どうも、現在プログラマーを目指して、PHPやJavaScriptなどのプログラミング言語を学習しているオノです。
今回は僕がプログラミングの学習を始めて2、3ヶ月の時に作った自作WEBサービス「タガログ語辞典」の制作過程や概要について紹介したいと思います。
このサービスはフレームワークを一切使わず0から作っています。
僕と同じようにプログラミングを学習されている方は参考にしてみてください。
目次
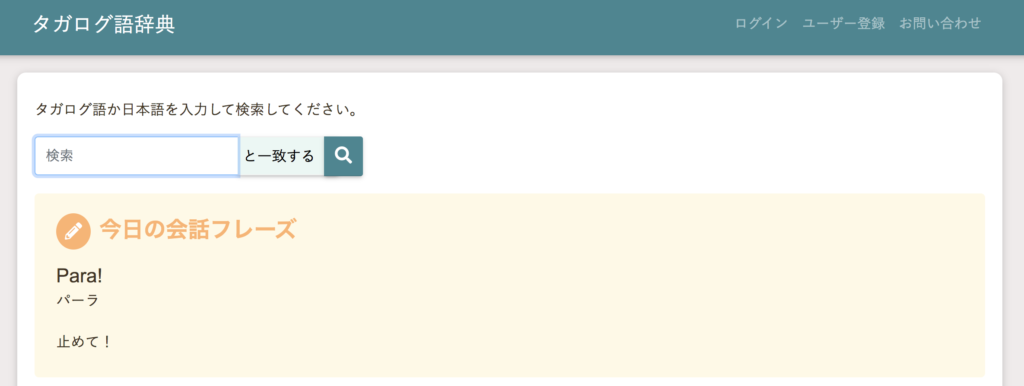
タガログ語辞典とは?

「タガログ語」とはフィリピンの公用語を指します。タガログ語辞典は名前の通り「タガログ語」の単語の意味を検索できるツールです。
また、マイ単語登録機能を使えば、登録した単語を一覧で閲覧することができます。
ちなみにこの「タガログ語辞典」は僕がプログラミング学習を始めて、最初に作ったWEBサービスです。
そのため、コードはかなり汚いです。
作った目的は?
今回、このサービスを作った目的は主に次の3点です。
- フルスクラッチでの開発経験を通して、WEBアプリの基本構成を理解したかった。
- PHPの練習として、何かアウトプットをしたかった。
- フィリピンに住んでいることもあり、フィリピンと関連するサービスを何か作りたかった。
その他にも、辞書ツールは1度作ってしまえば長期的に使ってもらえるかなぁと思ったことも理由としてあります。
開発・本番環境
今回の開発に使用した言語やDBなどは次のようになります。
- 使用言語:HTML5/ CSS3 / Javascript / PHP
- DBMS:MySQL
- 開発環境:MacOS / MAMP
- 本番環境 :Xserver
本番環境にはレンタルサーバの「Xserver」を使っています。
Xserverは利用者が多いことや、評判も良く安定していることから、こちらのサーバーにしました。
システムの主な機能
ユーザー管理機能
- ユーザー登録機能
- ユーザーログイン機能
- ユーザー編集機能
- ユーザー削除機能(退会機能)
管理者機能
- 単語登録機能
- 単語編集機能
- 単語削除機能
単語検索機能
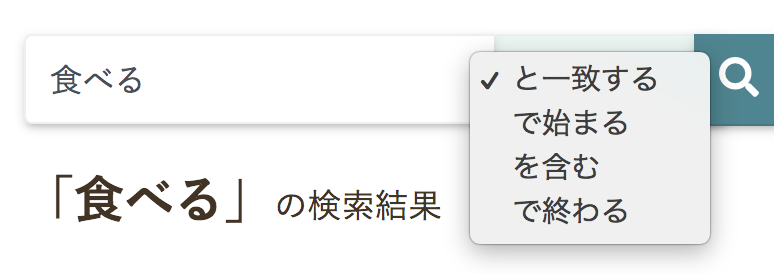
- 単語検索(完全一致、部分一致、前方一致、後方一致)
- マイ単語登録
検索方法は下の写真のように4つ用意しています。

