アプリ開発には欠かせない画面遷移。
この記事ではXcodeで使える「segue」という物を使った、画面遷移の方法について解説していきます。
segueとは、Xcodeのstoryboard上で画面遷移を行うための部品です。
Contents
今回紹介する画面遷移のパターン
今回は紹介する画面遷移のパターンは以下の2通りです。
- ボタンを押した時に次のページへ遷移する
- 任意のタイミングで次のページへ遷移する
①は「次へ」のようなボタンを押した時に移動するパターンで、こちらはコーディングが不要です。
②はボタンを押した時以外にも、例えば「クイズの問題が全部終わったら、結果画面へ移動する」のように条件によって移動するパターンです。
②の場合はコーディングが必要になります。
画面遷移のパターン1:ボタンを押した時に遷移する
このパターンは簡単で、segueを追加するだけで終わりです。
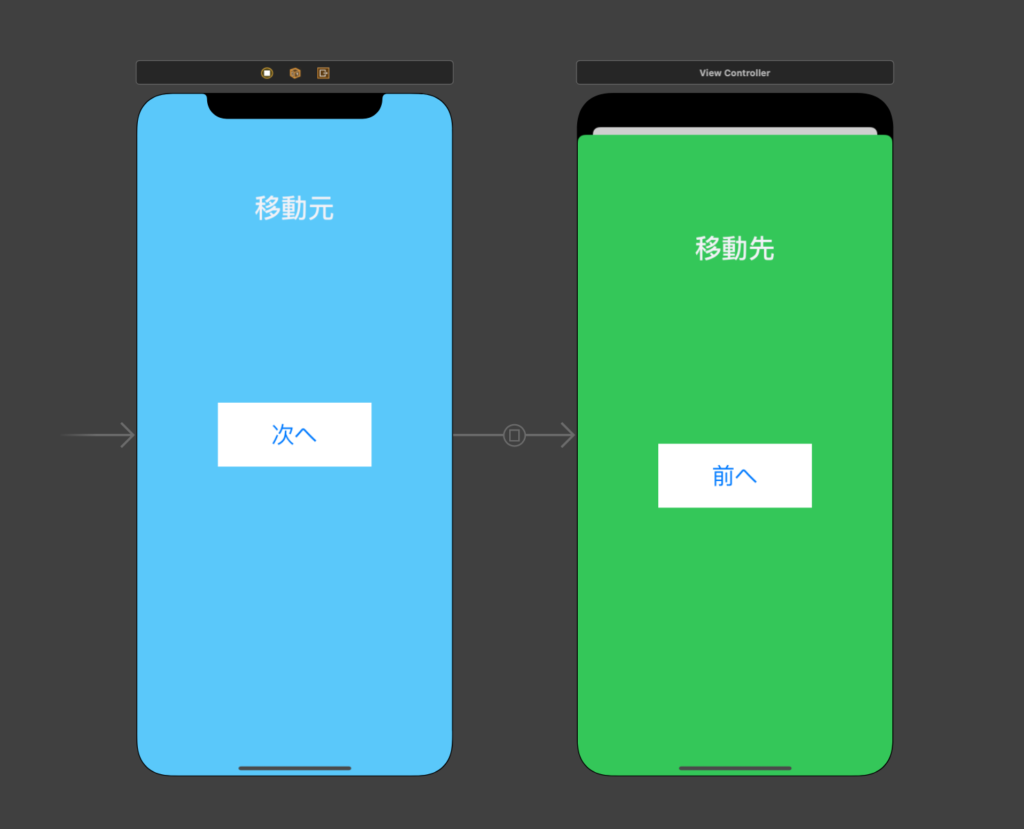
まず、前提として次のように移動元のviewと移動先のviewを用意しました。

