最近話題のAR。
FacebookやInstagramでもARを利用したフィルターが人気を集めていますね。
そして最近ではそんな人気のフィルターが自分の手で作てしまうアプリが登場しました。
それが「Spark AR Studio」です。
この記事では、そのアプリの設定方法について解説していきます。
Spark AR Studioの設定方法
それでは、さっそく設定方法について解説していきます。設定といっても、専用ソフトをダウンロードしてインストールするだけなので超簡単です。
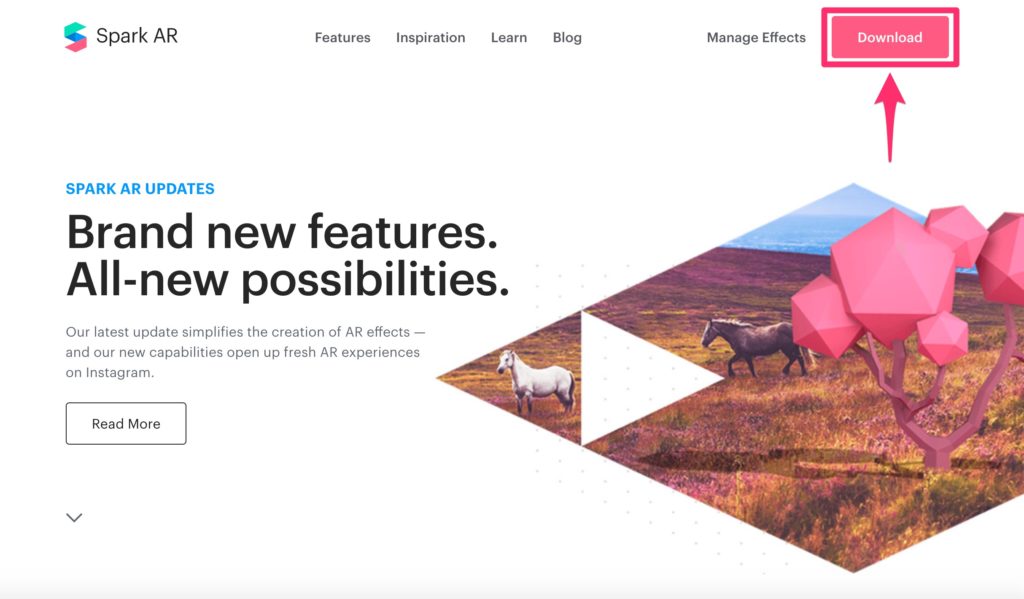
まずは、以下のボタンをクリッして公式サイトを開きます。
画面の右上の「Download」ボタンがあるのでこちらをクリックしてください。

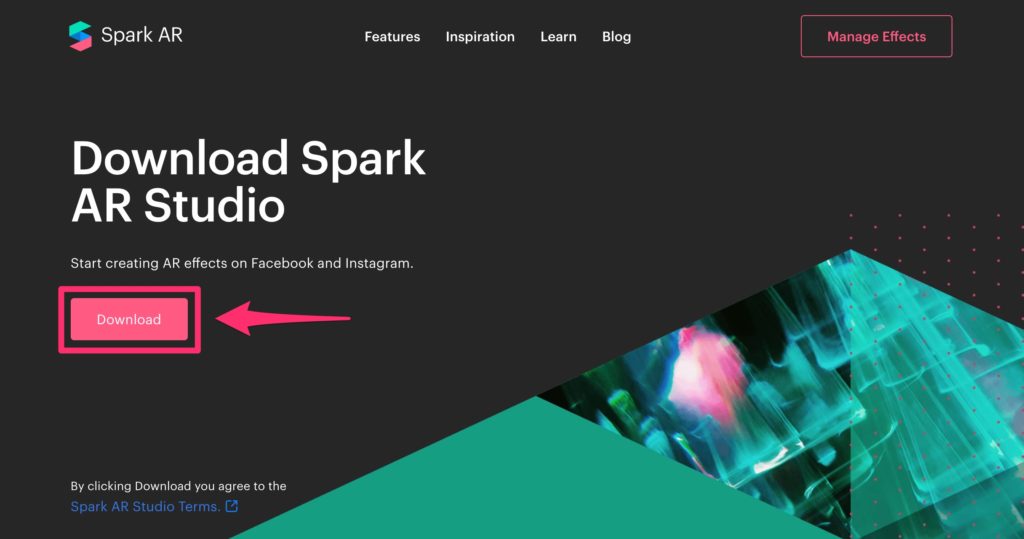
すると、ダウンロードページが開くので、もう一度「Download」をクリックすると、ソフトのダウンロードが開始します。

