このページでは、Segmented Controlの基本について解説していきます。
Contents
Segmented Controlとは?
Segmented Controlは、複数ある選択肢の中から1つだけを有効にしたい時に使うボタンです。
Web系のアプリを作ったことがある人なら、「ラジオボタン」みたいなものだと思っておけば大丈夫です。

Segmented Controlの使い方
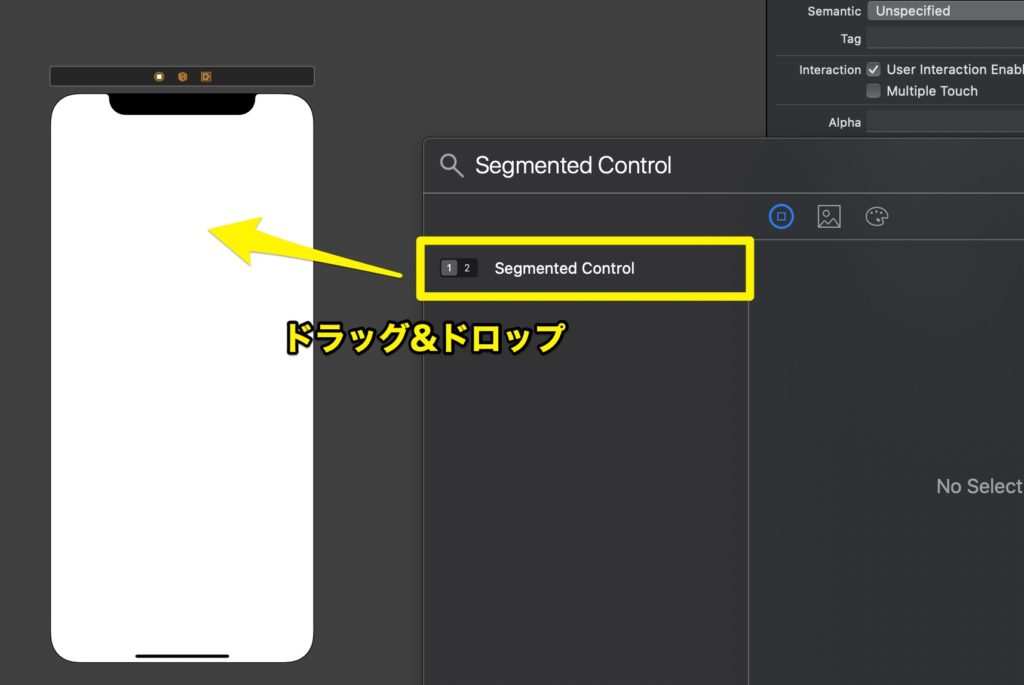
Segmented Controlを使うにはObjects一覧から「Segmented Control」で検索し、それをViewControllerにドラッグ&ドロップします。