「マイ単語登録」した単語は一覧で確認することができます。

ひとことフレーズ機能
- 日替わり会話フレーズ表示機能

一言フレーズはDBに登録されている会話フレーズの中から、ランダムで1件データを取得しトップ画面に表示するようにしています。
そして日付が変わると、再度ランダムで1件データを再取得し、入れ替えるような設計になっています。
開発手順
今回の開発は次のような流れで進めました。
AdobeXdを使って、画面モックを作成。
ただし、ざっくりとしか画面を作っていませんでした。
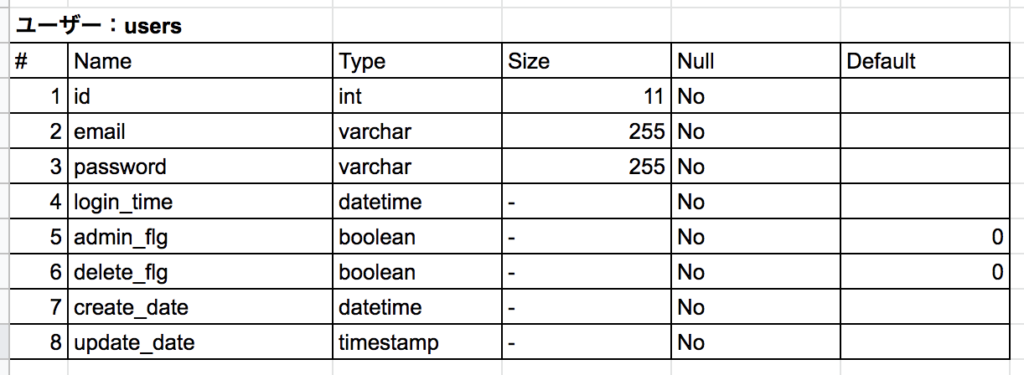
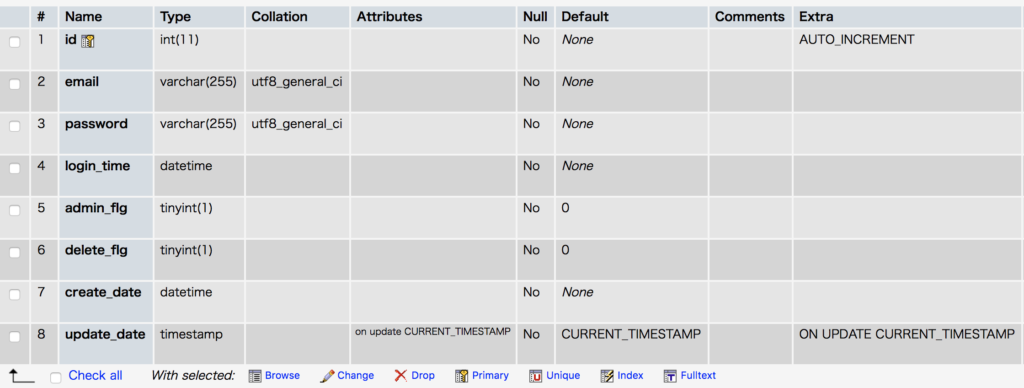
Xdで作ったデザインをもとに、必要となるデータベース項目やテーブル名などを決め、スプレッドシートにまとめました。
テーブル設計の例

