このページではレンタルサーバー「エックスサーバー」にLaravel環境で作ったシステムをデプロイする方法について紹介します。
目次
全体の流れ
まずデプロイするまでの全体の流れですが、以下のようになります。
- エックスサーバーにSSH接続
- PHPのバージョンアップ
- Composerのインストール
- Node.jsのインストール
- Laravelプロジェクトのデプロイと設定
1〜4はデプロイするまでの環境設定で、5で実際にデプロイします。
STEP1:エックスサーバにSSH接続
作業を行っていくには、ターミナルでエックスサーバーにSSH接続して行います。
やり方は、以下の記事で詳しく説明しているので、こちらを参考にしてください。
STEP2:PHPのバージョンアップ
1. 現在のバージョン確認
Laravelを使うにはPHPのバージョンが7以上である必要があります。
これはサーバーパネルの「PHP Ver.切替」で確認できるバージョンとは異なるので注意。
こっち側だけ、Ver7になっていてもダメです。

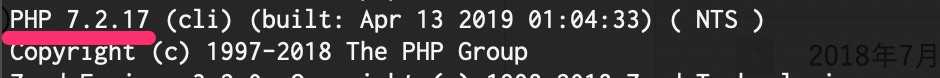
以下のコマンドを実行してphpのバージョンを確認しましょう。
php -v上記の場合は、バージョンが5.4.16なので、バージョンを上げる必要があります。
2. 使えるPHPのバージョンを確認
以下のコマンドを実行します。
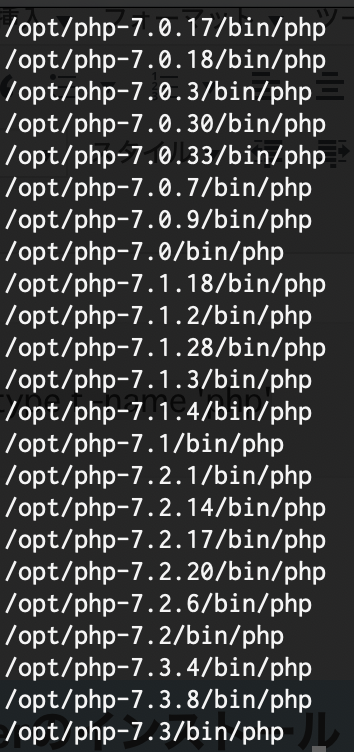
find /opt/php-*/bin -type f -name 'php'すると、こんな感じで使えるバージョンがズラーっと表示されます。

2020年1月時点では、エックスサーバーの推奨は7.2.17なので、今回はこのバージョンを使うことにします。
3. PHPのバージョンを上げる
ホーム環境にbinディレクトリを作成します。
mkdir $HOME/bin作成したbinディレクトリにシンボリックリンクを作成します。
ln -s /opt/php-7.2.17/bin/php $HOME/bin/phpviコマンドで/.bash_profileファイルを開きます。
vi ~/.bash_profileファイルを開いたら次の「変更後」のように「変更前」の内容を書き換えて保存します。
//変更前
PATH=$PATH:$HOME/bin
//変更後
PATH=$HOME/bin:$PATHやり方は「a」キーを押してインサートモードにし、記述内容を修正、「esc」キーでインサートモードを解除、「:wq」で変更したファイルを保存、終了します。
変更できたら、新しく作ったパスを反映させます。
source ~/.bash_profileこれでバージョンが変わっているはずです。
以下のコマンドを実行して確認しましょう。
php -v
STEP3:Composerのインストール
ComposerはPHPのパッケージを管理するソフトで、Laravelをインストールするために必要なものです。
以下のコマンドを実行してComposerをインストールします。
curl -sS https://getcomposer.org/installer | php
正常にインストールできると、「successfully installed」といったメッセージが表示されますが、以下のコマンドでも確認できます。
composer -Vこれはcomposerのバージョンを確認するコマンドで、バージョンが表示されればインストールされていることになります。