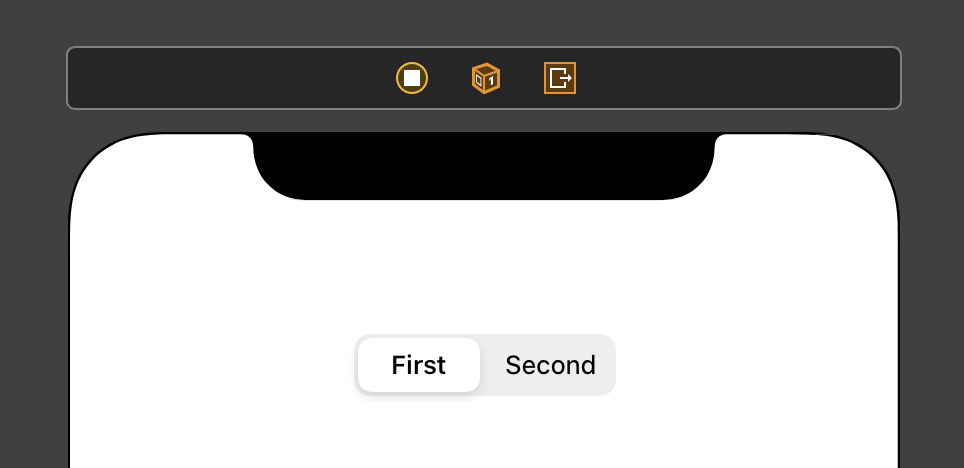
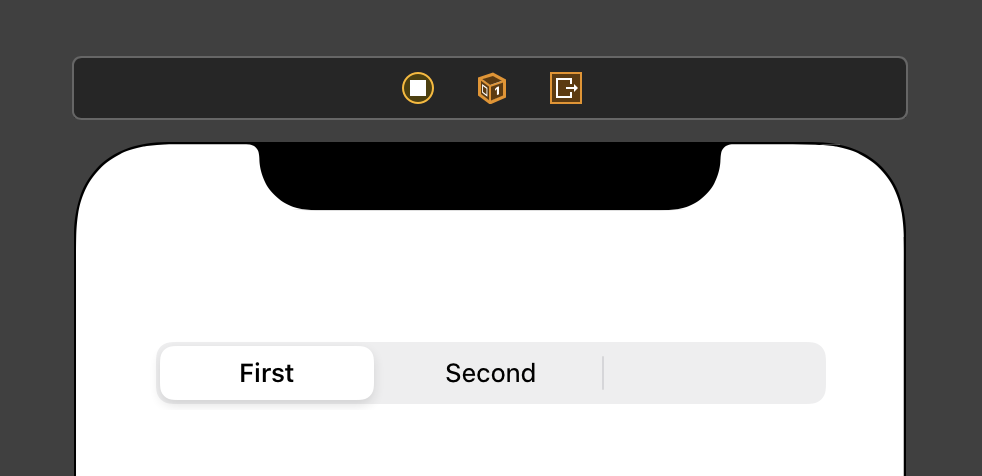
すると、「First」と「Second」と書かれたボタンが表示されます。

ボタン数を増やす
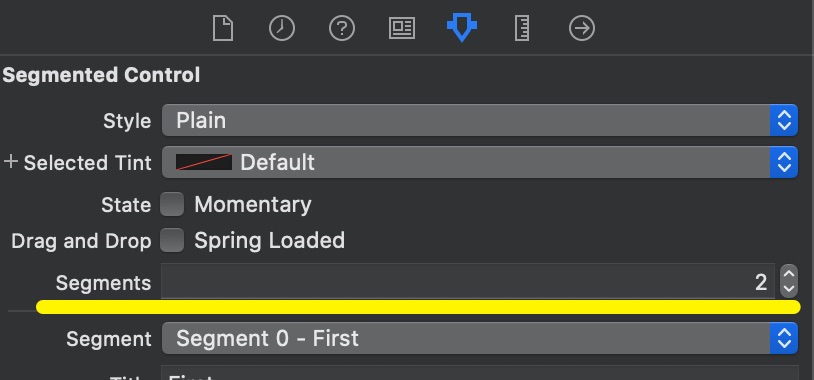
ボタン数を増やしたい場合は、inspectorを開いて「Segments」の項目が2になっているので、この数値を大きい値に変更します。
今回は3としておきます。

