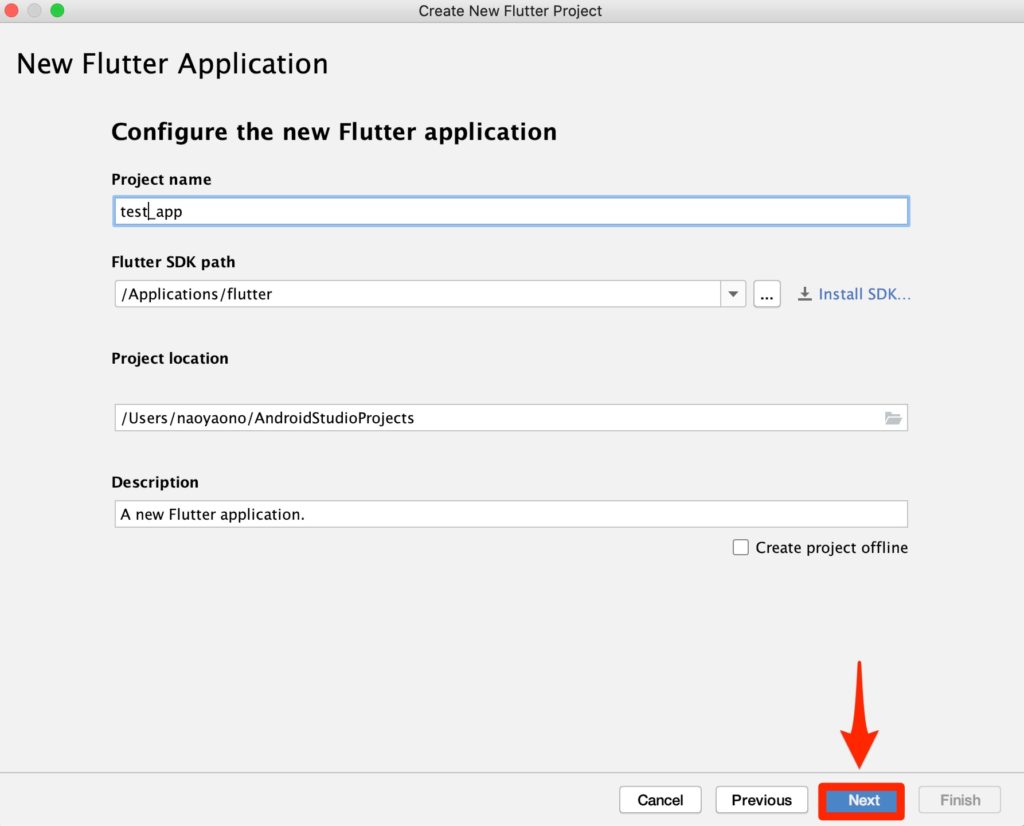
任意のプロジェクト名をつけて、「Next」をクリックします。

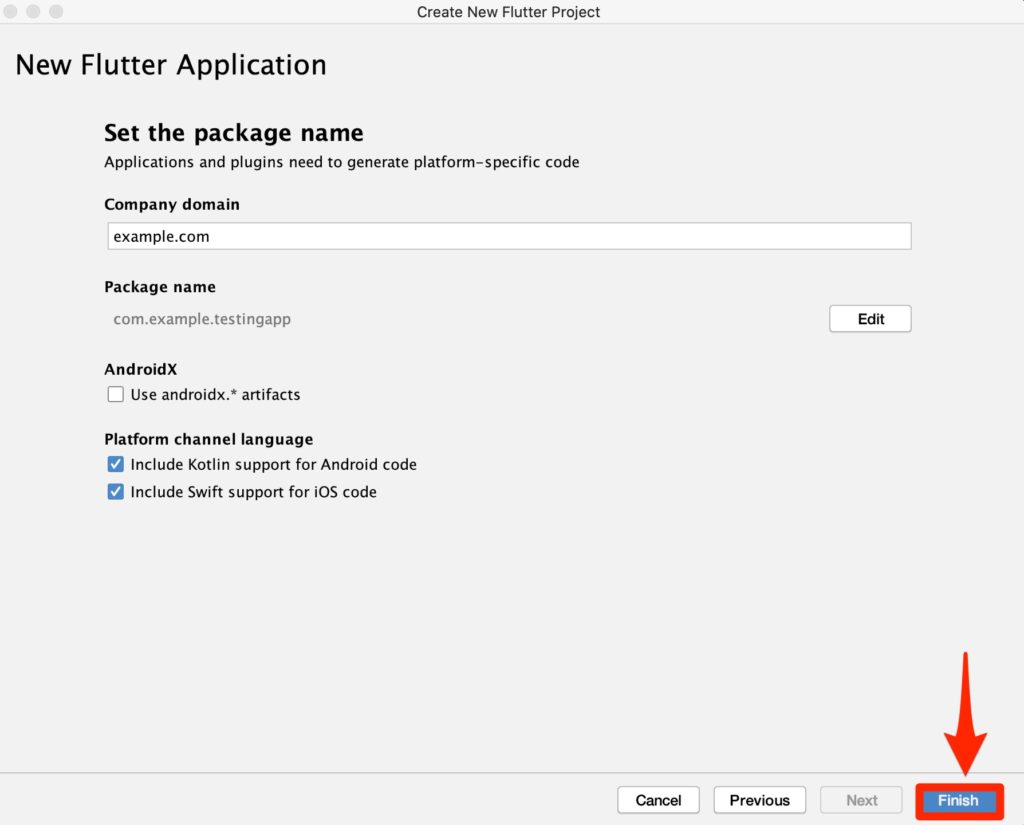
「Finish」をクリックします。

