最近、需要が高まりつつあるスマホのダークモード。
背景色を白にしている場合、ダークモード使用時はテキストカラーが反転(白色になる)してしまうので、文字が見えなくなってしまうことも・・・。
そうならないように、きちんとダークモード対応をしておく必要があります。
ということで、このページでは作ったiOSアプリをダークモードに対応させる方法について解説してきます。
対応方法は色々ありますが思いますが、今回紹介するのはシンプルで簡単な「Asset Catalog」を使った方法です。
Contents
ダークモード対応の流れ
全体の流れは次の通りです。
- Asset Catalogを追加
- Color setを作成
- 作成したColor setを使用
では、順に解説していきますね。
STEP1. Asset Catalogを追加
既存の「Assets.xcassets」にColor setを追加してもいいのですが、管理しやすいようにColor set用のAsset Catalogを追加します。
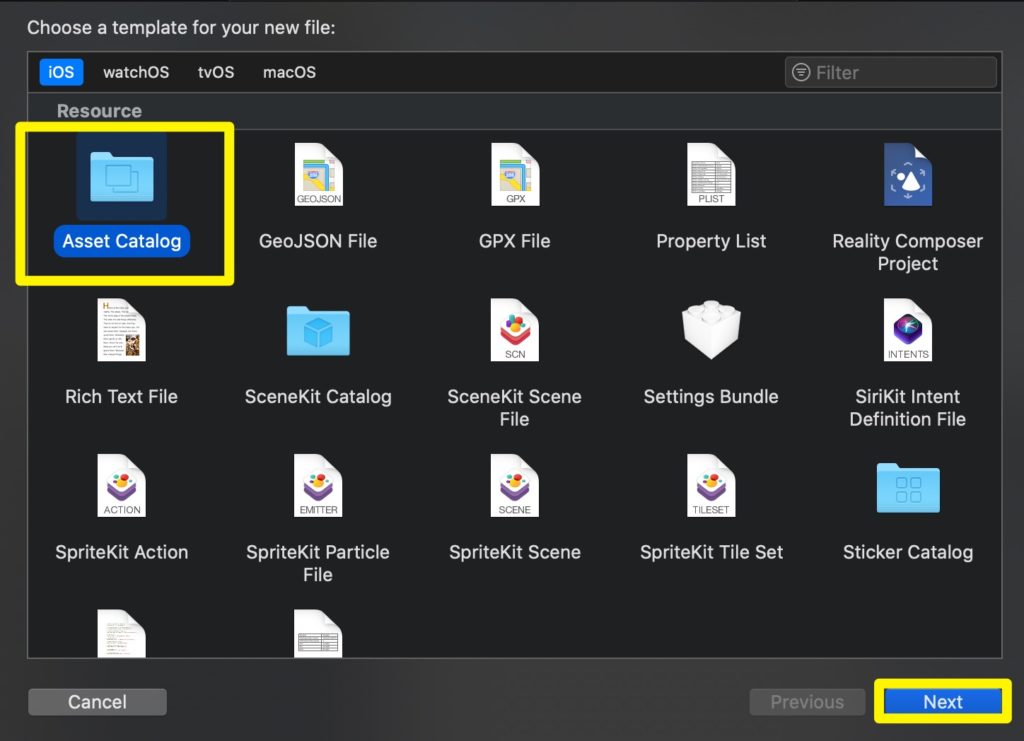
メニューから「File」-「New」-「File…」でファイル作成画面を開き、「Asset Catalog」を選んで「Next」をクリックします。

