CSSフレームワークの1つ「Bootstrap」
こちらを導入すれば、CSSでゴリゴリコードを書かなくても、ボタンやテーブルの作成、その他の装飾が簡単にできてしまいます。
しかも、Bootstrapが採用しているグリッドレイアウトを利用することで、レスポンシブ対応もやりやすく開発スピードが一気に上がります。
今回はそのBootstrapを利用するための設定方法について解説します。
目次
Bootstrapの設定方法(CDNを利用する場合)
今回は、CDNを利用して設定する方法を主に紹介します。
まずは、以下のボタンをクリックして、Bootstrapの公式サイトを利用します。
サイトが開いたら、「Get Started」をクリックします。

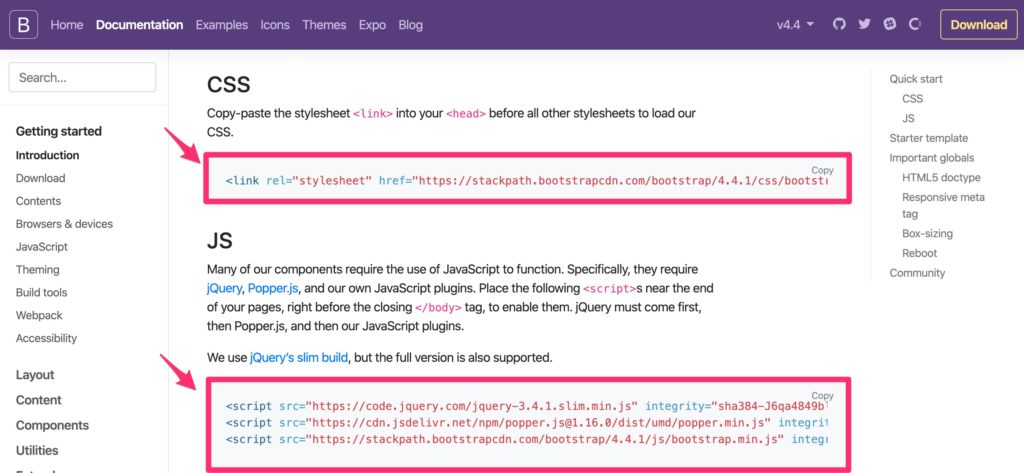
ページの「CSS」と「JS」という項目に書かれているコードをコピーします。

head要素への設定
「CSS」でコピーしたコードをheadタグ内に貼り付けます。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- Bootstrap CSS-->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<!-- オリジナルのスタイルシート -->
<link rel="stylesheet" href="css/style.css">
<title>Bootstrap練習</title>
</head>既にオリジナルのスタイルシートを読み込んでいる場合、それよりも前にBootstrapのlinkタグを追加する必要があります。
body要素への設定
「JS」でコピーした要素を、bodyタグの閉じタグの直前、つまり</body>の前に貼り付けます。
サンプルコード
<body>
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>こちらのコードは必須ではありませんが、これがないと一部のBootstrapの機能が使えないため、書いておいたほうが無難です。
以上で、設定完了です。
Bootstrapの設定方法(ファイルをダウンロードして利用する場合)
CDNを利用せず、Bootstrapのファイルを直接ダウンロードして利用することもできます。
今回は詳しい説明は省略しますが、以下のページからダウンロードすることが可能です。
Bootstrapの使い方
Bootstrapを上手に使うことでコーディングスピードを上げることが可能ですが、使い方に慣れるまでは難しく感じることが多いかもしれません。
一応公式ドキュメントは用意されていますが、特に初心者であれば見てもチンプンカンプンだと思う人も多いでしょう。
そこで、Bootstrap初心者におすすめのサイトや書籍も紹介しておきます。
1. たにぐち まことのともすたチャンネル
エンジニアを目指す人向けに色々な動画を出されている「たにぐち まこと」さんのYouTubeチャンネルです。
Bootstrapの導入から、使い方まで基本的なことが紹介されています。
全て無料で見れるので、お金をかけたくない人、初めてBootstrapを使う人はこちらがおすすめです。
2. ドットインストール

プログラミング学習サービスとして有名な「ドットインストール」でも、Bootstrapの講座があります。
こちらは有料会員限定なので、費用がかかるため、すでに会員の人はチェックしてみるといいのではないでしょうか。
Bootstrapだけを学びたいということであれば、特に利用しなくても良いと思います。
3. Bootstrap 4 フロントエンド開発の教科書
これ1冊あれば、Bootstrapの機能が全てわかります。
また、単に機能が紹介されているだけでなく、以下のようにBootstrapの様々な機能を使って画面モックも作る練習もあるので、Bootstrapを使って開発予定がある方にはおすすめです。
『Bootstrap 4 フロントエンド開発の教科書』4日目の学び
・テーブル(マウスオーバーで背景が変わる)
・Googleマップ(ifame)の埋め込み
・フッターの作成4日間10時間ほどでトップページが完成しました!
残りはお問い合わせページのみです〜#駆け出しエンジニアと繋がりたい#bootstrap4 pic.twitter.com/n4XX0YIYuu— ユーキ@経理がわかるプログラマ (@YukiWebTech) March 12, 2019
最後に
今回は「Bootstrap」を使用するための設定方法について紹介しました。
Bootstrapを利用してみたい方、駆け出しエンジニアの方の参考になれば幸いです。
最後まで、お読みいただきありがとうございました。