STEP4:Node.jsのインストール
npmを使えるようにするためにNode.jsをインストールしていきます。
ただし、Node.jsをそのまま入れるとバージョンの管理に手間がかかるため、バージョン管理ツール「nodebrew」を使ってNode.jsのインストールを行ます。
1. nodebrewのインストール
以下のコマンドでnodebrewをダウンロードします。
wget git.io/nodebrewダウンロードできたら、セットアップします。
perl nodebrew setupパスを通すために/.bash_profileファイルに以下のコマンドで追記します。
echo 'export PATH=$HOME/.nodebrew/current/bin:$PATH' >> ~/.bash_profile変更した内容を反映させます。
source ~/.bashrcこれで、nodebrewのインストール作業は完了です。
以下のコマンドを打って、きちんとインストールされているか確認しましょう。
nodebrew -v2. Node.jsのインストール
続いて、nodebrewを使って、Node.jsのインストールを行います。
まず、最新のNode.jsのバージョンを確認してみましょう。
nodebrew ls-remote確認できたら最新の物をインストールを実施します。
nodebrew install-binary latest以上で、Node.jsのインストールは完了です。
※もし、バージョンを指定してインストールしたい場合は、次のようにしてコマンドを実行します。
nodebrew install インストールするバージョン3. Node.jsを使うための設定
まずは以下のコマンドで、インストールしたNode.jsを確認をします。
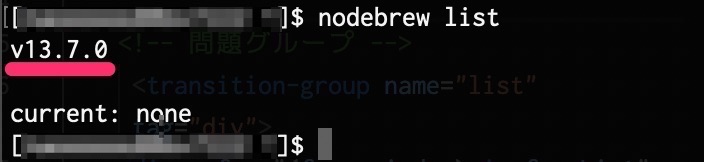
nodebrew list
今回の場合は、バージョン「13.7.0」がダウンロードされているので、これをアクティブにします。
nodebrew use v13.7.0![]()
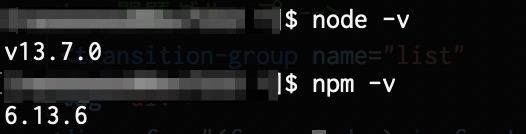
アクティブにしたら、最後にnodeのバージョンを確認します(ついでに、npmのバージョンも)。
node -v
npm - v
これでNode.jsのインストール作業は完了です。
STEP5:Laravelプロジェクトのデプロイと設定
ここまで来て、ようやくLaravelで作ったプロジェクトをデプロイできるようになります。
1. git cloneを使ってプロジェクトをコピーする
コピー先は人によって異なると思いますが、今回は「メインドメイン」の直下とします。
なので、このサイトを例に挙げると、「naoya-ono」配下になります。
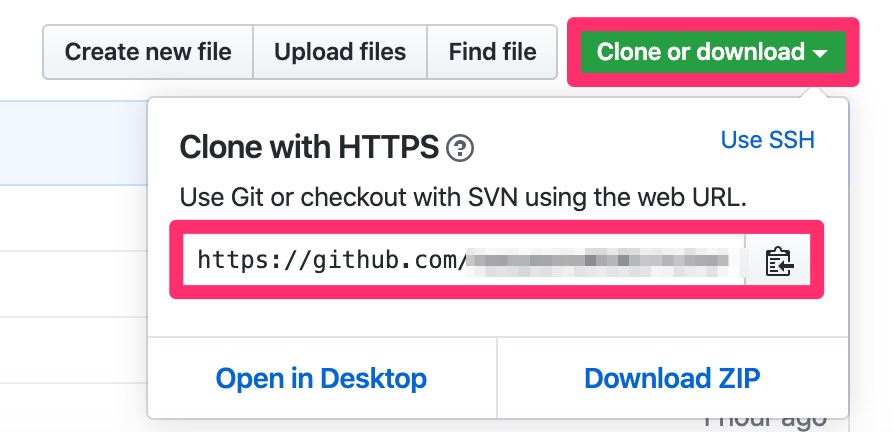
cdコマンドで、ディレクトリを移動したら、以下のコマンドでgithubからプロジェクトをコピーします。
git clone [デプロイするプロジェクト]
これで、メインドメイン配下にlaravelプロジェクトがコピーされます。
gitやgithubの使い方がわからないという人は以下のudemy講座がオススメです。

