このページでは、Collection Viewにヘッダーをつける方法について解説します。
以下の記事の続きになります。
Storyboardの設定
1. セクションヘッダーを設置
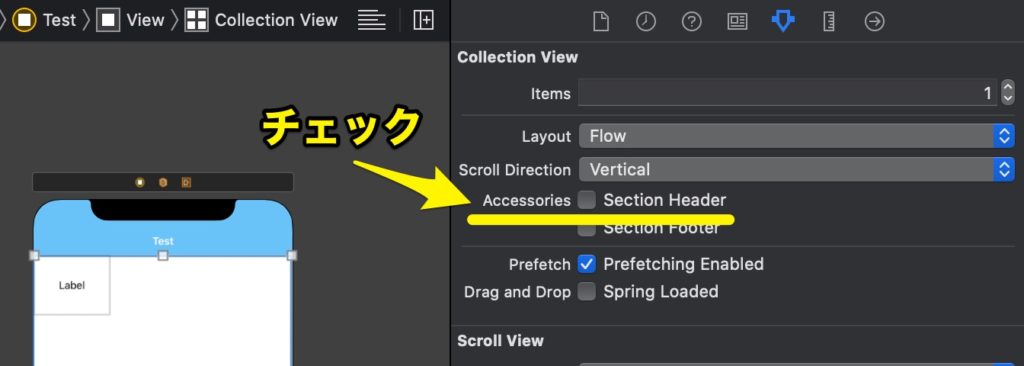
CollectionViewを選択し、Accessoriesの「Section Header」にチェックをつけます。

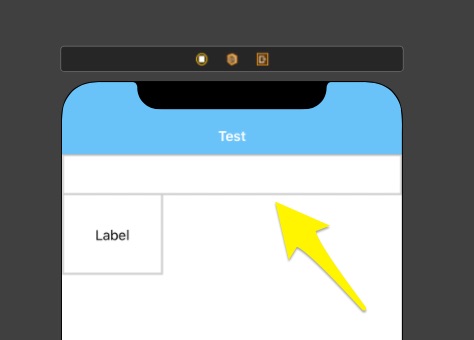
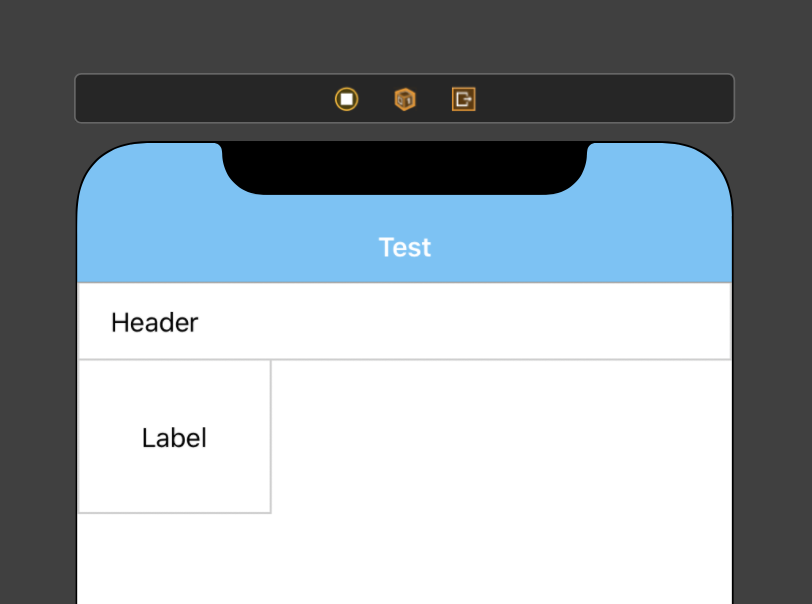
すると、セルの上にヘッダーが追加されます。

