- ブログで使用している画像にPinterestの保存ボタンをつける方法・手順がわかる。
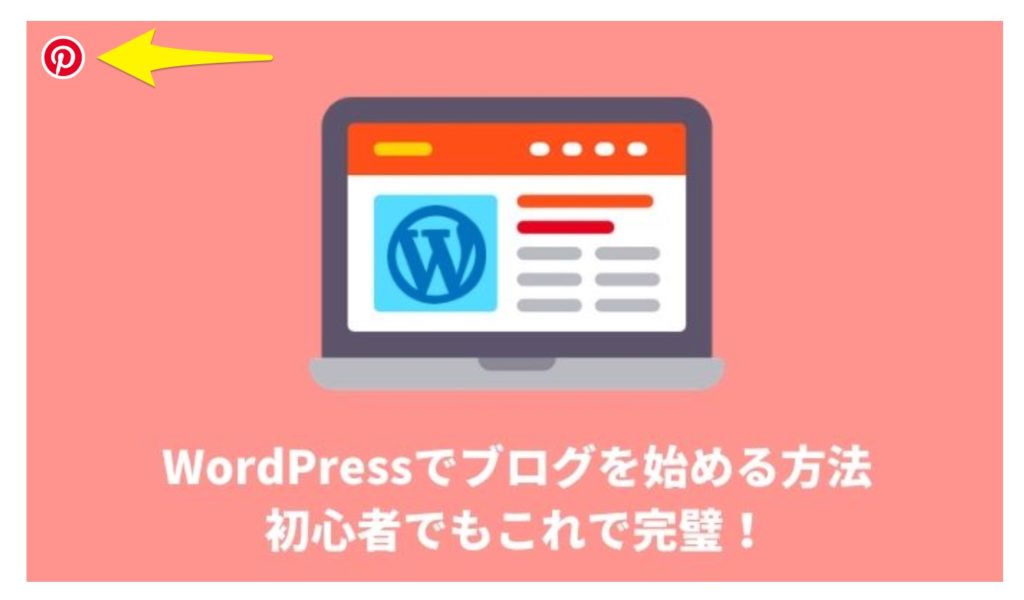
今回紹介するのは、下の写真のように写真の左上にPinterestの保存ボタンをつける方法です。

最近はブロガーの間でも、新たな集客方法として注目されつつあります。
もっとPVを増やしたい、多くの人にもっと自分のブログを認知してほしいという方は設定しておくと良いのではないでしょうか。
- 今回紹介する手順はWordPressを使っている人向けです。
- 当ブログのテーマは「PORIPU for SANGO」を使用していますが、他のテーマでも基本的には同じです。
Pinterestの保存ボタンを画像につける方法
方法としては次のようになります。
- ウィジェットビルダーで専用のコードを作る
- テーマのfooter.phpにコードを貼り付ける
「何言っているか、全くわからない・・・」と思った人も安心してください。
要は専用ツールを使ってコードを作り、それを貼り付けてしまえばおしまいです。
では、手順について詳しく紹介していきます。
1. ウィジェットビルダーで専用のコードを作る
まずは専用コードを作成するために「ウィジェットビルダー」を開きます。
開くと次のような画面が開くので、こちらでコードを作成します。

