paddingは左右上下に余白を追加したい時に使うModifireです。
今回は、このpaddingの書き方について解説していきます。
英語のリファレンスはこちら
Contents
基本の書き方
.padding()基本的にはViewに.padding()を付けるだけで余白を追加できます。
余白のサイズはシステム側で用意されているデフォルトのサイズが適用されます。
例:余白を追加
struct ContentView: View {
var body: some View {
Text("余白テスト")
.font(.largeTitle)
.padding()
.background(Color.yellow)
}
}結果:padding()追加前

結果:padding()追加後

paddingを加えることで、テキストの上下左右に余白が追加されました。
paddingを使う際の注意点
先ほどの例では.background(Color.yellow)の前に余白を追加しています。
もし、.background(Color.yellow)の後に余白を追加してしまうと次のようになります。
struct ContentView: View {
var body: some View {
Text("余白テスト")
.font(.largeTitle)
.background(Color.yellow)
.padding()
}
}
見た所、余白が適用されていないように見えます。
これは、先にもとのViewサイズで先に背景色が適用され、その後に外側に無色透明の余白が追加されるためです。
ですから、実際には余白は追加されていることになります。
その証拠に、paddingを追加した後に、さらにbackgroundを追加すると追加した余白部分に色を設定することができます。
struct ContentView: View {
var body: some View {
Text("余白テスト")
.font(.largeTitle)
.background(Color.yellow) // テキストの背景色
.padding() // 余白追加
.background(Color.orange) // 余白分の背景色
}
}
余白のサイズを変更したい場合
.padding(CGFloat)システムサイズではなく、自分で好きなサイズの余白を取りたい場合は数値を指定してあげれば良いです。
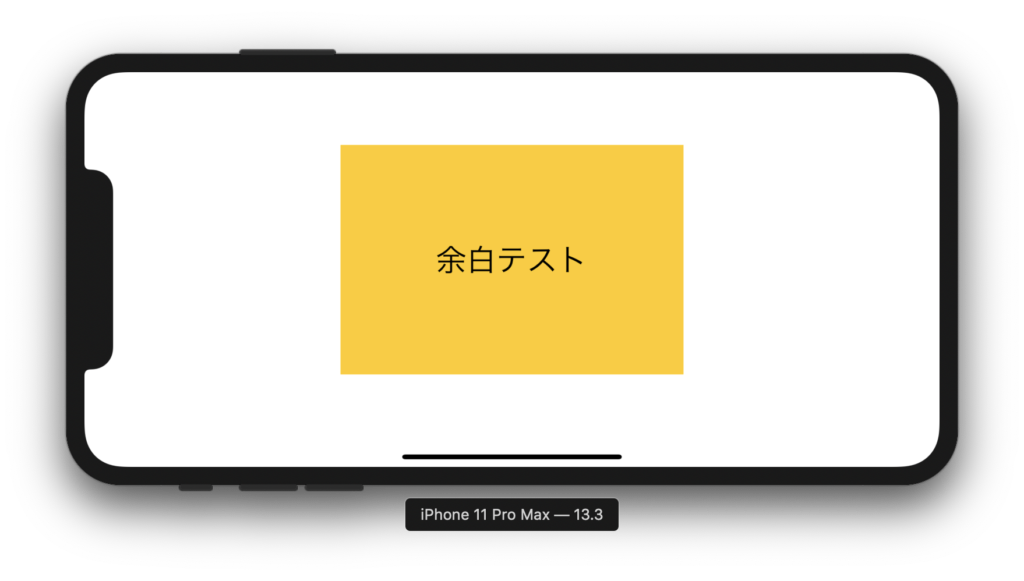
例:余白のサイズを指定
struct ContentView: View {
var body: some View {
Text("余白テスト")
.font(.largeTitle)
.padding(100)
.background(Color.yellow)
}
}
各辺の余白サイズを個別に指定したい場合
.padding(EdgeInsets(
top: CGFloat, // 上の余白
leading: CGFloat, // 左の余白
bottom: CGFloat, // 下の余白
trailing: CGFloat // 右の余白
))各辺の余白サイズを指定する場合は、EdgeInsetsを使って指定します。
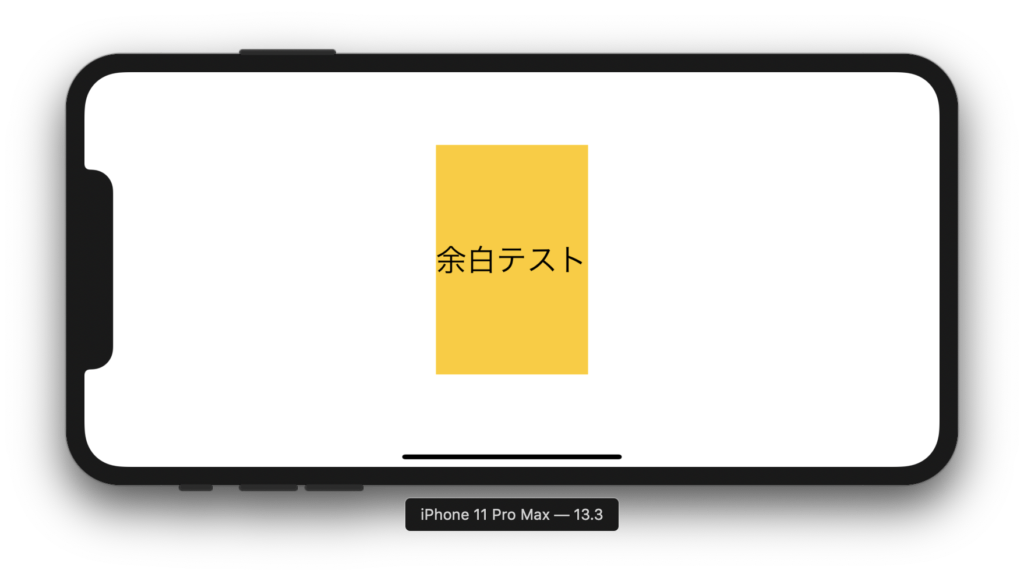
例:余白を個別に指定
struct ContentView: View {
var body: some View {
Text("余白テスト")
.font(.largeTitle)
.padding(EdgeInsets(
top: 10, // 上の余白
leading: 100, // 左の余白
bottom: 10, // 下の余白
trailing: 100 // 右の余白
))
.background(Color.yellow)
}
}
特定の辺のみ余白を追加したい場合
.padding(余白を適用する位置, 余白サイズ)余白を適用する位置は次の中から指定してください。
| .all | すべての辺 |
| .top | 上側のみ |
| .leading | 左側のみ |
| .bottom | 下側のみ |
| .trailing | 右側のみ |
| .vertical | 上下のみ |
| .horizontal | 左右のみ |
例:上下にのみ余白を追加
struct ContentView: View {
var body: some View {
Text("余白テスト")
.font(.largeTitle)
.padding(.vertical, 100)
.background(Color.yellow)
}
} 
paddingの使い方は以上です。



