このページでは、UITableViewを作成してデータを表示するまでの基本的な流れについて解説していきます。

Contents
TableViewの設定をする
1. Table Viewの設置
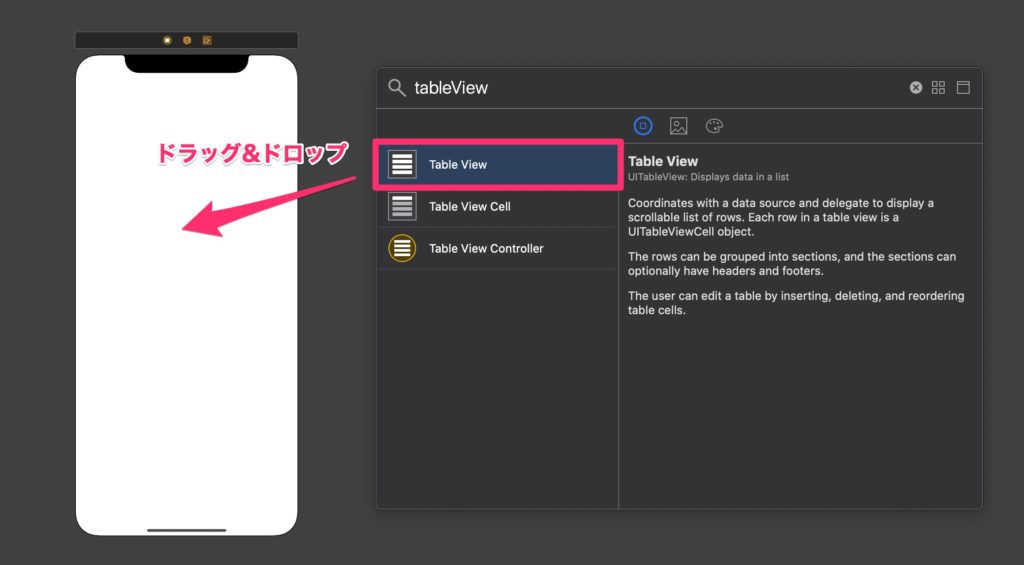
Objects一覧から「Table View」を検索して、それをViewControllerにドラッグ&ドロップします。

