アプリの収益化の一つとして広告掲載がありますね。
広告の中でもGoogleが提供している広告「Google AdMob」は単価が高く、アプリを開発したら是非利用したいサービスの1つです。
でも、「どうやって広告を貼れば良いのかわからない・・・」。
そんな人もいるはず。
ということで、今回は、Google AdMobの「バナー広告」をアプリに掲載する方法について解説します。
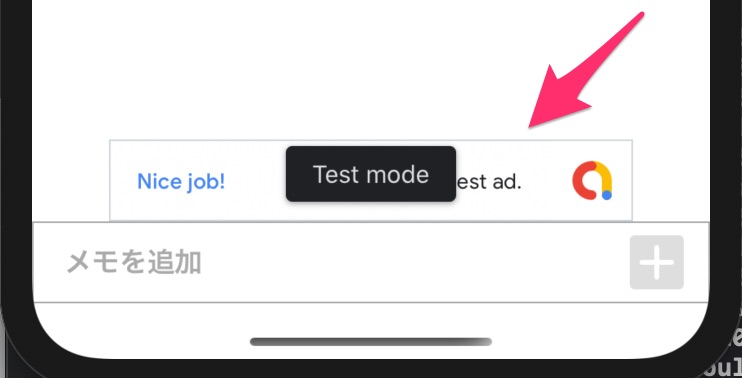
バナー広告とは、よくスマホ画面の上や下の方に出てくるこんな感じの広告です。

Contents
前準備
Google AdMobを利用するには、まずアカウントの登録が必要です。
下のボタンをクリックし、AdMob利用の申請を済ませておいてください。
AdMob導入までの全体の流れ
では、これからAdMob導入の手順を解説していきますが、先に全体の流れをまとめておくと、次のようになります。
- AdMob用のライブラリのインストール
- モバイル広告の初期化(AppDelegate.swif)
- Info.plistへのキーの登録
- バナー広告表示のコードを追加
それでは順に解説していきますね。
アプリでFirebaseを使用している場合、今回紹介する方法とは別の手順になります。
STEP1. AdMob用のライブラリのインストール
ライブラリはCocoaPodsを使ってインストールします。
「CocoaPodsって何?」という人は、こちらの記事を読んで導入してください。
 【Swift】CocoaPodsの導入手順とライブラリのインストール方法
【Swift】CocoaPodsの導入手順とライブラリのインストール方法
では、まずPodfileに以下を追加してください。
pod 'Google-Mobile-Ads-SDK'追加できたら、ライブラリをインストールします。
pod install --repo-updateこれでOKです。
インストールが完了したら、プロジェクトファイルを開いてください。
STEP2. モバイル広告の初期化(AppDelegate.swif)
プロジェクトを開いたら、まずAppDelegate.swifにモバイル広告の初期化処理を記述します。
コードは以下の「追加」と書いている項目です。
import GoogleMobileAds // 追加
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Google Mobile Ads SDKの初期化
GADMobileAds.sharedInstance().start(completionHandler: nil) // 追加
return true
}STEP3. Info.plistへのキーの登録
続いて、Info.plist ファイルに、Admobを使うために必要な「GADApplicationIdentifier キー」と 「AdMob アプリ ID」を追加します。
今回はGoogle側で用意されている以下のテスト用コードを使います。本番運用する際は以下の「ca-app-pub-3940256099942544~1458002511」をあなたのAdMobアプリIDに変更してください。AdmobアプリIDはAdMobの管理画面から確認できます。
<key>GADApplicationIdentifier</key>
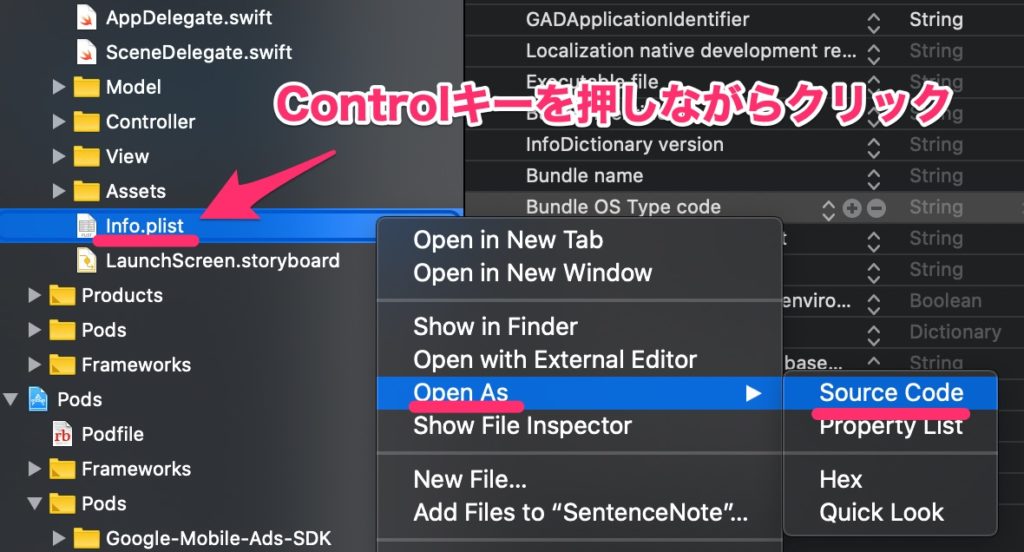
<string>ca-app-pub-3940256099942544~1458002511</string>プロジェクトを開いたら、ファイル一覧からcontrolキーを押しながら「Info.plist」をクリックし、「Open As」ー「Source Code」をクリックしてください。