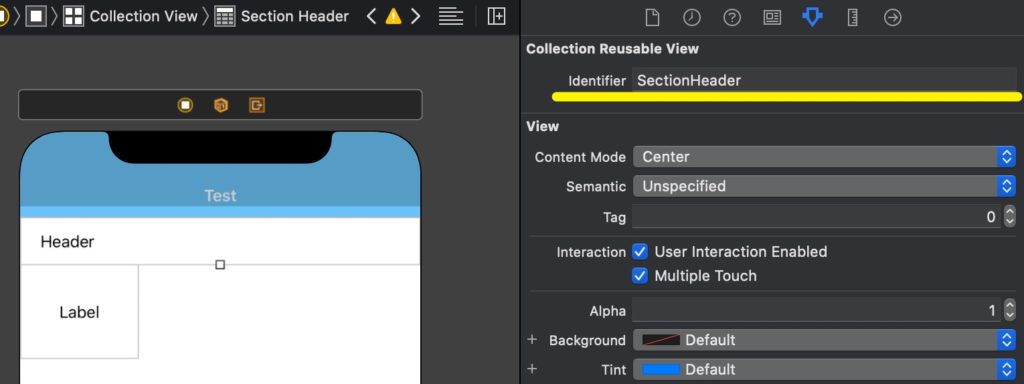
セクションヘッダーを選択して、Identifierを設定しておきましょう。
名前は何でもいいですが、ここでは「SectionHeader」としておきます。

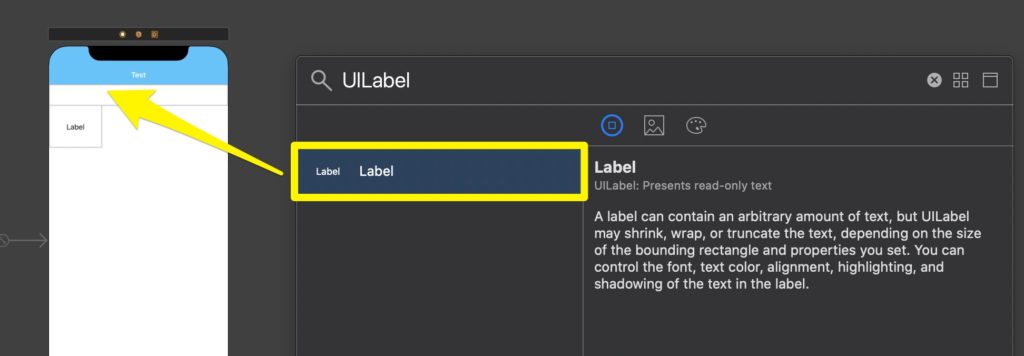
続いて、このヘッダーの中にヘッダーのタイトルを表示するためのUILabelを設置します。

