TextFieldビューは従来のUITextFieldに相当するもので、文字を入力させたい時に使います。
このページでは、このTextFieldビューの基本的な使い方について紹介します。
基本の書き方
struct ContentView: View {
@State var value = "" // ① 入力した文字を格納するための変数
var body: some View {
TextField("プレースホルダー", text: $value) // ② テキストフィールドを表示
}
}テキストフィールドを表示させるには、TextField()で第一引数にプレースホルダーを、第二引数にテキストフィールドで入力した値を格納するための変数を指定します。
プレースホルダーが不要な場合は、空文字(””)を指定してあげれば良いです。
実際に、シミュレーターで動きを確認するとこのようになります。
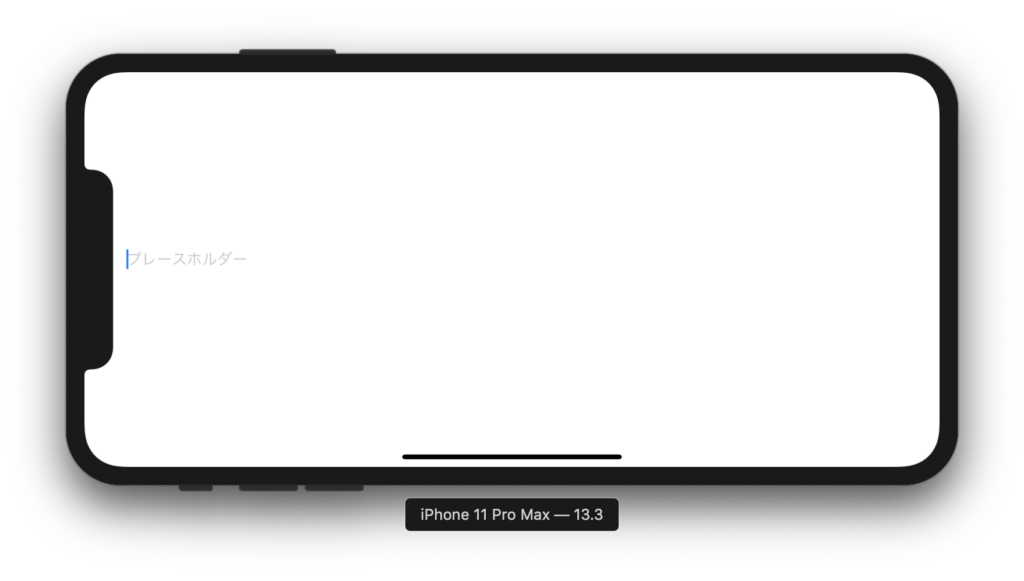
入力前:プレースホルダーの値が表示される