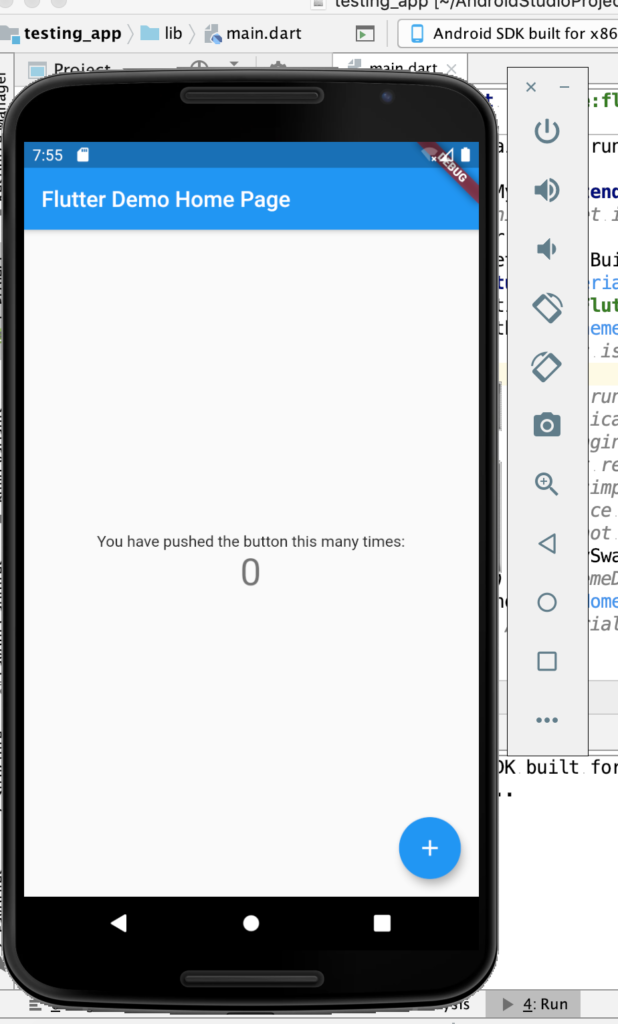
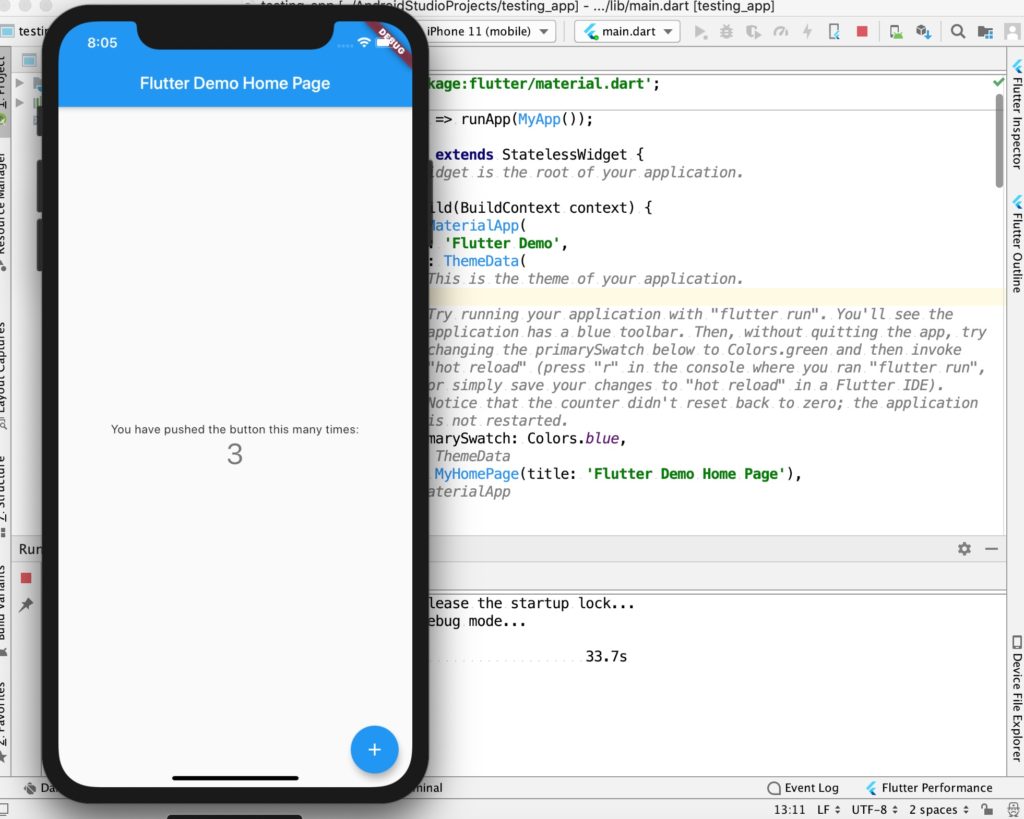
これで、プロジェクトが作成されるので、シミュレーターを動かすとカウントアプリが表示されます。

