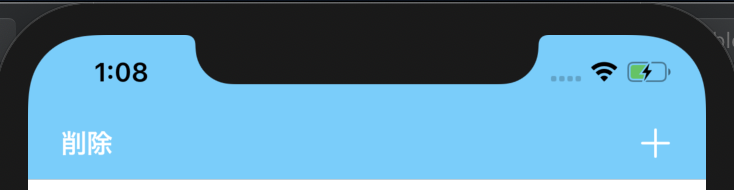
このページでは、下の写真のようにナビゲーションバー上にボタンを追加する方法を紹介します。

Contents
全体の流れ
ナビゲーションバーにボタンを追加するには次のような流れになります。
- Barボタン用の変数を宣言
- Barボタンの初期設定
- ナビゲーションバーにボタンを配置
- ボタンがクリックされた時の処理を実装
それぞれ順に解説していきます。
STEP1. Barボタン用の変数を宣言
import UIKit
var addButtonItem: UIBarButtonItem! // 追加ボタン
var deleteButtonItem: UIBarButtonItem! // 削除ボタン
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
}まずUIBarButtonItem型のBarボタンを宣言します。
上の例では追加ボタン、削除ボタンの2つを用意しています。変数名は自由ですがわかりやすいものにしましょう。
STEP2. Barボタンの初期設定
viewDidLoad()の中でボタンの初期設定を行います。
書き方はシステムアイコンを使う場合と、任意のボタン名を使う場合で異なります。
import UIKit
var addButtonItem: UIBarButtonItem! // 追加ボタン
var deleteButtonItem: UIBarButtonItem! // 削除ボタン
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
//初期設定パターン① (アイコンを使うパターン)
addButtonItem = UIBarButtonItem(barButtonSystemItem: .add, target: self, action: #selector(addButtonPressed(_:)))
//初期設定パターン② (任意の名前にするパターン)
deleteButtonItem = UIBarButtonItem(title: "削除", style: .done, target: self, action: #selector(deleteButtonPressed(_:)))
}
}1. アイコンを使う場合のBarボタンの初期設定の方法
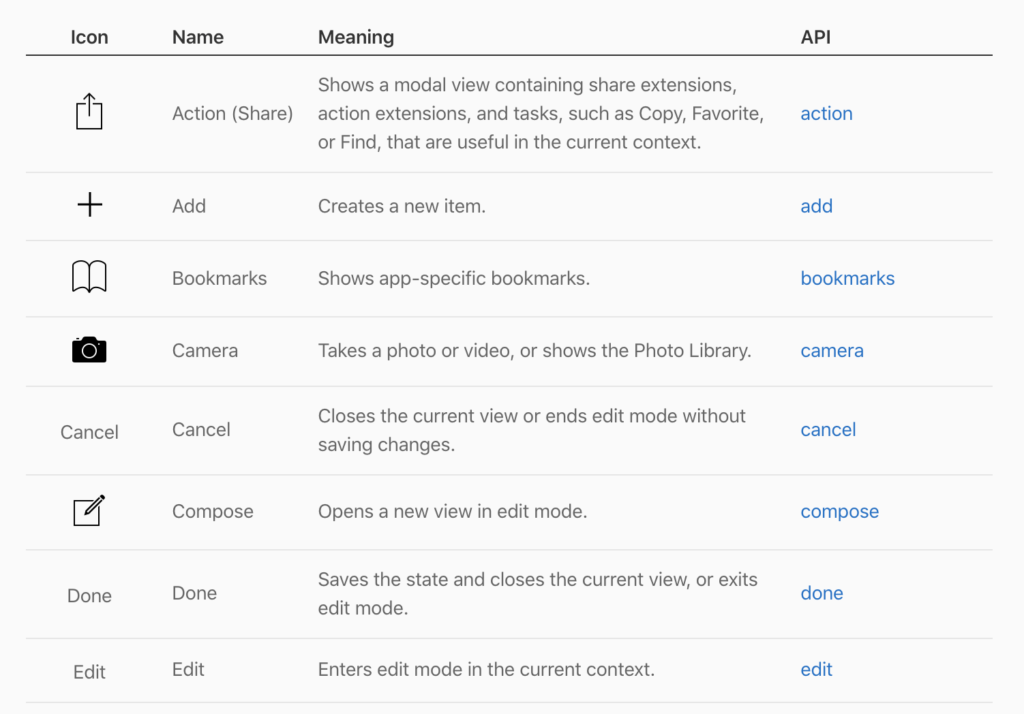
システム側で用意されているアイコンを使用する場合は次のように書きます。
//初期設定パターン① (アイコンを使うパターン)
addButtonItem = UIBarButtonItem(barButtonSystemItem: .add, target: self, action: #selector(addButtonPressed(_:)))| barButtonSystemItem | システムアイコン名 |
| target | 呼び出すメソッドの場所 |
| action | ボタンが押された時に呼び出すメソッド名 |
使用できるアイコンはAppleの公式ページで確認できます。