まずはボタンの種類を選びましょう。

- 1件の画像:特定の画像1つだけにボタンを表示します
- 全ての画像:ブログ内のすべての画像にボタンを表示します
- 画像にホバーした時:サイト内すべての画像にマウスのカーソルが乗った時にボタンを表示します
多くのブロガーさんは「画像にホバーした時」を使っているので、こちらを選択しましょう。
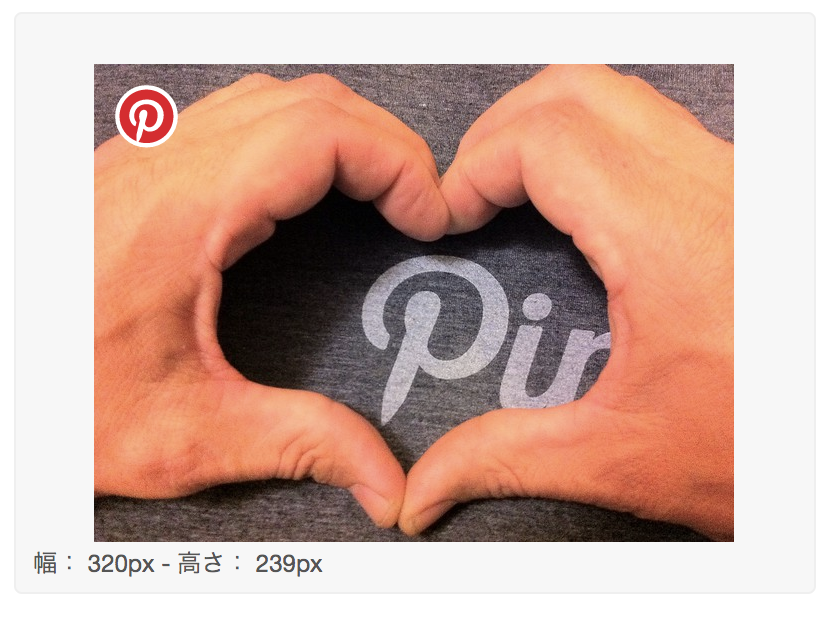
続いてボタンのデザインを決めましょう。
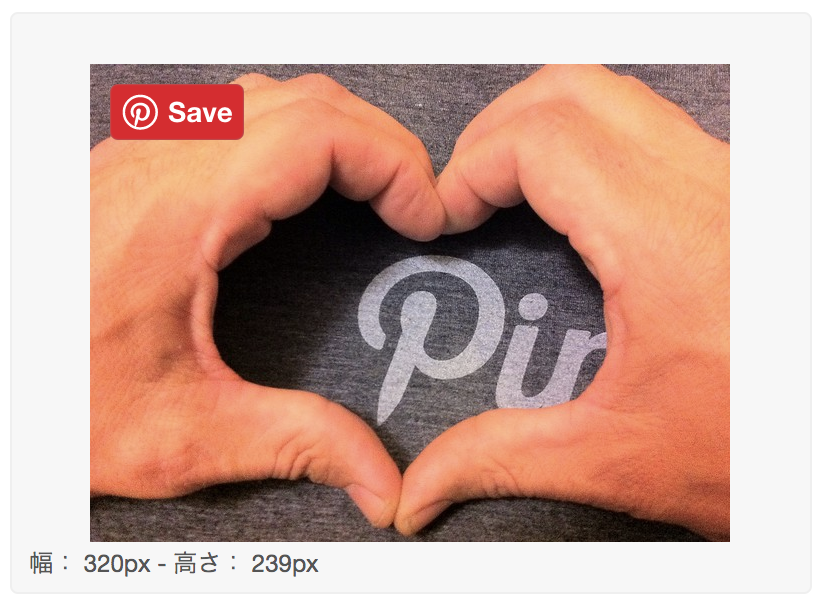
ボタンのデザインは「丸」と「四角」の二種類あります。


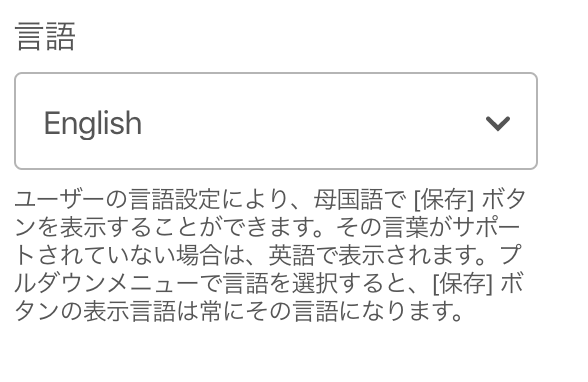
四角いデザインの場合「SAVE」といった文字が表示されますが、言語設定で日本語の「保存」に変更することも可能です。

