Toggleビューは従来のUISwitchに該当する機能で、ON/OFFの切替をするときに使用します。

このページではこのToggleビューの使い方について解説します。
基本の書き方
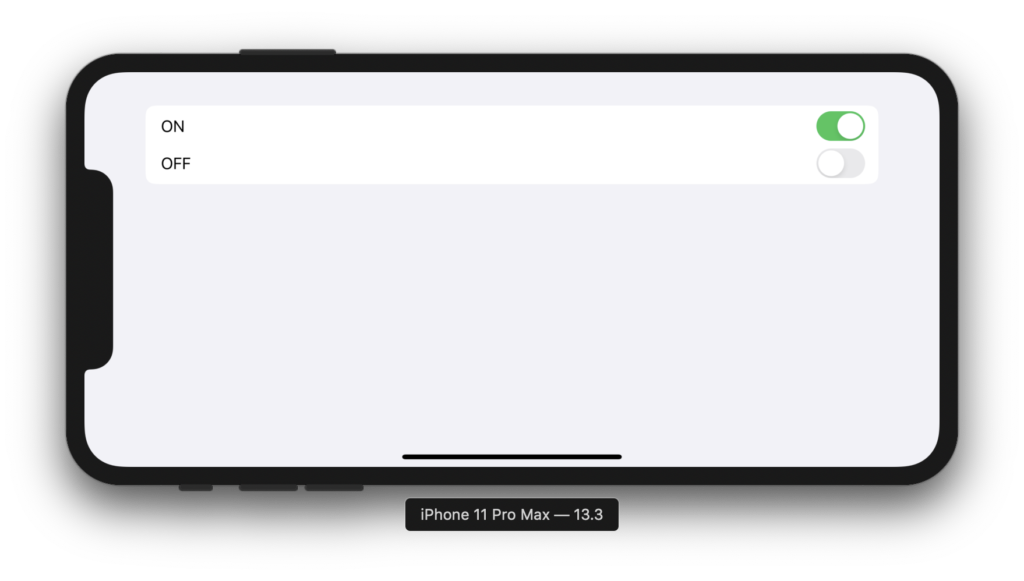
struct ContentView: View {
@State var checked = true // ① スイッチのON / OFF を管理する変数を用意
var body: some View {
Toggle(isOn: $checked){ // ② ON / OFFを管理
Text(checked ? "ON" : "OFF") // ③ ラベルの表示
}
}
}ON / OFFスイッチの表示するには、Toggle(isOn: $checked)のように書きます。
引数のisOnでスイッチの状態を管理し、値がTrueならON、FalseならOFFということになります。
isOnの値はスイッチをタップするたびに切り替わるので、@State等を使って変数を宣言して渡してあげればいいです。
関連記事
 【SwiftUI】Textビューの使い方まとめ
【SwiftUI】Textビューの使い方まとめ 【SwiftUI】Imageビューの使い方まとめ
【SwiftUI】Imageビューの使い方まとめ 【SwiftUI】TextFieldビューの使い方まとめ
【SwiftUI】TextFieldビューの使い方まとめ 【SwiftUI】Buttonビューの使い方まとめ
【SwiftUI】Buttonビューの使い方まとめ