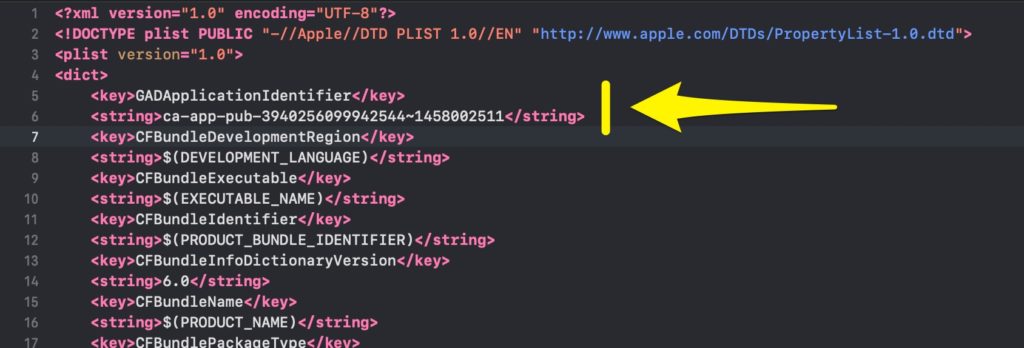
ソースコードが開いたら、上の方に「GADApplicationIdentifier キー」と 「AdMob アプリ ID 」を追記します。