ボタンがクリックされた時に画面遷移を行うには「次へ」ボタンをクリックして、移動先の画面へドラッグ&ドロップします。

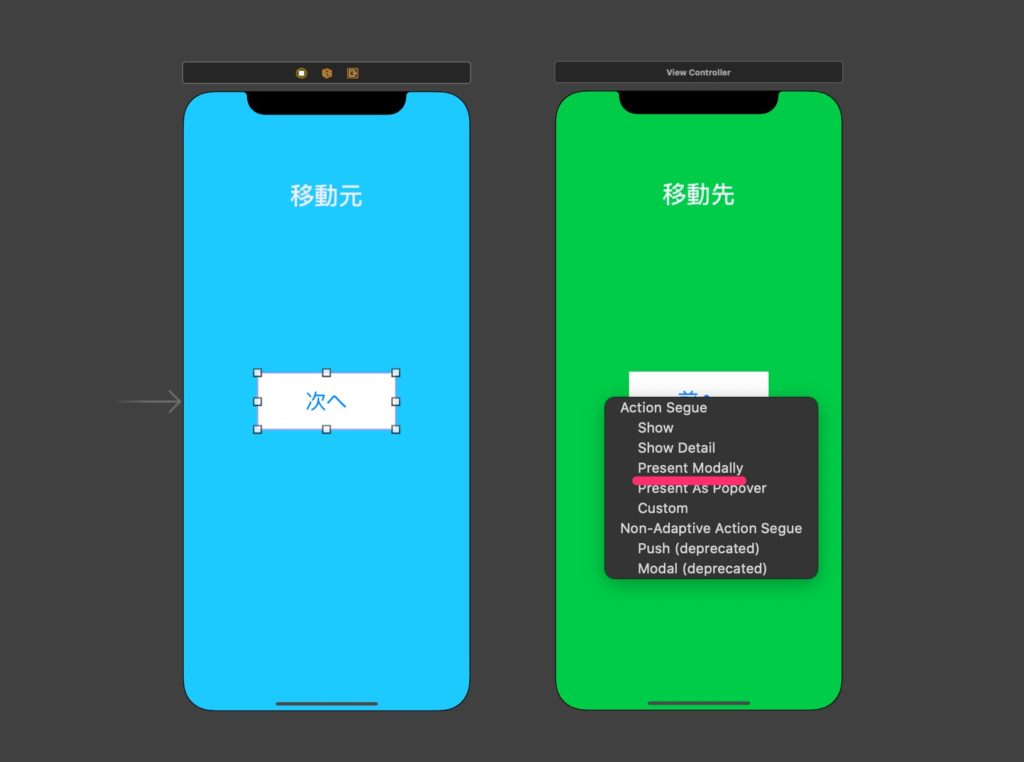
すると、下の写真のようにメニューが表示されるので、「Present Modally」をクリックします。