ボタンの種類、デザインが決まったら、画面の右下にコードが表示されるのでこちらをコピーします。

続いて、作成したコードをWordPressテーマのfooter.php ファイルに貼り付けます。
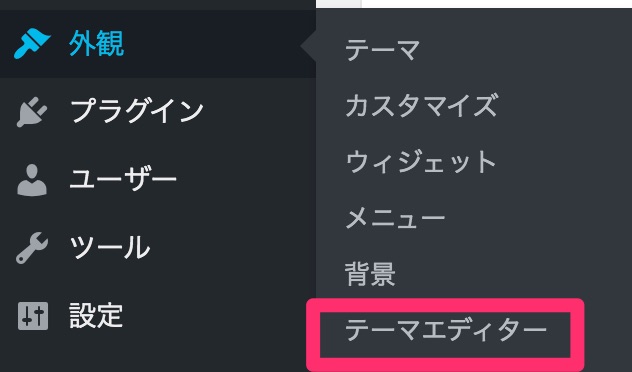
WordPressの管理画面にログインしたら「外観」-「テーマエディター」をクリックします。

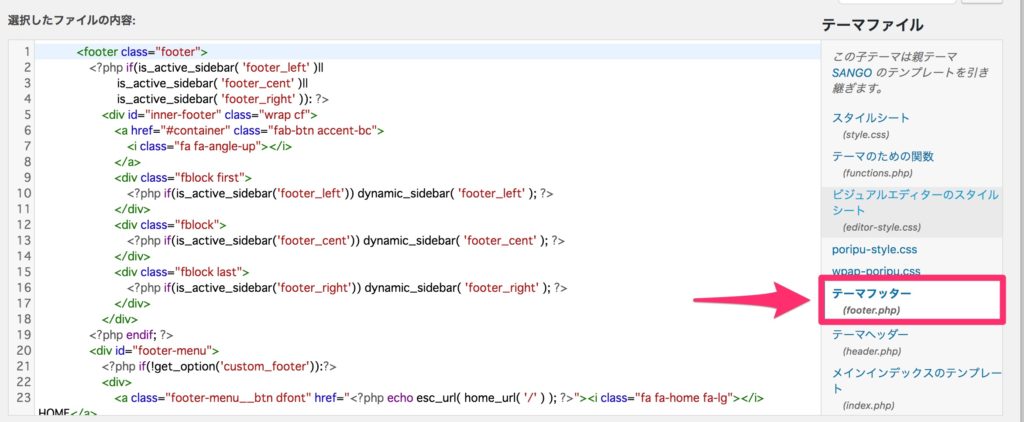
テーマエディタが開けたら画面右端のテーマファイルの一覧から「footer.php」をクリックします。

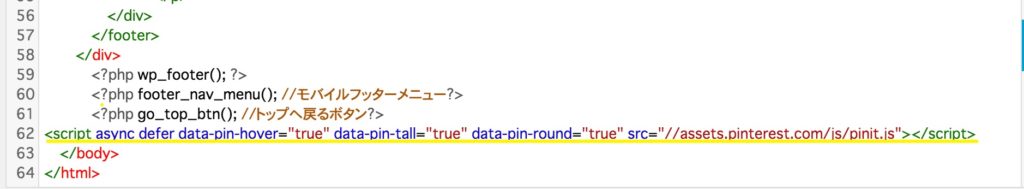
「footer.php」を開いたら、コードがたくさん出てくると思いますが、コードの下の方にある「</body>」の直前に作成したPinterstのコードを貼って、保存します。

以上で、設定完了です。
あとは動作確認として自分のブログの画像にマウスカーソルを当てた時に、Pinterestの保存ボタンが表示されるか確認しましょう。
きちんと表示されていれば、OKです。
今回はWordPressテーマ「PORIPU for SANGO」を例に紹介しましたが、他のテーマを使っている場合も「footer.php」を探して、その中の</body>直前にコードを貼り付ければボタンを追加することができます。
注意点
もし今後使用中のテーマのアップデートがあった場合、Pinterestのコードは消えてしまいます。
そのため、アップデート後にはもう一度、コードを作成し貼り付ける必要があるので忘れないようにしましょう。