書籍なら、こちら。
(2026/01/31 00:54:04時点 Amazon調べ-詳細)
2. Laravelの設定
git cloneでコピーした場合、.envファイルやvendorディレクトリなどがありません。
なので、これらを用意します。
composer installの実行
対象のプロジェクトのディレクトリ内でcomposer installを実行します。
composer installこれにより、vendorディレクトリが作られます。
データベースの設定 + α
続いて、データベースの設定をします。
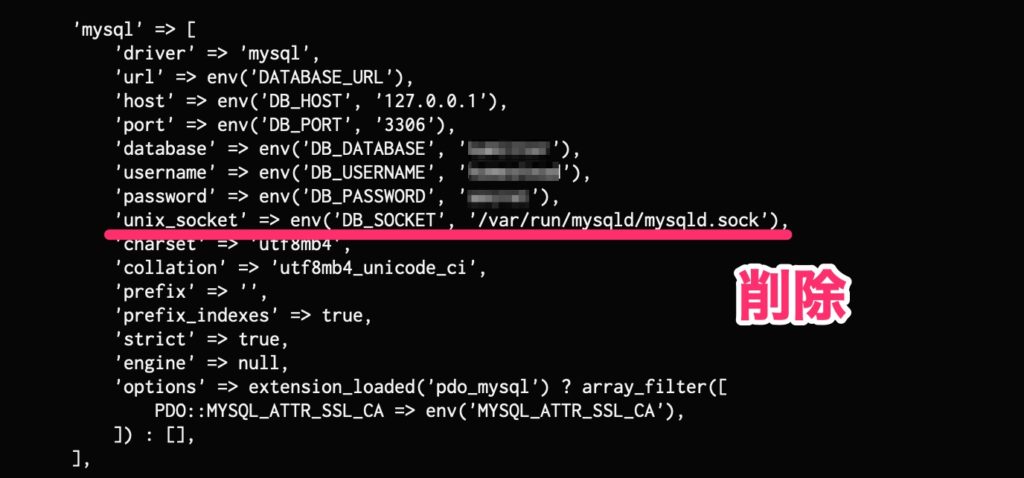
まずは、「config/database.php」を開いて、DBの設定をしていきます。
「database」、「username」、「password」を本番公開用のDBの情報に置き換えて、「unix_socket」は削除すればOKです。

続いて、envファイルの設定をしていきますが、cloneしたプロジェクトには.envファイルがないので、「.env example」をコピーして使います。
cp .env.example .envファイルを開いて、変更します。
vi .env以下の項目を本番サーバー用に変更します。
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel
DB_USERNAME=root
DB_PASSWORD=その他、アプリ名やメールの設定などあなたの環境に合わせて変更してください。
GmailのSMTPを利用してメールを送る場合は以下の記事に書いてある設定をすることで送信できます。
 【Laravel】Gmailを使ってメールを送信するための設定内容
【Laravel】Gmailを使ってメールを送信するための設定内容
アプリケーションキーの設定
セキュリティに使用されるキーを以下のコマンドで生成します。
php artisan key:generate正常終了メッセージが表示されればOKです。
![]()
マイグレーションの実行
データベースのテーブルを作る必要があるので、マイグレーションファイルを実行します。
php artisan migrate事前にサーバーパネルからDBは作っておいてください。
シンボリックリンクの作成
今の段階では「メインドメイン(naoya-ono.com)」直下にlaravelプロジェクトを作っただけなので、実際にURLにアクセスしても表示されません。
アクセスできるようにするには、メインドメインにアクセスした時にlaravelプロジェクトのpublicディレクトリを見にいくようにシンボリックリンクを貼ります。
イメージにするとこんな感じです。