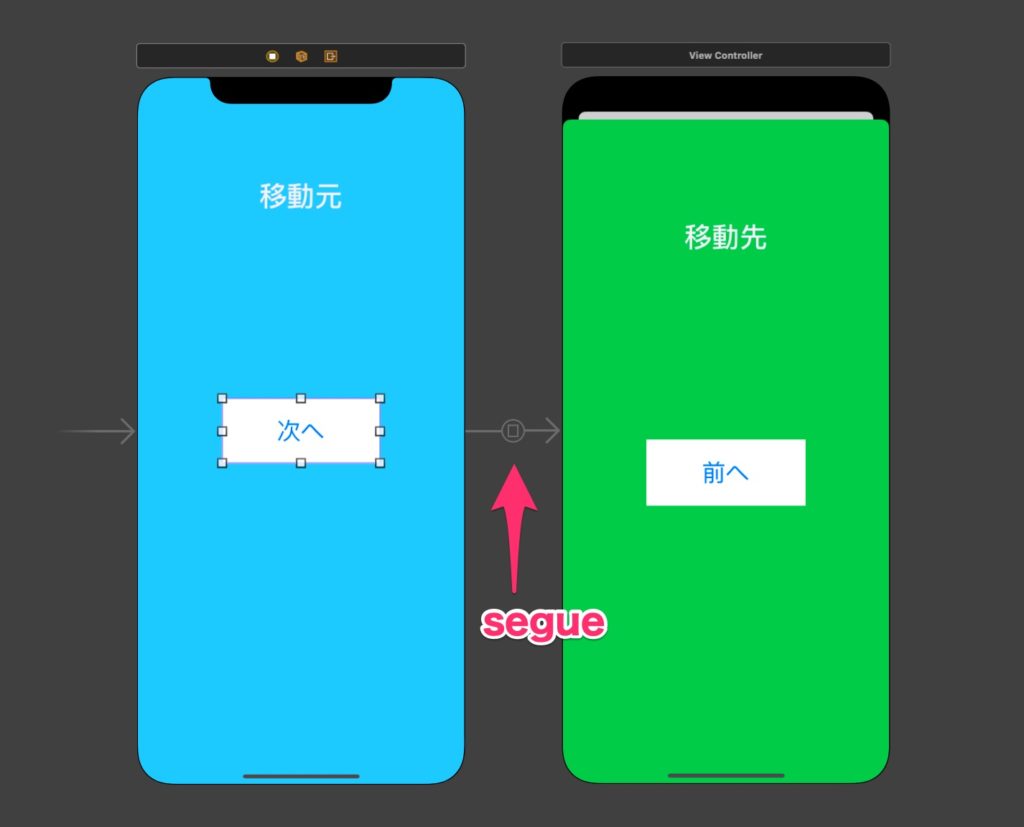
選択すると、下の写真のように「segue」が追加されます。

これでシミュレーターを立ち上げて確認してみると、画面遷移できることが確認できます。
画面遷移の1つの方法で、元ある画面の上に遷移先の画面を重ねて表示する方法です。
画面遷移のパターン2:任意のタイミングで遷移する
STEP1. segueの追加
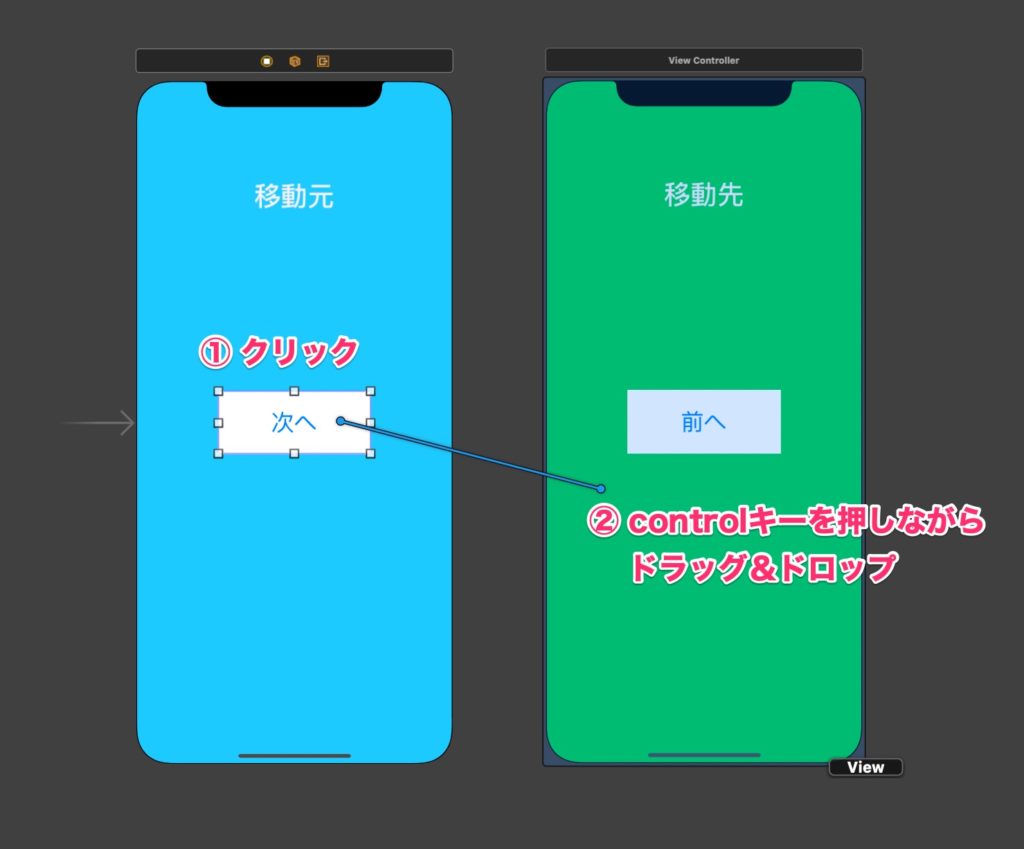
任意のタイミングで画面遷移したい場合、移動元のViewの上部にあるView Controllerのアイコンをクリックし、controlキーを押しながら、移動先のViewにドラッグ&ドロップします。