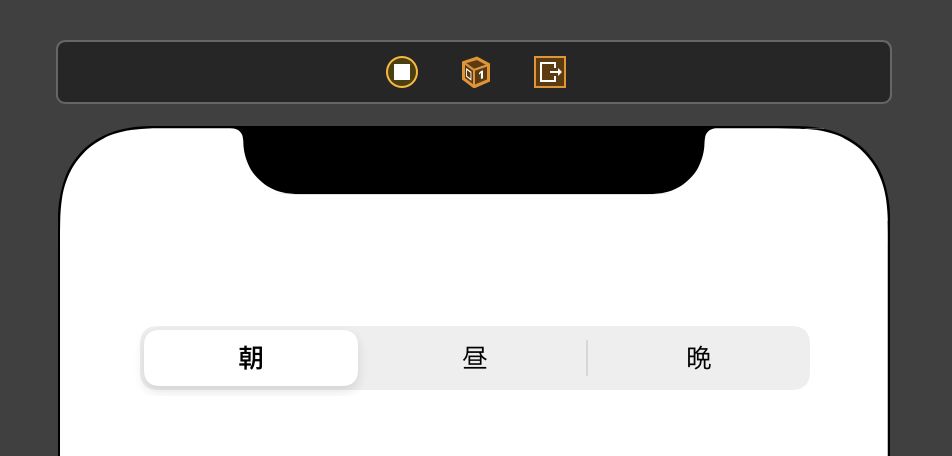
すると、次のようになりました(横幅は調整しています)。

次はボタンのタイトルを変更してみましょう。
ボタンのタイトルを変更する
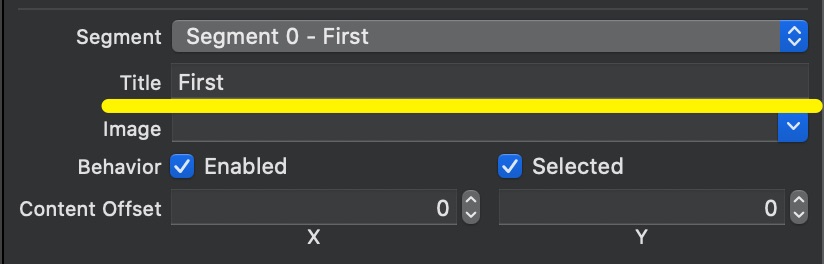
タイトルを変更するには、タイトルをダブルクリックするか、inspectorの「Title」項目から変更します。
Segment 0 というのは一番左のボタン(= First)を指します。
Segment 1は2番目の、Segment 2は3番目・・・といったようにボタンに番号が振られているので、対象のボタンを「Segment」から選択して「Title」を変更します。

