このページでは Xcodeのプロジェクトにカスタムフォントを追加して使用する方法を紹介します。
Xcode上にはいくつかフォントが用意されていますが、「使いたいフォントがない」、「自分の好きなフォントを使いたい」といった方は、今回紹介する方法を試してみてください。
Contents
全体の流れ
カスタムフォントを使うまでの全体の流れは次の通りです。
- カスタムフォントを用意する
- Xcodeにカスタムフォントを追加する
- Info.plistに登録する
- カスタムフォントを使用する
それでは、1つずつ解説して行きます。
STEP1. カスタムフォントを用意する
カスタムフォントを使用するには、まずあなたが使いたいと思っているフォントのファイルが必要です。
今回は例として無料でできるGoogle Fontsをダウンロードして使いたいと思います。。
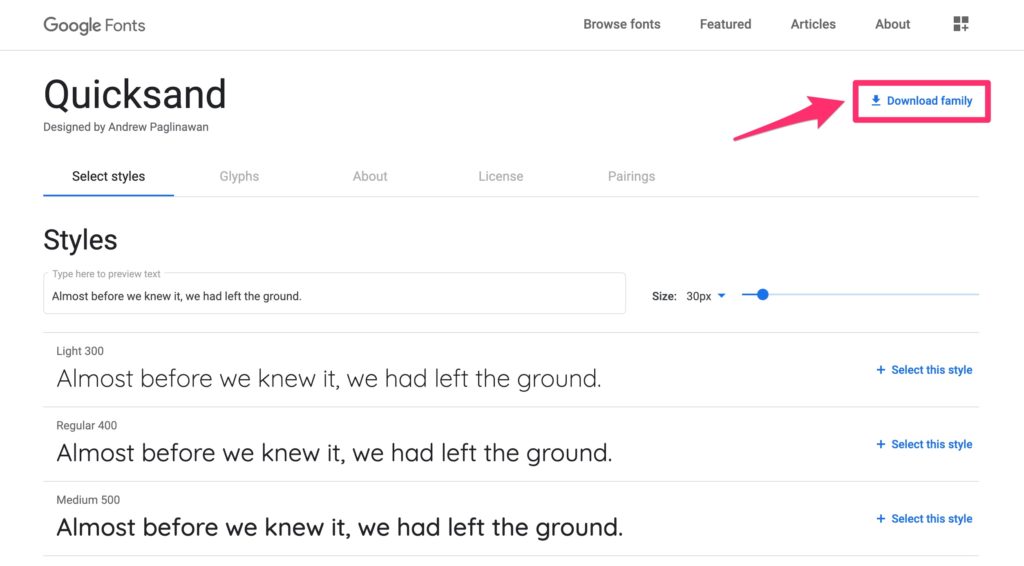
Google Fontsのページを開いたら、使いたいフォントを検索して、画面右上にある「Download family」をクリックします。

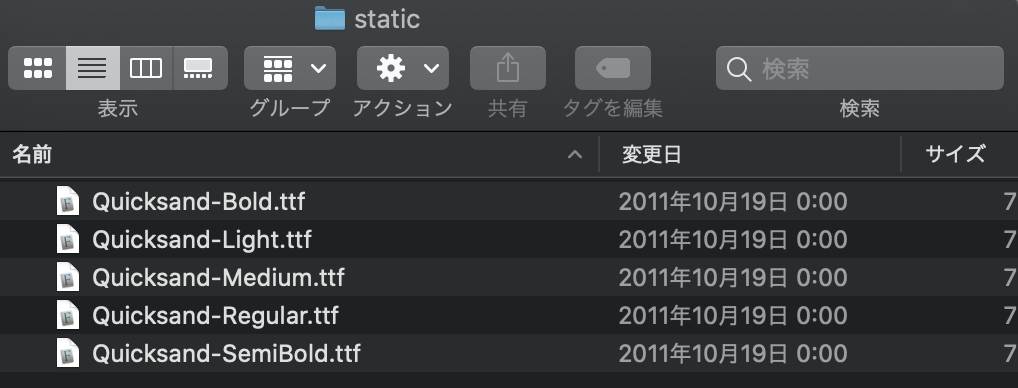
Zip形式でファイルがダウンロードできるので解凍し、中のファイルを確認します。
ファイルの中に「.ttf」 または 「.otf」形式のファイルがあればOKです。