とりあえず、わかりやすいようにラベル名は「Header」としておきます(Labelのままでもいいです)。

2. セクションヘッダー用のコントローラーを用意
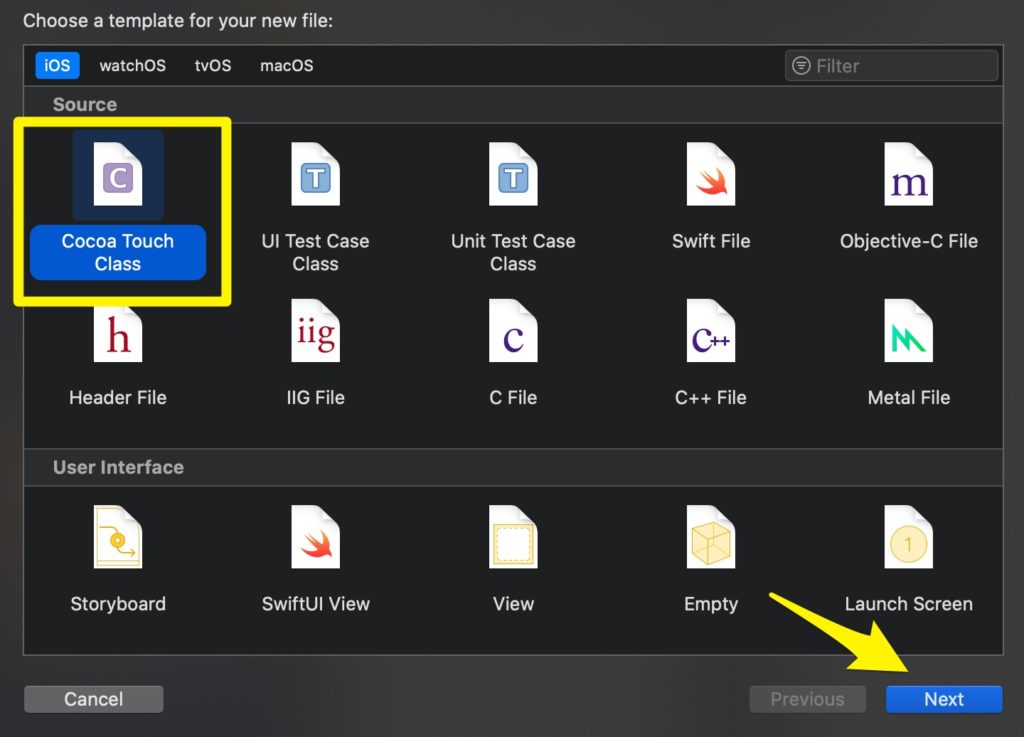
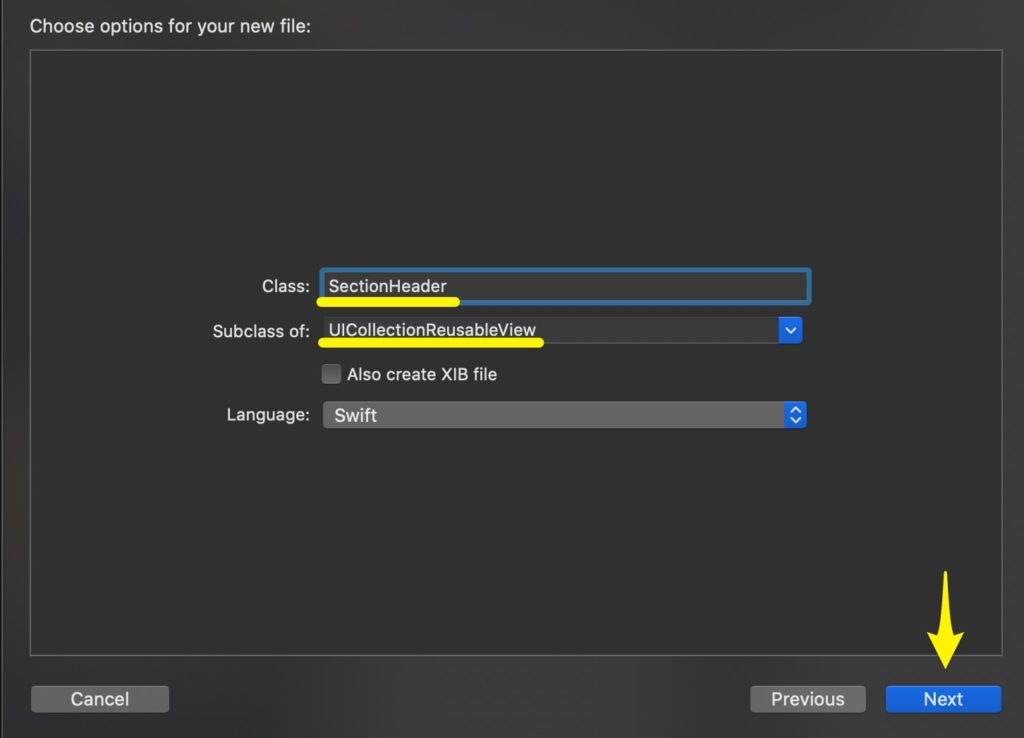
メニューから「File」-「New」-「File」で「Cocoa Touch Class」ファイルを新規作成します。