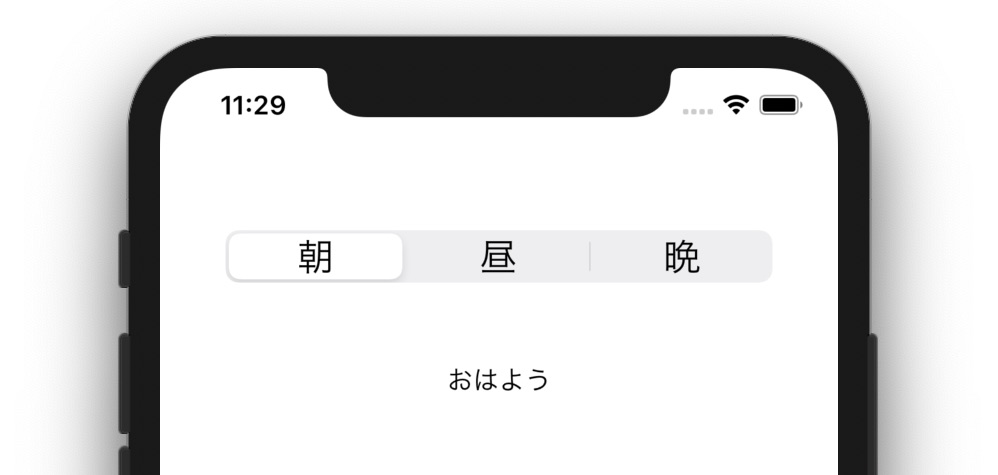
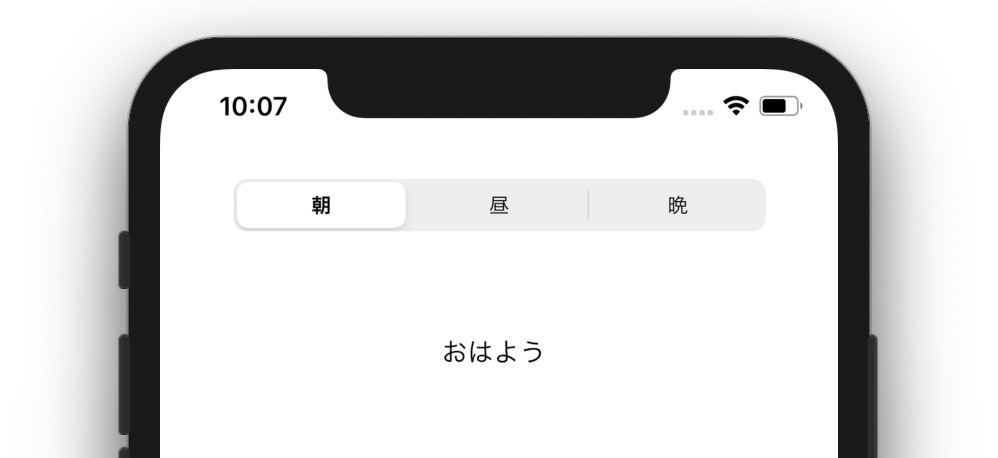
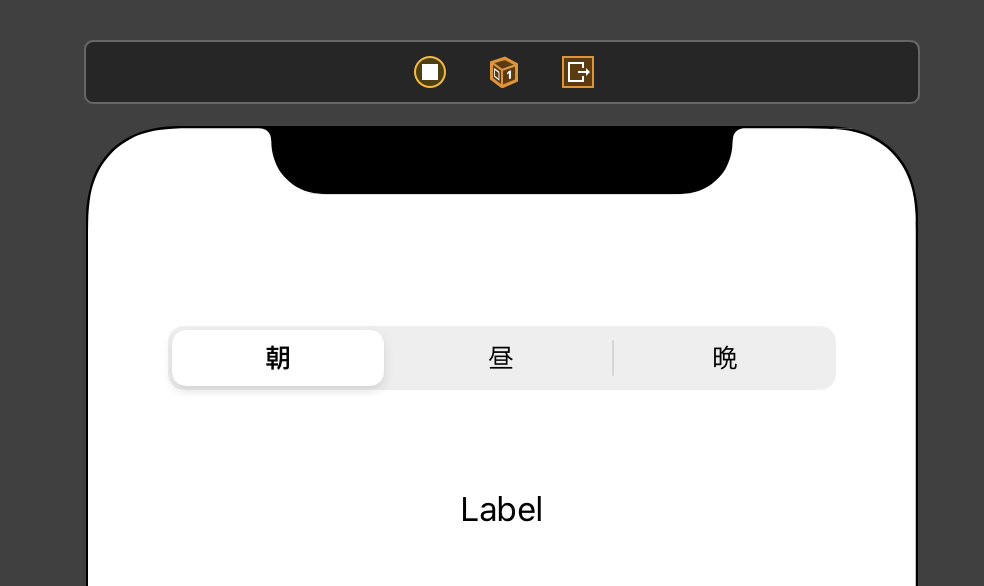
今回は、朝・昼・晩という3つのボタンを用意しました。

これで、シミュレーターを起動して動作を確認すると、ボタンの切替はできるようになっています。
ただ、今はボタンが動くだけなので、この状態では特に意味がありません。
ボタンに応じてUILabelの値を変更しよう
今回はUILabelを追加して、次のように選択したボタンに応じて挨拶の言葉を変更するアプリを作ってみましょう。
- 朝:おはよう
- 昼:こんにちは
- 晩:こんばんは
まずは、挨拶の言葉を表示するためのUILabelを追加しておきます。

次にSegmentedControlとUILabelをViewControllerに接続します。
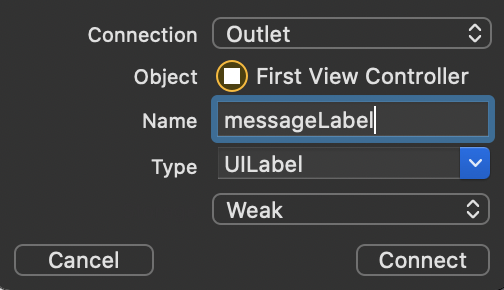
UILabelの接続
messageLabelという名前で接続しています。