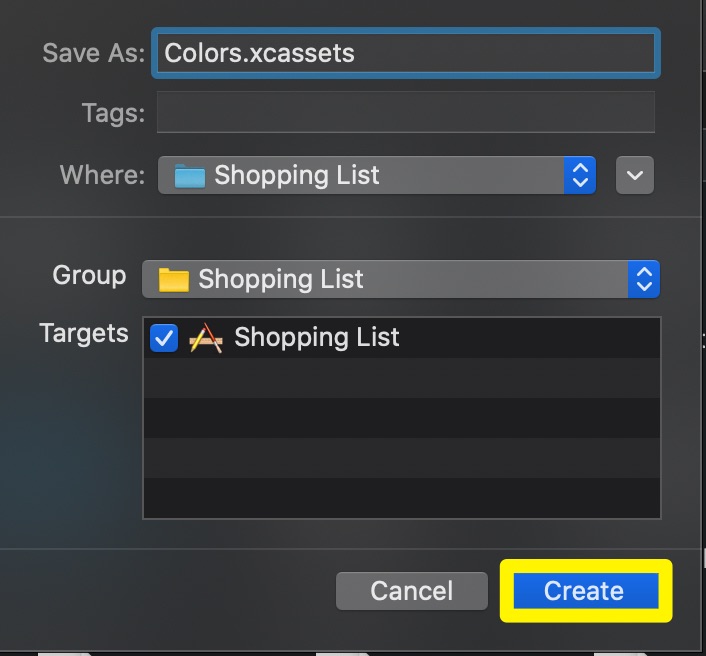
ファイル名は何でもいいですが、わかりやすいように「Colors.xcassets」と入力し、「Create」をクリックします。

ファイル一覧を見ると、「Colors.xcassets」が追加されているので、こちらをクリックします。

STEP2. Color setを作成
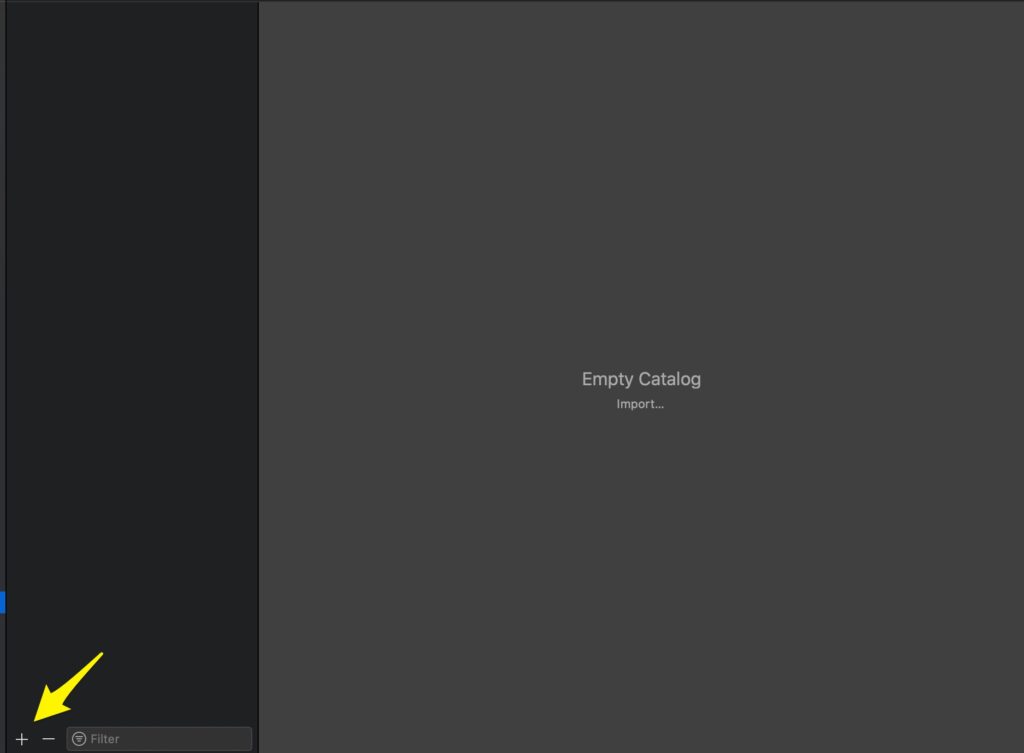
Colors.xcassetsを開いたら画面左下にある、「+」をクリックします。

