CGRectはViewやButtonなどオブジェクトの位置・サイズを指定するときに使う構造体です。
このページでは、このCGRectの基本的な使い方について紹介します。
Contents
よく使う書き方
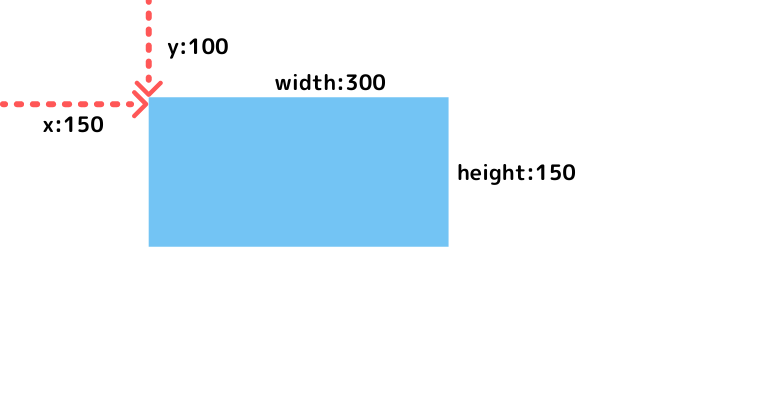
CGRect(x: 数値, y: 数値, width: 数値, height: 数値)xは横の位置、yは縦の位置、widthは幅、heightは高さを表します。

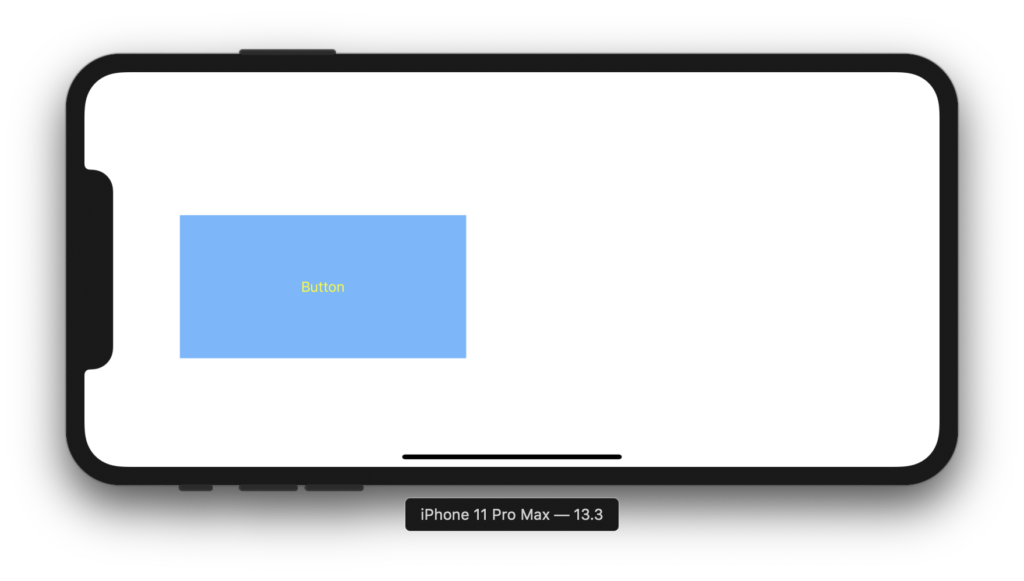
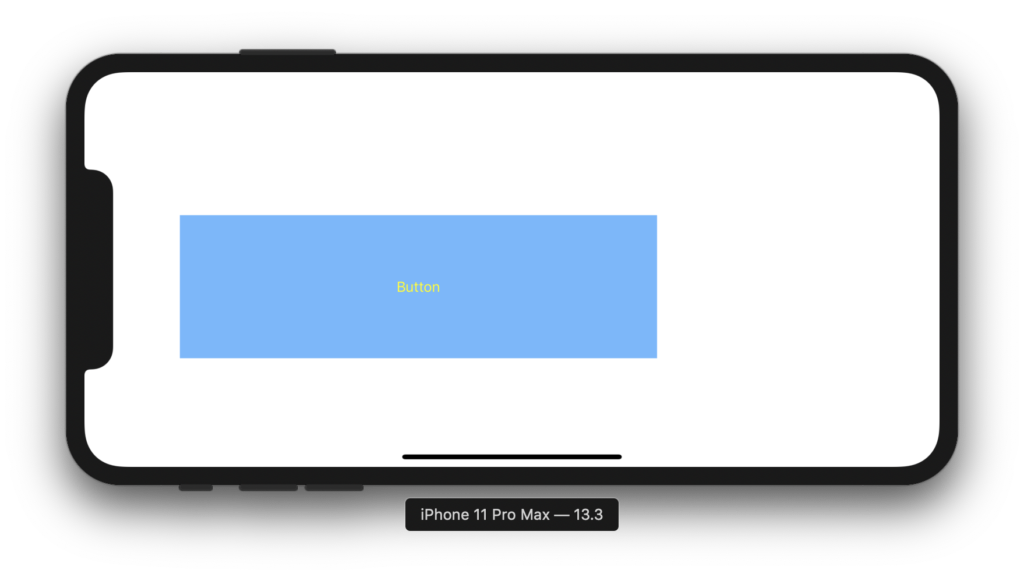
例:ボタンを位置とサイズを指定
class ViewController: UIViewController {
@IBOutlet weak var button: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
// ボタンのテキストカラー
button.setTitleColor(UIColor.yellow, for: .normal)
//ボタンの位置とサイズ
button.frame = CGRect(x: 100, y: 150, width: 300, height: 150)
}
}
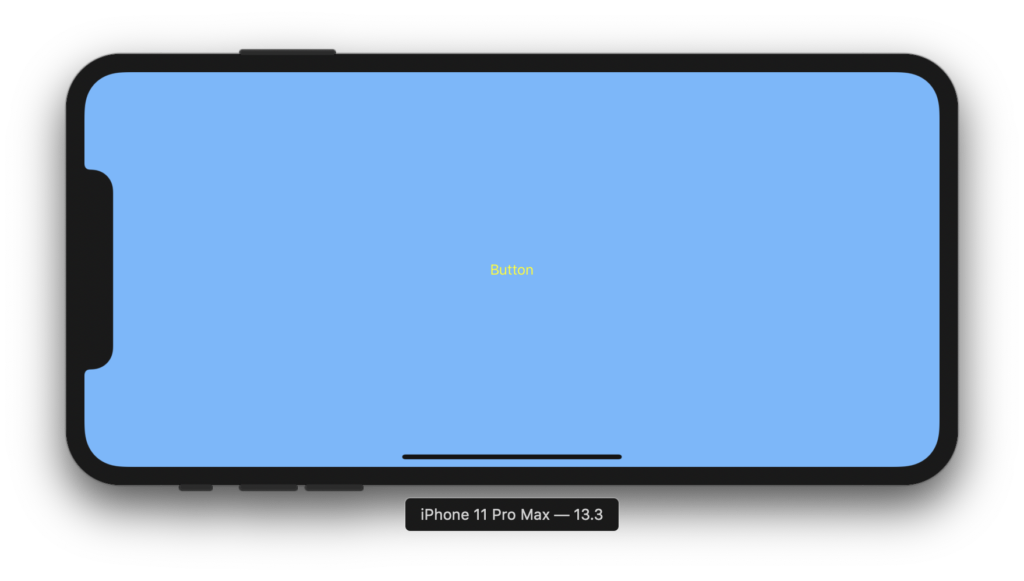
例:オブジェクトを画面いっぱいに広げる
オブジェクトを画面いっぱいに広げたい場合は、CGRectの値を次のように指定します。
CGRect(x: 0, y: 0, width: view.frame.width, height: view.frame.height)
viewのサイズいっぱいに広がるので、デバイスのサイズに関係なく、画面いっぱいに広げることができます。
CGRectの定義
CGRectは以下の通り、CGPointとCGSizeをメンバとして持つ構造体です。