洗い出した情報を元にテーブルを作成しました。
テーブルはphpMyAdminを使って作っています。

デザインカンプを元に、HTML/CSSで画面のモックをざっくりと作成し、その後PHPで裏側の機能を作りました。
そして、PHPのコーディングが終わった後に、CSSで細かい調整やレスポンシブデザイン対応などを行なっています。
画面モックの作成がけっこう適当だったため、後々画面の修正にかなり時間を取られました・・・。
CSSが苦手で、ぐちゃぐちゃになることがあるのでもう少し設計手法を学び練習する必要がありそうです。
コーディング後、Xserver上でDBを構築しプログラムファイル一式をアップロードしました。
セキュリティ対策
バリデーションチェック
バリデーションチェックはサーバーサイト(PHP側)で実施しています。
主なチェック内容は以下です。
- 未入力チェック
- 文字数チェック(最大・最小)
- 半角英数字チェック
- email形式チェック
- 同値チェック
- 重複チェック(メールアドレス)
- 固定長チェック
半角英数字チェックやemail形式チェックでは正規表現を使用しています。
また、それぞれのバリデーションチェックでは、関数を作成して、その中で判定を行なっています。
エラーがある場合は配列にメッセージを格納して、それを画面で表示するようにしています。
バリデーションチェックの例

パスワードのハッシュ化
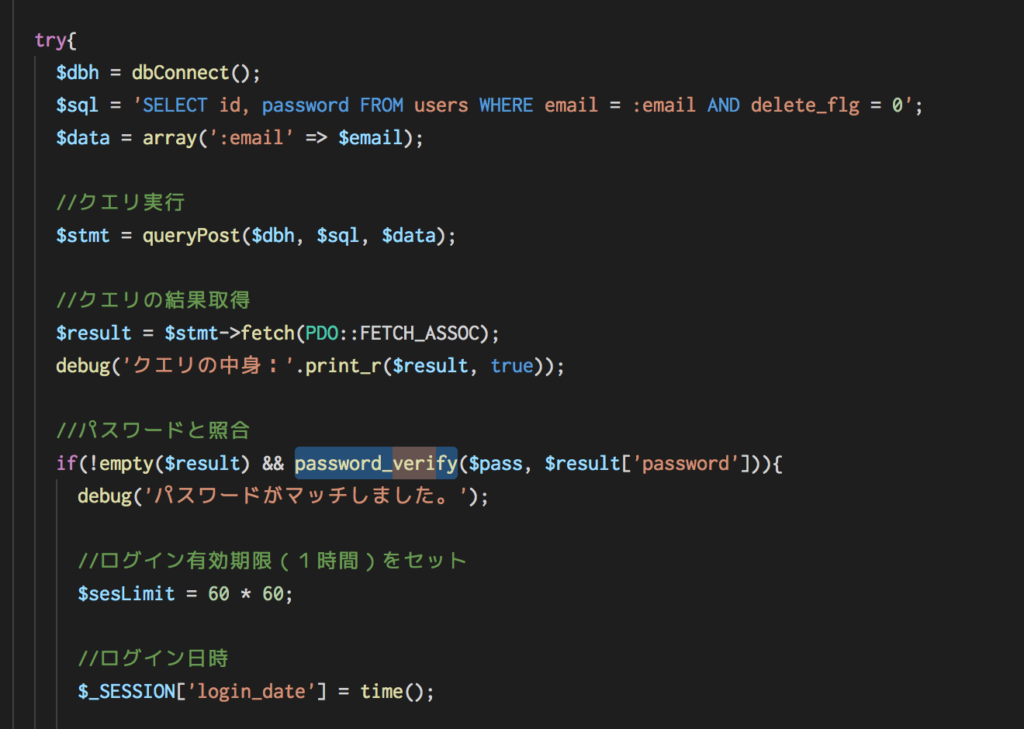
ユーザーのパスワードを運営側が見れるような設計ではセキュリティ上、よくないため、password_hash関数を使って、ハッシュ化しDBに保存するようにしています。