上のような構成でシンボリックリンクを貼るには次のコマンドを実行します。
ln -s ~/メインドメイン(naoya-ono.com)/laravel(プロジェクト名)/public ~/メインドメイン(naoya-ono.com)/public_html/public.htaccessの設定
最後に、すべてのリクエストがlaravel(プロジェクト名)/publicを通して処理されるよう、.htaccessに追記します。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(.*)$ public/$1 [QSA,L]
</IfModule>以上で、デプロイ作業は完了です。
あなたのURLにアクセスして、画面が表示される確認しましょう。
サブドメインにLaravelで作ったアプリをデプロイする場合
「sample.naoya-ono.com」のようにサブドメインにLaravelで作ったアプリを作る場合、シンボリックリンクの構成が少し異なるので、追加で紹介しておきます。
1. サブドメインを作成
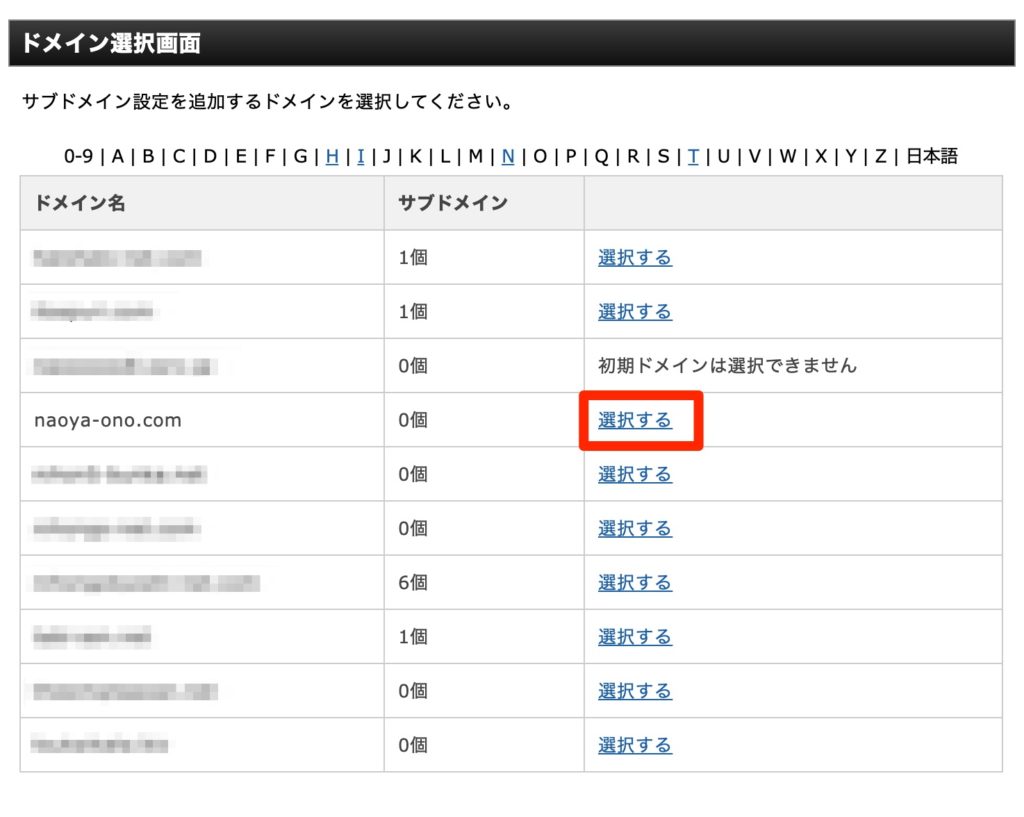
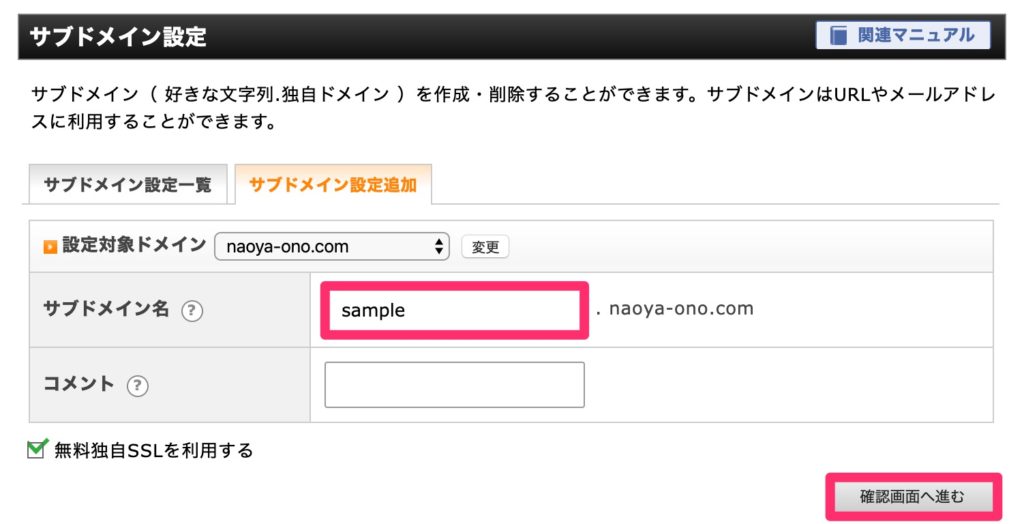
まずはエックスサーバーのサーバーパネルで、「サブドメイン設定」をクリックします。

