今回は私が購入したプログラミング書籍の中から、jQueryの学習におすすめの書籍「jQuery標準デザイン講座」紹介します。
こちらの書籍で学習すると、ウェブサイトで良くみるアニメーションや、役立つテクニックを一通り習得することが可能で、特に初心者やjQueryを学習したけど、挫折した人におすすめです。
(2025/12/15 22:21:49時点 Amazon調べ-詳細)
「jQuery標準デザイン講座」ってどんな本?
「jQuery標準デザイン講座」はHTML・CSSを学習した人が、 WEBデザインのスキルアップとしてjQueryを初めて学ぶための入門書です。
入門書ということもあり、「jQueryとは?」から始まり、導入方法から書き方までを学習した後、実際にWEBサイトを制作するときに役立つプログラムを作っていきます。
その数、26個!
実際に作るものをリストアップしてみました。
- トグルメニュー
- アラートボックス
- ビューアー
- タブ
- ドロップダウンメニュー
- フローティングメニュー
- lightBox風モーダルウィンドウ
- 画像のキャプション表示
- ツールチップ
- ボックスの高さを合わせる
- 文字サイズの変更
- パララックス効果
- フィルタリング
- テーブルセルのライト
- アコーディオンパネル
- スムーススクロール
- バナーのランダム表示
- フォームのバリデーション
- スライドメニュー
- スクロールによるヘッダのリサイズ
- ブラウザ上部に固定されるヘッダー
- メニューのハイライト
- スライドショー(横スクロール)
- スライドショー(フェードイン/アウト)
- 画像のズーム
- カウントアップゲーム
見ての通り、かなりのボリュームです。
なので1冊マスターすれば、必要な機能はだいたい作れるようになります。
「jQuery標準デザイン講座」の内容をもう少し
以下はサンプルですが、大事なところにはハイライトがされていたり、全体的に色分けがしっかりとされているので見やすいです。
僕は電子書籍(Kindle)版を買いましたが、電子書籍でも読みやすかったです。

画像出典:jQuery標準デザイン講座
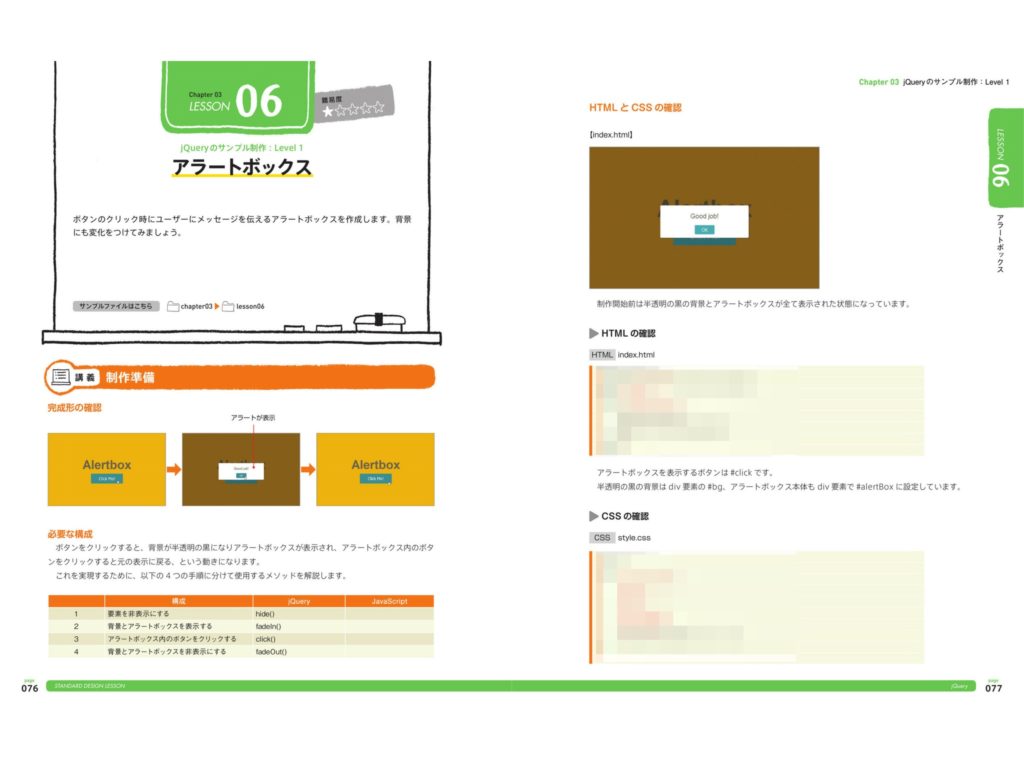
実際にプログラムを書くところでは、「完成形を見て必要な構成を確認」→「画面を準備」→「jQueryを使って機能を作成」という流れで進んで、ステップ分けして少しずつ作っていくことになるので、挫折しにくい構成になっています。

画像出典:jQuery標準デザイン講座
また、サンプルコードも用意されているので自分の書いたコードと比較したり、流用したりすることが可能です。
「jQuery標準デザイン講座」で学習してみた感想
jQueryに関する説明が詳しすぎず、どちらかと作りながら学んでいく構成になっていたので、途中で飽きずに楽しく学習することができました。
また実用的な機能を作っていくので、そのまま自分のWEBサイトを制作するときに流用できますし、個人的にはかなり満足です。
(2025/12/15 22:21:49時点 Amazon調べ-詳細)
Amazonのレビュー
jQueryって楽しい!と感じさせてくれ、コレしたかった!というサンプルが多数ある、初心者におすすめの本
jQueryに興味を持つきっかけは「Webページに動きをつけたい」だと思いますが、この本にはそんな動機になったサンプルが必ず複数あります。
またサンプルファイルにすでに記述されているHTML&CSS、写真データのセンスが非常に良く、全26レッスンのサンプル製作で段階的に難易度をあげながら、jQueryでやりたかったアレもコレもを習得できるようになっています。
これこそ、丁寧な良書
Amazonさんで、結構PC関連の書籍は購入させてもらってますが、表紙に「世界一簡単な・・・」とか「丁寧な」と謳っている本の多いこと・・・。この本は表紙は一見 難しいのかな?と思ってしまいそうですがjQueryの楽しさ、便利さが凝縮されてます。自分は2周しましたが2周目にはコードは見ずに、さくさく作れるようになりました。ネイティブなJSを知っていると、jQueryの簡単さ便利さがよくわかります。この本の著者さんの本を今後 選ぼうと思います。
Twitterの声
https://twitter.com/tmk03_tomako/status/1225381319384784896
jQueryおもろい。
ちょい古い本だけど「jQuery 標準デザイン講座」わかりやすい。買って良かった。 pic.twitter.com/reI4LbipeX— ゆうさく (@yusakukyoto1215) November 30, 2018
隙間時間にはjQueyの練習として『jQuery標準デザイン講座』という本を進めてます。前やった本よりわかりやすいかも!もっともっとできるようになりたい!><#ウェブカツ #ウェブカツ女性割引 #プログラミング学習 pic.twitter.com/h6tWS8tTIE
— とにぃ@リモートワークしたい (@ChikiChiki_Tony) September 5, 2019
最後に
今回は、jQueryの学習におすすめの書籍「jQuery標準デザイン講座」を紹介しました。
使っている人からも比較的評価が高く、僕自身も買ってよかったと思える書籍なので、jQueryを学習中の方、これから学習予定の方はチェックしてみてください。
(2025/12/15 22:21:49時点 Amazon調べ-詳細)