ユーザーがログインする際には、password_verifiを使って、ハッシュ化されたパスワードを照合しています。

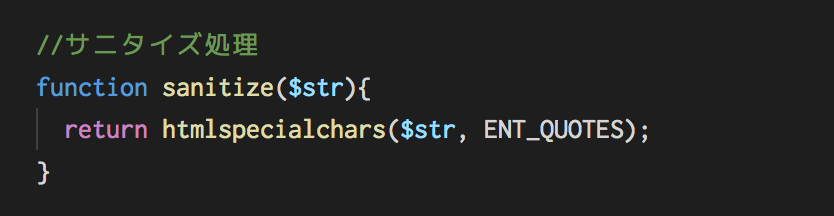
クロスサイトスクリプティング対策
クロスサイトスクリプティング対策として、画面へ文字列や数値を出力する前にhtmlspecialchars関数を使ってエスケープ処理を行なっています。

SQLインジェクション対策
プリペアードステートメントを使うことでSQLインジェクション対策を行なっています。
苦労した点・課題
CSS設計
上の方でも書きましたが、CSS設計が苦手です。クラス名の付け方がぐちゃぐちゃで、保守性の悪い内容になってしました。
今まで適当に思いついた名前をつけていたので、今後は設計手法について学びもっと練習する必要があります。
ということで、「Web制作者のためのCSS設計の教科書 モダンWeb開発に欠かせない」という本を買ったので、今後はこちらでCSSの設計方法について学ぶ予定です。
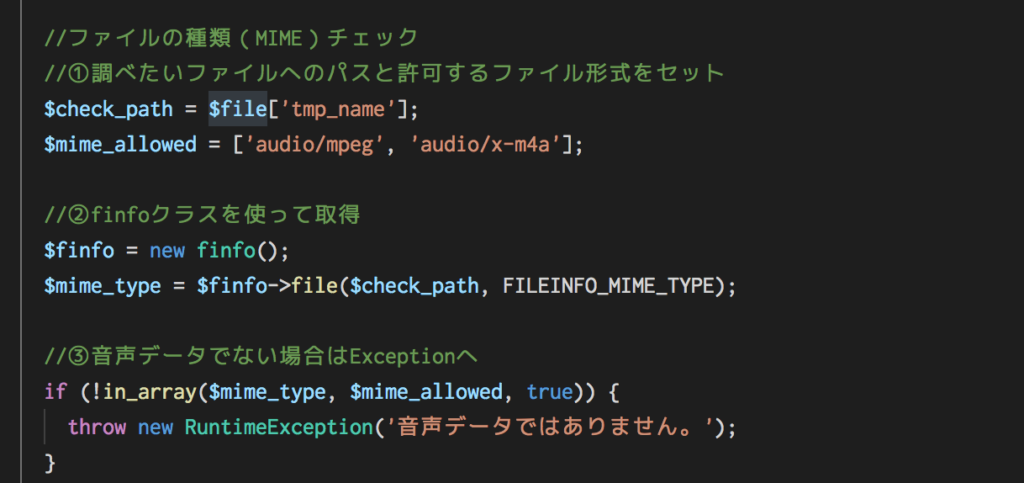
単語登録画面での音声データの登録制御
音声データ(発音)を登録する際に、音声形式ではないファイルがアップロードされた場合にはエラーにしたかったのですが、その方法が思いつかず、少し苦労しました。
POSTで送られてきたファイルの拡張子だけ見て判定するやり方が一番簡単だったのですが、それだとセキュリティ上あまりよろしくないとのことで、色々調べた末、finfo関数を使ってMIMEタイプを取得し判定するやり方で実装しています。

今後のバージョンアップ予定
- CSSの内容をもっと読みやすいものに修正する。
- twitterログインやゲストログインの実装。
- データの追加。
辞書ツールは登録しなければならないデータ数が多いので、コーディングも大変ですが、データ登録も大変です。
現在は1,000件ほど登録しているので、今後も少しずつデータを追加していき、また例文や発音データなども追加予定です、