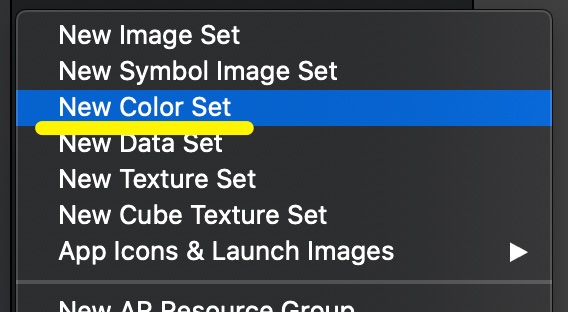
メニューの中から「New Color Set」を選びます。

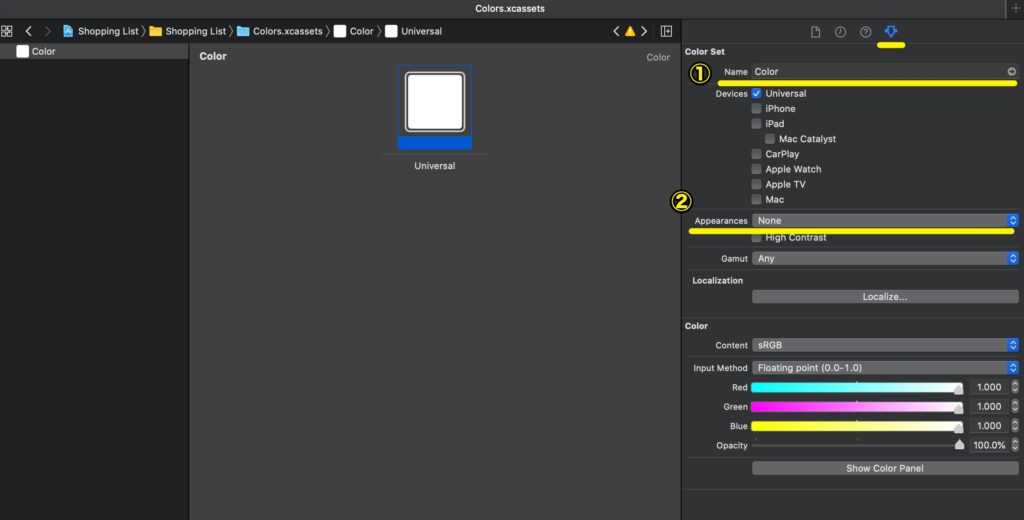
すると、下の写真のようにColor setが追加されるので、まずインスペクターの「name」で名前をわかりやすい物に変更します(画像①)。
今回はテストとして、ナビゲーション背景色をダークモード対応にするため「Navigation」としておきました。
それから、「Appearances」をクリックします(画像②)。

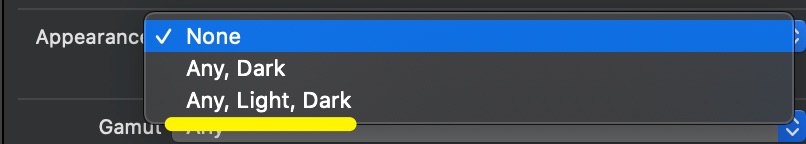
Appearanceをクリックすると、下の写真のようなメニューが表示されるので、「Any, Light, Dark」を選択します。

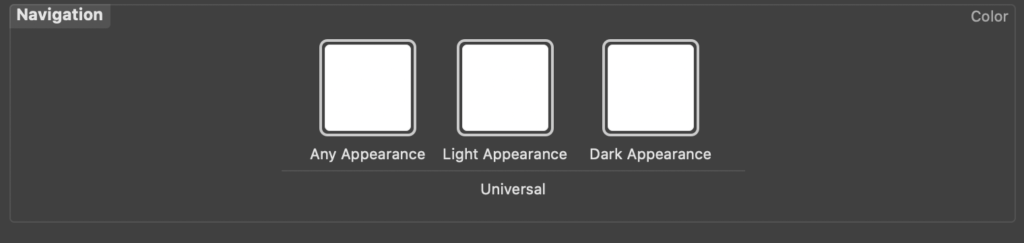
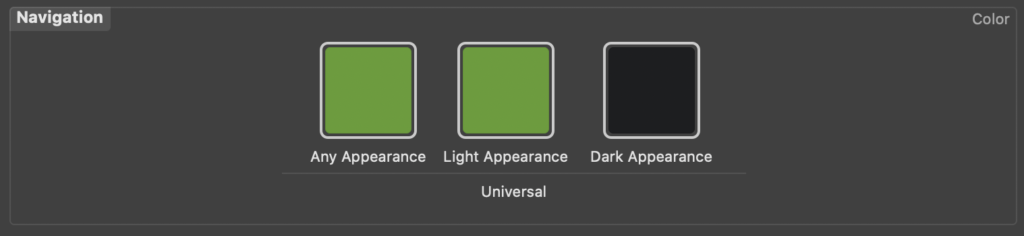
すると、Color Setが「Any Appearance」、「Light Appearance」、「Dark Appearance」の3つになります。

