参考
ページタイトルサイト名
テキストフィールドのplaceholderの色や、サイズの変更はNSAttributedStringを使うことでできます。
NSAttributedStringとは?
NSAttributedStringはテキスト(文字列)を装飾するためのクラスのことを指します。
NSAttributedStringを使ってplaceholderを装飾する
NSAttributedStringを使って装飾したい場合は次のように書きます。
textField.attributedPlaceholder = NSAttributedString(string: "placeholderに表示する文言", attributes: 装飾する内容)上記の「装飾する内容」のところにフォントや色などを書いていくのですが、長くなるので変数に入れて、それをセットすると良いです。
書き方は次の通り。
// 装飾する内容
let attributes: [NSAttributedString.Key : Any] = [
.font : UIFont.systemFont(ofSize: 18.0), // 文字サイズ
.foregroundColor : UIColor.red // 文字色
]辞書型なので、サイズやら色やらを一度に設定できます。
実装例
次のように書くと、テキストフィールドのplaceholderだけ、太字で色がlightGrayになります。
class ViewController: UIViewController, UITableViewDataSource {
@IBOutlet weak var textField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
let attributes: [NSAttributedString.Key : Any] = [
.font: UIFont.boldSystemFont(ofSize: 20.0), // フォントサイズ:20、太さ:bold
.foregroundColor : UIColor.lightGray // カラー
]
textField.attributedPlaceholder = NSAttributedString(string: "カテゴリーを追加", attributes: attributes)
}
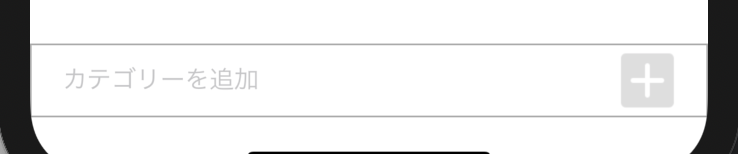
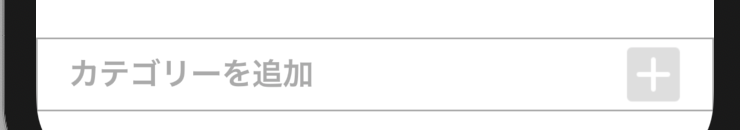
}設定前と設定後の画面はこんな感じになります。
設定前

設定後

文字が大きく、そして太くなりました。