Xcodeのセットアップ
アップルストアからXcodeをインストールしたら、ターミナル上で以下のコマンドを実行します。
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
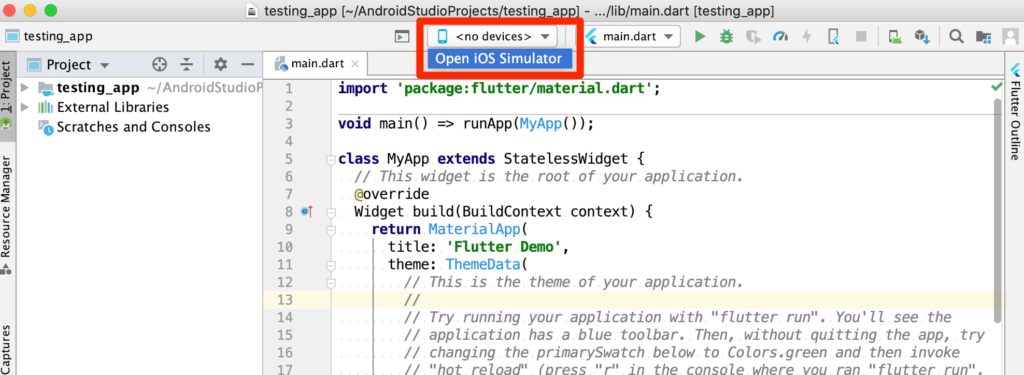
brew install cocoapods動作の確認を行うには、Android Studioを起動してFlutterのプロジェクトを開き、デバイスの設定で「Open iOS Simulator」をクリックします。

シミュレーターが開いたら「▶︎」をクリックしてプログラムを動かします。

これで、iPhoneのシミュレーターでも動作の確認できます。

VSCodeのセットアップ
Visual Studio Codeを使って開発する人は、以下の拡張ツールをインストールしておく必要があります。

環境構築が無事完了したか確認する
再度、以下のコマンドを実行します。
flutter doctor
初回コマンド実行時に× がついていた項目が解消されていればOKです。
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, v1.12.13+hotfix.8, on Mac OS X 10.15.2 19C57, locale ja-JP)
[✓] Android toolchain - develop for Android devices (Android SDK version 29.0.1)
[✓] Xcode - develop for iOS and macOS (Xcode 11.3.1)
[✓] Android Studio (version 3.4)
[✓] VS Code (version 1.43.1)
おすすめ書籍