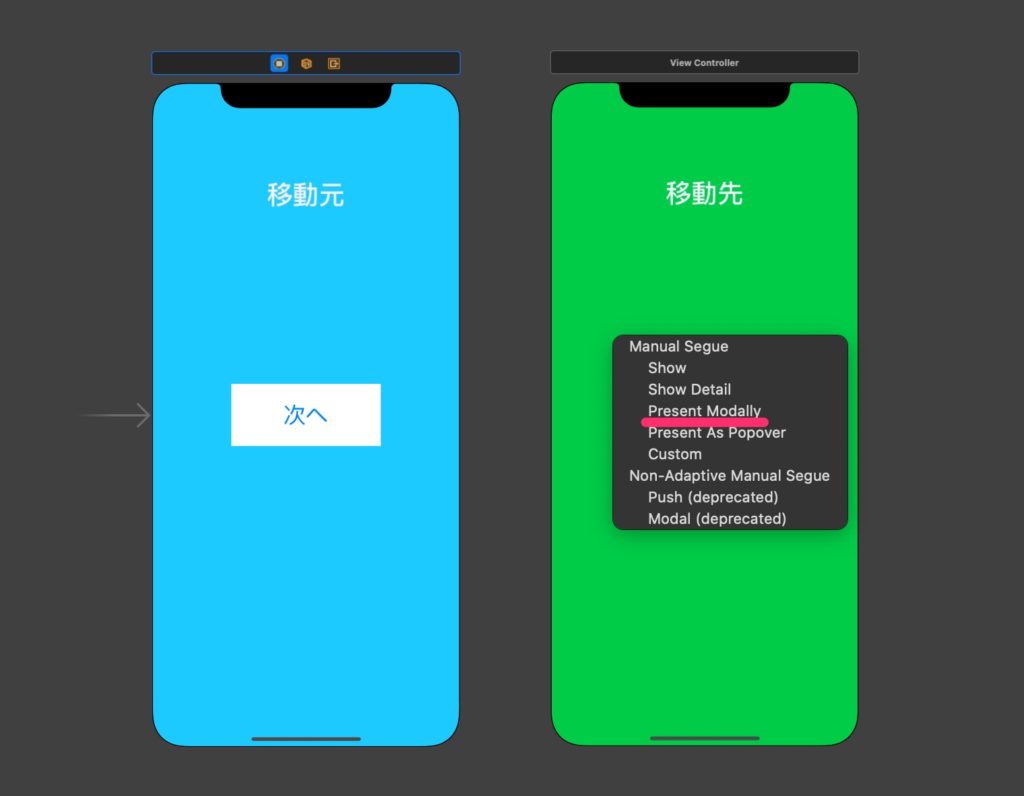
すると、下の写真のようにメニューが表示されるので、「Present Modally」をクリックします。

これで、segueが登場しますが、シミュレーターで確認してもまだ画面遷移はできません。

STEP2. segueの設定
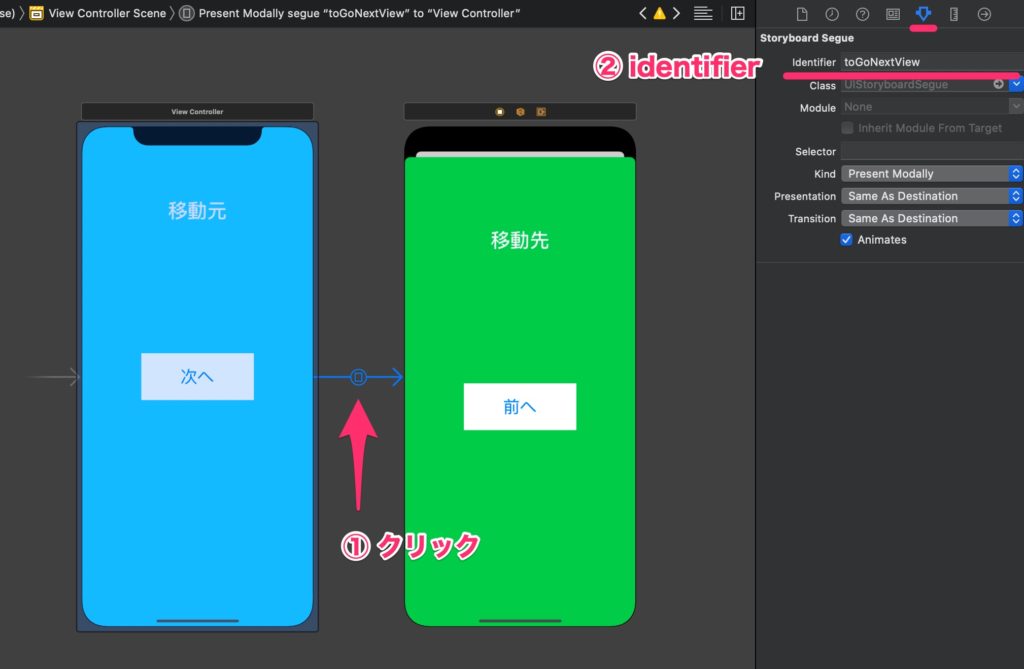
続いて、追加したsegueに名前(id)を付けます。
segueをクリックすると、画面右に「identifier」という項目があるので、こちらに名前をつけます。
名前は何でもいいですが、わかりやすいものにしましょう。