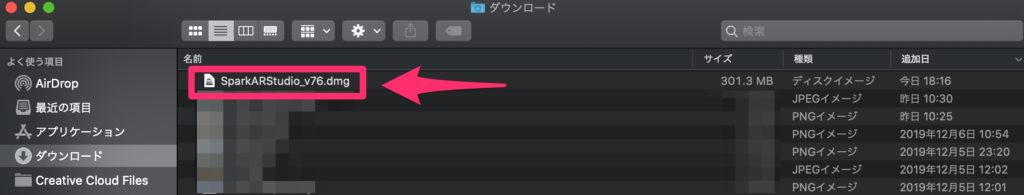
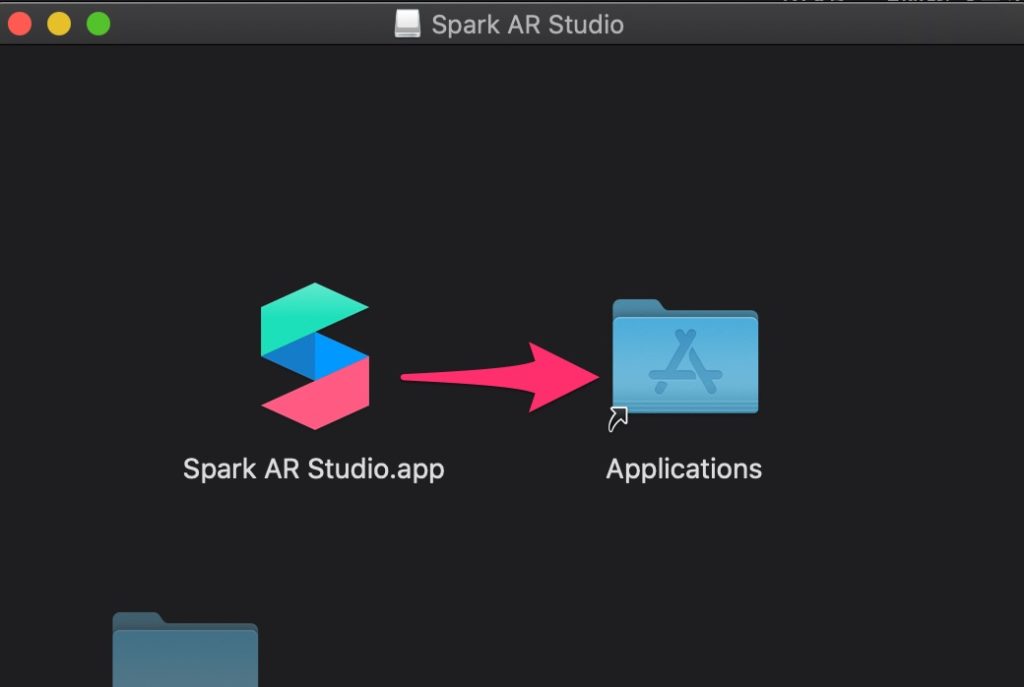
ダウンロードが完了したら、ファイルを開きます。


「Spark AR Studio」のアプリを「Applications」フォルダへ ドラッグ&ドロップ します。

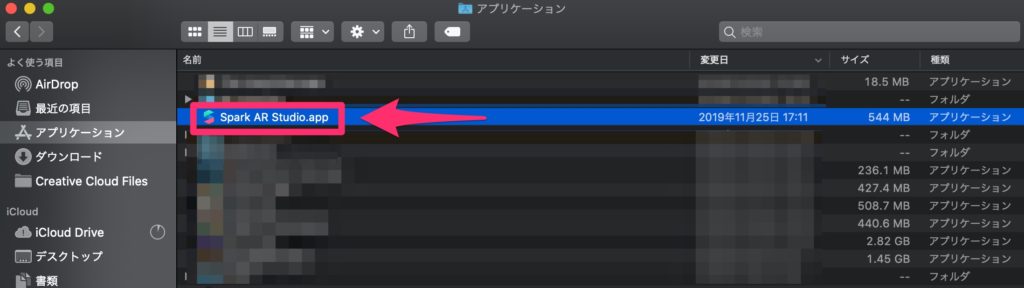
Applicationsフォルダにコピーできたら、フォルダ内の「Spark AR Studio.app」をクリックします。

