Laravelでは oldヘルパ と呼ばれるメソッドを使うことで、バリデーションエラーになった時に入力フォームの値を自動で保持してくれます。
ここでは、そのoldヘルパの基本的な使い方について解説します。
バリデーションエラー時に入力フォームの値を保持する方法
入力フォームの値を保持したい場合は、次のように書きます。
<input type=’text’ name=’name’ value="{{ old(‘name’) }}">value属性に「{{ old(‘name属性’) }}」と書くことで、入力した値を自動で保持してくれます。
なので、新規登録フォームとか、ログインフォームとかでこれを書いておくと、エラーがあっても入力値はクリアされず残ったままなので、ユーザーにストレスを与えることはなくなります。
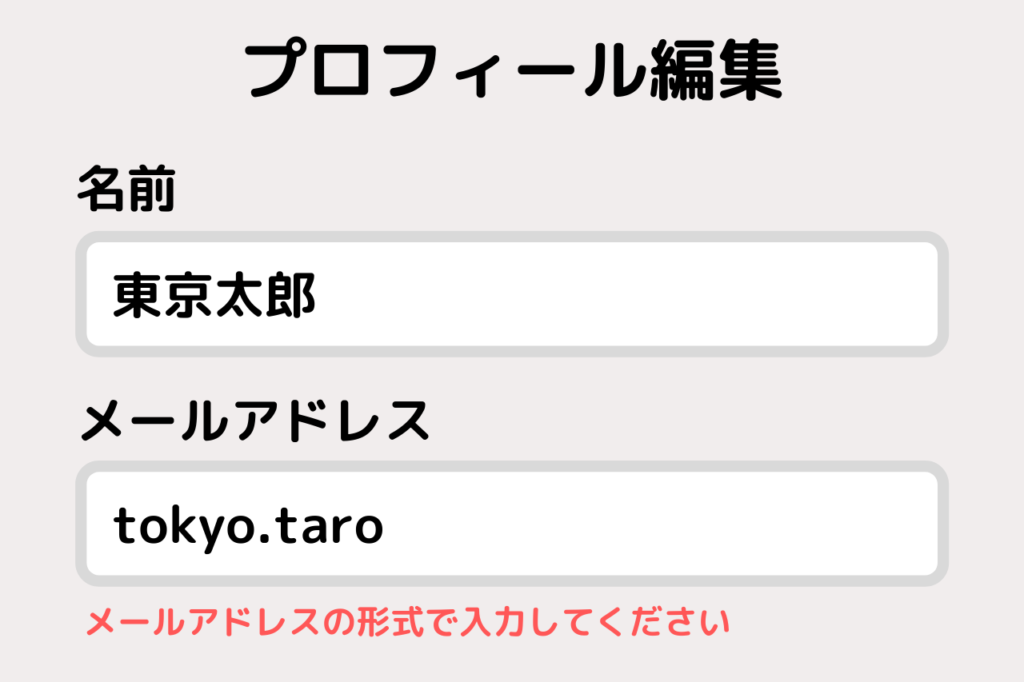
しかし、この使い方だと、下のプロフィール編集画面のように「初回表示はDBの値を表示、エラーがあれば入力値を表示」といったことはできません。
初回表示

バリデーションエラー時

valueに {{ old(‘name属性’) }} と書いてしまうと、初回表示はフォームの値は空白ですし、逆にvalueにDBの値を書いてしまうと、バリデーションエラー時もDBの値が表示されてしまいます。
では、この場合はどうすればいいのでしょうか?
初期値はDBの値を表示して、バリデーションエラーがあった場合に入力した値に変更したい場合
実は、これもoldヘルパを使えば簡単に実装可能です。
ただし、次のように書きます。
<input type=’text’ name=’name’ value="{{ old('name', $user->name) }}">oldヘルパメソッドでは第二引数に初期値を設定することができます。
なので、第二引数にDBの値を指定しておくことで、初回表示はDBの値、それ以降バリデーションエラーがあればフォームの入力値を表示することが可能です。
おすすめのLaravelの書籍
created by Rinker
¥2,416
(2026/01/04 19:09:13時点 Amazon調べ-詳細)
(2026/01/04 19:09:13時点 Amazon調べ-詳細)





