クイズメーカーのようなサービスを作る場合、問題数は固定ではなく、登録者が自由に増やしたり、減らしたりできるようにしたいですよね。
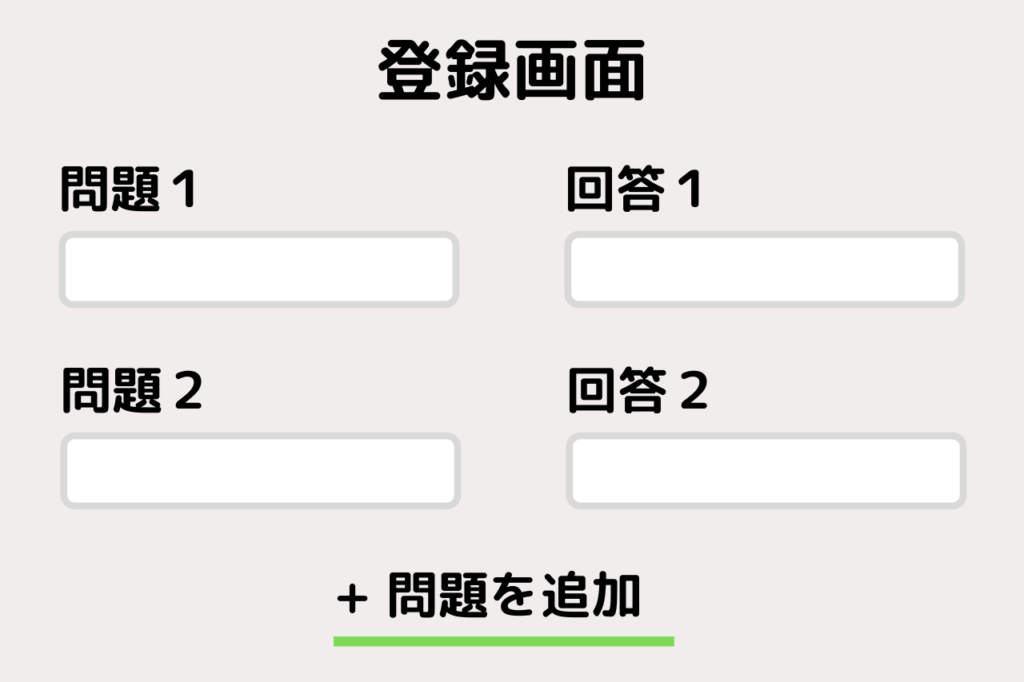
例えば、下のような場合「問題を追加」をクリックすることで、問題3が追加されるといった感じです。

でも、この場合、入力フォームの数が固定じゃないので「どうやってバリデーションしたらいいんだろう?」なんて思いませんか?
そこで、このページでは、入力フォームの数が動的に変わる場合のバリデーション方法について紹介したいと思います。
入力フォームの数が動的に変わる場合のバリデーション方法
まずは、View側の書き方について紹介し、それからController側のバリデーションについて解説します。
1. View側の書き方
通常であれば、name属性に「name=”question1″」、「name=”answer1″」のように書くと思いますが、入力フォーム数が固定ではないので、いくつ書けば良いのかわかりません。
そこで、フォームの数が動的に変わる場合、各入力フォームのname属性は次のように書きます。
<input type="text" name="question[]">
<input type="text" name="answer[]">name属性をquestion[]やanswer[]のように配列にすることで、フォームの数が増えても自動的に「question.0」、「question.1」というように番号を割り振ってくれます。
2. バリデーション方法
では、Controller側ではどのようにバリデーションをすれば良いのでしょうか。
送信されてくるフォーム数がわからないので、quesiton.0、question.1と1つずつ書いていくわけにはいきません。
そこで、Controller側では次のようにしてバリデーションを行います。
public function create(Request $request){
// バリデーション
$request->validate([
'question.*' => 'required|string|max:255',
'answer.*' => 'required|string|max:255',
]);
}それぞれのname属性の値の後ろに「.*」をつけることで、POST/GET送信された値を全て自動でバリデーションしてくれます。
もし、フォーム数が動的に変わる場合のバリデーション方法で悩んでいる方は、一度試してみてください。
多次元配列でもバリデーション可能
次のように書けば多次元配列(配列の配列)でもバリデーションが簡単に行えます。
$request->validate([
'quizList' => 'required|array',
'quizList.*' => 'required|array',
'quizList.*.*' => 'required|string|max:255',
]);例えば、Vue側で下のようなクイズの問題リストを作って、それをajaxで送信し、Laravelの方でバリエーションする場合などに使えます。
quizList =[
{question: '', answer:'' }
{question: '', answer:'' }
]おすすめのLaravelの書籍
(2026/01/31 03:51:01時点 Amazon調べ-詳細)