今回は移動先が1画面しかありませんが、移動先が複数画面ある場合、どの画面に遷移するのか識別する必要がありますよね。
その役割を担うのがidentifierということになります。
STEP3. 画面遷移のコードを記述
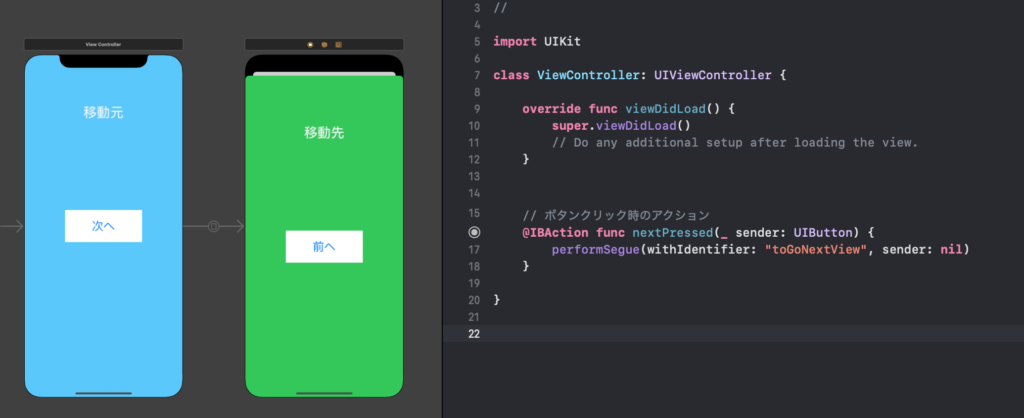
「次へ」ボタンが押された時に、画面遷移すると想定して、IBActionの中に次のコードを記述します。
performSegue(withIdentifier: "segueに設定したidentify", sender: nil)
// 書き方の例
performSegue(withIdentifier: "toGoNextView", sender: nil)全体はこんな感じです。

以上で完了です。
これで、実際にシミュレーターを立ち上げて、確認すると画面遷移の動作が確認できます。
前の画面に戻るには?
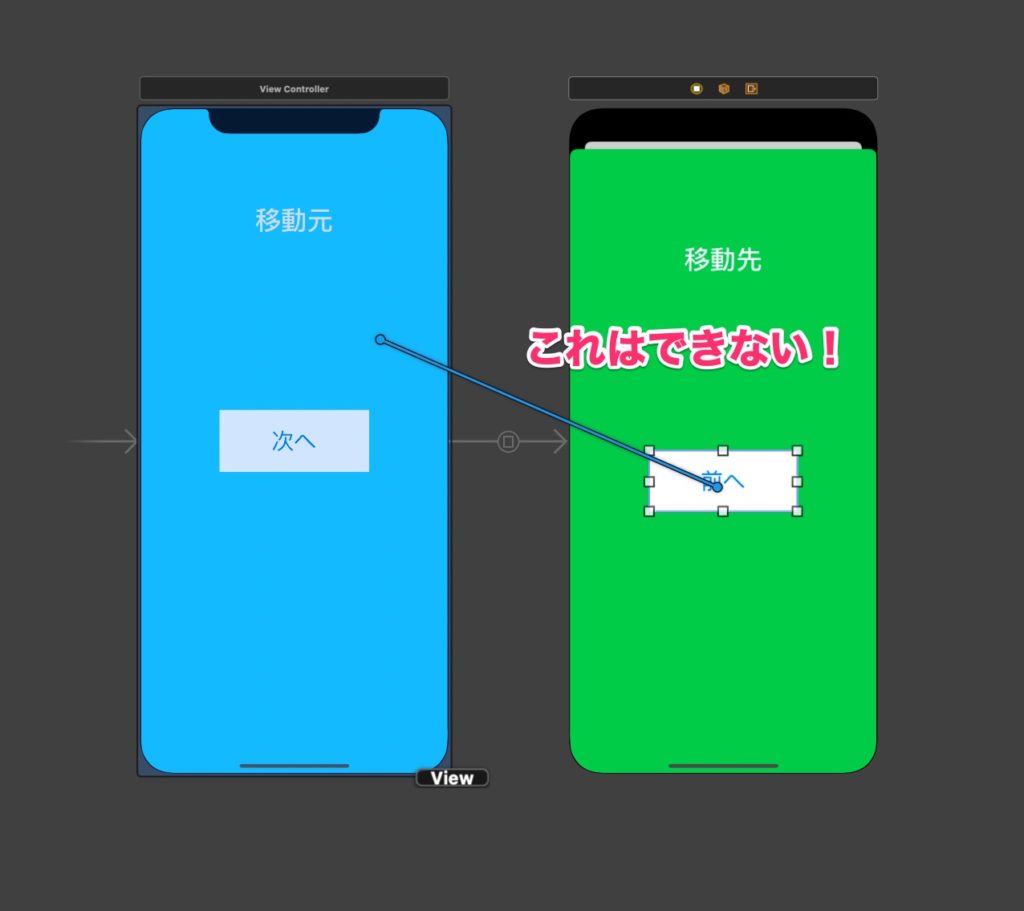
逆の手順で「前へ」ボタンをクリックしながら、移動元の画面にドラッグ&ドロップすればできそうですが、これはできません。