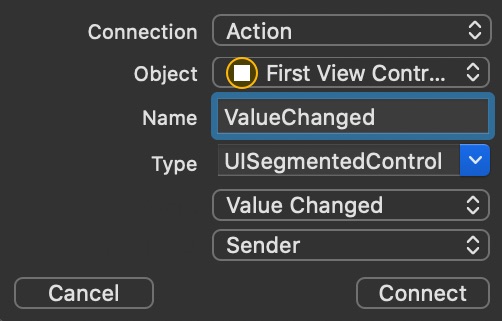
Segmented Controlの接続
Segmented Controlは「Action」として接続しています。
名前は「ValueChanged」としています。

ここまでのコードをまとめると次のようになります。
import UIKit
class FirstViewController: UIViewController {
@IBOutlet weak var messageLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
}
// ボタンが切り替わった時に呼ばれる
@IBAction func ValueChanged(_ sender: UISegmentedControl) {
}
}最後に、ボタンが切り替わった時の処理を加えましょう。
ボタンの番号は左から0,1,2・・・と振られていて、「sender.selectedSegmentIndex」で取得することができます。
ですので、番号に応じてUILabelの値を更新してあげればいいですね。
コードは次のようになります。
class FirstViewController: UIViewController {
@IBOutlet weak var messageLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// 初期値
messageLabel.text = "おはよう"
}
// ボタンが切り替わった時に呼ばれる
@IBAction func ValueChanged(_ sender: UISegmentedControl) {
switch sender.selectedSegmentIndex {
case 0:
messageLabel.text = "おはよう"
case 1:
messageLabel.text = "こんにちは"
case 2:
messageLabel.text = "こんばんは"
default:
print("存在しない番号")
}
}
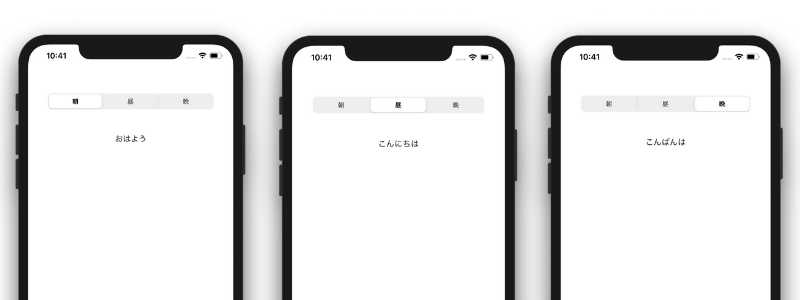
}これでシミュレーターで確認すると、次のようにボタンの値に応じて、表示されるメッセージが異なることが確認できます。

Segmented Controlの基本的な使い方は以上です。
Segmented Controlのカスタマイズ色々
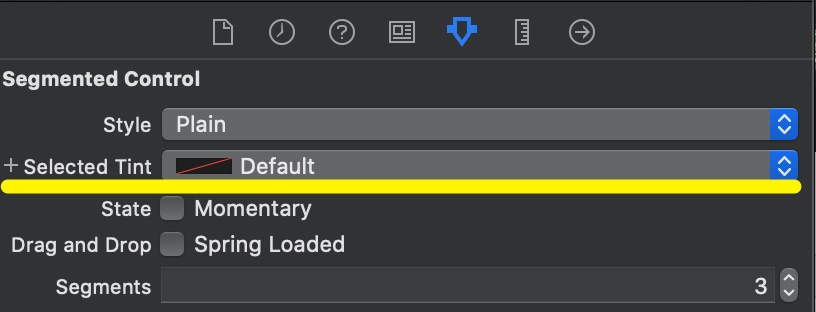
選択中のボタンの背景色を変更する
「Selected Tint」で設定します。