あなたが所有するドメインの一覧が表示されるので、対象のドメインを選択します。

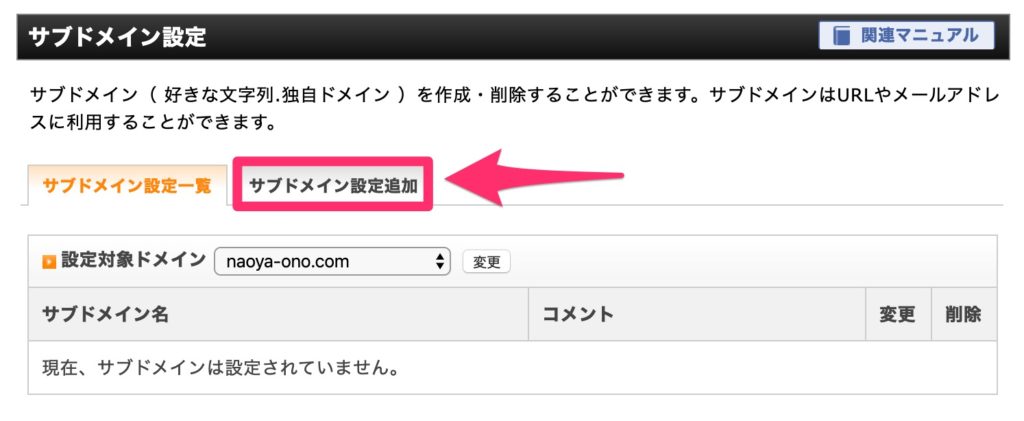
「サブドメイン設定追加」をクリックします。

サブドメイン名に好きな名前を入力し登録します。

これで、サブドメインが作成できました。
上記の場合ですと「sample.naoya-ono.com」となります。
2. シンボリックリンク の作成
サブドメインにLaravelプロジェクトをデプロイする場合、次にような構成でシンボリックリンクを貼ります。

サブドメインを作ると、自動で「メインドメイン/public_html」配下に自動でサブドメイン名のフォルダが生成されるので、削除するかリネームしてください。
その後に、以下のコマンドでシンボリックリンクを貼ります。
ln -s ~/メインドメイン(naoya-ono.com)/laravel(プロジェクト名)/public ~/メインドメイン(naoya-ono.com)/public_html/サブドメイン以上で完了です。
尚、サブドメインを利用する場合は、.htaccessの設定は不要です。
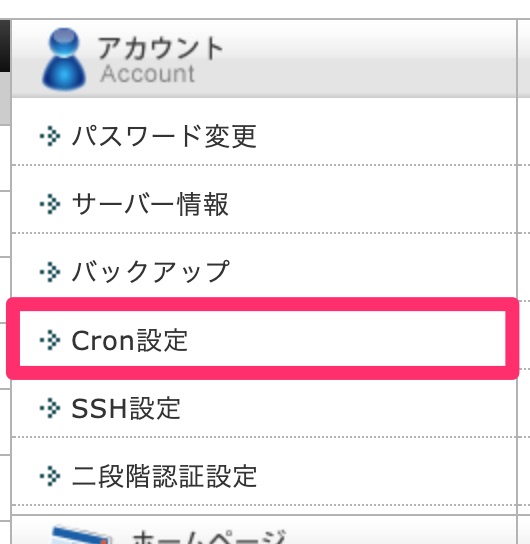
Cronを設定する場合
Xserverのサーバーパネル上に、「Cron設定」という項目があるのでこちらをクリックします。

