Imageビューは従来のUIImageに相当するもので、名前の通り画像を表示する時に使います。
このページでは、このImageビューの基本的な使い方について紹介します。
Contents
基本の書き方
1. 画像を表示する場合
自分で用意した画像を使用する場合は次のように書きます。
struct ContentView: View {
var body: some View {
Image("sample")
}
}Image(“画像名”)と書くことで画像を表示できます。

2. アイコン(SF Symbols)を表示する場合
システム側であらかじめ用意されているアイコン(SF Symbols)を使う場合は次のように書きます。
Image(systemName: "アイコン名")Image(systemName: “アイコン名”)と書くことでアイコンを表示できます。

ただし、今の状態ですとサイズが小さすぎますよね。
なので、編集していきましょう。
画像・アイコンのサイズを調整する
1. 画像をフレームいっぱいに広げる
Image(systemName: "checkmark.circle")
.resizable() // フレームいっぱいに広げる 
フレームいっぱいに画像をひろげたい場合はresizable()を使います。
ただし、これだと不細工なのでフレームのサイズを指定してみましょう。
2. 画像のフレームサイズを指定する
Image(systemName: "checkmark.circle")
.resizable() // フレームいっぱいに広げる
.frame(width: 100, height: 100) // フレームのサイズを100×100にする
これで100×100のフレームの中で、アイコンをフレームいっぱいに広げることができました。
ただし、今はフレームを正方形にしているので綺麗に収まっていますが、例えばwidthを200にすると、次のように崩れてしまいます。

これを解消するには縦横の比率を維持しながら画像を大きくする必要があります。
3. 画像の縦横比を維持しながら画像を大きくする
縦横比を維持しながら、画像を大きくするには scaledToFit() あるいは scaledToFill() を使用します。
scaledToFit()
Image(systemName: "checkmark.circle")
.resizable() // フレームいっぱいに広げる
.scaledToFit() // 縦横比を維持
.frame(width: 200, height: 100) // フレームのサイズを200×100にする
scaledToFit()は縦横比を維持しつつ、フレーム内に収まるように画像を大きくします。
※ わかりやすいように枠線をつけておきました。

scaledToFill()
Image(systemName: "checkmark.circle")
.resizable() // フレームいっぱいに広げる
.scaledToFill() // 縦横比を維持
.frame(width: 200, height: 100) // フレームのサイズを200×100にするscaledToFill()は「Fill」という英単語が入っているように縦横比を維持しつつ、フレームを埋め尽くすように画像を大きくします。

きちんとフレームの端まで画像が埋め尽くされていますね!
scaledToFit()やscaledToFill()はframe()よりも前に記述してください。
アイコンの色を変える
.foregroundColor(Color.カラー名)テキストカラーを変える時と同じです。

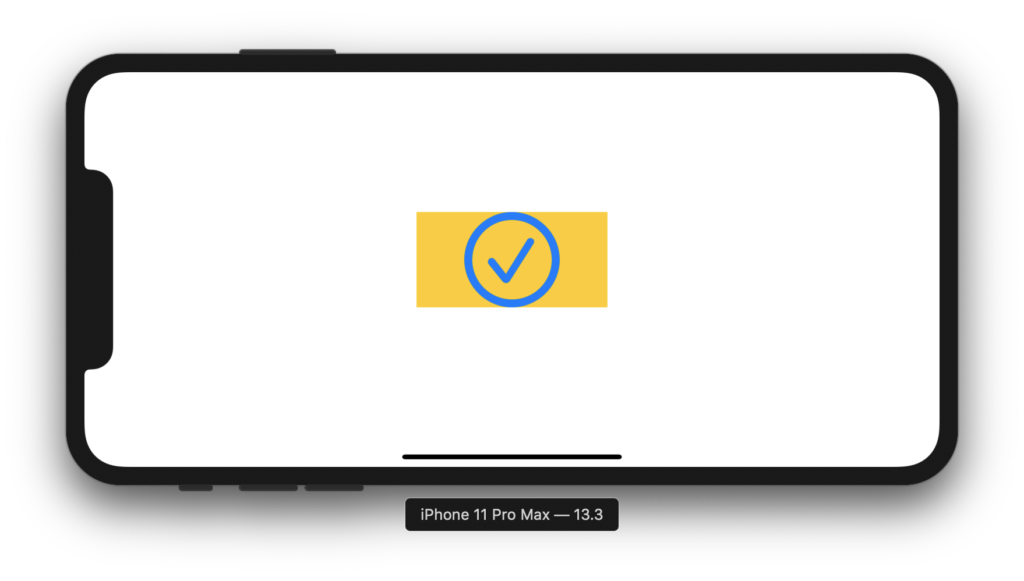
背景色を変える
.background(Color.yellow)
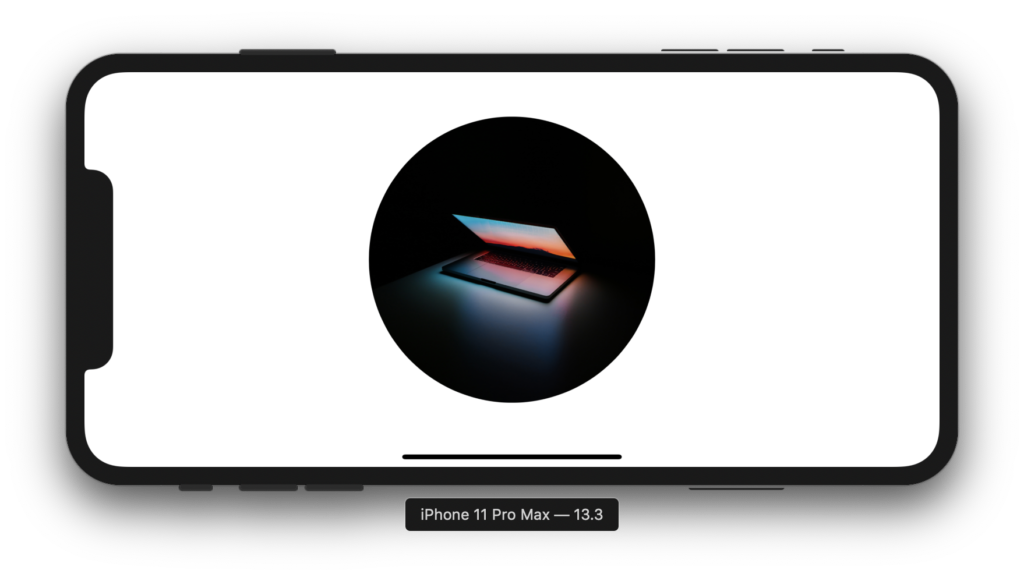
画像を丸くするには?
.clipShape(Circle())clipShapeはパラメーター に渡したビューの形状になるように画像の形を切り抜きたい場合に使います。
上記ではCircle()つまり、丸の形状を渡しているので、これをImageのModifierとしてセットすることで丸くなります。

関連記事
 【SwiftUI】Textビューの使い方まとめ
【SwiftUI】Textビューの使い方まとめ 【SwiftUI】TextFieldビューの使い方まとめ
【SwiftUI】TextFieldビューの使い方まとめ 【SwiftUI】Buttonビューの使い方まとめ
【SwiftUI】Buttonビューの使い方まとめ 【SwiftUI】Toggleの使い方まとめ!ON / OFFのスイッチを作ってみよう
【SwiftUI】Toggleの使い方まとめ!ON / OFFのスイッチを作ってみよう