今回は追加ボタンを作成するので「.add」と書けば「+」のアイコンが表示されるようになります。
2. 任意のボタン名にする場合のBarボタンの初期設定の方法
任意のボタン名にする場合は、次のように書きます。
//初期設定パターン② (任意の名前にするパターン)
deleteButtonItem = UIBarButtonItem(title: "削除", style: .done, target: self, action: #selector(deleteButtonPressed(_:)))| title | ボタン名 |
| style | .plain:デフォルト .done:太字 |
| target | 呼び出すメソッドの場所 |
| action | ボタンが押された時に呼び出すメソッド名 |
今回の例の場合、ボタンがクリックされるとdeleteButtonPressed()の処理が呼ばれます。
STEP3. ナビゲーションバーにボタンを配置
ナビゲーションバーにボタンを追加するには次のように書きます。
//右側に1つ追加する場合
self.navigationItem.rightBarButtonItem = ボタン
// 右側に複数追加する場合
self.navigationItem.rightBarButtonItem = [ボタンA, ボタンB]
// 左側に1つ追加する場合
self.navigationItem.leftBarButtonItem = ボタン
// 左側に複数追加する場合
self.navigationItem.leftBarButtonItem = [ボタンA, ボタンB]今回は左側に削除、右側に追加ボタンを表示するとします。
import UIKit
var addButtonItem: UIBarButtonItem! // 追加ボタン
var deleteButtonItem: UIBarButtonItem! // 削除ボタン
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// 初期設定パターン① (アイコンを使うパターン)
addButtonItem = UIBarButtonItem(barButtonSystemItem: .add, target: self, action: #selector(addButtonPressed(_:)))
// 初期設定パターン② (任意の名前にするパターン)
deleteButtonItem = UIBarButtonItem(title: "削除", style: .done, target: self, action: #selector(deleteButtonPressed(_:)))
// ナビゲーションバー にボタンを追加
self.navigationItem.rightBarButtonItem = addButtonItem
self.navigationItem.leftBarButtonItem = deleteButtonItem
}
}ナビゲーションバーの左側の「戻る」ボタンを表示させるには?
「self.navigationItem.leftBarButtonItem」でボタンをナビゲーションバーの左に追加すると「戻る」ボタンが消えてしまいます。
それでは困るという場合は、以下のコードを追加すればOKです。