STEP2. Xcodeにカスタムフォントを追加する
続いて、ダウンロードしたフォントファイルをXcodeに追加します。
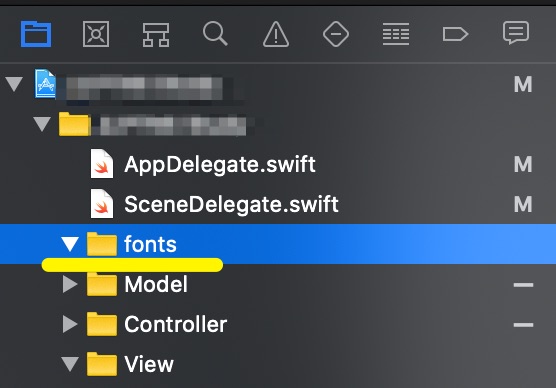
まず、ファイルを管理しやすいように「fonts」というフォルダを新規で作成しておきます。

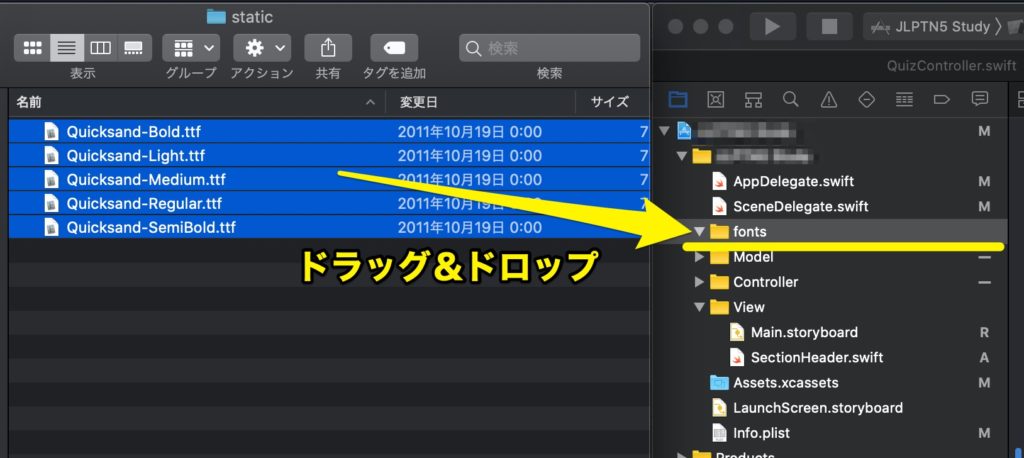
フォルダの中にダウンロードしたフォントファイルをドラッグ&ドロップで移動します。

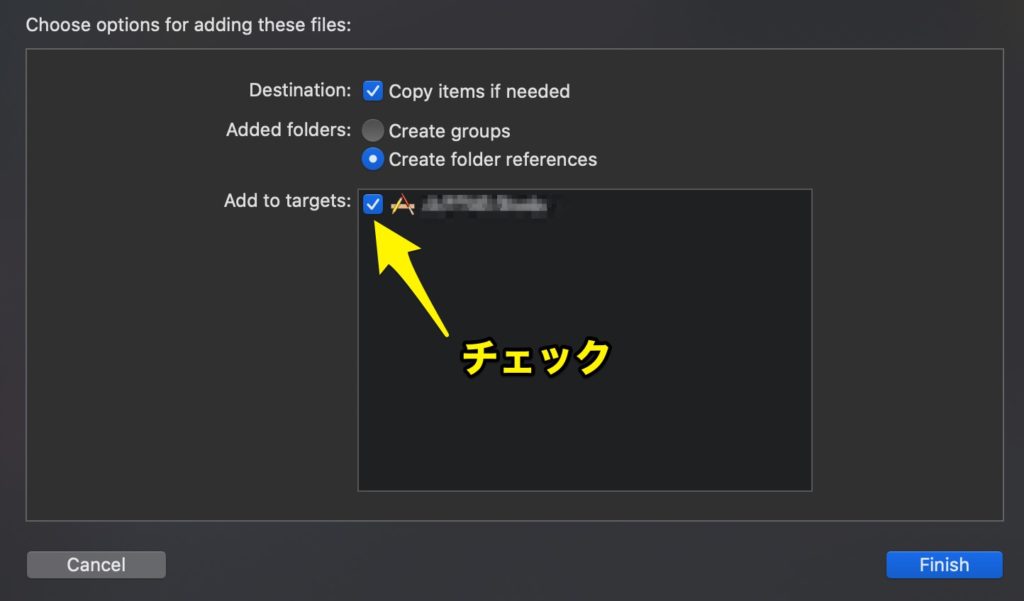
次のような画面が出てくるので「Add to targets」にチェックを入れて「Finish」をクリックします。