Class名は何でもいいですが、Subclass of:には「UICollectionReusableView」を指定してください。

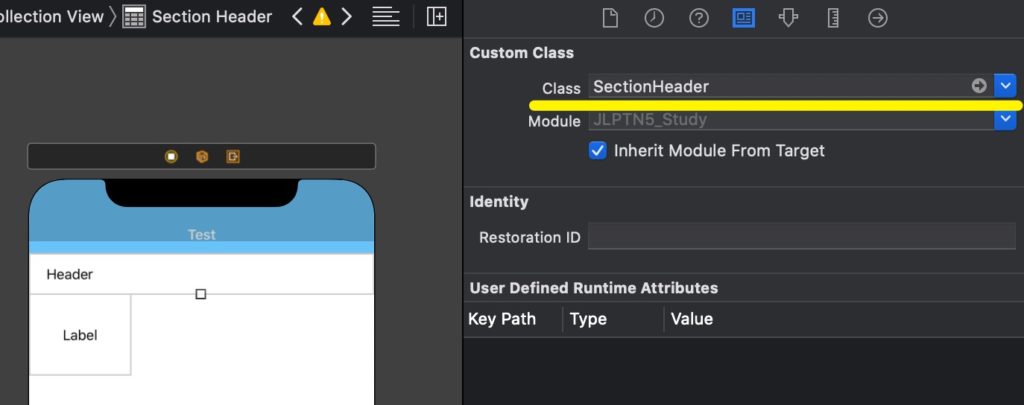
ファイルができたら、セクションヘッダーに割り当てます。

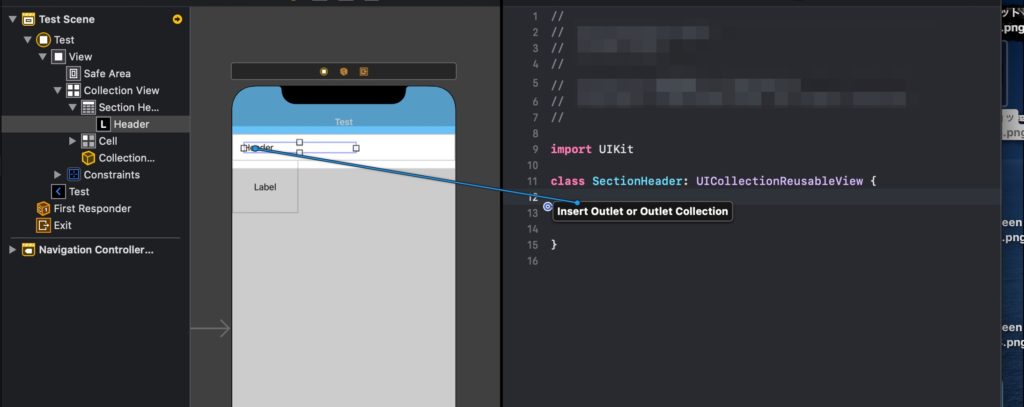
3. UI部品をコントローラーに接続
セクションヘッダーに設置したUILabel(Header)をセクションヘッダー用のコントローラーに接続します。