// 左ボタン配置時に戻るボタンを残す
self.navigationItem.leftItemsSupplementBackButton = trueSTEP4. ボタンがクリックされた時の処理を実装
ボタンがクリックされた時の関数はviewDidLoad()の処理を抜けたところに書きます。
書き方は次のように先頭に@objcをつけます。
@objc func 関数名(_ sender: UIBarButtonItem) {
// ボタンが押されたときの処理
}今回はprintでログを出力するようにします。
import UIKit
var addButtonItem: UIBarButtonItem! // 追加ボタン
var deleteButtonItem: UIBarButtonItem! // 削除ボタン
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// 初期設定パターン① (アイコンを使うパターン)
addButtonItem = UIBarButtonItem(barButtonSystemItem: .add, target: self, action: #selector(addButtonPressed(_:)))
// 初期設定パターン② (任意の名前にするパターン)
deleteButtonItem = UIBarButtonItem(title: "削除", style: .done, target: self, action: #selector(deleteButtonPressed(_:)))
// ナビゲーションバー にボタンを追加
self.navigationItem.rightBarButtonItem = addButtonItem
self.navigationItem.leftBarButtonItem = deleteButtonItem
}
@objc func addButtonPressed(_ sender: UIBarButtonItem) {
print("追加ボタンが押されました")
}
@objc func deleteButtonPressed(_ sender: UIBarButtonItem) {
print("削除ボタンが押されました")
}
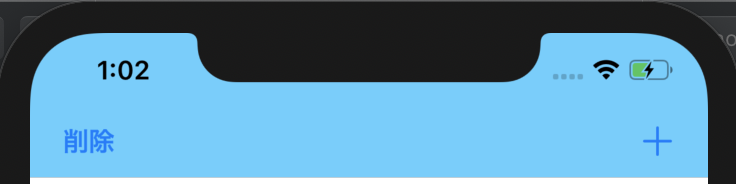
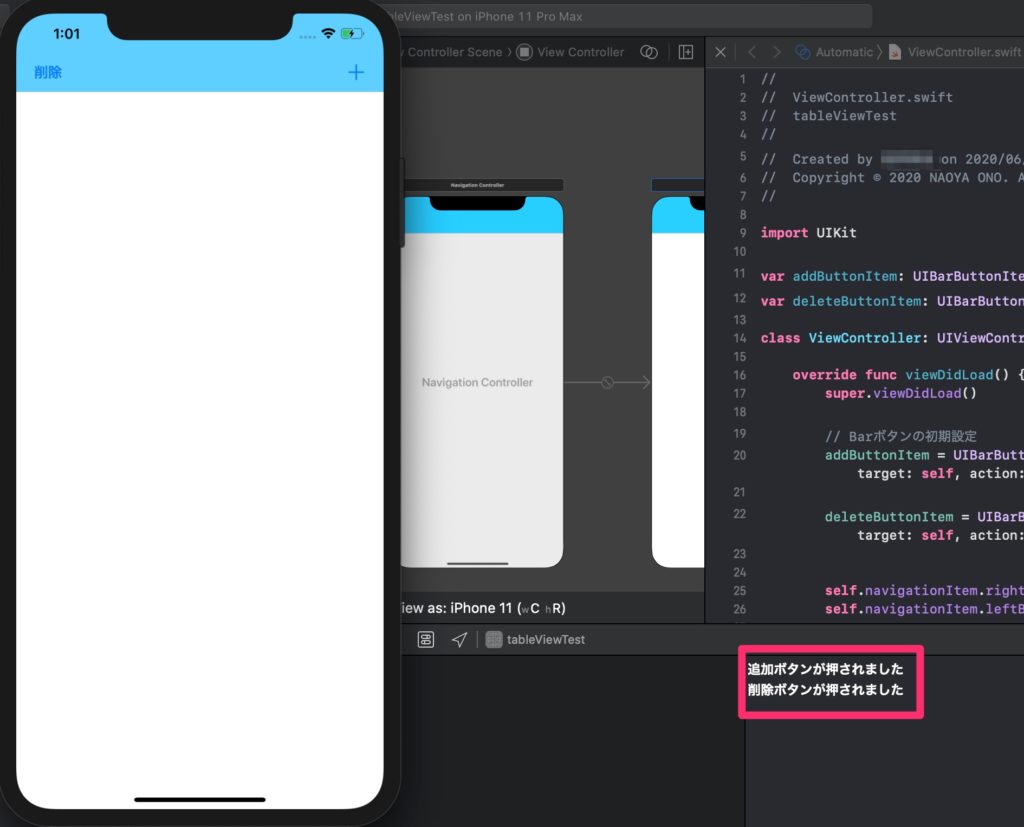
}以上で、画面を確認するとナビゲーションバーに「+」と「削除」のボタンが追加されます。

そして、それぞれのボタンをクリックすると、きちんとメソッドが呼ばれログが出力されています。

以上がナビゲーションバー にボタンを追加する方法でした。
しかし、背景が水色なので、ボタンの色がデフォルトの青だとちょっと合わないですよね。
ボタンの色を変えるには?
ボタンの色を変えたい場合は、tintColorに値を設定してあげればOKです。
STEP2の後に以下のコードを記述してください。
addButtonItem.tintColor = UIColor.white
deleteButtonItem.tintColor = UIColor.whiteこうすることで、ボタンの色が白に変わります。

(2026/01/20 04:18:05時点 Amazon調べ-詳細)