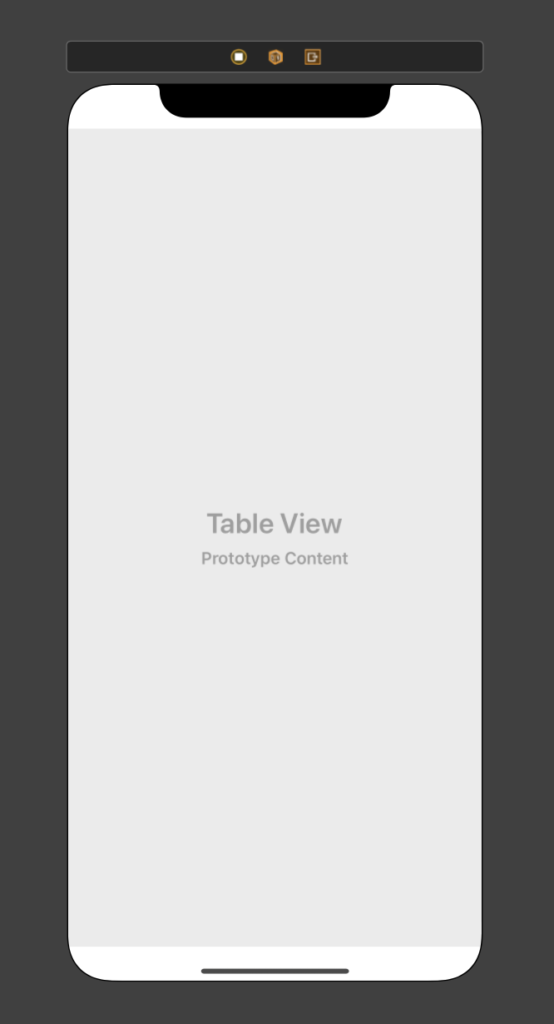
「Table View」を設置すると、こんな感じになります。

2. Outletsの設定
続いて、TableViewのOutletsを設定します。
これを設定することで、セルの設定やセルへの値の代入などができるようになります。
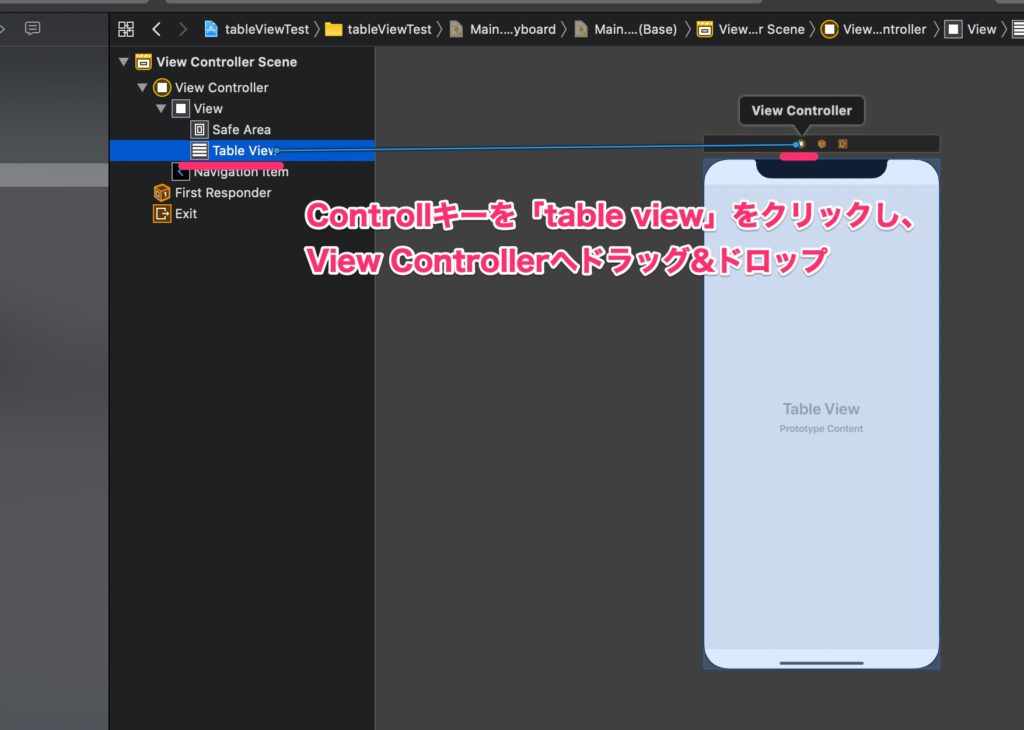
やり方は、次の写真のように、Document OutlineのTableViewをControlキーを押しながらクリックし、ViewControllerにドラッグ&ドロップします。

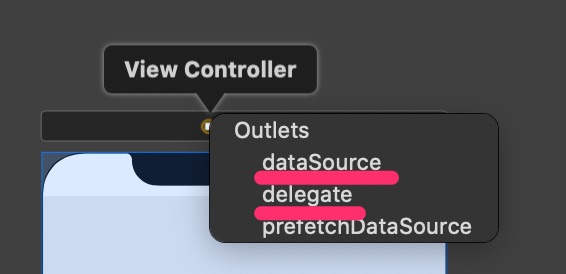
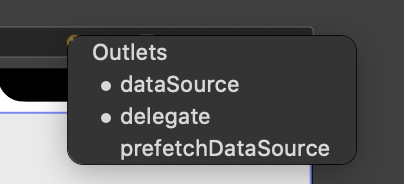
すると、下のようにOutletsの画面が表示されるので、「dataSource」と「delegate」を選択します。