コードで変更する場合は、Segmented ControlをOutlet接続しておいて次のように書きます。
@IBOutlet weak var segmentedControl: UISegmentedControl!
override func viewDidLoad() {
super.viewDidLoad()
// 選択しているボタンの色の設定
segmentedControl.selectedSegmentTintColor = UIColor.orange
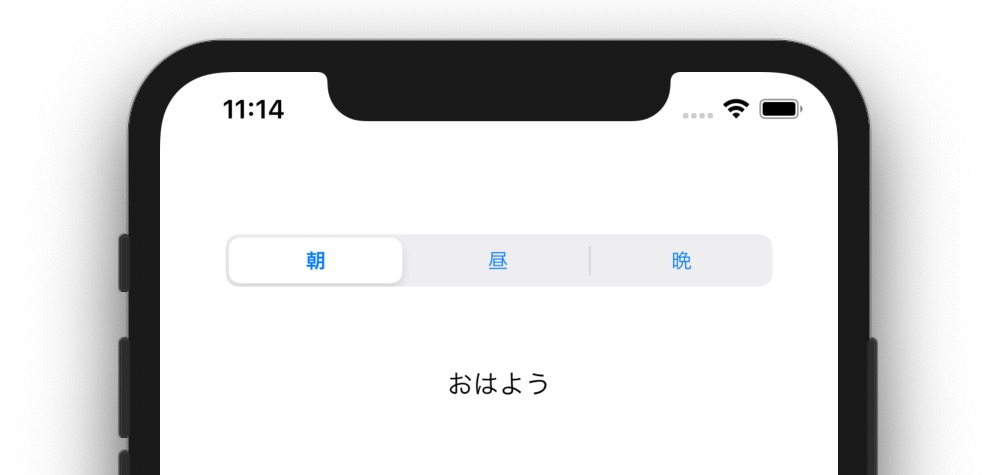
}ボタンのテキストカラーを変更する
ボタンのテキストカラーはStoryborad上で設定できないため、コードで指定する必要があります。
@IBOutlet weak var segmentedControl: UISegmentedControl!
override func viewDidLoad() {
super.viewDidLoad()
// ボタンのテキストカラーをリンク色に変更
segmentedControl.setTitleTextAttributes( [NSAttributedString.Key.foregroundColor:UIColor.link], for: .normal)
}
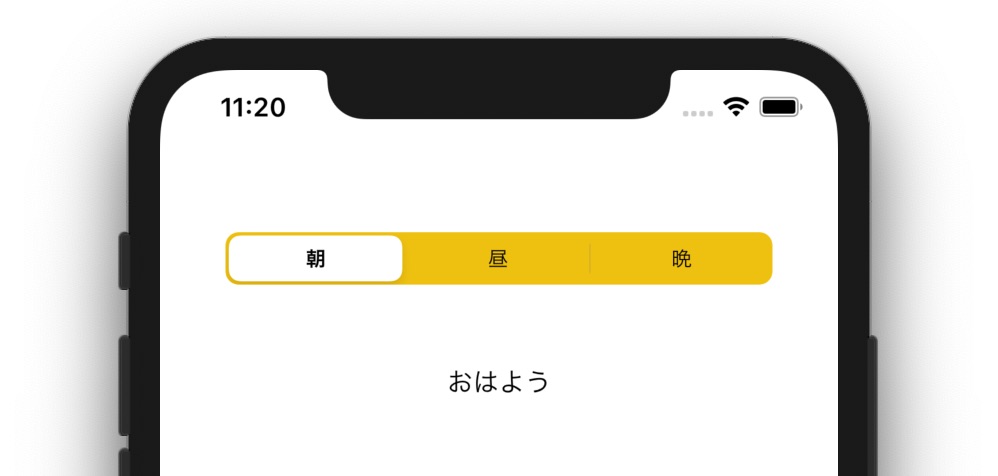
選択中のボタン以外の背景色を変更する
「Background」で設定します。


もちろんコードでも設定できます。
segmentedControl.backgroundColor = UIColor.systemYellowボタンのテキストサイズを変更する
こちらはStoryborad上で設定できないため、コードで指定する必要があります。
let font = UIFont.systemFont(ofSize: 24)
segmentedControl.setTitleTextAttributes([NSAttributedString.Key.font: font], for: .normal)