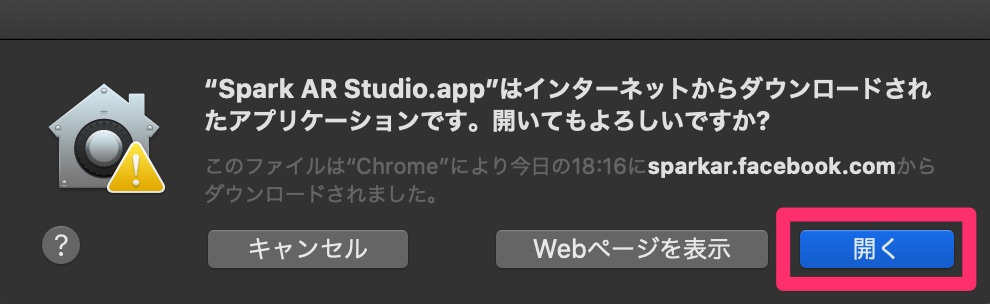
「開いてもよろしいですか?」と聞かれたら「開く」をクリックしましょう。

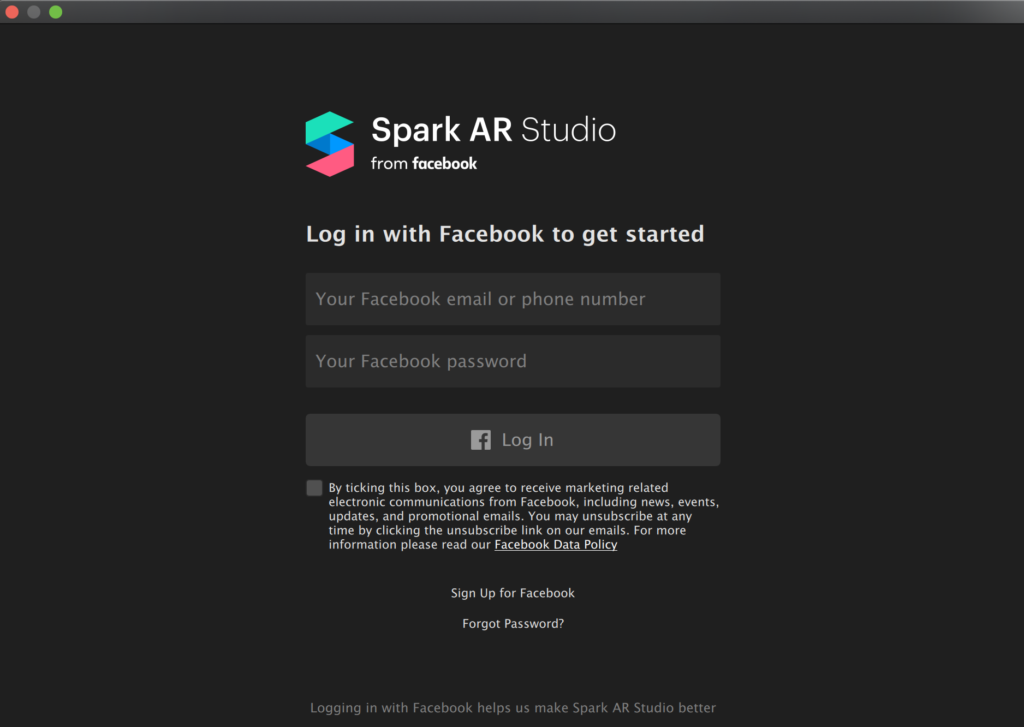
アプリを開くと、下のように認証画面が開くので、こちらでFacebookのログインに使うメールアドレス(あるいは電話番号)とパスワードを入力し「Log in」をクリックします。