これでXcodeにフォントファイルが追加されます。
STEP3. Info.plistに登録する
次は追加したフォントファイルをプロジェクト上で使うための設定を行ます。
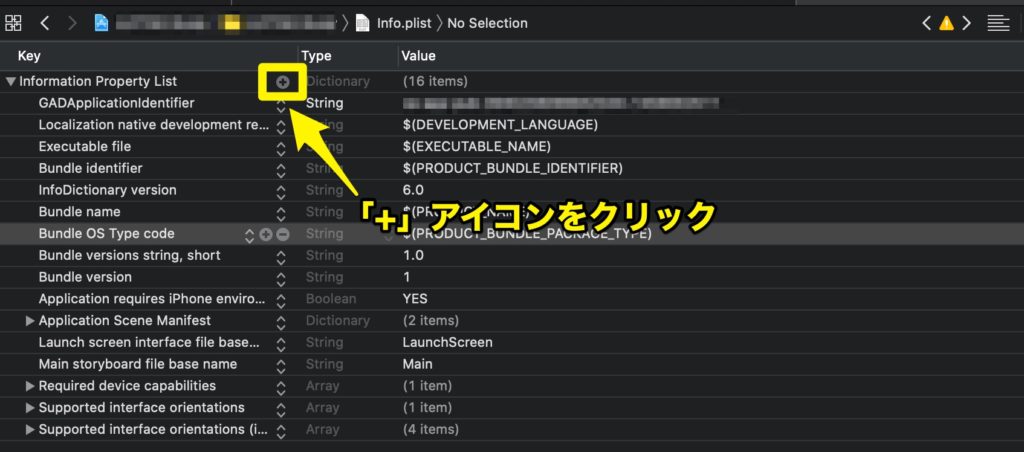
Info.plistを開いて「+」アイコンをクリックしてください。

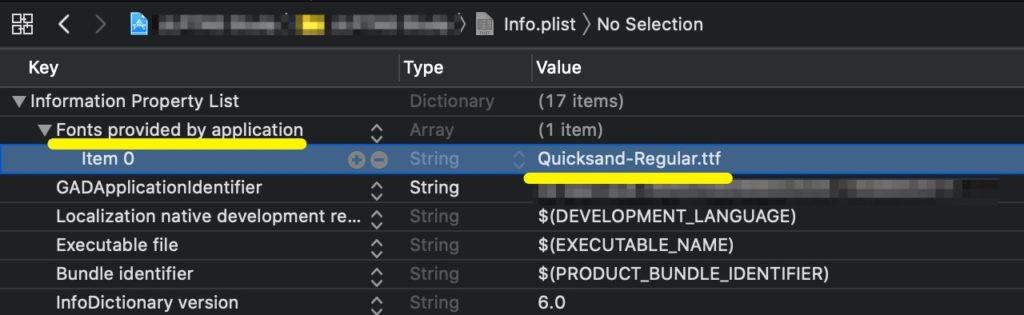
Keyには「Fonts provided by application」を選択し、valueにはフォントファイル名を登録します。

