Buttonビューは従来のUIButtonに相当するもので、名前の通りボタンを生成する時に使います。
このページでは、このButtonビューの基本的な使い方について紹介します。
シンプルなボタン
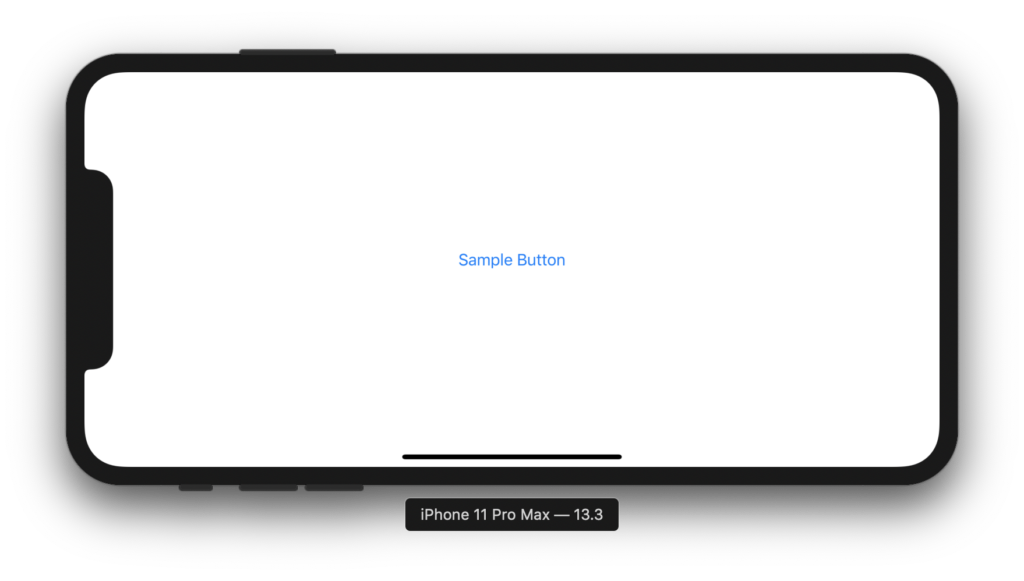
文字列だけのシンプルなボタンを生成したい場合は次のように書きます。
Button("ボタン名") {
//ボタンがタップされた時の処理
}例:ボタンがタップされた時にログを出力
struct ContentView: View {
var body: some View {
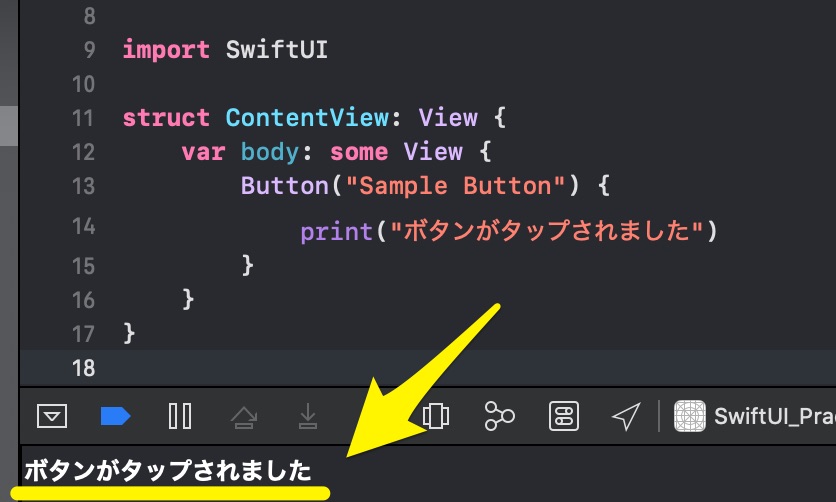
Button("Sample Button") {
print("ボタンがタップされました。")
}
}
}
実際にボタンをタップすると、きちんとprint()の処理が実行されていることがわかります。

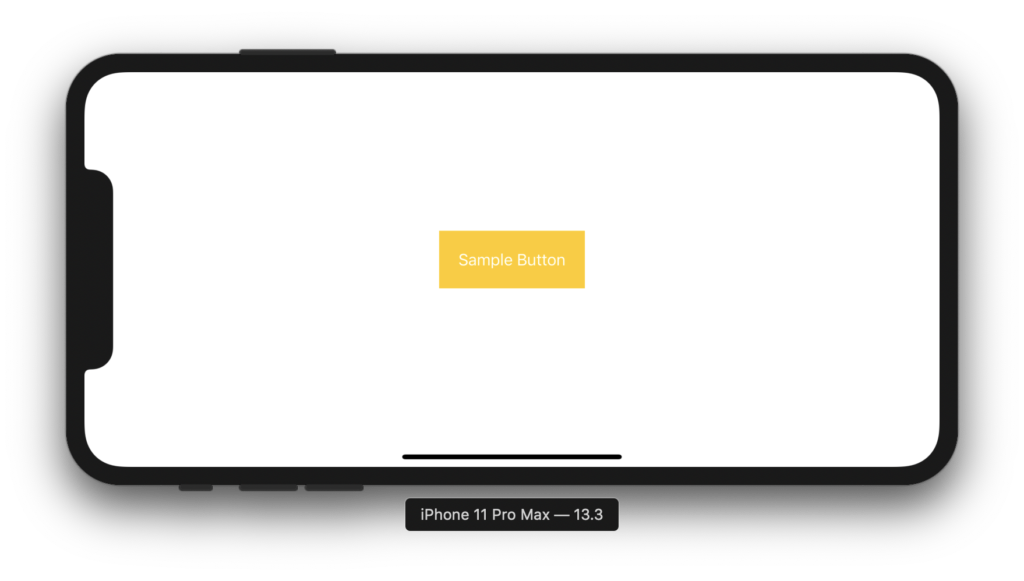
ただし、文字だけだと寂しいのでModifierを使って、もう少しボタンっぽくした方がいいでしょう。
以下、サンプル。
struct ContentView: View {
var body: some View {
Button("Sample Button") {
print("ボタンがタップされました")
}
.foregroundColor(Color.white)
.padding(20)
.background(Color.yellow)
}
}
複雑なボタンを作りたい場合
ボタンに画像を使いたい場合や、アイコンとテキストを組み合わせたボタンを作りたい場合は次のような書き方になります。
Button(action: {
// ボタンがタップされた時の処理を記述
}) {
// ボタンのView
}例:ボタンのタイトルをアイコン + テキストにする
struct ContentView: View {
var body: some View {
Button(action: {
// ボタン押された時の処理
print("ボタンがタップされました")
}) {
// ボタンのView
Image(systemName: "plus")
Text("新規登録").font(.title)
}
.foregroundColor(Color.white)
.padding(20)
.background(Color.blue)
}
}
関連記事
 【SwiftUI】Textビューの使い方まとめ
【SwiftUI】Textビューの使い方まとめ 【SwiftUI】Imageビューの使い方まとめ
【SwiftUI】Imageビューの使い方まとめ 【SwiftUI】TextFieldビューの使い方まとめ
【SwiftUI】TextFieldビューの使い方まとめ 【SwiftUI】Toggleの使い方まとめ!ON / OFFのスイッチを作ってみよう
【SwiftUI】Toggleの使い方まとめ!ON / OFFのスイッチを作ってみよう