きちんと選択できている場合は、次の写真のように「dataSource」と「delegate」の左端に白丸が付きます。

TableViewCellの設定をする
1. Table View Cellの設置
続いて、TableView内に表示するセルを設定します。
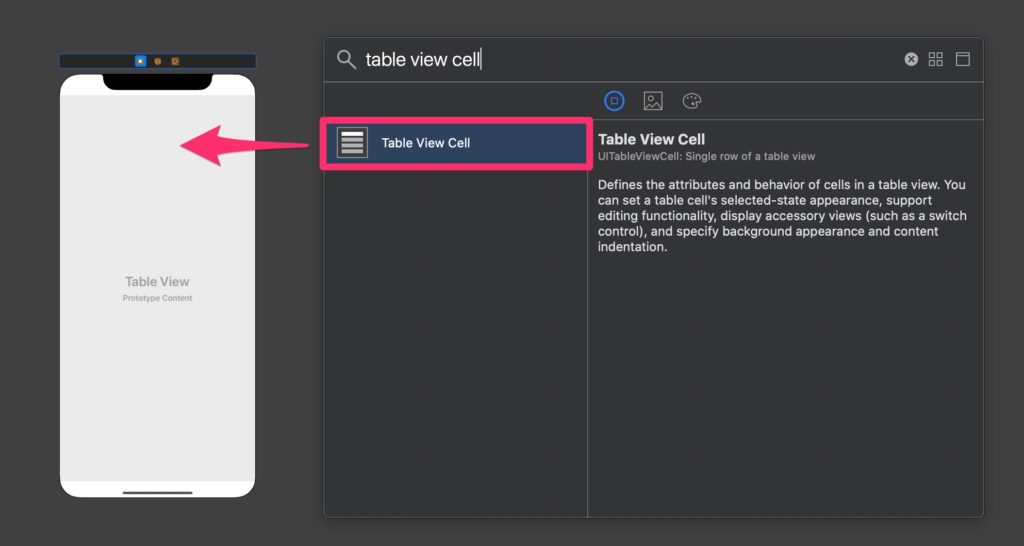
Objects一覧から、「Table View Cell」を検索して、それをViewControllerのTable Viewの上にドラッグ&ドロップします。