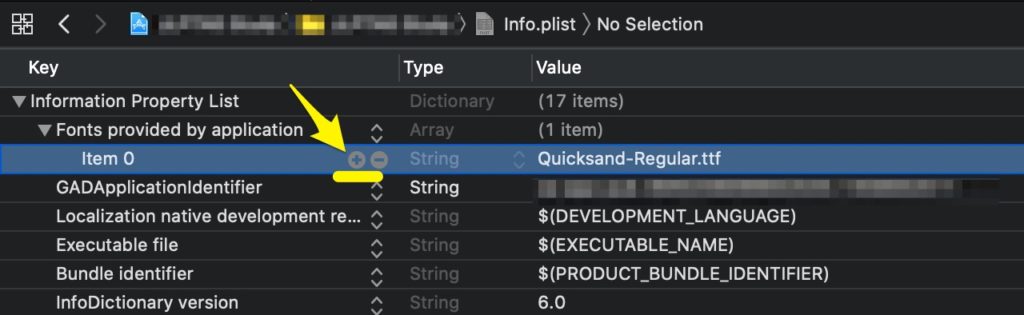
フォントファイルが複数ある場合は、下の「+」アイコンをクリックすることでitem数(登録するフォント数)を増やすことができます。

これでカスタムフォントを使える状態になりました。
STEP4. カスタムフォントを使用する
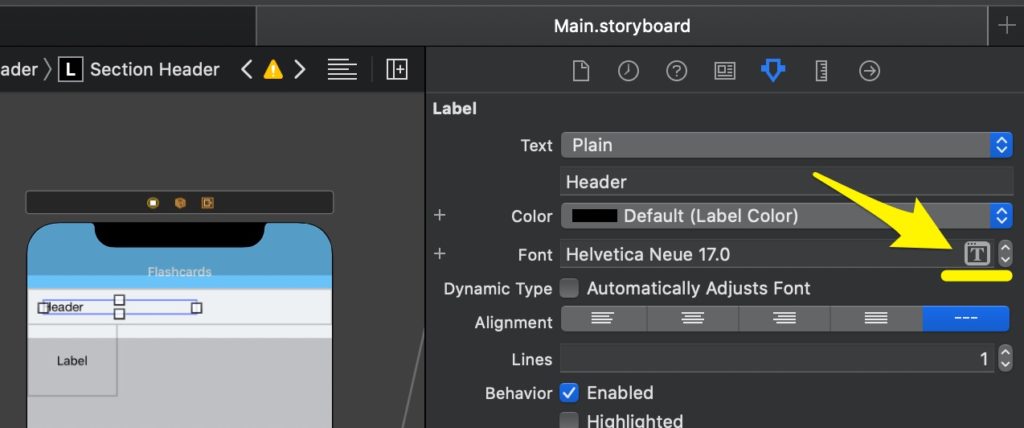
カスタムフォントを使うには、まずStoryboardでUILabelの設定をクリックし、「Font」にある「T」のアイコンをクリックします。

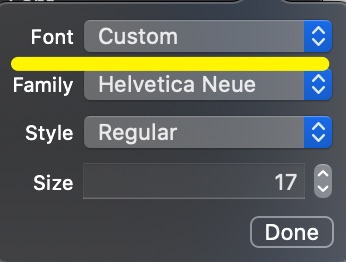
Fontが初期設定では、「System」になっているので、こちらを「Custom」に変更します。

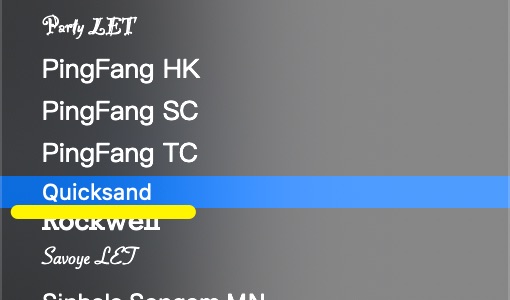
あとは、「Family」をクリックすると、使えるフォント一覧が表示されるので、この中に先ほど追加したフォントが登録されていれば選択して使うことができます。

カスタムフォントの使用方法は以上です。