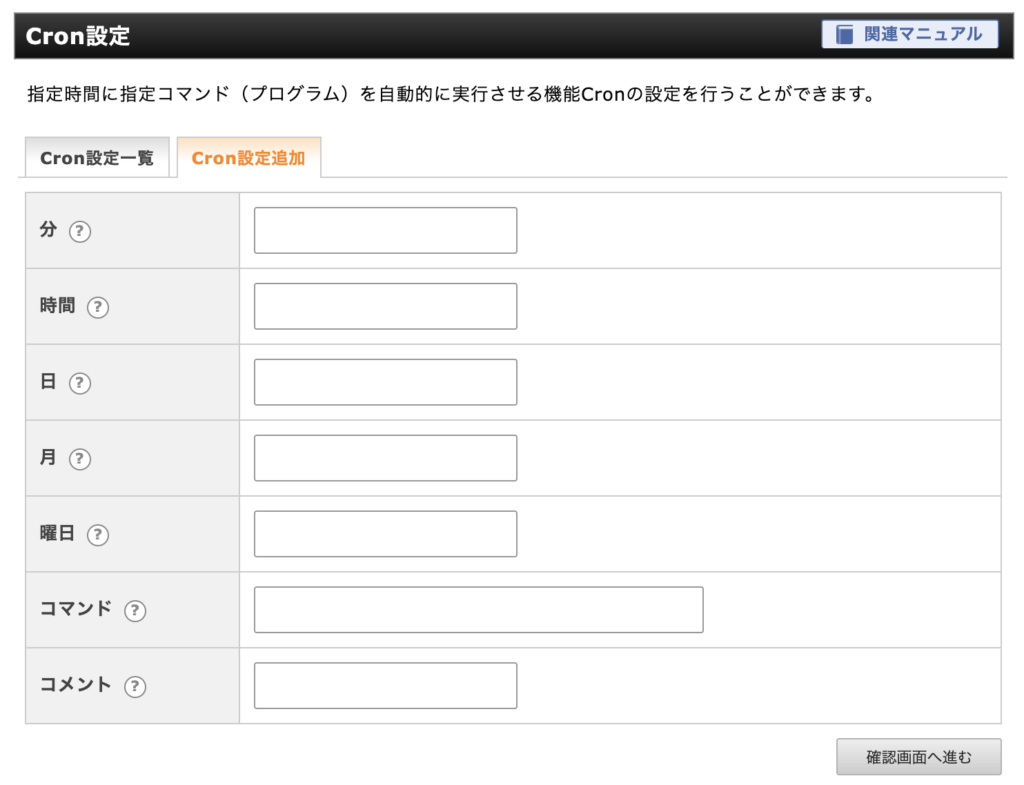
「Cron設定追加」に入力していけばOKです。
LaravelのKernel.phpですでにスケジュール設定済みであれば、「分」や「時間」には「*」を入れて、コマンドのところに、下のように書けばOKです。
/usr/bin/php7.2 /home/アカウント名/ドメイン名/Laravelプロジェクト名 artisan schedule:run >> /dev/null 2>&1
最後に
今回はLaravelで作ったアプリをエックスサーバーにデプロイする方法について紹介しました。紹介している内容で、誤りがあれば指摘いただけると幸いです。
今回紹介した方法はgitの知識があることが前提なので、使い方がわからないという人は書籍か動画で勉強しておきましょう。![]()
(2026/01/31 00:54:04時点 Amazon調べ-詳細)