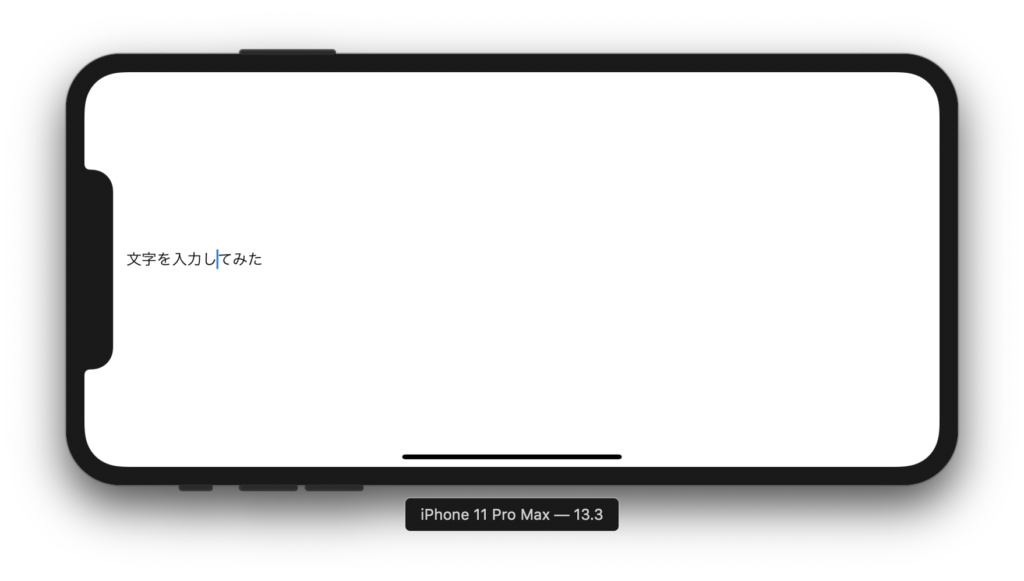
入力後:プレースホルダーが消え、入力した値が表示される

テキストフィールドに枠線を付けたい場合
以下のModifierを追加します。
.textFieldStyle(
RoundedBorderTextFieldStyle()
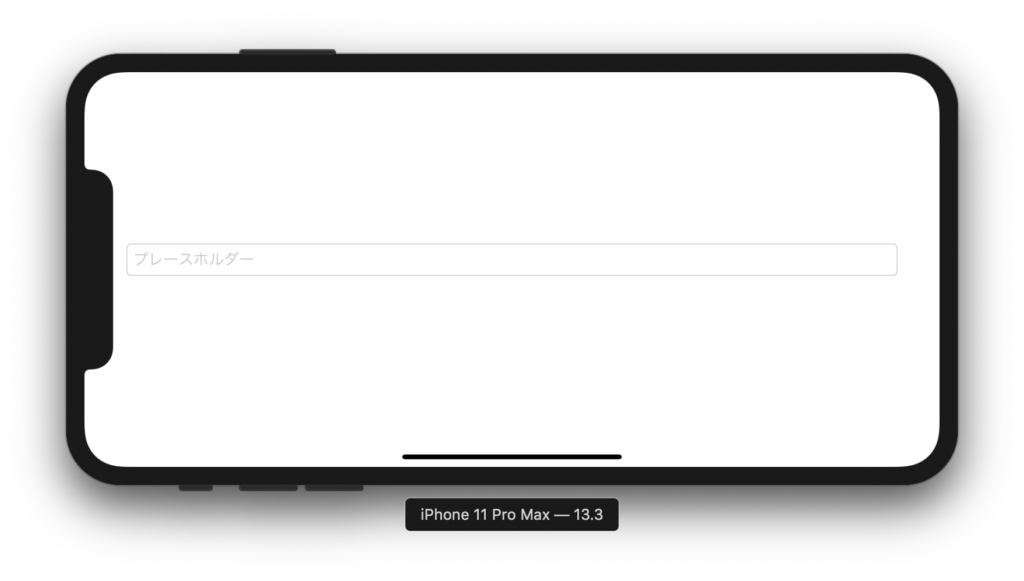
) これで角丸の枠線を追加することができます。

ただし、現状では枠線の色や太さは変えることができません。
表示するキーボードの種類を指定したい場合
以下のModifierを追加します。
.keyboardType(キーボードの種類)指定できるキーボードは次の通り。
| .asciiCapable | 標準のASCII文字 |
| .numberPad | 数値のみ |
| .decimalPad | 小数点も入力可能な数値 |
| .URL | URL |
| .phonePad | 電話番号 |
| .numbersAndPunctuation | 数字と句読点 |
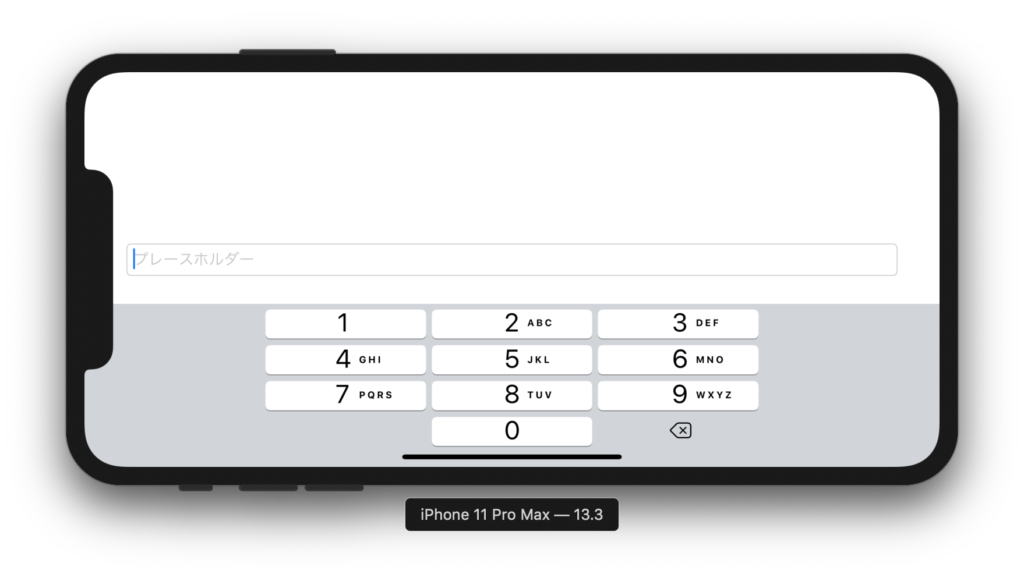
例として、numberPadを指定すると次のようになります。

関連記事
 【SwiftUI】Textビューの使い方まとめ
【SwiftUI】Textビューの使い方まとめ 【SwiftUI】Imageビューの使い方まとめ
【SwiftUI】Imageビューの使い方まとめ 【SwiftUI】Buttonビューの使い方まとめ
【SwiftUI】Buttonビューの使い方まとめ 【SwiftUI】Toggleの使い方まとめ!ON / OFFのスイッチを作ってみよう
【SwiftUI】Toggleの使い方まとめ!ON / OFFのスイッチを作ってみよう