struct CGRect {
var origin: CGPoint
var size: CGSize
init()
init(origin origin: CGPoint, size size: CGSize)
}そのため、次のように書くこともできます。
CGRect(origin: CGPoint, size: CGSize)先ほどの例で紹介した「CGRect(x: 100, y: 150, width: 300, height: 150)」を上記の書き方で書くと次のようになります。
CGRect(origin: CGPoint(x: 100, y: 150), size: CGSize(width:300, height:150))widthのみ変更したい場合
CGRectとは、CGPointとCGSizeをメンバとして持つ構造体なので、任意のタイミングでwidthのみ変更したい場合は次のように書きます。
オブジェクト.frame.size.width = 変更したい数値例えば、次のように書くと、widthは500になります。
button.frame = CGRect(x: 100, y: 150, width: 300, height: 150)
button.frame.size.width = 500
heightのみ変更したい場合
同様にして、heightのみを変更したい場合は次のように書けます。
オブジェクト.frame.size.height = 変更したい数値X座標のみ変更したい場合
button.frame.origin.x = x座標の位置Y座標のみ変更したい場合
button.frame.origin.y = y座標の位置created by Rinker
¥3,536
(2026/01/27 06:32:01時点 Amazon調べ-詳細)
(2026/01/27 06:32:01時点 Amazon調べ-詳細)