では、どのようにするかというと、「前の画面へ戻る処理」を書く必要があります。
STEP1. 「移動先画面」用にコントローラー を用意
移動先のコントローラー内に「戻る処理」を書くために、まずはコントローラーを用意します。
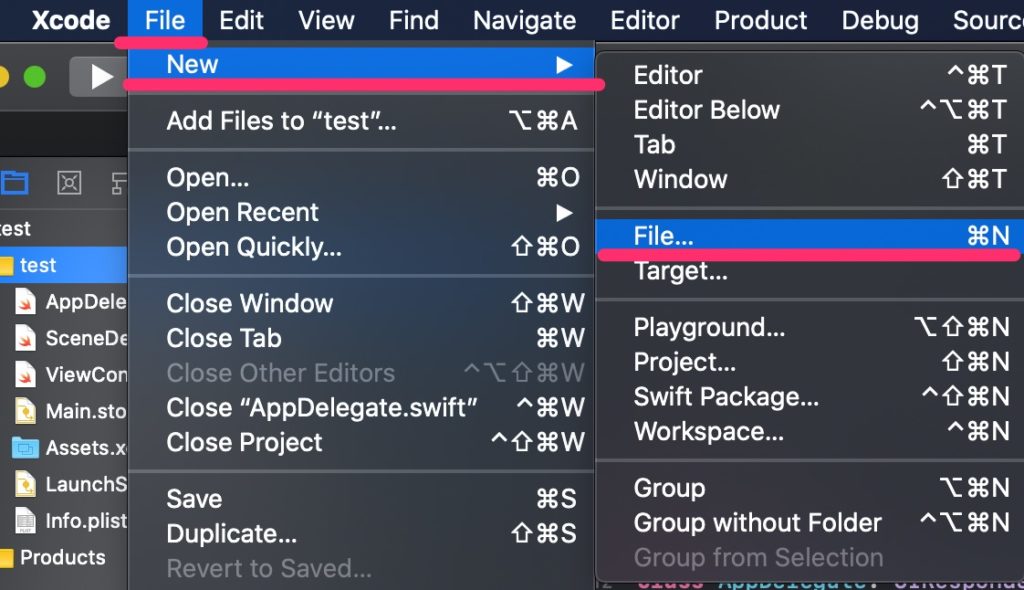
「File」-「New」-「File」でファイル作成画面を開いてください。