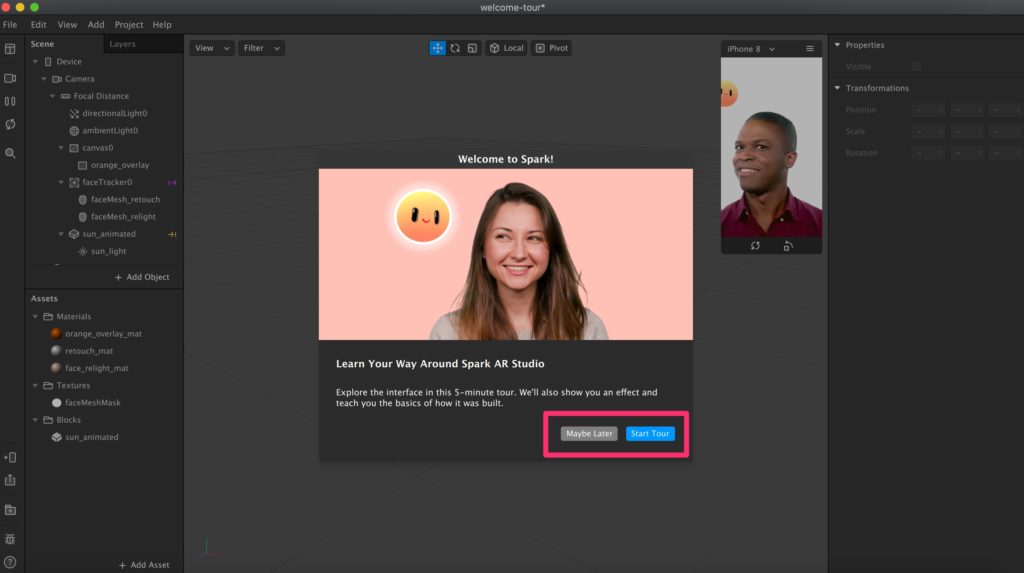
これで、Spark AR Studioが使えるようになりました。

日本語化はできないの?
今のところできないようです。なので英語に慣れる必要があります。
Spark ARを勉強したいなら
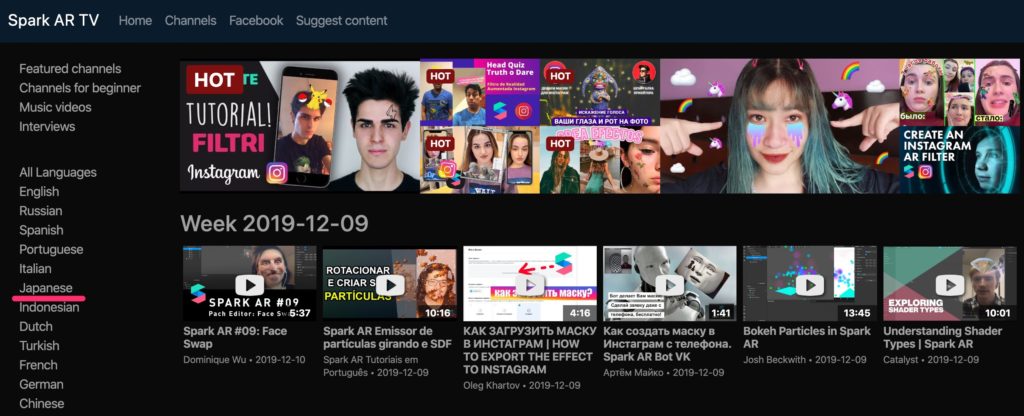
世界中にあるSpark ARに関する動画だけを集めた「Spark AR TV」というサイトが役に立ちます

基本的には英語の動画が多いですが、左メニューから「Japanese」を選択すれば日本語の解説動画も見られます。
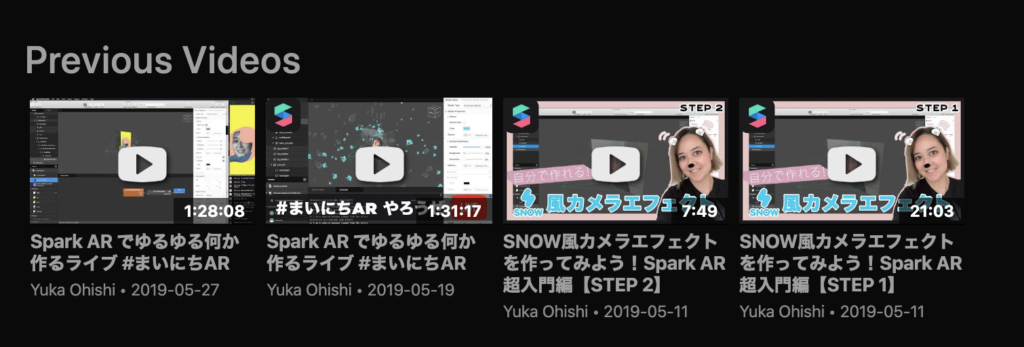
ただし、日本ではまだSpark ARを利用する人が少ないこともあり、解説動画は少ないようです。

2019年12月時点では4本しかありません。
最後に
今回はFacebook・Instagramのフィルターが作れるアプリ「Spark AR Studio」の設定方法を紹介しました。
実は僕の妻がこのソフトを使って色々フィルターを作ってて、僕もこれから勉強予定です。
このブログでは今後Spark ARの使い方やお役立ち情報を発信していくつもりなので、興味があればぜひチェックしてみてください。
最後まで、お読みいただきありがとうございました。



