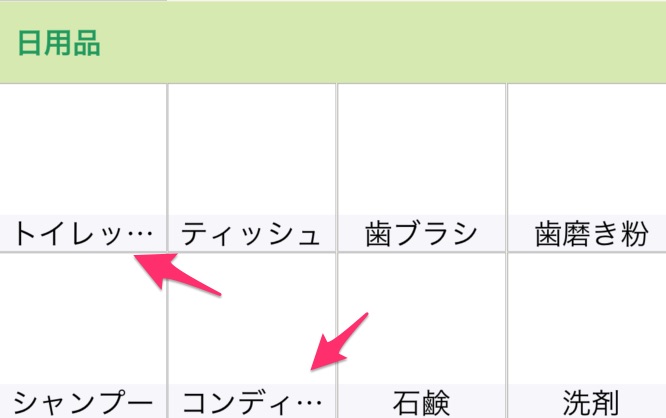
スクリーンサイズが小さい端末だと、UILabelの文字が切れてしまったり、「…」になってしまって困ったという経験はありませんか?
例えばこんなやつです。

端末のサイズによってフォントサイズを指定するのが理想かもしれませんが、1つ1つ設定するのはかなり面倒ですよね
そこでこのページでは、ラベルの横幅に合わせて自動でフォントサイズを調整する方法を紹介します。
めちゃくちゃ簡単にできるので、小さい端末でフォントが切れて困っている方はお試しください。
実装方法
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var label: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// ラベルの横幅に応じてフォントサイズを自動調整する設定
label.adjustsFontSizeToFitWidth = true
}
}UILabelには adjustsFontSizeToFitWidth というフォントサイズの自動調整をするかどうかのプロパティを持っているので、これをtrueに設定してあげればOKです。
実際に設定すると、枠に収まるようにフォントサイズが自動で調整されます。