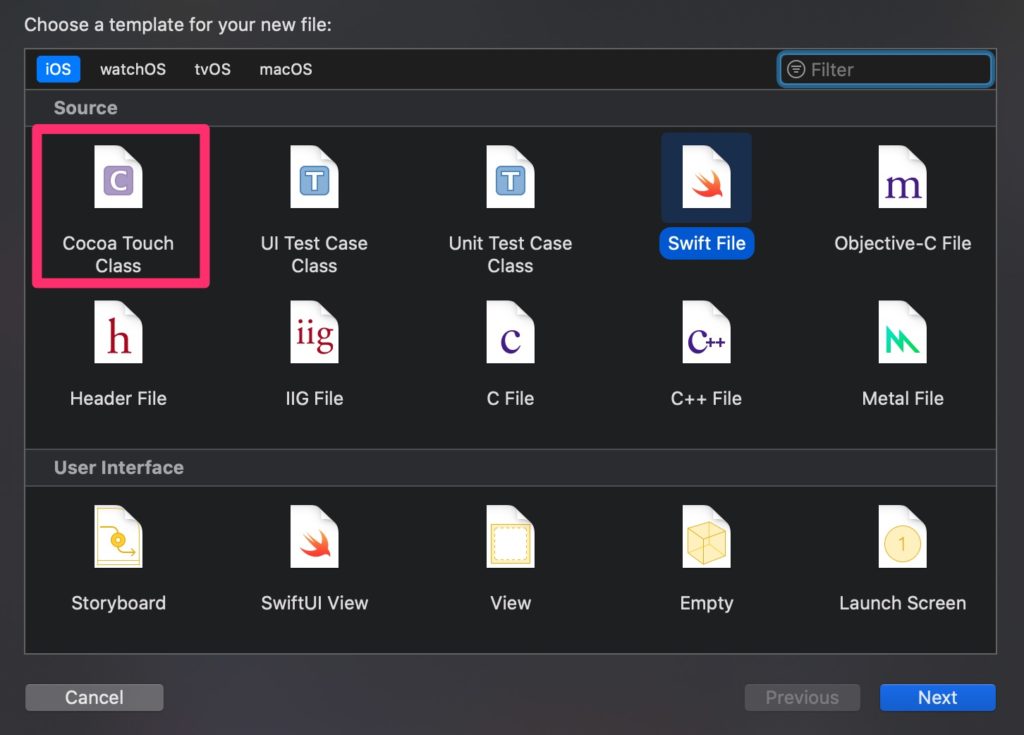
「Cocoa Touch Class」を選択して「Next」をクリック。

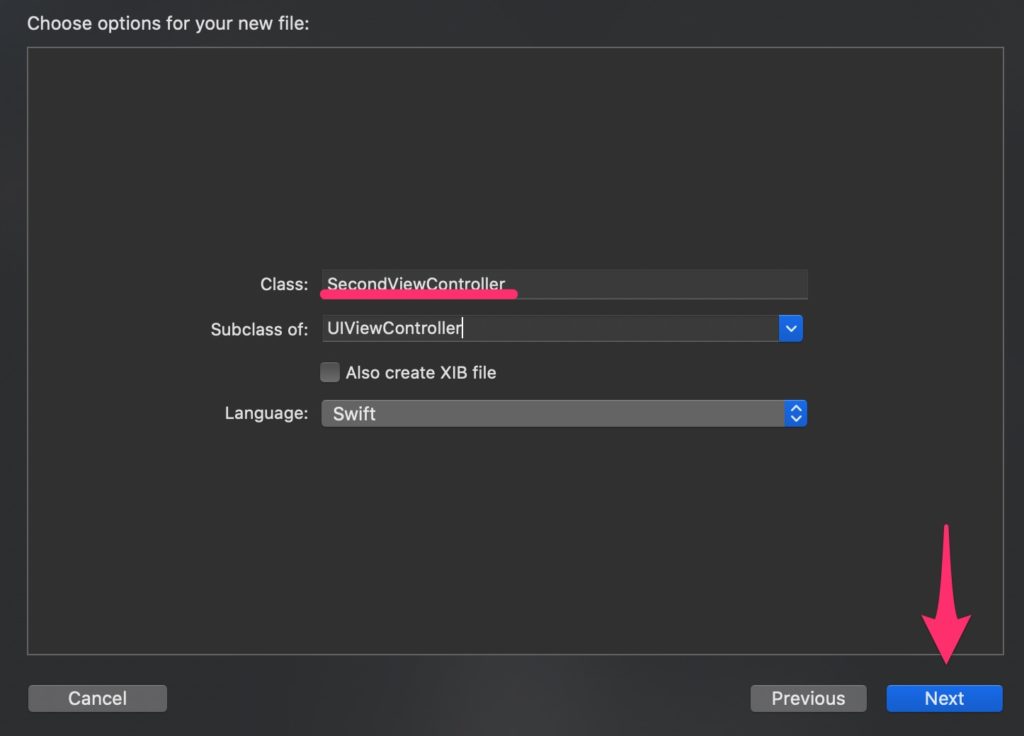
クラス名に任意の名前(わかりやすい物)を付けて、保存します。
今回は「SecondViewController」としました。