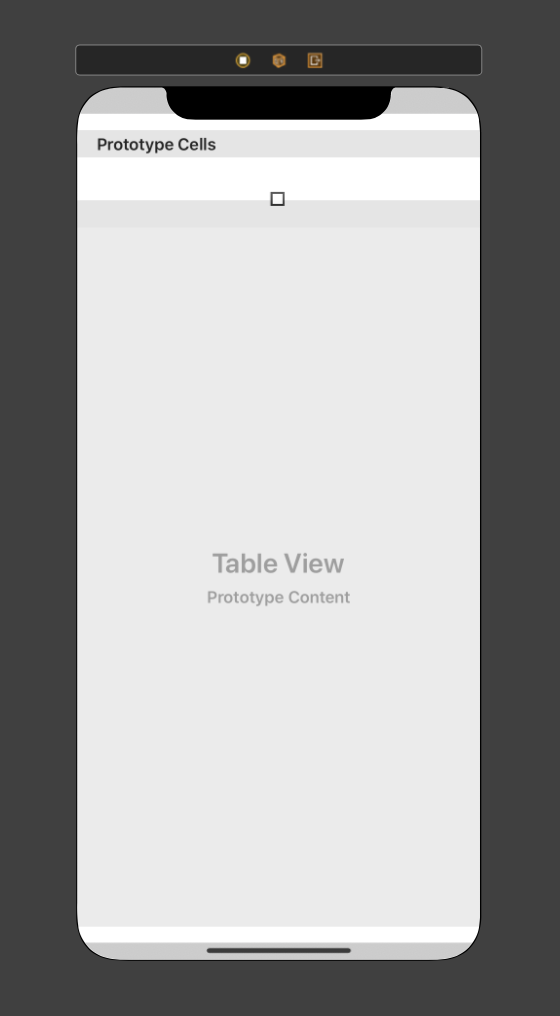
ドロップした後は、こんな感じになります。

2. IDの設定
Cellの名前に当たるID(Identifer)を設定します。
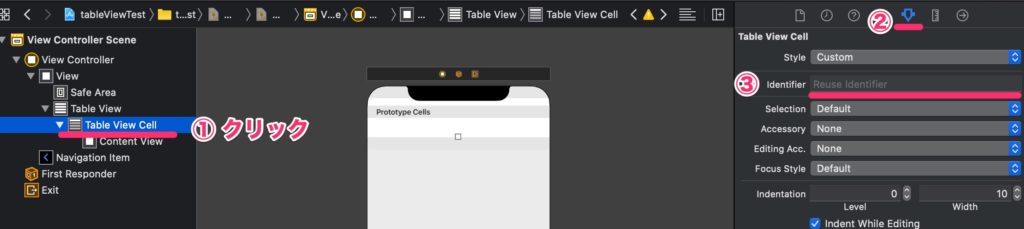
Document Outlineの「Table View Cell」をクリックし、属性一覧にある「identifer」に任意の名前を入力します。
名前は何でもいいですが、わかりやすいものにしておきましょう。
ここでは「sampleCell」としておきます。

ViewControllerへの記述
ここでは、画面にテーブルのセルを表示するための処理を記述します。
完成形はこんな感じです。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var tableView: UITableView!
// 1.セルに表示するデータを準備
var list = ["セル1", "セル2", "セル3", "セル4", "セル5"]
override func viewDidLoad() {
super.viewDidLoad()
}
}
// 2. テーブルビューの表示に関連する処理
extension ViewController: UITableViewDataSource {
// 2-1. テーブルの行数を指定
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return list.count
}
// 2-2. セルに値をセット
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// セルを取得
let cell = tableView.dequeueReusableCell(withIdentifier: "sampleCell", for: indexPath)
// セルに値をセット
cell.textLabel?.text = list[indexPath.row]
// セルを返却
return cell
}
}
// 3. セルをタップした時の処理など(今回は割愛)
extension ViewController: UITableViewDelegate {
}1. セルに表示するデータを準備
まずはセルに表示するためのデータが必要なので、テスト用に配列を用意しておきます。
// 1.セルに表示する配列を準備
var list = ["セル1", "セル2", "セル3", "セル4", "セル5"]2. テーブルビューの表示に関連する処理
続いて、テーブルビューの表示に関連するプロトコル「UITableViewDataSource」を追加します。
「class ViewController: UIViewController, UITableViewDataSource{}」のように書いてもいいのですが、数が増えると、可読性が悪くなるのでextensionで別出ししましょう。
// 2. テーブルビューに関する設定
extension ViewController: UITableViewDataSource {
}中には次の2つのメソッドを書きます。
// 2-1. テーブルの行数を指定
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return list.count
}
// 2-2. セルに値をセット
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// セルを取得
let cell = tableView.dequeueReusableCell(withIdentifier: "sampleCell", for: indexPath)
// セルに値をセット
cell.textLabel?.text = list[indexPath.row]
// セルを返却
return cell
}「2-1」はデータを表示する行数を返しています。
配列list分だけ必要なので、今回は「list.count」を返しています。
「2-2」では、セルに表示する値をセットしています。
まず、tableView.dequeueReusableCell(withIdentifier: “sampleCell”, for: indexPath)を使ってセルを作成し、そのセルに配列listの値を格納して返却しています。
「indexPath.row」はセルの行数を表します。
また、上の「sampleCell」はご自身の環境に合わせて変更してください。
以上で、ビルドしシミュレーターを起動するとこのようにきちんと配列の値が表示されます。

(2026/01/20 04:18:05時点 Amazon調べ-詳細)