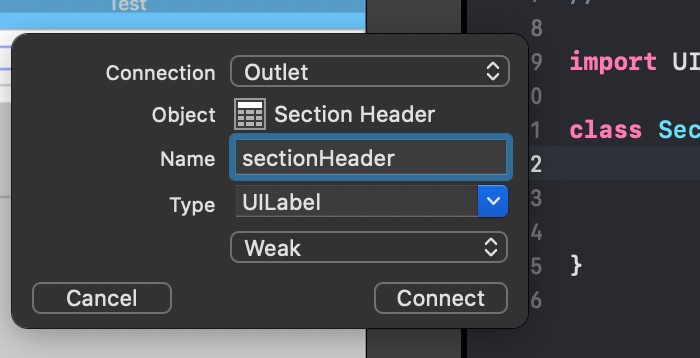
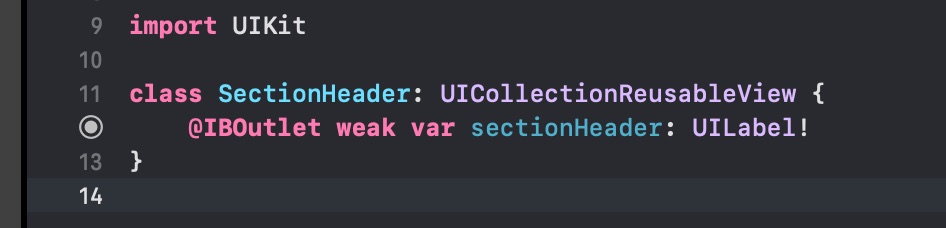
名前は何でもいいですが、今回は「sectionHeader」としておきます。

接続が完了するとこのようになります。

以上で、Storyboardの設定は完了です。
ViewControllerへの記述
続いて、ViewControllerにセクションヘッダーを表示する処理を記述して行きます。
ヘッダーの設定はUICollectionViewDataSourceで行います。
コードは次の通り。
// ヘッダーの設定
func collectionView(_ collectionView: UICollectionView, viewForSupplementaryElementOfKind kind: String, at indexPath: IndexPath) -> UICollectionReusableView {
// 1. ヘッダーセクションを作成
guard let header = collectionView.dequeueReusableSupplementaryView(ofKind: UICollectionView.elementKindSectionHeader, withReuseIdentifier: "SectionHeader", for: indexPath) as? SectionHeader else {
fatalError("ヘッダーがありません")
}
// 2. ヘッダーセクションのラベルにテキストをセット
if kind == UICollectionView.elementKindSectionHeader {
header.sectionHeader.text = "セクションヘッダー"
return header
}
return UICollectionReusableView()
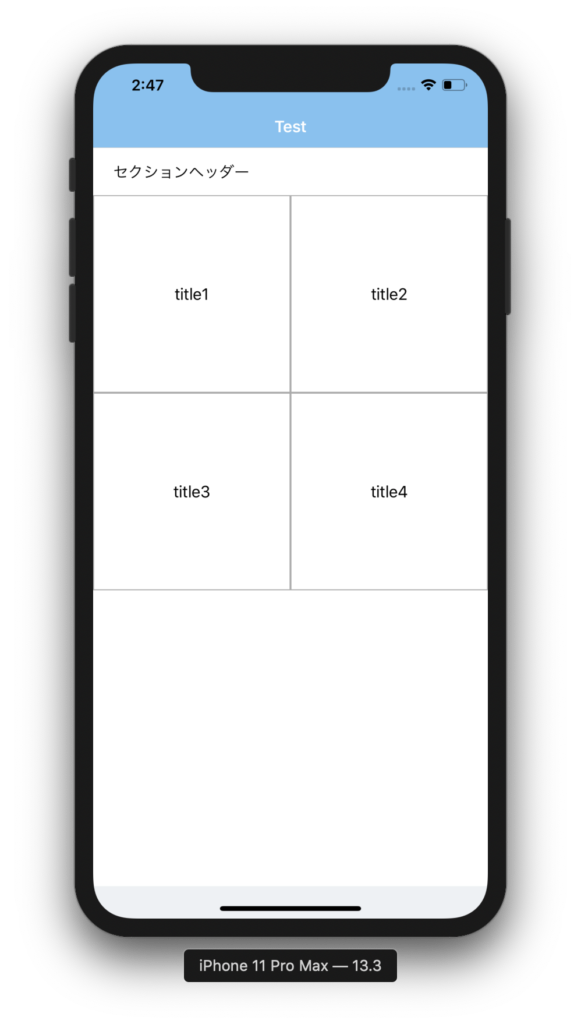
}これでシミュレーターを立ち上げ動作を確認すると、次のようになります。