あとはこの3つに色を設定すればOKです。
「Any Appearance」、「Light Appearance」にはデフォルトモード(ライトモード)時のカラーを、「Dark Appearance」にはダークモード時のカラーを設定します。

STEP3. 作成したカラーセットを使用
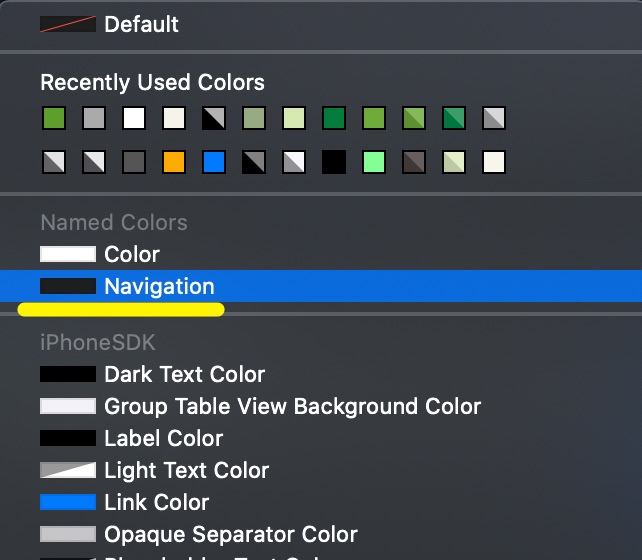
storyboard上でカラーの選択画面を開くと、追加したColor setが選択できるようになっているので、こちらを選べばOKです。

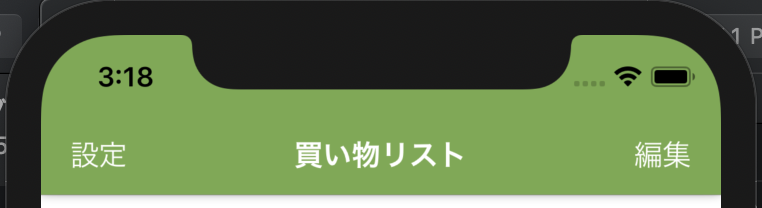
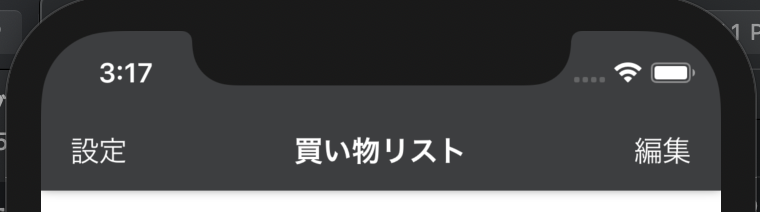
実際に画面を確認すると、ライトモードとダークモードで色は変わります。
ライトモード時

ダークモード時

コード上で作成したColor setを使用する場合
コード上で作成したColor setを使いたい場合は次のように書きます。
// 書き方
UIColor(named: "カラーセット名")
// 例
UIColor(named: "Navigation")以上、Asset Catalogを使ったダークモード対応のやり方でした。
もう少し細かい内容は、必要に応じて追記していきます。
(2026/01/08 23:09:26時点 Amazon調べ-詳細)