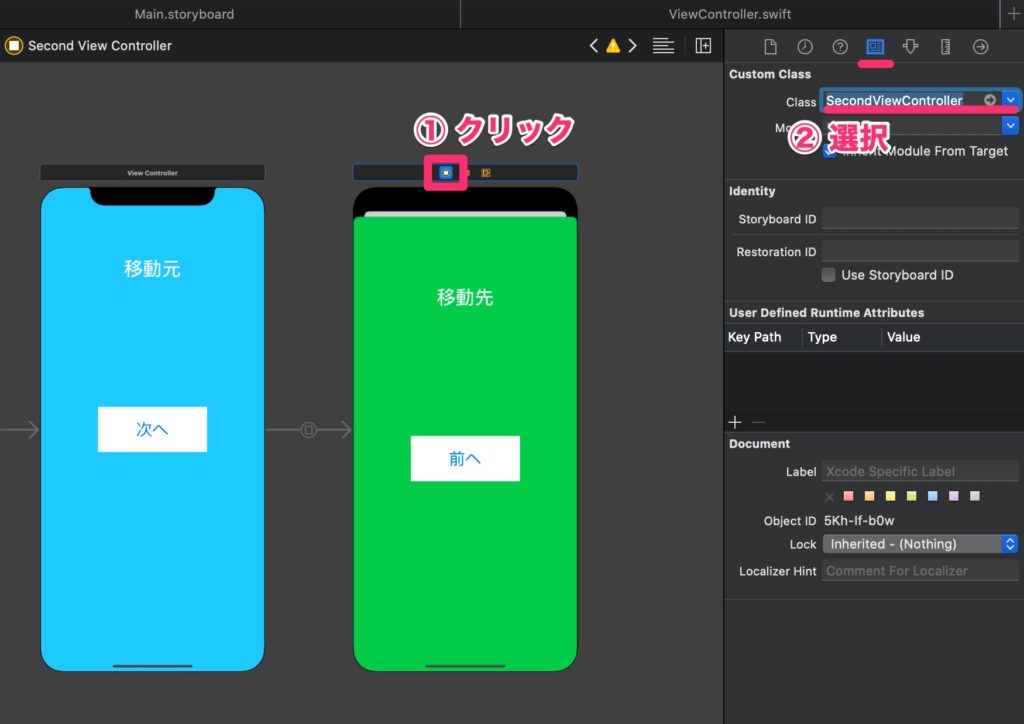
ファイルを作成しただけでは「移動先画面」と紐づいていないので、紐付け作業を行います。
Main.storyboardを開いて、「移動先画面」の上部(写真の①参照)をクリックし、画面右のClassで作成した「SecondViewController」を選択します。

STEP2. 戻る処理を記述する
「前へ」ボタンが押された時の処理の中(IBActionの中)に次のコードを記述します。
dismiss(animated: true, completion:nil)全体はこんな感じです。

これで、ボタンをクリックした時に、前の画面へ戻れるようになります。
値を遷移先の画面に渡したい場合は?
まず、遷移先の画面で、値を受け取るための変数を用意します。
class SecondViewController: UIViewController {
var result: String = "" //追加
}続いて、遷移元の画面で次のようにprepareメソッドを追加します。
// 書き方
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if segue.identifier == "segueのidentifierの値" {
let secondVC = segue.destination as! 遷移先のコントローラー名
secondVC.メンバ名 = 渡す値
}
}
// 例:遷移先の画面に値を渡すための処理
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if segue.identifier == "toGoNextView" {
let secondVC = segue.destination as! SecondViewController
secondVC.result = "10"
}
}これで、遷移先の画面のresultという変数に「10」という値が代入されます。
「なんじゃこりゃ・・・」っと思ったかもしれませんが、書き方が決まっているので、まずは「こんなもんなんだ」程度で書いておけばいいと思います。
asは ダウンキャストと呼ばれる物で、これが無いとsecondVCがUIViewController型になってしまうので、SecondViewControllerの「result」に値を代入できなくなります。
「!」は強制的にという意味で、「as!」とすることで、UIViewController型をSecondViewController型にダウキャストしています。
(2025/07/12 12:59:42時点 Amazon調べ-詳細)