これで、Info.plistのプロパティリストを確認し、次のように追加されていればOKです。

STEP4. バナー広告を表示するためのコードを記述
バナー広告を掲載する方法は「コードのみ」で表示する方法と「コード + UI部品」で表示する方法の2通りあります。
一応、ここでは2つのやり方を紹介しておきます。
1. やり方①(コードのみ)
import UIKit import GoogleMobileAds // 追加class ViewController: UIViewController { var bannerView: GADBannerView! //追加 override func viewDidLoad() { super.viewDidLoad() //GADBannerViewの作成 bannerView = GADBannerView(adSize: kGADAdSizeBanner) addBannerViewToView(bannerView) // GADBannerViewのプロパティを設定 bannerView.adUnitID = "ca-app-pub-3940256099942544/2934735716" bannerView.rootViewController = self // 広告読み込み bannerView.load(GADRequest()) } func addBannerViewToView(_ bannerView: GADBannerView) { bannerView.translatesAutoresizingMaskIntoConstraints = false view.addSubview(bannerView) view.addConstraints( [NSLayoutConstraint(item: bannerView, attribute: .bottom, relatedBy: .equal, toItem: bottomLayoutGuide, attribute: .top, multiplier: 1, constant: 0), NSLayoutConstraint(item: bannerView, attribute: .centerX, relatedBy: .equal, toItem: view, attribute: .centerX, multiplier: 1, constant: 0) ]) } }
これで、画面の下の方に「320 × 50」のバナー広告が表示されるようになります。
広告のサイズは
bannerView = GADBannerView(adSize: kGADAdSizeBanner)で設定しており、「kGADAdSizeBanner」が「320 × 50」の広告を表します。
その他の種類は次の通りです。
| サイズ (幅×高さ) |
説明 | 対応デバイス | AdSizeの定数値 |
| 320×50 | バナー | スマートフォン、タブレット | kGADAdSizeBanner |
| 320×100 | バナー(大) | スマートフォン、タブレット | kGADAdSizeLargeBanner |
| 300×250 | IAB レクタングル(中) | スマートフォン、タブレット | kGADAdSizeMediumRectangle |
| 468×60 | IAB フルサイズ バナー | タブレット | kGADAdSizeFullBanner |
| 728×90 | IAB ビッグバナー | タブレット | kGADAdSizeLeaderboard |
| 指定された幅×最適な高さ | アダプティブ バナー | スマートフォン、タブレット | なし |
| 画面の幅×32|50|90 | スマートバナー | スマートフォン、タブレット | kGADAdSizeSmartBannerPortrait kGADAdSizeSmartBannerLandscape |
2. やり方②(コード + UI部品)
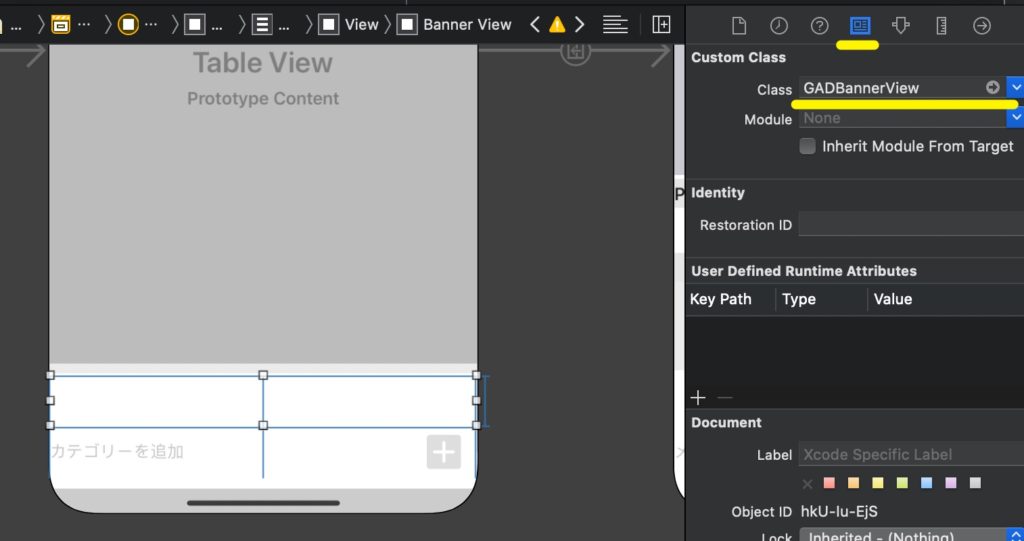
まず、広告を掲載したい位置にUIViewを設置し、Classに「GADBannerView」と書きます。

後は、追加したViewをコントローラーに接続し、画面表示用のコードを書いていきます。
import UIKit import GoogleMobileAds // 追加class ViewController: UIViewController { @IBOutlet weak var bannerView: GADBannerView! // 追加したUIViewを接続 override func viewDidLoad() { super.viewDidLoad() // GADBannerViewのプロパティを設定 bannerView.adUnitID = "ca-app-pub-3940256099942544/2934735716" bannerView.rootViewController = self // 広告読み込み bannerView.load(GADRequest()) } }
これで、UIViewを設置した場所に「320 × 50」のバナー広告が表示されるようになります。
こちらの方がコード量は少なくなるのでスッキリします。
以上、iOSアプリにGoogle AdMobを掲載する方法でした。


突然の質問失礼致します。
現在自身のアプリのバナー広告をアダプティブバナーに変更しようとしており、本記事に出会いました。
アダプティブバナーを本記事の「やり方②(コード + UI部品)」で組み込もうとしているのですが、storyboard中のbannerViewのAutoLayoutの制約はどのように設定したら良いのでしょうか?
お時間ありましたら、ご確認の程宜しくお願い致します。
私の場合はですが、高さを50に設定して、横は画面いっぱいに広げていますね(Constant = 0)。
ご教示いただきありがとうございます。
私も同じように設定してみます。